webpack优化提升
- 安装webpack相关内容
- 向下兼容游览器-@babel/polyfill
- 进一步优化@babel/polyfill
- 模块联邦-共享模块
- 如何提升构建性能
- 通用环境下
- 1,webpack更新到最新版本
- 2,将loader应用于最少数量的必要模块
- 3,引导(每个额外的loader/plugin都有其启动时间,尽量少使用工具
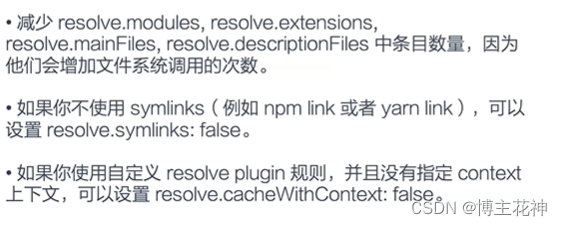
- 4,解析
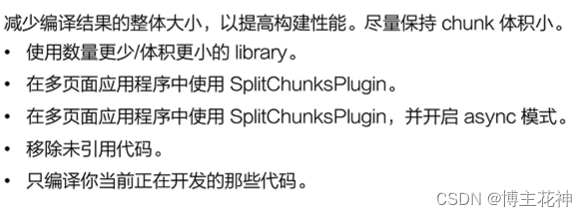
- 5,小即是快
- 6,持久化缓存
- 7,自定义plugin/loader
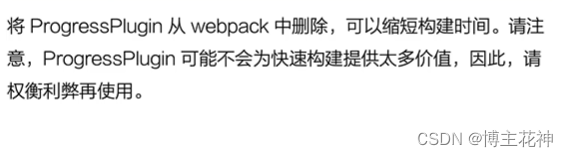
- 8,progress plugin
- 9,dll
- 10,worker池
- 开发环境下
- 1,增量编译
- 2,在内存中编译
- 3,stats.to.Json加速
- 4,Devtool
- 5,避免在生产环境才用到的工具
- 6,最小化 entry chunk
- 7,避免额外的优化步骤
- 8,输出结果不携带路径信息
- 9,Node.js版本问题
- TypeScript Loader
- 生产环境下
- 不启用sourcMap
安装webpack相关内容
- npm init -y,自动建立package.json
- npm install webpack webpack-cli npm install webpack-dev-server html-webpack-plugin -D
向下兼容游览器-@babel/polyfill
-
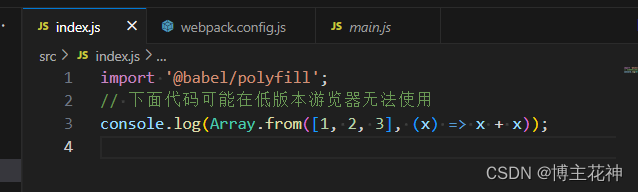
某些代码在低版本游览器无法兼容使用

