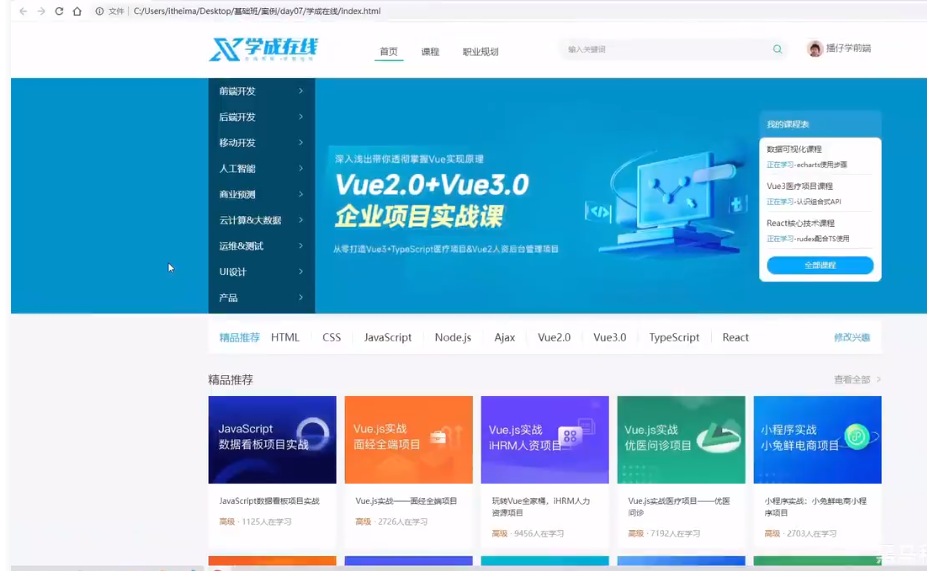
第 五 天 整个网站例


5.1 准备工作 项目目录与版心

base.css





5.2 网页制作思路


5.3 header 区域-整体布局


5.4 header区域-logo


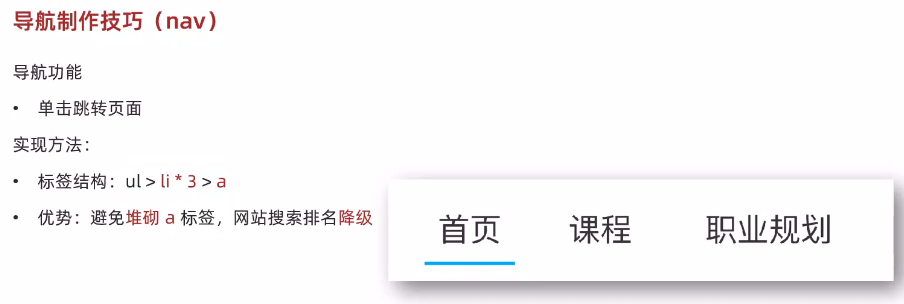
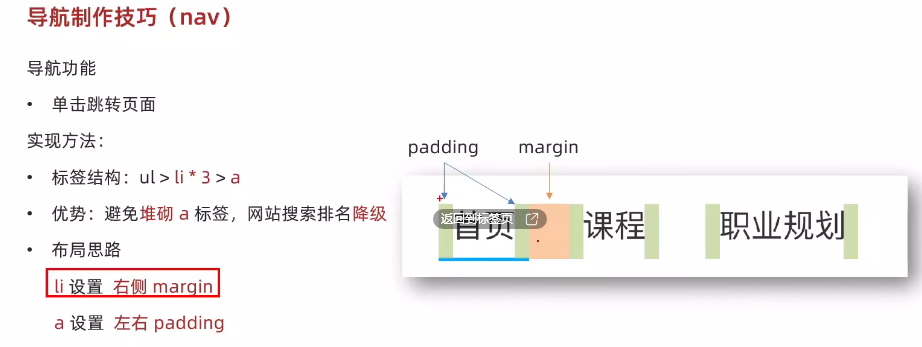
5.5 header区域-导航



