为用户创建易访问的Windows Forms应用程序不仅是最佳实践的体现,还是对包容性和以用户为中心的设计承诺。在应用程序开发生命周期的早期考虑与可访问性相关的需求可以节省长期运行的时间(因为它将决定设计决策和代码实现)。
一个可访问的WinForms应用程序提供了各种好处,包括:
- 扩大用户群
- 包含通过键盘访问的用户体验
- 自动化UI测试
在上文中(点击这里回顾>>),我们为大家介绍了创建应用时的键盘访问、为UI元素提供相关的可访问信息等,本文将继续介绍如何为数据可视化控件提供补充信息等,持续关注我们哟~
DevExpress WinForms有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。同时能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
获取DevExpress WinForms v23.2正式版下载(Q技术交流:909157416)
Tip #3:为数据可视化控件(图表和地图)提供补充信息
当涉及到数据可视化时,像图表和地图这样的UI组件在企业应用程序中扮演着独特的角色。当使用图表/地图时,重要的是要以另一种形式呈现视觉信息,以满足与可访问性相关的标准。
在应用程序中加入DevExpress WinForms Chart控件时,您可以:
- 使用AccessibleName属性来描述图表。
- 在一个表中重复图表数据,在图表旁边或在新窗口中显示表格。
类似的技术可以应用于DevExpress地图控件。例如,如果Map控件显示一条路线,请考虑将其表示为路点列表。
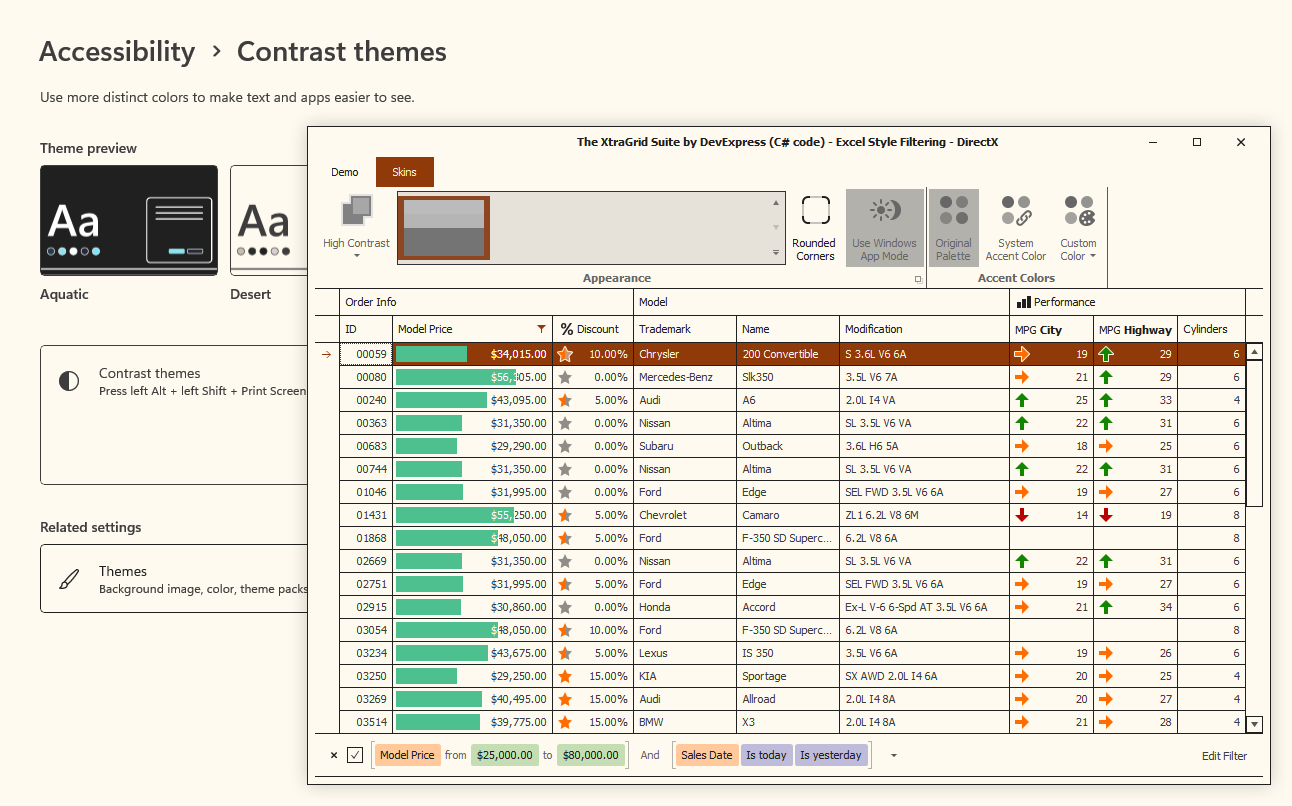
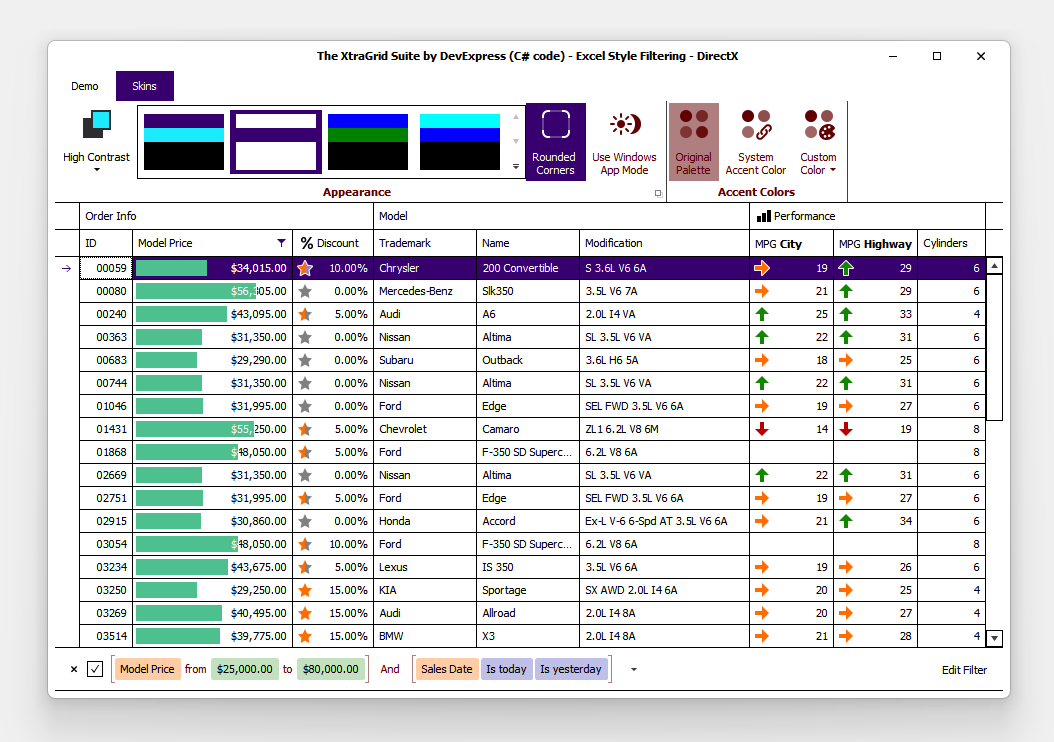
Tip #4:使用高对比度的颜色
高对比度的颜色在解决视觉/色彩感知受损的个人无障碍需求时起着重要作用,标准的WinForms技术需要手动调整整个应用程序的颜色:如何有效地启用高对比度模式。
DevExpress WinForms UI控件支持高对比度模式(通过矢量皮肤),启用WindowsFormsSettings.TrackSystemHighContrastMode设置自动启用高对比度模式在您的DevExpress驱动的应用程序(如果用户已经激活了Windows设置中的高对比度选项)。

