文章目录
- 概述
- 什么是认证(Authentication)
- 什么是授权(Authorization)
- 什么是凭证(Credentials)
- Cookie
- cookie 重要的属性
- Session
- session 认证流程:
- Cookie 和 Session 的区别
- Token
- Refresh Token
- Token 和 Session 的区别
概述
Cookie和Session是Web应用中常用的身份验证和状态管理机制,而Token则是一种用于身份验证和授权的方法。
总的来说,Cookie 和 Session 是 Web 应用中常用的状态管理机制,而 Token 则是一种用于身份验证和授权的方法。它们各自有着不同的优缺点和适用场景,在实际应用中需要根据具体情况进行选择和使用。Cookie、Session 和 Token 是用于管理用户身份认证和状态跟踪的常见机制。它们在 Web 开发中有不同的作用和用途。
Cookie 主要用于在客户端存储会话信息,Session 主要用于在服务器端存储会话信息,而 Token 则用于进行安全的身份认证和授权。在实际应用中,这三种机制可能会结合使用,以实现更完善的用户身份管理和会话跟踪功能。
什么是认证(Authentication)
● 通俗地讲就是验证当前用户的身份,证明“你是你自己”(比如:你每天上下班打卡,都需要通过指纹打卡,当你的指纹和系统里录入的指纹相匹配时,就打卡成功)
● 互联网中的认证:
● 用户名密码登录
● 邮箱发送登录链接
● 手机号接收验证码
● 只要你能收到邮箱/验证码,就默认你是账号的主人
什么是授权(Authorization)
● 用户授予第三方应用访问该用户某些资源的权限
○ 你在安装手机应用的时候,APP 会询问是否允许授予权限(访问相册、地理位置等权限)
○ 你在访问微信小程序时,当登录时,小程序会询问是否允许授予权限(获取昵称、头像、地区、性别等个人信息)
● 实现授权的方式有:cookie、session、token、OAuth
什么是凭证(Credentials)
实现认证和授权的前提是需要一种媒介(证书) 来标记访问者的身份
● 在战国时期,商鞅变法,发明了照身帖。照身帖由官府发放,是一块打磨光滑细密的竹板,上面刻有持有人的头像和籍贯信息。国人必须持有,如若没有就被认为是黑户,或者间谍之类的。
● 在现实生活中,每个人都会有一张专属的居民身份证,是用于证明持有人身份的一种法定证件。通过身份证,我们可以办理手机卡/银行卡/个人贷款/交通出行等等,这就是认证的凭证。
● 在互联网应用中,一般网站(如掘金)会有两种模式,游客模式和登录模式。游客模式下,可以正常浏览网站上面的文章,一旦想要点赞/收藏/分享文章,就需要登录或者注册账号。当用户登录成功后,服务器会给该用户使用的浏览器颁发一个令牌(token),这个令牌用来表明你的身份,每次浏览器发送请求时会带上这个令牌,就可以使用游客模式下无法使用的功能。
Cookie
Cookie 是一种在客户端存储数据并在每个请求中发送给服务器的机制。它是由服务器发送给客户端的一小段文本数据,并被存储在客户端的浏览器中。当客户端向服务器发送请求时,它会将相应的 Cookie 一起发送到服务器。因此,Cookie 可以用于识别用户身份、保存用户偏好设置等。Cookie 的缺点是不够安全,可能会被窃取或篡改。
Cookie 是在客户端存储的小型数据片段,由服务器发送到客户端,并在客户端的浏览器中保存。每次浏览器向服务器发送请求时,会自动携带相关的 Cookie。
主要用途包括存储用户的身份认证信息、跟踪用户的会话状态以及保存用户首选项等。
Cookie 可以设置过期时间,可以是会话级的(当浏览器关闭时失效)或持久的(在指定时间之后失效)。
由于存储在客户端,Cookie 可能会受到一些安全性和隐私方面的限制和问题,比如跨站点脚本攻击(XSS)和跨站点请求伪造(CSRF)。
● cookie 存储在客户端: cookie 是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。
● cookie 是不可跨域的: 每个 cookie 都会绑定单一的域名,无法在别的域名下获取使用,一级域名和二级域名之间是允许共享使用的(靠的是 domain)。