index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学成在线</title><!-- 顺序要求:先清除再设置 --><link rel="stylesheet" href="./css/base.css"><link rel="stylesheet" href="./css/index.css">
</head>
<body><!-- 头部区域 --><div class="header"><div class="wrapper"><!-- logo --><div class="logo"><h1><a href="#">学成在线</a></h1></div><!-- 导航 --><div class="nav"><ul><li><a href="#" class="active">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业</a></li></ul></div><!-- 搜索 --><div class="search">search</div><!-- 用户 --><div class="user">用户</div></div></div>
</body>
</html>base.css
/* 基础公共样式:清除默认样式 + 设置通用样式*/
* {margin: 0;padding: 0;box-sizing: border-box;
}li {list-style: none;
}body {font: 14px/1.5 "Microsoft Yaher", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;color: #333;
}a {color: #333;text-decoration: none;
}index.css
/* 首页样式 */
/* 版心 */
.wrapper {margin: 0 auto;width: 1200px;
}body {background-color: #f3f5f7;
}/* 头部区域 */
.header {height: 100px;background-color: #fff;
}.header .wrapper {padding-top: 29px;display: flex;
}/* logo */
.logo a {display: block;width: 195px;height: 41px;background-image: url(../images/logo.png);font-size: 0;
}/* 导航 */
.nav {margin-left: 102px;
}.nav ul {display: flex;
}.nav li {margin-right: 24px;
}.nav li a {display: block;padding: 6px 8px;line-height: 27px;font-size: 19px;
}/* active 类选器 表示默认选中的a */
.nav li .active,
.nav li a:hover{border-bottom: 2px solid #00a4ff;
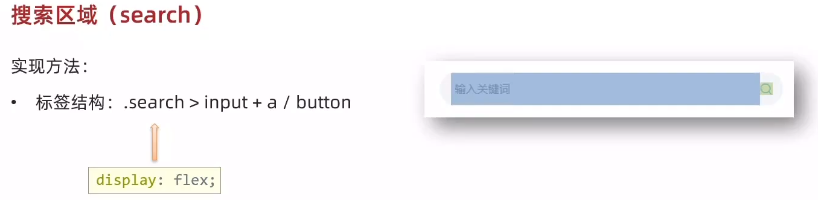
}5.6 header区域-搜索区域


![]()
![]()

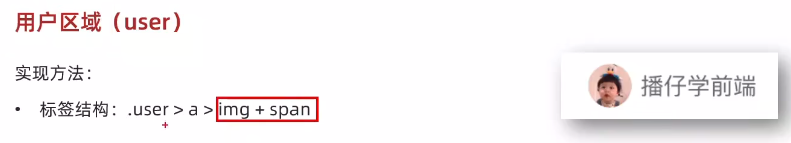
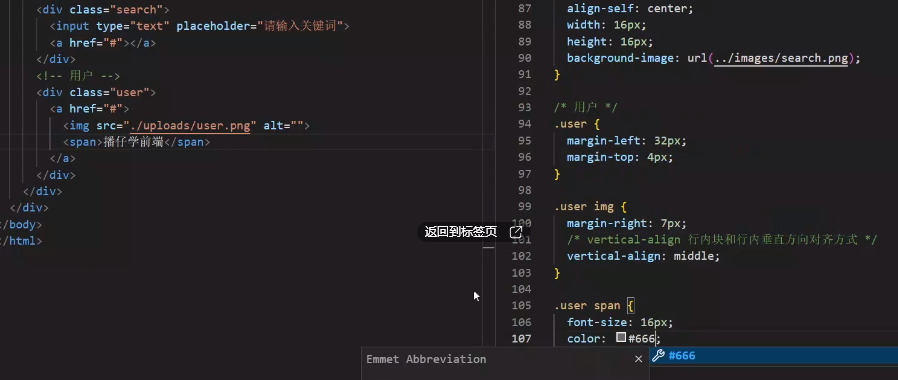
5.7 header区域-用户区域



