盒模型
专栏持续更新中
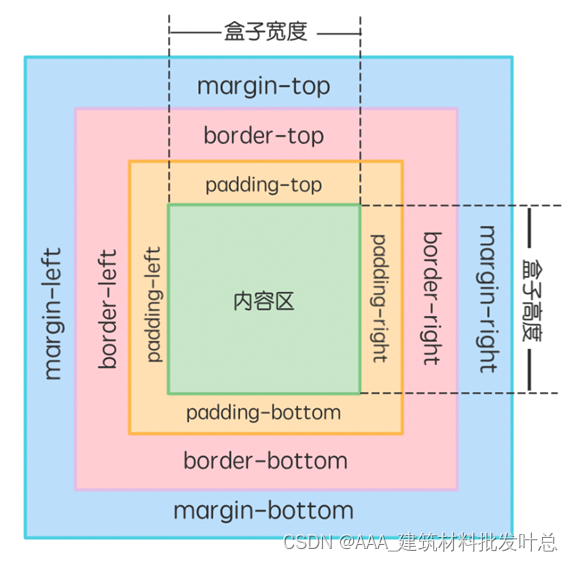
盒子模型就是用来装 HTML 元素的盒子,它用于描述一个装有 HTML 元素的矩形盒子。该模型包括边框(border)、内边距(padding)、内容(content)、外边距(margin)、宽和高等属性,下图显示了盒模型的结构。

各部分的功能如下表:
| 区域 | 功能 |
|---|---|
| 内容区 | 内容区在模型的中心包含了盒子内的信息也就是 HTML 元素。这些元素可以是文本、图片等。 |
| 内边距 | 内边距是内容区和边框之间的空间,可以被看作是内容区的背景区域。 |
| 边框 | 边框用于标识盒子的边界,介于内边距和外边距之间。 |
| 外边距 | 外边距位于边框外部,是边框与周围之间的空间。 |
知识点
• padding
• margin
• border
border 属性
border 属性用于设置元素的边框属性,其用法如下所示:
border: border-width border-style border-color;
属性值说明如下:
• border-width:是边框宽度,宽度一般用数值即可。
• border-style:是边框线的样式,一般有 solid(实线)、dotted(圆点)、dashed(虚线)、double(双横线)。
• border-color:是边框线的颜色。
border、border-width、border-style、border-color 都是复合属性,我们也可以单独设置某条边框的样式。
例如,border-color 可以写成:
border-top-color: 上边框颜色;
border-right-color: 右边框颜色;
border-bottom-color: 下边框颜色;
border-left-color: 左边框颜色;
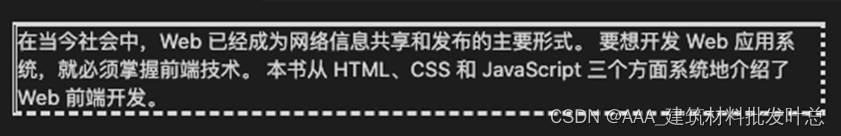
举个例子,新建一个 index.html 文件,在其中写入以下内容:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>p {border-top-style: solid;border-right-style: dotted;border-bottom-style: dashed;border-left-style: double;}</style></head><body><p>在当今社会中,Web 已经成为网络信息共享和发布的主要形式。 要想开发 Web应用系统,就必须掌握前端技术。 本书从 HTML、CSS 和 JavaScript三个方面系统地介绍了 Web 前端开发。</p></body>
</html>

padding 属性
padding 属性是一个复合属性,代表我们盒子模型中的填充,也就是内容区域外部的空白区域。
其使用格式如下所示:
padding: 上右下左;
padding-top: 顶部填充值;
padding-left: 左边填充值;
padding-right: 右边填充值;
padding-bottom: 底部填充值;
新建一个 index1.html 文件,在其中写入以下内容。
<!DOCTYPE html>
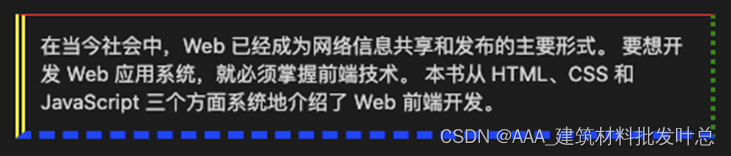
<html><head><style>p {border-top: thin solid red;border-right: medium dotted green;border-bottom: dashed thick blue;border-left: double 6px yellow;padding: 10px;}</style></head><body><p>在当今社会中,Web已经成为网络信息共享和发布的主要形式。要想开发Web应用系统,就必须掌握前端技术。本书从HTML、CSS和JavaScript三个方面系统地介绍了Web前端开发。</p></body>
</html>

margin 属性
margin 属性是用来设置元素的外边距的。
其使用格式如下:
margin: 上边距 右边距 下边距 左边距;
也可以省略写:
当左右边距值相同时,写法如下:
margin: 上边距 左右边距 下边距;
当上下边距值相同,左右边距值相同时,写法如下:
margin: 上下边距 左右边距;
当上下左右边距值均相同时,写法如下:
margin: 属性值;
从上面的内容,我们可以看出 margin 属性是个复合属性,我们可以分开设置上下左右的边距,写法如下:
/*上边距*/
margin-top: 属性值;
/*左边距*/
margin-left: 属性值;
/*右边距*/
margin-right: 属性值;
/*下边距*/
margin-bottom: 属性值;
新建一个 index2.html 文件,在其中写入以下内容。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {width: 200px;height: 100px;border: 1px solid blue;}p {width: 100px;height: 50px;background-color: darkgrey;text-align: center;}</style></head><body><div><p>蓝桥云课</p></div></body>
</html>

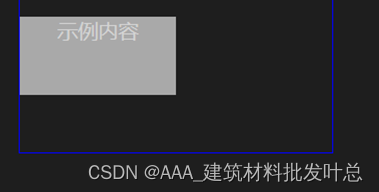
我们可以通过 margin 属性来改变 p 元素相对于 div 元素的位置。修改代码如下:
p {width: 100px;height: 50px;background-color: darkgrey;text-align: center;margin: 25px 50px;
}