注:本文的css样式均使用less写法
1、字体居中
(1)先text-align:center;行内元素水平居中
(2)再line-heigh:(盒子高度);行内元素垂直居中
text-align: center;line-height: ( 30 / @vw );2、盒子居中
情景1:版心居中
margin:0 auto;情景2:标题栏制作时让左右两个弹性盒子居中的方法
![]()
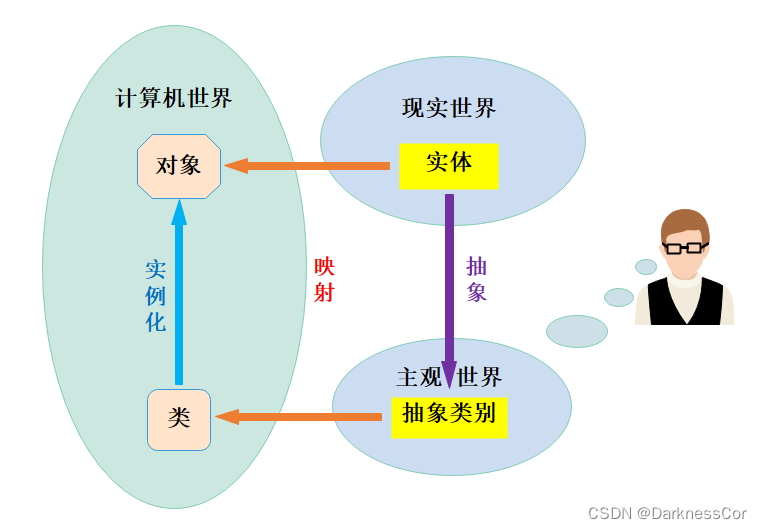
![]()
(1)设置浮动
(2)给父级添加行高line-height: (25 /@vw );
.head{display: flex;justify-content: space-between;width: (345 /@vw );height:(26 /@vw ) ;background-color: pink;margin-bottom: (16 /@vw );line-height: (25 /@vw );h4{font-size:(20 /@vw ) ;}a{font-size:(12 /@vw ) ;color: #a1a4b3;}
}3、图片居中
- 情景1:弹性盒子含img
一般是flex布局的几个弹性盒子居中,直接给父级设置纵轴对齐方式属性align-items:center;
- 情景2:背景图图片
(1)仅需要设置background-image和background-size
(2)水平居中方法:background-position:center 0;
4、图片不符合盒子比例
方法1:盒子里放图片
(1)设置包括图片的盒子大小
(2)设置图片宽高成100%
(3)给图片加属性object-fit: cover;(不挤压变形)
- object-fit:
- cover 以缩放的方式显示图片(等比例缩放,不挤压变形)
- contain 改变图片的比例
li{width: ( 345 / @vw );height: ( 108 / @vw );img{width: 100%;height: 100%;object-fit: cover;}}5、固定定位出现的问题
(1)需要定位的区域需要设置width:100%;
(2)设置需要固定定位盒子position:fixed;以及left、top等方位。
(3)固定定位元素脱标,与之相邻的盒子需要加margin,不然会重叠。
6、运用less写法公共样式不要嵌套到父级中
否则无法达到效果