<!-- 头部区域 --><div class="header"><div class="wrapper"><!-- logo --><div class="logo"><h1><a href="#">学成在线</a></h1></div><!-- 导航 --><div class="nav"><ul><li><a href="#" class="active">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业</a></li></ul></div><!-- 搜索 --><div class="search"><input type="text" placeholder="请输入关键词"><a href="#"></a></div><!-- 用户 --><div class="user"><img src="./img/user.png"><span>学员用户</span></div></div></div>CSS
/* 导航 */
.nav {margin-left: 102px;
}.nav ul {display: flex;
}.nav li {margin-right: 24px;
}.nav li a {display: block;padding: 6px 8px;line-height: 27px;font-size: 19px;
}/* active 类选器 表示默认选中的a */
.nav li .active,
.nav li a:hover{border-bottom: 2px solid #00a4ff;
}.search {display: flex;margin-left: 64px;padding-left: 19px;padding-right: 12px;width: 412px;height: 40px;background-color: #f3f5f7;border-radius: 20px;
}.search input {flex: 1;border: 0;background-color: transparent;/* 去掉表单控件的焦点框 */outline: none;
}/* 父级是flex布局,子级变弹性盒子:加宽高生效 */
.search a {width: 16px;height: 16px;background-image: url(../img/search.png);align-self: center;
}/* 用户 */
.user {margin-left: 32px;margin-top: 4px;
}.user img {margin-right: 7px;/* vertical-align 行内块和行内垂直方向对方方式 */vertical-align: middle;
}.user span {font-size: 16px;color: #666;
}
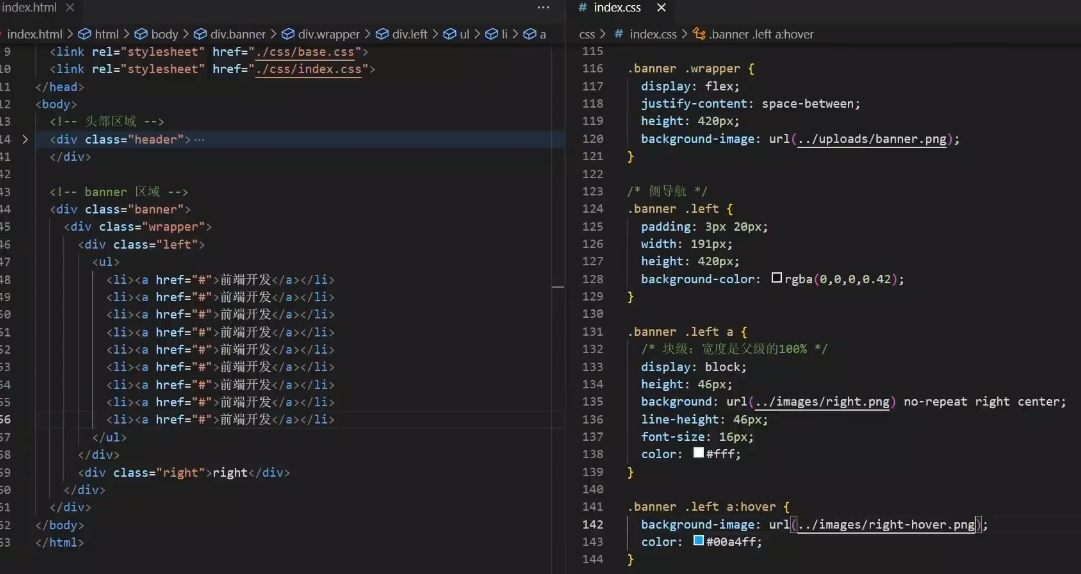
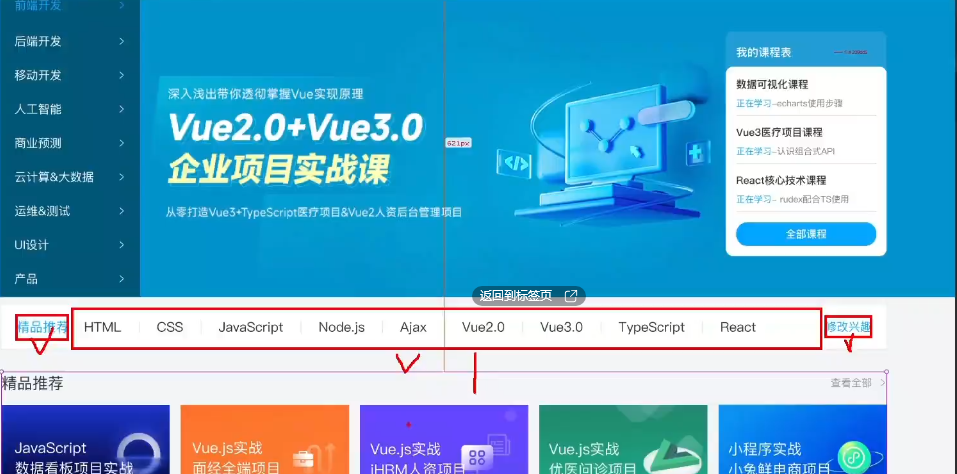
5.8 banner区域









