目录
3.1 vuex 介绍
3.2 使用方式
3.1 vuex 介绍
-
vuex 是一个专为 Vue.js 应用程序开发的状态管理库
-
vuex 可以在多个组件之间共享数据,并且共享的数据是响应式的,即数据的变更能及时渲染到模板
-
vuex 采用集中式存储管理所有组件的状态
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
-
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
-
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
vuex中的三个核心概念:
-
state:状态对象,集中定义各个组件共享的数据
-
mutations:类似于一个事件,用于修改共享数据,要求必须是同步函数
-
actions:类似于mutation,可以包含异步操作,通过调用mutation来改变共享数据
3.2 使用方式
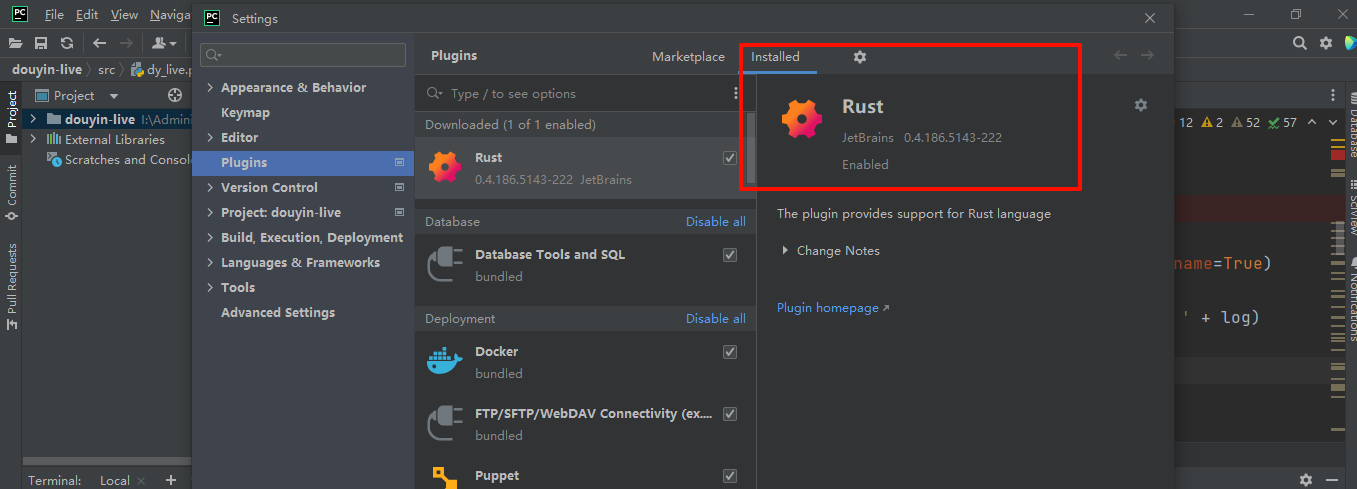
第一步:创建带有vuex功能的前端项目
注:在创建的前端工程中,可以发现自动创建了vuex相关的文件(src/store/index.js),并且在main.js中创建Vue实例时,需要将store对象传入,代码如下:
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({store,//使用vuex功能render: h => h(App)
}).$mount('#app')第二步:在src/store/index.js文件中集中定义和管理共享数据
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
//集中管理多个组件共享的数据
export default new Vuex.Store({//集中定义共享数据state: {name: '未登录游客'},getters: {},//通过当前属性中定义的函数修改共享数据,必须都是同步操作mutations: {},//通过actions调用mutation,在actions中可以进行异步操作actions: {},modules: {}
