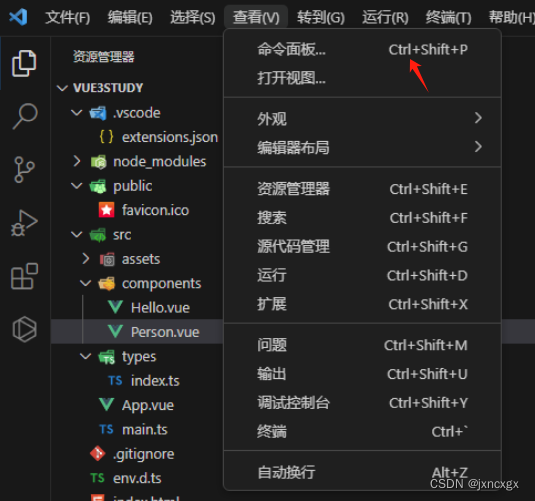
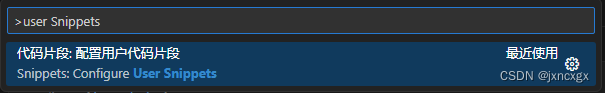
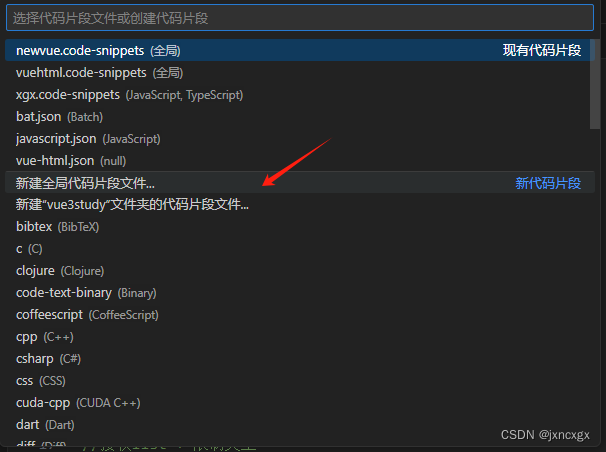
VSCode snippets 自定义Vue3代码片段(持续更新)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/451438.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Go协程揭秘:轻量、并发与性能的完美结合
目录 1. Go协程简介什么是Go协程?Go协程与线程的比较Go协程的核心优势 2. Go协程的基本使用创建并启动Go协程使用匿名函数创建Go协程Go协程与主函数 3. Go协程的同步机制1. 通道 (Channels)2. sync.WaitGroup3. 互斥锁 (sync.Mutex) 4. Go协程的高级用法1. 选择器 (…
yo!这里是单例模式相关介绍
目录
前言
特殊类设计
只能在堆上创建对象的类
1.方法一(构造函数下手) 2.方法二(析构函数下手)
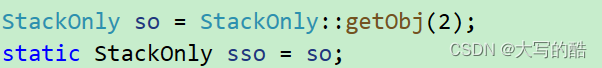
只能在栈上创建对象的类
单例模式
饿汉模式实现
懒汉模式实现
后记 前言 在面向找工作学习c的过程中,除了基本…
C语言第十八弹---指针(二)
✨个人主页: 熬夜学编程的小林