index.css--banner
/* banner 区域 */
.banner {height: 420px;background-color: #0092cb;
}.banner .wrapper {display: flex;justify-content: space-between;height: 420px;background-image: url(../img/banner2.png);
}/* 侧导航 */
.banner .left {padding: 3px 20px;width: 191px;height: 420px;background-color: rgba(0, 0, 0, 0, 42);
}.banner .left a {/* */display: block;height: 46px;/* background-image: url(../img/); */line-height: 46px;font-size: 16px;color: #fff;
}.banner .left a:hover {background-image: url(../img/right-hover.png);color: #00a4ff;
}/* 课程表 */
.banner .right {margin-top: 60px;width: 218px;height: 305px;background-color: #209dd5;border-radius: 10px;
}.banner .right h3 {margin-left: 14px;height: 48px;line-height: 48px;font-size: 15px;color: #fff;font-weight: 400;
}.banner .right .content {padding: 14px;height: 257px;background-color: #fff;border-radius: 10px;
}.banner .right dl {margin-bottom: 12px;border-bottom: 1px solid #e0e0e0;
}.banner .right dt {margin-bottom: 8px;font-size: 14px;line-height: 20px;font-weight: 700;
}.banner .right dd {margin-bottom: 8px;font-size: 12px;line-height: 16px;
}.banner .right dd span {color: #00a4ff;
}.banner .right dd strong {color: #7d7d7d;font-weight: 400;
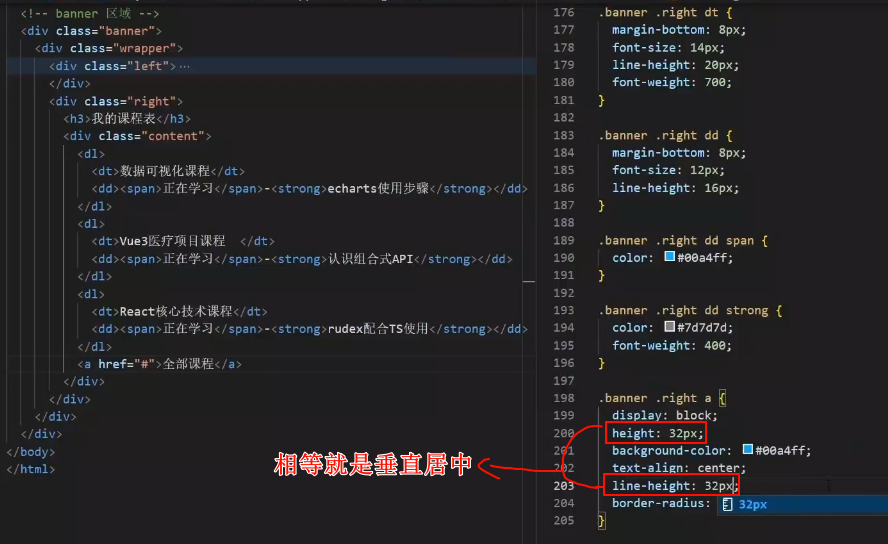
}.banner .right a {display: block;height: 32px;background-color: #00a4ff;text-align: center;font-size: 32xp;color: #fff;line-height: 32px;border-radius: 15px;
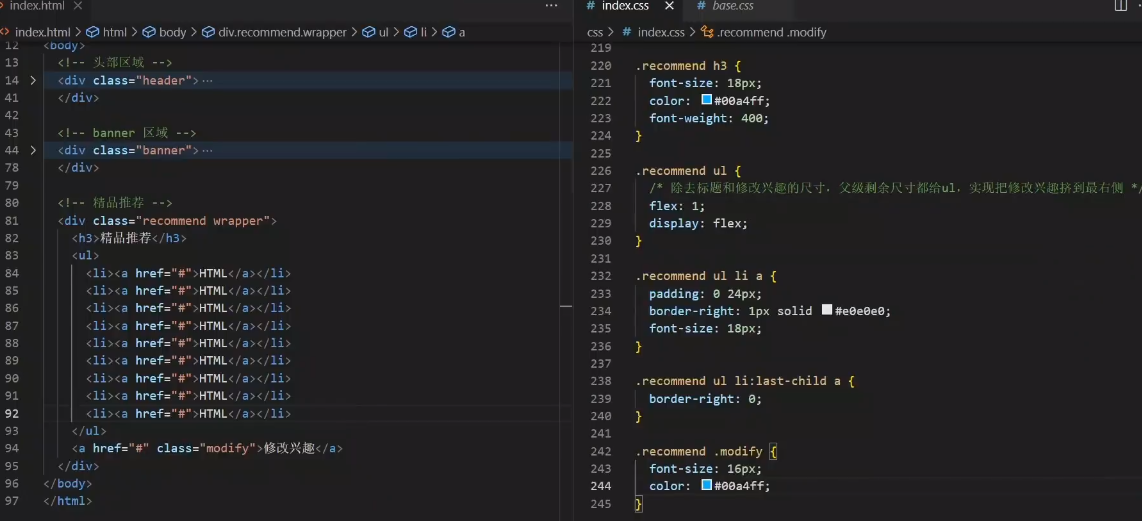
}<!-- banner 区域 --><div class="banner"><div class="wrapper"><div class="left"><ul><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li></ul></div><div class="right"><h3>我的课程表</h3><div class="content"><dl><dt>数据可视化课程</dt><dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd></dl><dl><dt>数据可视化课程</dt><dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd></dl><dl><dt>数据可视化课程</dt><dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd></dl><a href="#">全部课程</a></div></div></div></div>5.9 精品推荐区域