-
采用@babel/polyfill兼容
-
步骤一:先安装
-
npm i @babel/polyfill -D
-
页面导入

-
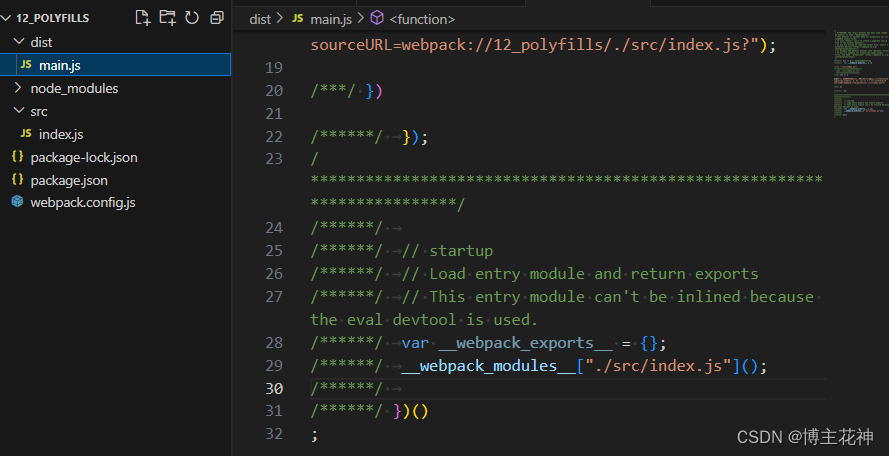
npx webpack打包后最终效果
-
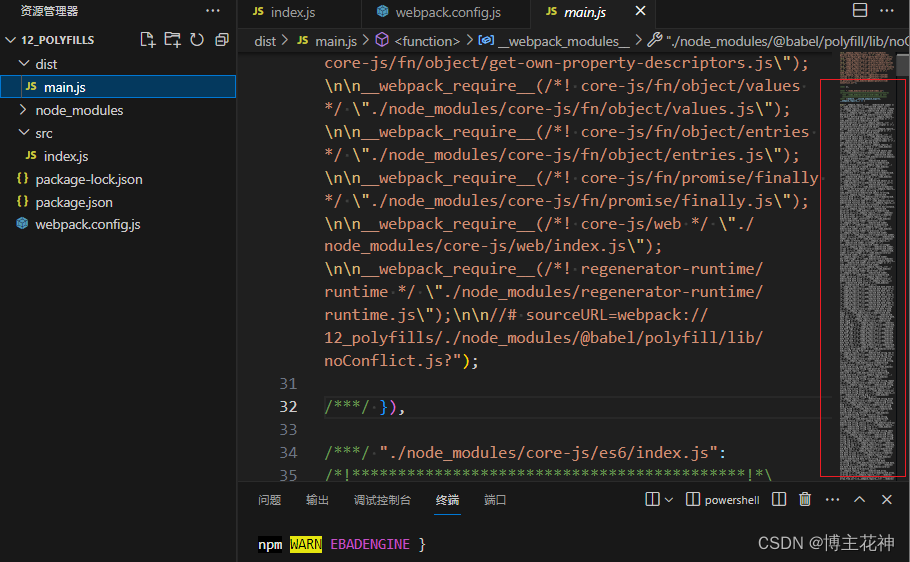
很多很多的内容,是因为把游览器许多需要优雅降级的一些包都打在这个项目里面了

进一步优化@babel/polyfill
-
原因:import @babel/polyfill,这样是全局引入整个polyfill包,包体积大,会污染全局环境
-
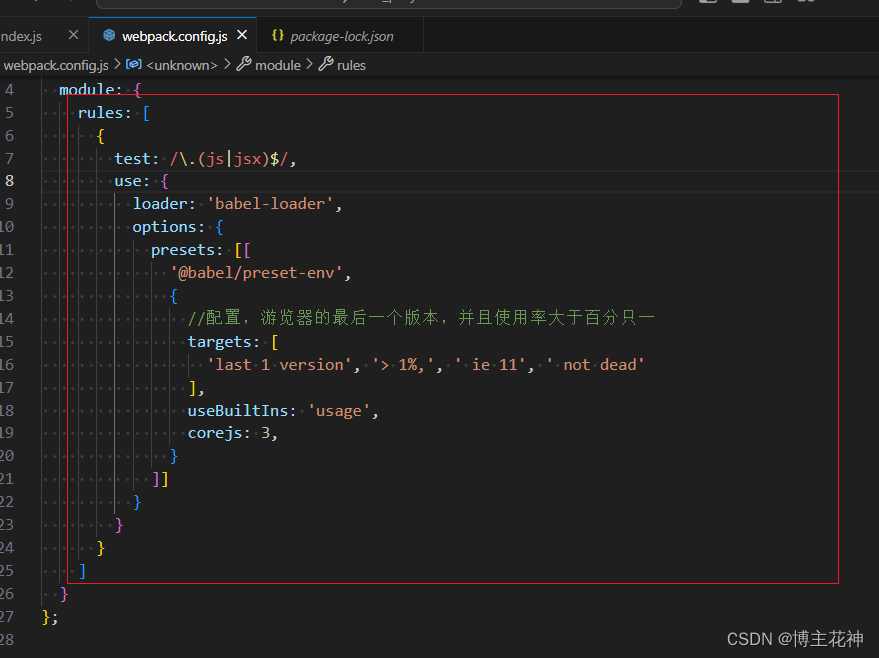
采取这个方式
-
npm i exports-loader -D
-
npm install core-js@3

