CSS 基础语法-文本属性
专栏持续更新中
文本属性
文本属性用于定义文本的样式,通过文本属性,可以改变文本的颜色、字间距、对齐方式、文本修饰和文本缩进等。常用文本属性如下表所示:
| 属 性 | 可取值 | 描述 |
|---|---|---|
| line-height | normal、number、length、% | 设置行高 |
| text-indent | length、% | 设置文本缩进 |
| text-align | left、right、center、justify、start、end | 设置对齐方式 |
| letter-spacing | normal、length | 设置字符间距 |
| text-decoration | line、color、style、thickness | 设置文本修饰 |
| white-space | normal、pre、nowrap、pre-wrap、pre-line、break-spaces | 规定如何处理空白 |
| line-break | auto、loose、normal、strict、anywhere、unset | 处理如何断开带有标点符号的文本的行 |
这里只给大家介绍两个最常用的文本属性 line-height 和 text-decoration。
line-height 的使用
line-height 用于设置多行元素的空间量,可取值具体说明如下:
• normal:取决于用户端。
• number:数字乘以元素的字体大小。
• length:指定长度用于计算高度。
• %:计算值是给定的百分比值乘以元素计算出的字体大小。
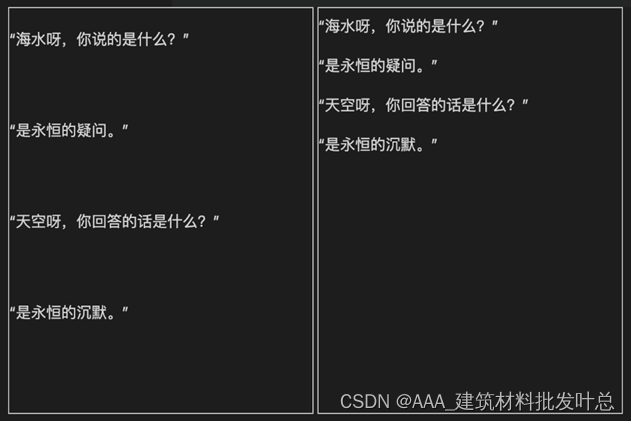
新建一个 index11.html 文件,在其中写入以下内容。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>line-height 的使用</title><style>div {width: 300px;height: 400px;border: 1px solid;font-size: 15px;display: inline-block;vertical-align: top;}.div1 {line-height: 2; /*15 * 2*/}.div2 {line-height: 30%; /*15 * 30% */}</style></head><body><div class="div1"><p>“海水呀,你说的是什么?”</p><p>“是永恒的疑问。”</p><p>“天空呀,你回答的话是什么?”</p><p>“是永恒的沉默。”</p></div><div class="div2"><p>“海水呀,你说的是什么?”</p><p>“是永恒的疑问。”</p><p>“天空呀,你回答的话是什么?”</p><p>“是永恒的沉默。”</p></div></body>
</html>

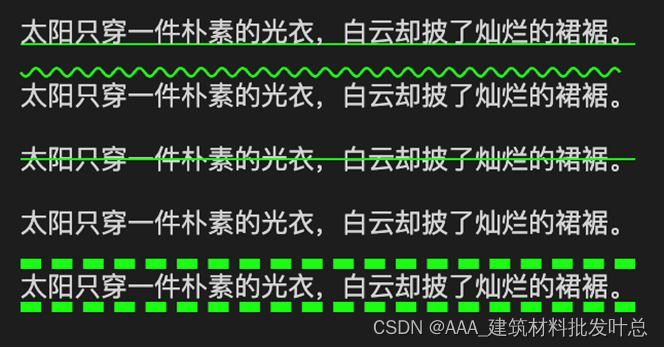
text-decoration 的使用
text-decoration 属性用于设置文本的装饰线,例如给文本加下划线、中划线、波浪线等。可取值具体说明如下:
• none: 默认值,表示没有任何装饰效果。
• underline: 在文本下方添加下划线。
• overline: 在文本上方添加上划线。
• line-through: 在文本中间添加删除线。
• underline overline: 同时添加上划线和下划线。
• underline line-through: 同时添加下划线和删除线。
• overline line-through: 同时添加上划线和删除线。
• underline overline line-through: 同时添加上划线、下划线和删除线。
其他用法:
• text-decoration-line 设置线的位置,可取值包含:underline(下划线)、overline(上划线)、line-through(中划线)。
• text-decoration-color 设置线的颜色。
• text-decoration-style 设置线的样式,可取值包含:wavy(波浪线)、solid(实线)、dashed(虚线)。
• text-decoration-thickness 设置线的粗细。
新建一个 index12.html 文件,在其中写入以下内容。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>text-decoration 的使用</title><style>.item1 {text-decoration: underline lime; /*下划线直线*/}.item2 {text-decoration: wavy overline lime; /*上划线波浪线*/}.item3 {text-decoration: line-through lime; /*中划线*/}.item4 {text-decoration: none; /*无样式*/}.item5 {text-decoration: dashed underline overline lime 5px; /*圆点上划线和下划线*/}</style></head><body><p class="item1">太阳只穿一件朴素的光衣,白云却披了灿烂的裙裾。</p><p class="item2">太阳只穿一件朴素的光衣,白云却披了灿烂的裙裾。</p><p class="item3">太阳只穿一件朴素的光衣,白云却披了灿烂的裙裾。</p><p class="item4">太阳只穿一件朴素的光衣,白云却披了灿烂的裙裾。</p><p class="item5">太阳只穿一件朴素的光衣,白云却披了灿烂的裙裾。</p></body>
</html>