💗系列专栏: 【C语言详解】 【数据结构详解】
指针 1、const修饰指针
1.1、const修饰变量
1.2、const修饰指针变量
2、指针运算
2.1、指针- 整数
2.2、指针-指针
2.3、指针的关系运算
3、野指针
3.1、…
护眼灯几a级的好?最佳的AA级护眼台灯推荐
玩文字游戏,有些商家都是大师级的。我们在各电商平台挑选护眼灯时,都会看到这样一种宣传描述:AAA级全光谱或AAA级健康照明等3个A的字眼。不良品牌厂商在虚假宣传,将国际照明委员会对台灯光线的一个健康认证,也就是AAA级…
C++初阶:适合新手的手撕string类(模拟实现string类)
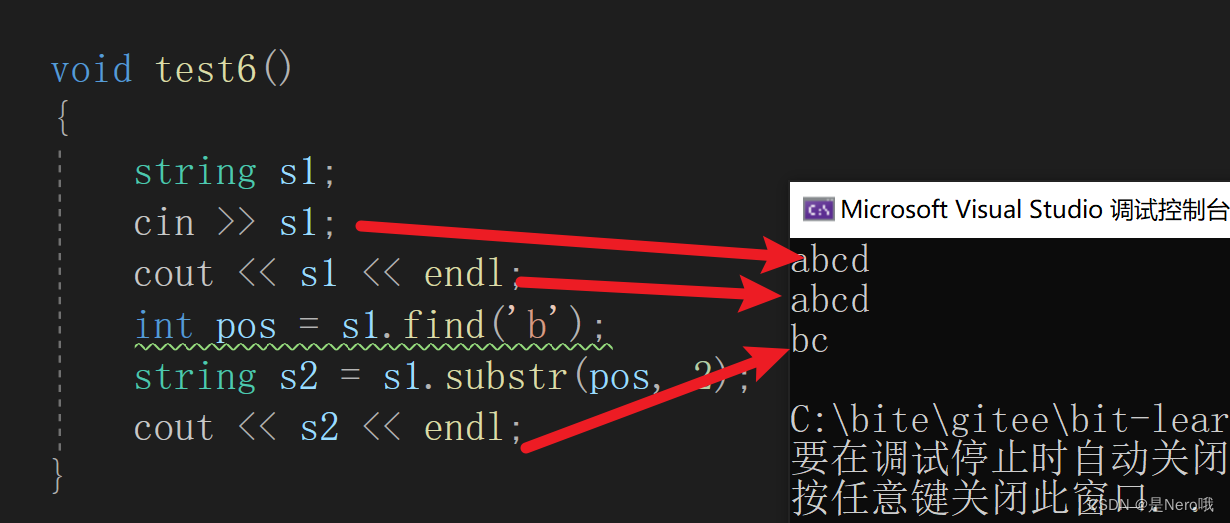
上次讲了常用的接口:C初阶:初识STL、String类接口详细讲解(万字解析) 今天就来进行模拟实现啦 文章目录 1.基本结构与文件规划2.构造函数(constructor)2.1构造函数2.1.1无参有参分开2.1.2利用缺省参数合起来 2.2拷贝构…
非精线搜索步长规则Armijo规则Goldstein规则Wolfe规则
非精确线搜索步长规则
在数值优化中,线搜索是一种寻找合适步长的策略,以确保在目标函数上获得足够的下降。如最速下降法,拟牛顿法这些常用的优化算法等,其中的线搜索步骤通常使用Armijo规则、Goldstein规则或Wolfe规则等。
设无…
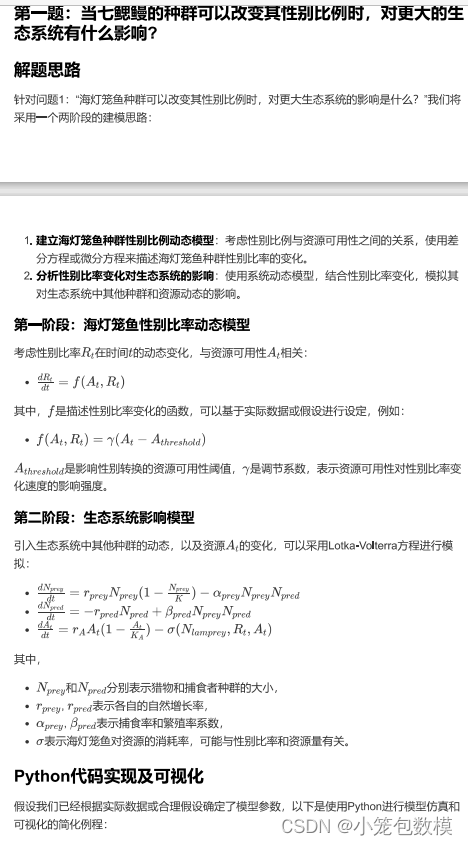