-
最后页面上删除import @babel/polyfill即可,npx webpack即可
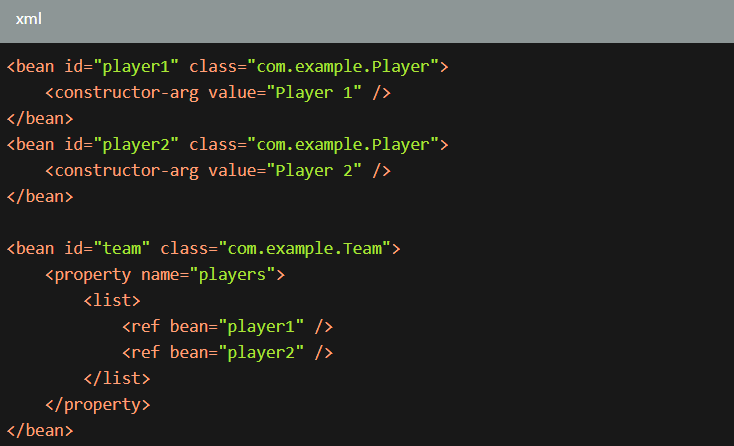
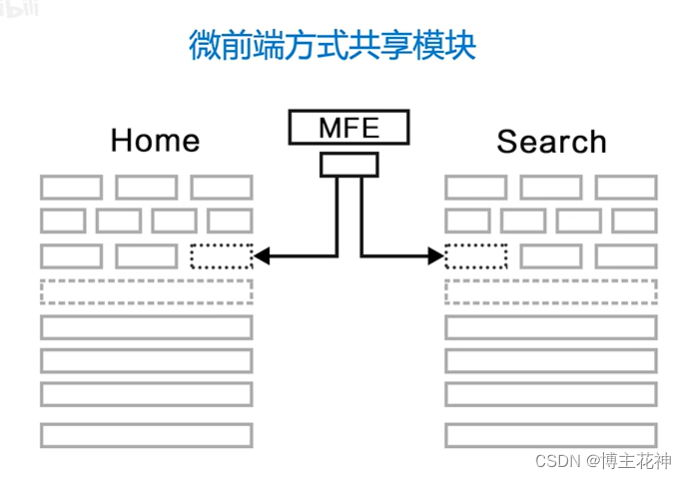
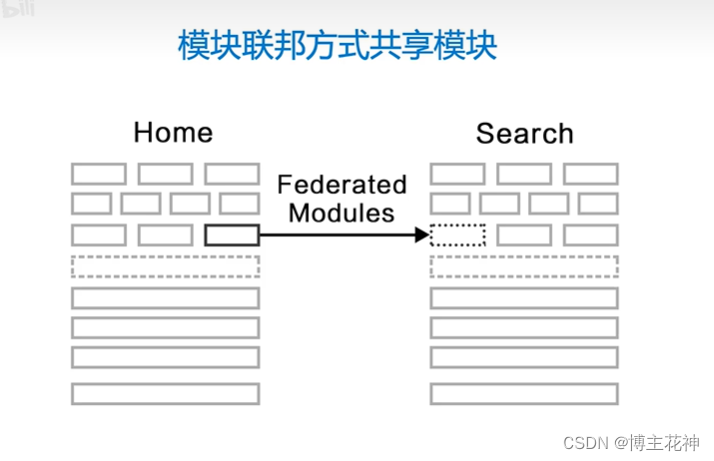
模块联邦-共享模块
- 直接将一个应用的包应用于另一个应用
- 同时具备整体应用以及打包的能力