您也可以通过在DevExpress皮肤中应用高对比度白色或高对比度黑色调色板手动启用高对比度模式,或者使用高对比度皮肤:

DevExpress WinForms数据可视化控件包括许多为可访问的可视化优化的外观设置。
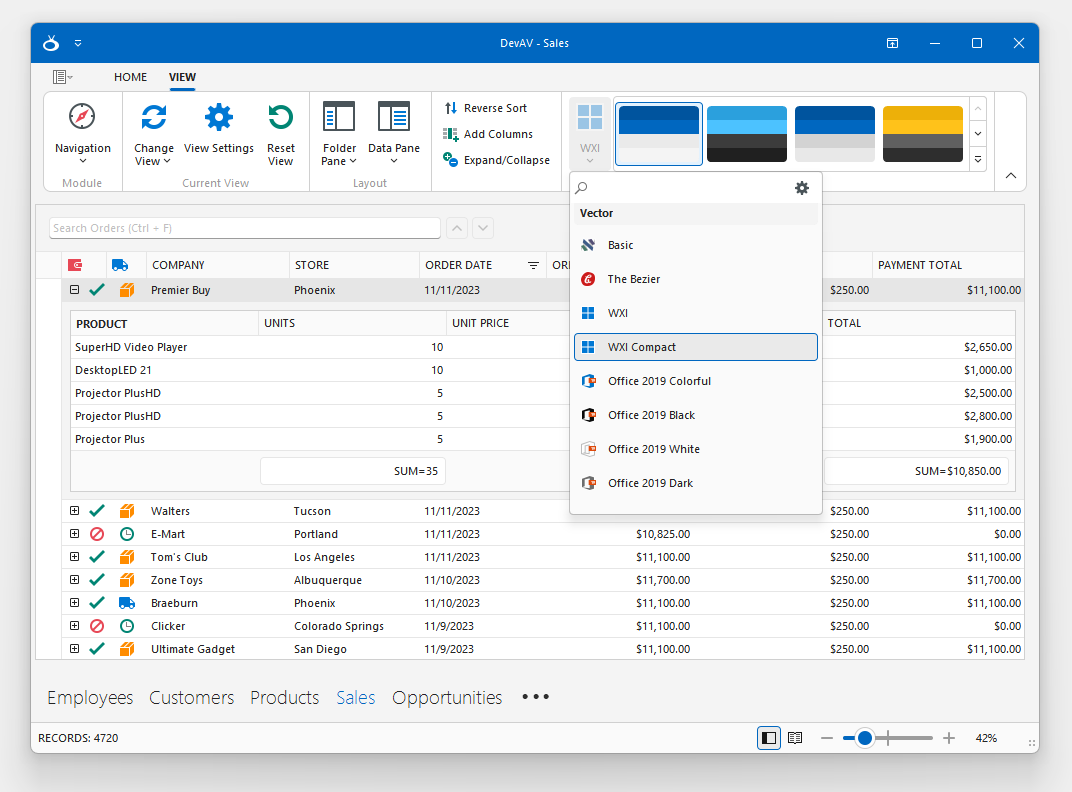
Tip #5:确保UI元素有足够的大小和间距
新的WCAG 2.2标准规定使用适当大小的UI元素,以便指针输入的大小至少为24x24像素,这确保了有运动障碍的用户可以使用指向设备与所有UI元素进行交互。
业务应用程序通常需要高信息密度,设计大型UI元素并不总是可行的。DevExpress WinForms UI控件支持最新的WXI皮肤的紧凑模式和其他皮肤/主题的触摸启用模式。

结论
利用以下技术来增强应用程序的可访问性:
- 支持键盘辅助功能
- 为UI元素提供相关的可访问信息
- 显示数据可视化的补充信息
- 使用高对比度的颜色
- 确保UI元素有足够的大小和间距
DevExpress WinForms组件允许您为各种企业使用场景创建可访问的Windows应用程序。通过结合DevExpress和标准的WinForms可访问性相关功能,开发人员可以创建符合合规标准的业务应用程序,并为每个人提供包容/用户友好的体验。