/* 精品推荐 */
.recommed {display: flex;margin-top: 11px;padding: 0 20px;height: 60px;background-color: #FFF;box-shadow: 0px 1px 2px 0px rgba(211, 211, 211, 0.5);line-height: 60px;
}
.recommed h3 {font-size: 18px;color: #00a4ff;font-weight: 400;
}.recommed ul {flex: 1;display: flex;
}.recommed ul li a {padding: 0 24px;border-right: 1px solid #e0e0e0;font-size: 18px;
}.recommed ul li:last-child a {border-right: 0;
}.recommed .modify {font-size: 16px;color: #00a4ff;
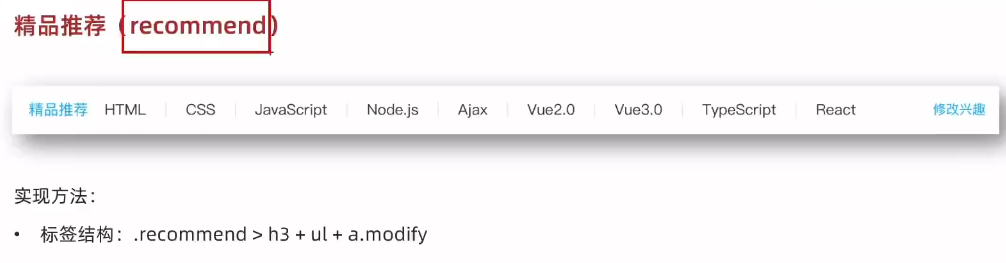
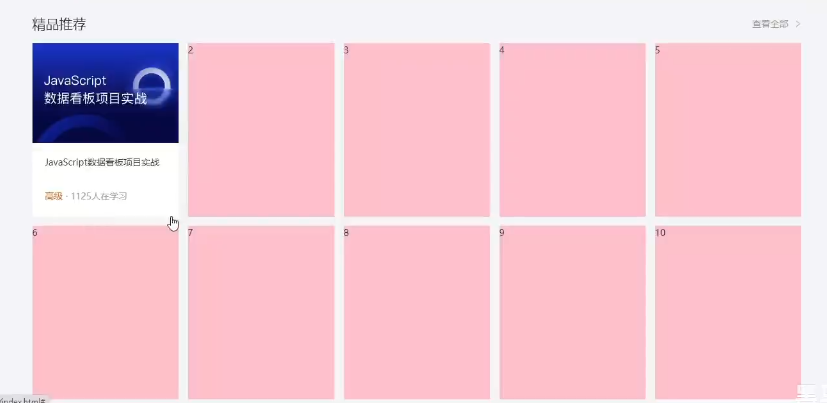
} <!-- 精品推荐 --><div class="recommed wrapper"><h3>精品推荐</h3><ul><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li></ul><a href="#" class="modify">修改兴趣</a></div>5.10 推荐课程区域