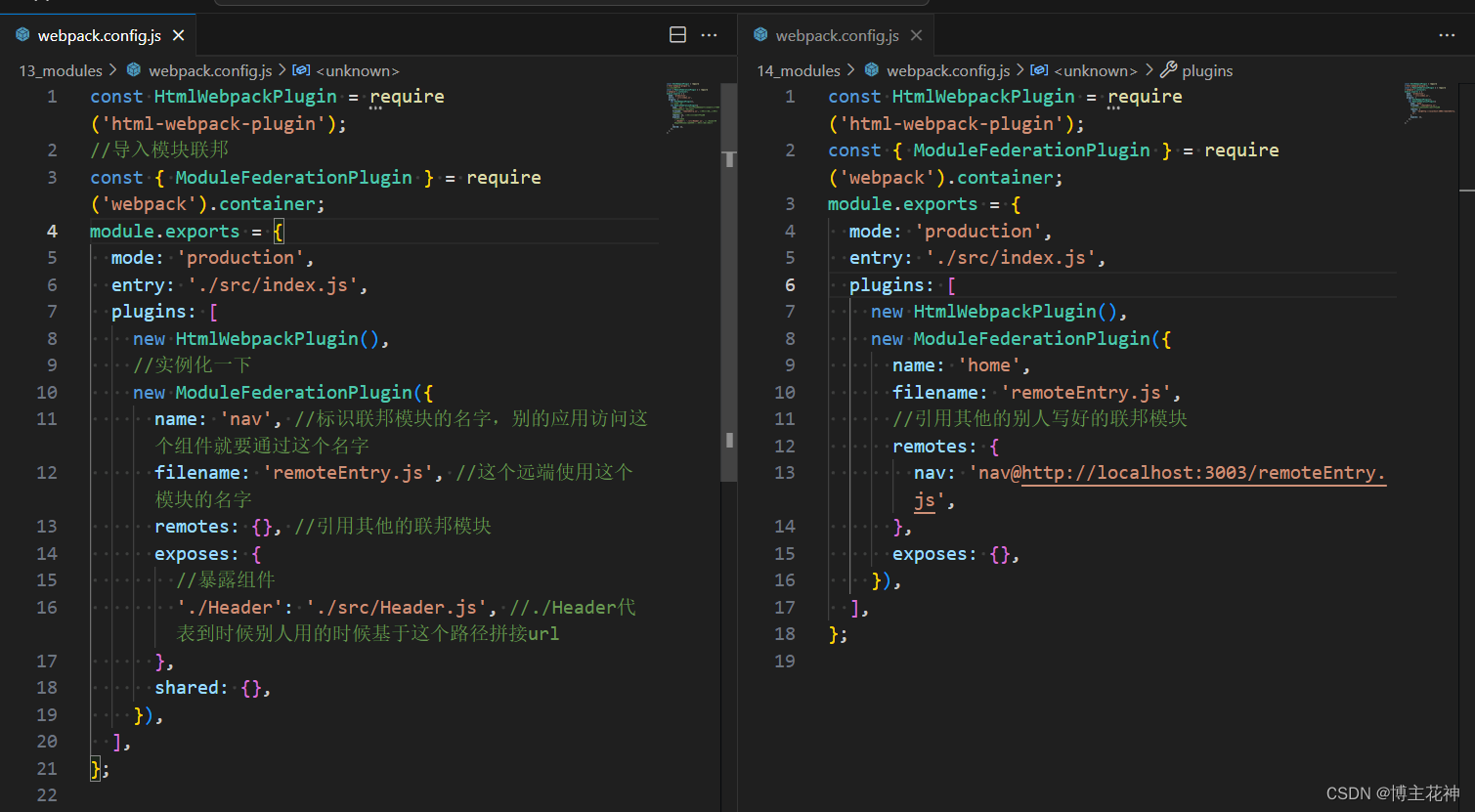
- 两者的webpack配置
const HtmlWebpackPlugin = require('html-webpack-plugin');
//导入模块联邦
const { ModuleFederationPlugin } = require('webpack').container;module.exports = {mode: 'production',entry: './src/index.js',plugins: [new HtmlWebpackPlugin(),//实例化一下new ModuleFederationPlugin({name: 'nav', //标识联邦模块的名字,别的应用访问这个组件就要通过这个名字filename: 'remoteEntry.js', //这个远端使用这个模块的名字remotes: {}, //引用其他的联邦模块exposes: {//暴露组件'./Header': './src/Header.js', //./Header代表到时候别人用的时候基于这个路径拼接url},shared: {},}),],
};
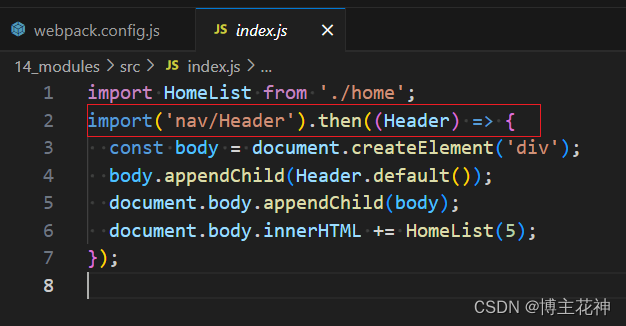
- 内容调用