【高质量精品】2024美赛A题数据+多版本前三问代码及代码讲解+前四问思路模型等(后续会更新)
一定要点击文末的卡片,进入后,即可获取完整资料后续参考论文!! 整体分析:这个题目是一个典型的生态系统建模问题,涉及到动物种群的性比例变化、资源可用性、环境因素、生态系统相互作用等多个方面。这个题目的难点在于如何建立一个合理的数学…
mysql按周统计数据简述
概述
业务中经常会遇到按年月日统计的场景; 但有时会有按周统计的情况; 我一般是用2中方法去解决:
利用mysql的weekday函数。计算出当前日期是一周中的第几天,然后当前日期 - 这个数值,就可以得到当前周的周一的日期…
瑞_23种设计模式_抽象工厂模式
文章目录 1 抽象工厂模式(Abstract Factory Pattern)1.1 概念1.2 介绍1.3 小结1.4 结构 2 案例一2.1 案例需求2.2 代码实现 3 案例二3.1 需求3.2 实现 4 总结4.1 抽象工厂模式优缺点4.2 抽象工厂模式使用场景4.3 抽象工厂模式VS工厂方法模式4.4 抽象工厂…
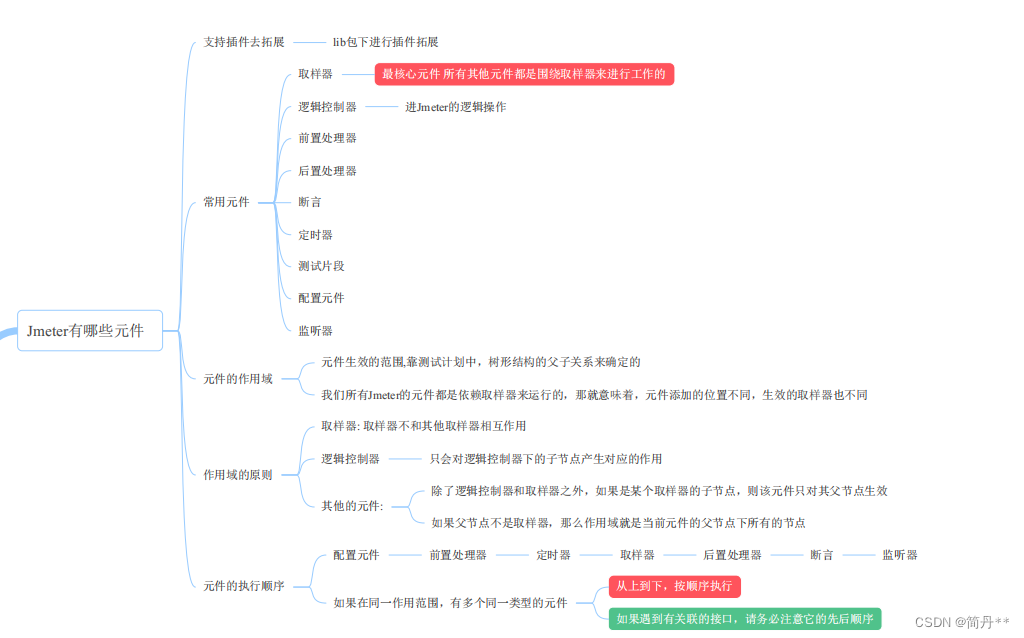
jmeter-03界面介绍
文章目录 主界面介绍工具栏介绍测试计划介绍线程组介绍线程组——选择测试计划,右键-->添加-->线程-->线程组1.线程数2.准备时长(Ramp-up)3.循环次数4.same user on each iteratio5.调度器 主界面介绍 工具栏介绍 新建测试计划:创建一个空白的测…