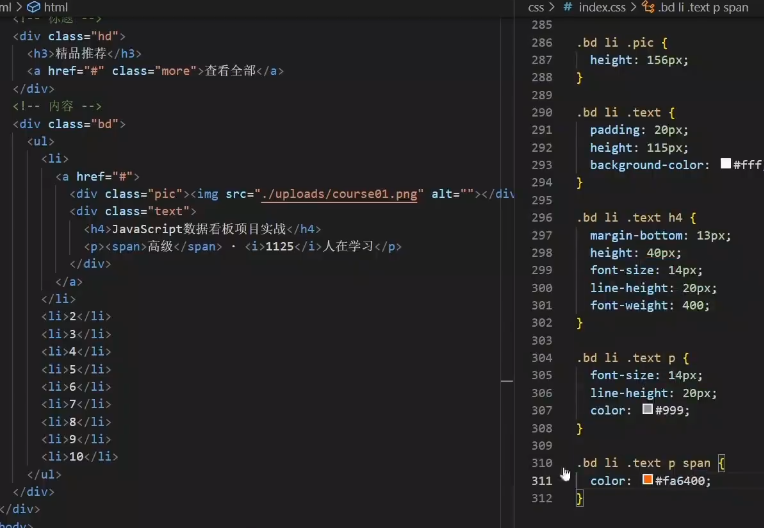
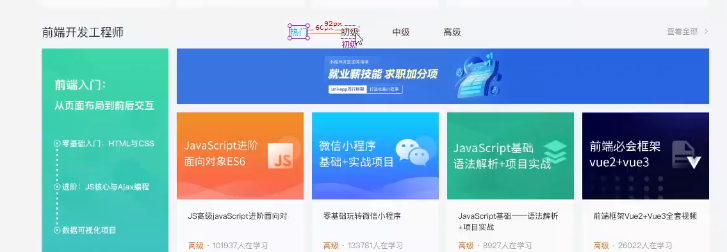
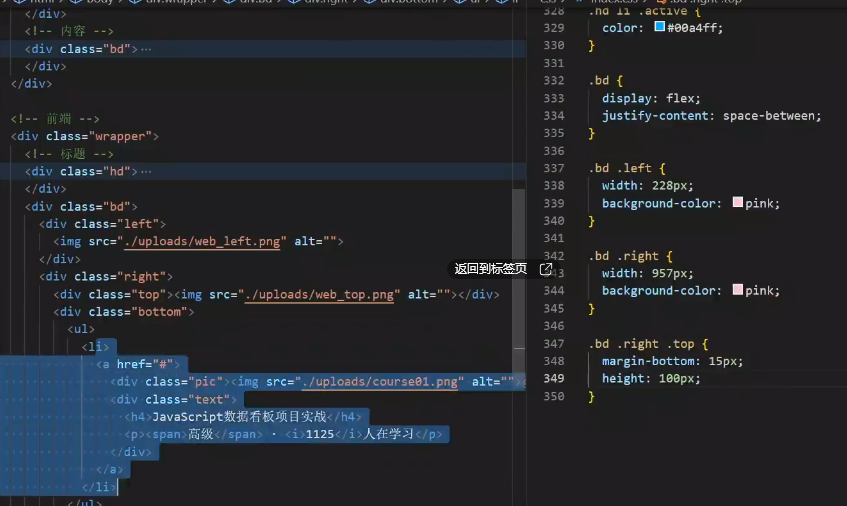
5.11 前端开发工程师区域


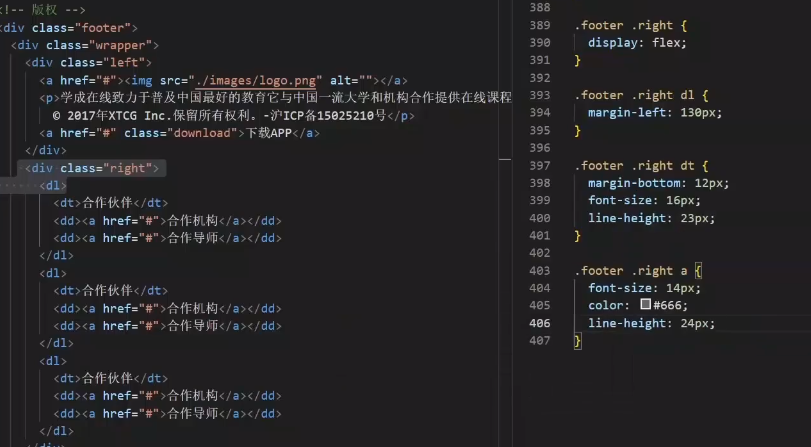
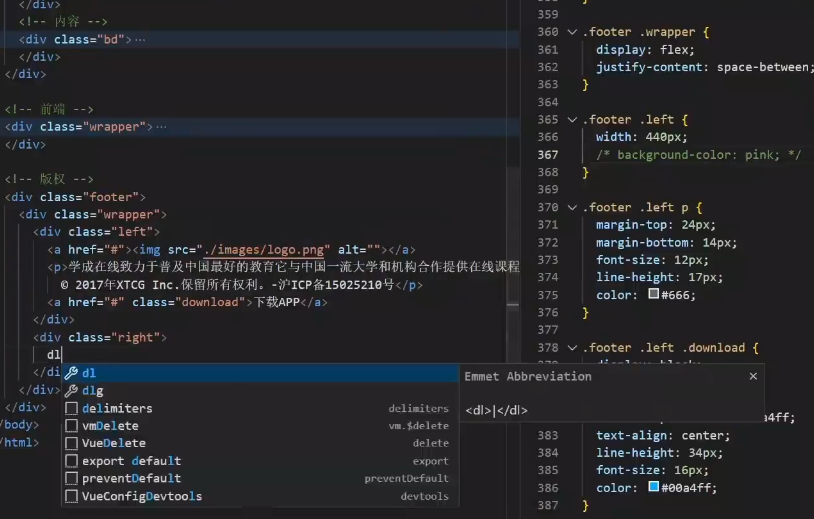
5.12 版权区域