如何提升构建性能
通用环境下
1,webpack更新到最新版本
2,将loader应用于最少数量的必要模块

3,引导(每个额外的loader/plugin都有其启动时间,尽量少使用工具
4,解析

5,小即是快

6,持久化缓存

7,自定义plugin/loader

8,progress plugin

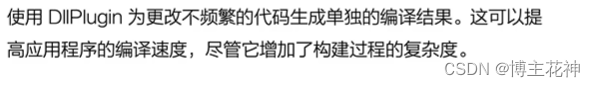
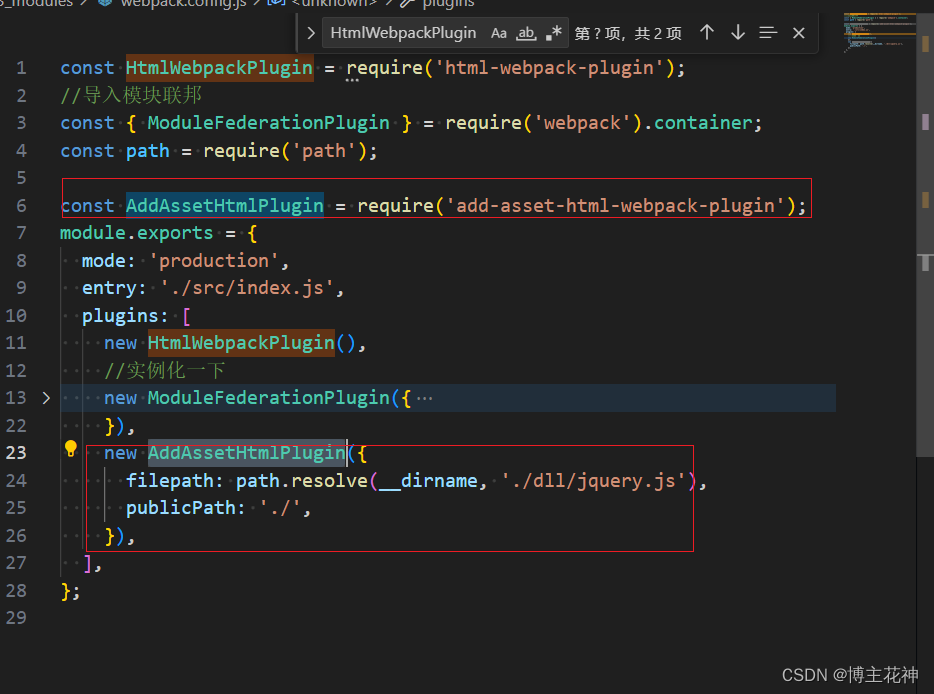
9,dll

- 注意使用dll的时候,必须先安装jquery
const path = require('path');
const webpack = require('webpack');
module.exports = {mode: 'production',entry: {jquery: ['jquery'],},output: {filename: '[name.js]',path: path.resolve(__dirname, 'dll'),library: '[name]_[hash]',},plugins: [new webpack.DllPlugin({name: '[name]_[hash]',path: path.resolve(__dirname, 'dll/manifest.json'),}),],
};
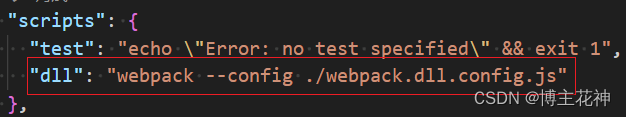
- 然后package.json里配置一下

- 运行时间就会降低了


- 注意,此时提升了构建速度,但画面是不行的
- 要再配置一下webpack.config.js

10,worker池

- 注意,不要使用太多的worker,因为node.js的runtime和loader都有启动开销,启动会消耗时间
- 当遇到比较大的进程,再使用
- npm i thread-loader -D
- 在webpack.config.js中
module.exports = {mode: 'development',entry: './src/index.js',module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: [//使用worker池分流{loader: 'thread-loader',options: {workers: 2,},},{//目的,解析一些es6的代码loader: 'babel-loader',options: {presets: ['@babel/preset-env'],},},],},],},
};开发环境下
1,增量编译

