我们之前已经通过前端测试成功完成qq邮箱动态验证码发送(未使用redis,我准备自己了解完后,后期有时间补上)
衔接文章:
1:
spingboot 后端发送QQ邮箱验证码
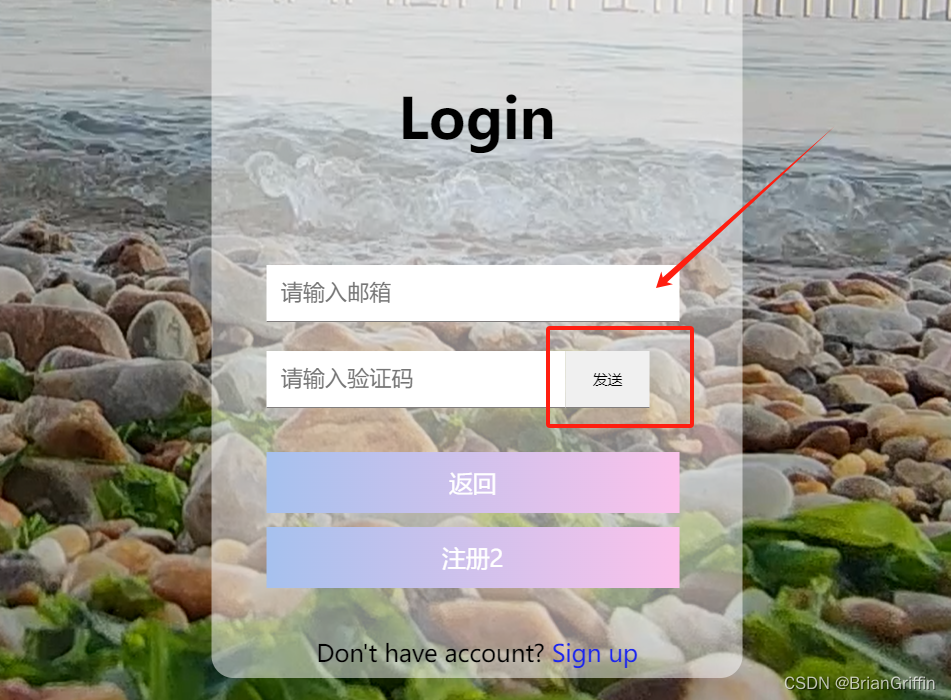
这段代码建设图形化界面
<div class="container"><button@click="toggleCaptchaButton":class="{ 'disabled': isSending || isCounting }":style="{ display: displayStyle }"class="itemcode-seconde"><spanv-if="isSending"class="f-size">发送中..</span><spanv-else-if="isCounting"class="f-size">{{ countdown }}s</span><spanv-elseclass="f-size">发送</span></button></div>
(效果如图)

js代码:
import router from "../../router";
import axios from "axios";
export default {data() {return {// 邮箱email: [],//输入的验证码Captcha: [],// 用户登录user: {userName: "",userPwd: "",},//接收到的验证码EmailCode: {EmailCode: "",},// token验证数据token: "", // 将token存储为一个字符串或数字// 动态隐藏登录框isHidden: false,amHidden: false,//验证码变换isSending: false, // 是否正在发送验证码isCounting: false, // 是否正在倒计时countdown: 0, // 倒计时时间(秒),初始化为0,只在倒计时开始时设置为60countdownInterval: null, // 用于存储定时器的ID};},computed: {// 动态隐藏登录框赋值displayStyle() {return this.isHidden ? "none" : "block";},displaystyles() {return this.amHidden ? "block" : "none";},},created() {// 设置默认值,当组件初始化时,isHidden为false,displayStyle为'block'this.isHidden = true;this.amHidden = true;},methods: {handleSubmit(event) {event.preventDefault(); // 阻止表单提交的默认行为this.toggleCaptchaButton(); // 调用发送验证码的方法},// 动态隐藏登录框toggleDisplay() {this.isHidden = !this.isHidden;this.amHidden = !this.amHidden;},// 发送注册请求enrollData() {if ((this.Captcha = this.EmailCode.EmailCode)) {axios.post("http://localhost:8080/enroll", JSON.stringify(this.email), {headers: {"Content-Type": "application/json",},}).then((response) => {this.Captcha = response.data.data;this.$message({message: "验证成功!",type: "success",});});} else {this.$message({message: "验证失败,",type: "error",});}},// 验证码变换+发送验证码请求toggleCaptchaButton() {// 发送验证码请求// 检查是否正在发送请求或倒计时中if (this.isSending || this.isCounting) {console.log("验证码请求或倒计时中,请稍后再试");return; // 提前返回,避免重复执行}axios.post("http://localhost:8080/mail", JSON.stringify(this.email), {headers: {"Content-Type": "application/json",},}).then((response) => {// 成功const EmailCode = response.data.data;this.EmailCode.EmailCode = EmailCode;console.log("请求mail已经成功接受到验证码" + EmailCode);}).catch((error) => {// 网络请求错误或后端返回非2xx的响应console.error(error);});// 验证码变换if (!this.isSending && !this.isCounting) {this.isSending = true; // 开始发送验证码,设置为不可点击状态// 模拟发送验证码的过程setTimeout(() => {this.isSending = false; // 发送完成this.startCountdown(); // 调用倒计时}, 2500);}},startCountdown() {this.isCounting = true; // 开始倒计时this.countdown = 60; // 设置倒计时时间为60秒this.countdownInterval = setInterval(() => {this.countdown--; // 倒计时减1秒if (this.countdown <= 0) {this.stopCountdown(); // 倒计时结束,调用停止倒计时的方法}}, 1000); // 每秒更新一次倒计时时间},stopCountdown() {clearInterval(this.countdownInterval); // 清除定时器this.isCounting = false; // 倒计时结束this.countdown = 0; // 重置倒计时时间为0},//登录请求(点击)submitData() {axios.post("http://localhost:8080/login", JSON.stringify(this.user), {headers: {"Content-Type": "application/json",Authorization: "Bearer " + this.token,},}).then((response) => {const token = response.data.data;// 将token存储到组件的data属性中this.token = token;if (response.data &&response.data.code === 0 &&response.data.msg === "错误!") {this.$message({message: "登录失败," + response.data.msg,type: "error",});} else {this.$message({message: "登录成功!",type: "success",});router.push({path: "/index",query: { token: { token } },});}}).catch((error) => {console.error(error);});},},beforeDestroy() {if (this.countdownInterval) {clearInterval(this.countdownInterval); // 组件销毁前清除定时器}},
};
</script>