index.css 页面全部代码
/* 首页样式 */
/* 版心 */
.wrapper {margin: 0 auto;width: 1200px;
}body {background-color: #f3f5f7;
}/* 头部区域 */
.header {height: 100px;background-color: #fff;
}.header .wrapper {padding-top: 29px;display: flex;
}/* logo */
.logo a {display: block;width: 195px;height: 41px;background-image: url(../img/logo.png);font-size: 0;
}/* 导航 */
.nav {margin-left: 102px;
}.nav ul {display: flex;
}.nav li {margin-right: 24px;
}.nav li a {display: block;padding: 6px 8px;line-height: 27px;font-size: 19px;
}/* active 类选器 表示默认选中的a */
.nav li .active,
.nav li a:hover{border-bottom: 2px solid #00a4ff;
}.search {display: flex;margin-left: 64px;padding-left: 19px;padding-right: 12px;width: 412px;height: 40px;background-color: #f3f5f7;border-radius: 20px;
}.search input {flex: 1;border: 0;background-color: transparent;/* 去掉表单控件的焦点框 */outline: none;
}/* 父级是flex布局,子级变弹性盒子:加宽高生效 */
.search a {width: 16px;height: 16px;background-image: url(../img/search.png);align-self: center;
}/* 用户 */
.user {margin-left: 32px;margin-top: 4px;
}.user img {margin-right: 7px;/* vertical-align 行内块和行内垂直方向对方方式 */vertical-align: middle;
}.user span {font-size: 16px;color: #666;
}/* banner 区域 */
.banner {height: 420px;background-color: #0092cb;
}.banner .wrapper {display: flex;justify-content: space-between;height: 420px;background-image: url(../img/banner2.png);
}/* 侧导航 */
.banner .left {padding: 3px 20px;width: 191px;height: 420px;background-color: rgba(0, 0, 0, 0.42);
}.banner .left a {/* */display: block;height: 46px;/* background-image: url(../img/); */line-height: 46px;font-size: 16px;color: #fff;
}.banner .left a:hover {background-image: url(../img/right-hover.png);color: #00a4ff;
}/* 课程表 */
.banner .right {margin-top: 60px;width: 218px;height: 305px;background-color: #209dd5;border-radius: 10px;
}.banner .right h3 {margin-left: 14px;height: 48px;line-height: 48px;font-size: 15px;color: #fff;font-weight: 400;
}.banner .right .content {padding: 14px;height: 257px;background-color: #fff;border-radius: 10px;
}.banner .right dl {margin-bottom: 12px;border-bottom: 1px solid #e0e0e0;
}.banner .right dt {margin-bottom: 8px;font-size: 14px;line-height: 20px;font-weight: 700;color: red;
}.banner .right dd {margin-bottom: 8px;font-size: 12px;line-height: 16px;
}.banner .right dd span {color: #00a4ff;
}.banner .right dd strong {color: #7d7d7d;font-weight: 400;
}.banner .right a {display: block;height: 32px;background-color: #00a4ff;text-align: center;font-size: 32xp;color: #fff;line-height: 32px;border-radius: 15px;
}/* 精品推荐 */
.recommed {display: flex;margin-top: 11px;padding: 0 20px;height: 60px;background-color: #FFF;box-shadow: 0px 1px 2px 0px rgba(211, 211, 211, 0.5);line-height: 60px;
}
.recommed h3 {font-size: 18px;color: #00a4ff;font-weight: 400;
}.recommed ul {flex: 1;display: flex;
}.recommed ul li a {padding: 0 24px;border-right: 1px solid #e0e0e0;font-size: 18px;
}.recommed ul li:last-child a {border-right: 0;
}.recommed .modify {font-size: 16px;color: #00a4ff;
}/* 推荐课程 */
.course {margin-top: 15xp;
}/* 标题 公共类 与其他区域共用 */
.hd {display: flex;justify-content: space-between;height: 60px;line-height: 60px;
}.hd h3 {font-size: 21px;font-weight: 400;
}.hd .more {padding-right: 20px;background: url(../img/more.png) no-repeat right center; font-size: 14px;color: #999;
}/* 课程内容 - 公共类 */
.bd ul {display: flex;flex-wrap: wrap;justify-content: space-between;
}.bd li {margin-bottom: 14px;width: 228px;height: 271px;/* background-color: pink; */background-color: rgb(250, 247, 247);
}.bd li .pic {height: 156px;
}
.bd li .pic img {width: 228px;
}.bd li .pic img:hover {width: 230px;position: relative;z-index: 999;
}.bd li .text {padding: 20px;height: 115px;background-color: #fff;
}.bd li .text h4 {margin-bottom: 13px;height: 40px;font-size: 14px;line-height: 20px;font-weight: 400;
}.bd li .text p {font-size: 14px;line-height: 20px;color: #999;