2,在内存中编译

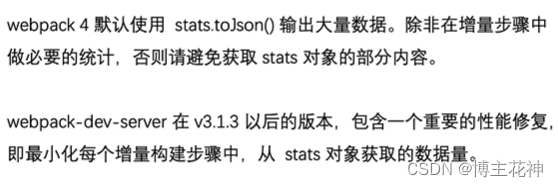
3,stats.to.Json加速

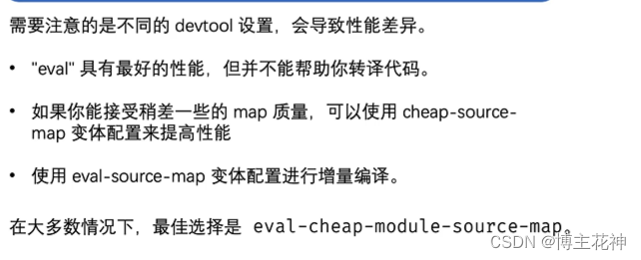
4,Devtool

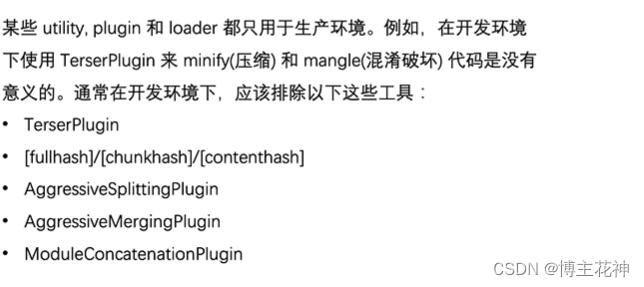
5,避免在生产环境才用到的工具

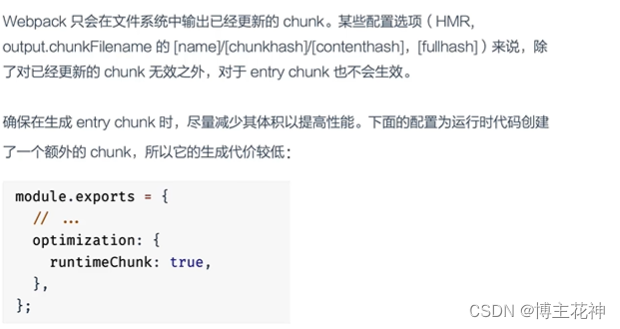
6,最小化 entry chunk

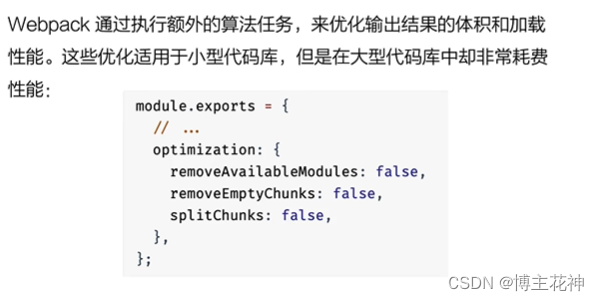
7,避免额外的优化步骤

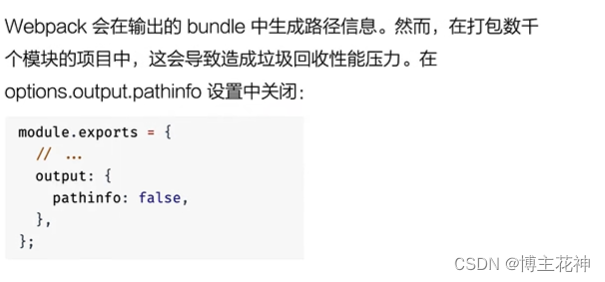
8,输出结果不携带路径信息

9,Node.js版本问题

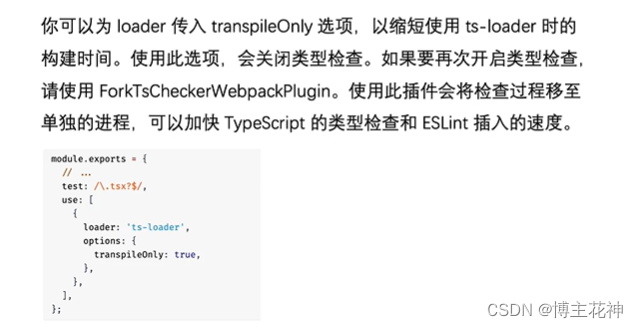
TypeScript Loader

生产环境下
不启用sourcMap