})第三步:在视图组件中展示共享数据
<template><div class="hello"><h1>欢迎你,{{$store.state.name}}</h1></div>
</template>注:$store.state为固定写法,用于访问共享数据
第四步:在mutations中定义函数,用于修改共享数据
<template><div class="hello"><h1>欢迎你,{{$store.state.name}}</h1></div>
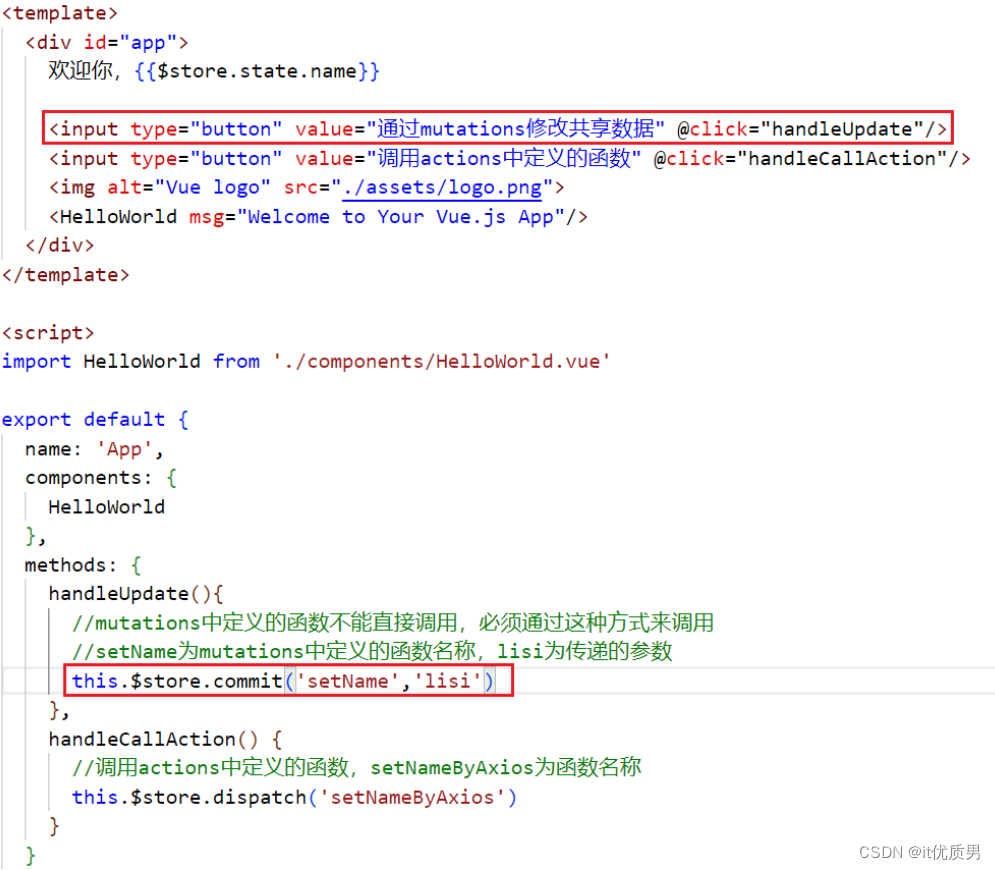
</template>第五步:在视图组件中调用 mutations 中定义的函数
注:mutations中定义的函数不能直接调用,必须通过状态对象的 commit 方法来调用
第六步:如果在修改共享数据的过程中有异步操作,则需要将异步操作的代码编写在actions的函数中
//通过actions调用mutation,在actions中可以进行异步操作actions: {setNameByAxios(context){axios({ //异步请求url: '/api/admin/employee/login',method: 'post',data: {username: 'admin',password: '123456'}}).then(res => {if(res.data.code == 1){//异步请求后,需要修改共享数据//在actions中调用mutation中定义的setName函数context.commit('setName',res.data.data.name)}})}},注:在actions中定义的函数可以声明context参数,通过此参数可以调用mutations中定义的函数
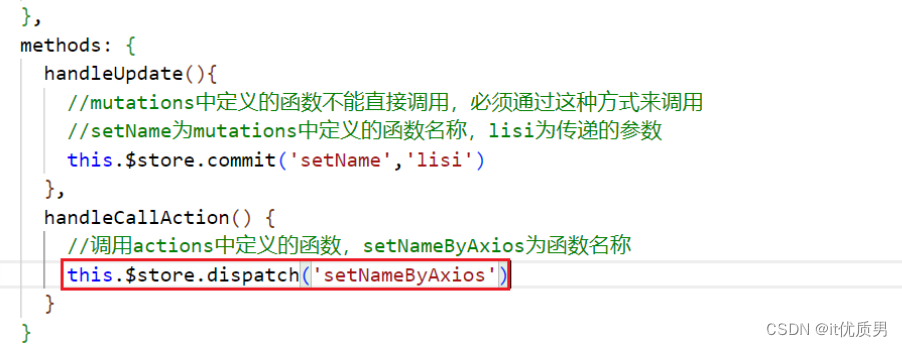
第七步:在视图组件中调用actions中定义的函数

注:在actions中定义的函数不能直接调用,必须通过 this.$store.dispatch('函数名称') 这种方式调用