}.bd li .text p span {color: #fa6400;
}.bd li .text p i {font-style: normal;
}/* 前端 */
.hd ul {display: flex;
}.hd li{margin-right: 60px;font-size: 16px;}.hd li .active {color: #00a4ff;
}.bd {display: flex;justify-content: space-between;
}.bd .left {width: 228px;/* background-color: #fff; */
}.bd .right {width: 957px;/* background-color: #fff; */
}.bd .right .top {margin-bottom: 15px;height: 100px;
}/* 版权 */
.footer {margin-top: 60px;padding-top: 60px;height: 273px;background-color: #fff;
}.footer .wrapper {display: flex;justify-content: space-between;
}.footer .left {width: 440px;/* background-color: pink; */
}.footer .left p {margin-top: 24px;margin-bottom: 14px;font-size: 12px;line-height: 17px;color: #666;
}.footer .left .download {display: block;width: 120px;height: 36;;border: 1px solid #00a4ff;text-align: center;line-height: 34px;font-size: 16px;color: #00a4ff;
}.footer .right {display: flex;}.footer .right dl {margin-left: 120px;
}.footer .right dt {margin-bottom: 12px;font-size: 16px;line-height: 23px;color: rgb(153, 32, 53);
}.footer .right a {font-size: 14px;color: #666;line-height: 24px;
}index.html 框架全部代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学成在线</title><!-- 顺序要求:先清除再设置 --><link rel="stylesheet" href="./css/base.css"><link rel="stylesheet" href="./css/index.css">
</head><body><!-- 头部区域 --><div class="header"><div class="wrapper"><!-- logo --><div class="logo"><h1><a href="#">学成在线</a></h1></div><!-- 导航 --><div class="nav"><ul><li><a href="#" class="active">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业</a></li></ul></div><!-- 搜索 --><div class="search"><input type="text" placeholder="请输入关键词"><a href="#"></a></div><!-- 用户 --><div class="user"><img src="./img/user.png"><span>学员用户</span></div></div></div><!-- banner 区域 --><div class="banner"><div class="wrapper"><div class="left"><ul><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li><li><a href="#">前端开发</a></li></ul></div><div class="right"><h3>我的课程表</h3><div class="content"><dl><dt>数据可视化课程</dt><dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd></dl><dl><dt>数据可视化课程</dt><dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd></dl><dl><dt>数据可视化课程</dt><dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd></dl><a href="#">全部课程</a></div></div></div></div><!-- 精品推荐 --><div class="recommed wrapper"><h3>精品推荐</h3><ul><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li><li><a href="#">Html</a></li></ul><a href="#" class="modify">修改兴趣</a></div><!-- 推荐课程 --><div class="course wrapper"><div class="hd"><h3>精品推荐</h3><a href="#" class="more">查看全部</a></div><!-- 内容 --><div class="bd"><ul><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course07.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/banner2.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li></ul></div></div><!-- 前端 --><div class="wrapper"><!-- 标题 --><div class="hd"><h3>前端开发工程师</h3><ul><li><a href="#">热门</a></li><li><a href="#">热门</a></li><li><a href="#">热门</a></li></ul><a href="#" class="more">查看全部</a></div><div class="bd"><div class="left"><img src="./img/left.jpg" alt=""></div><div class="right"><div class="top"><img src="./img/top.jpg" alt=""></div><div class="bottom"><ul><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./img/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span>.<i>1125</i>人在学习</p></div></a></li> </ul></div></div></div></div><!-- 版权 --><div class="footer"><div class="wrapper"><div class="left"><a href="#"><img src="./img/logo.png" alt=""></a><P>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程</P><a href="#" class="download">下载APP</a></div><div class="right"><dl><dt>合作伙伴</dt><dd><a href="#">合作机构</a></dd><dd><a href="#">合作机构</a></dd></dl><dl><dt>合作伙伴</dt><dd><a href="#">合作机构</a></dd><dd><a href="#">合作机构</a></dd></dl><dl><dt>合作伙伴</dt><dd><a href="#">合作机构</a></dd><dd><a href="#">合作机构</a></dd></dl></div></div></div>
</body></html>