codeCookie.setPath(“/ams”) 表示将Cookie的路径设置为"/ams"。这意味着该Cookie只会在路径以 “/ams” 开头的请求中发送到服务器。
具体来说,设置Cookie的路径是为了限制Cookie的作用范围。默认情况下,如果不设置路径,Cookie将被应用于发送该Cookie的页面所在的路径及其子路径。例如,如果将Cookie添加到一个位于"/ams/test"路径下的页面,那么该Cookie将同时适用于 “/ams/test”、“/ams/test/subpage” 等路径。
通过显式设置路径,可以使Cookie仅在指定的路径下生效。在示例中,setPath(“/ams”) 将路径限制为 “/ams”,意味着该Cookie仅适用于以 “/ams” 开头的请求路径,例如 “/ams/page1” 和 “/ams/page2”。对于其他路径,如 “/other” 或 “/test”,该Cookie将不会被发送。
这种设置路径的方式可以根据实际需求来控制Cookie的作用范围,使其只在特定的路径或子路径中生效,提高Cookie的灵活性和安全性。
cookie 重要的属性
属性 说明
name=value 键值对,设置 Cookie 的名称及相对应的值,都必须是字符串类型
- 如果值为 Unicode 字符,需要为字符编码。
- 如果值为二进制数据,则需要使用 BASE64 编码。
domain 指定 cookie 所属域名,默认是当前域名
path 指定 cookie 在哪个路径(路由)下生效,默认是 ‘/’。
如果设置为 /abc,则只有 /abc 下的路由可以访问到该 cookie,如:/abc/read。
maxAge cookie 失效的时间,单位秒。如果为整数,则该 cookie 在 maxAge 秒后失效。如果为负数,该 cookie 为临时 cookie ,关闭浏览器即失效,浏览器也不会以任何形式保存该 cookie 。如果为 0,表示删除该 cookie 。默认为 -1。 - 比 expires 好用。
expires 过期时间,在设置的某个时间点后该 cookie 就会失效。
一般浏览器的 cookie 都是默认储存的,当关闭浏览器结束这个会话的时候,这个 cookie 也就会被删除
secure 该 cookie 是否仅被使用安全协议传输。安全协议有 HTTPS,SSL等,在网络上传输数据之前先将数据加密。默认为false。
当 secure 值为 true 时,cookie 在 HTTP 中是无效,在 HTTPS 中才有效。
httpOnly 如果给某个 cookie 设置了 httpOnly 属性,则无法通过 JS 脚本 读取到该 cookie 的信息,但还是能通过 Application 中手动修改 cookie,所以只是在一定程度上可以防止 XSS 攻击,不是绝对的安全
Session
Session 是服务器端存储数据的一种机制。Session ID 是一种唯一的标识符,由服务器分配给每个用户,在用户登录时创建。这个 ID 被存储在客户端的 Cookie 中,以便将来的请求可以使用它来查找对应的 Session 数据。Session 可以用于存储用户的身份信息、购物车内容、表单数据等。Session 的优点是比 Cookie 更安全,因为它的数据存储在服务器上,访问难度更大。
Session 是在服务器端存储的用户会话信息,通常是一个会话标识符(Session ID),用于跟踪用户在应用程序中的状态。
当用户首次访问服务器时,服务器会创建一个唯一的 Session ID,并将其与用户相关的数据存储在服务器端的存储介质中(比如内存、数据库等)。
在用户与服务器之间的每个请求-响应周期中,会话标识符会被发送到客户端,以便服务器能够识别用户的会话状态。
Session 对于存储用户敏感信息和跟踪用户状态来说更安全,因为数据存储在服务器端。
● session 是另一种记录服务器和客户端会话状态的机制
● session 是基于 cookie 实现的,session 存储在服务器端,sessionId 会被存储到客户端的cookie 中

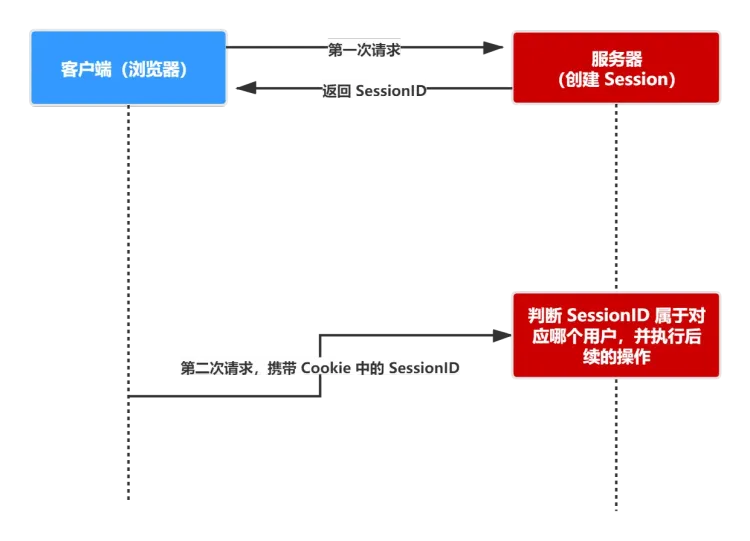
session 认证流程:
○ 用户第一次请求服务器的时候,服务器根据用户提交的相关信息,创建对应的 Session
○ 请求返回时将此 Session 的唯一标识信息 SessionID 返回给浏览器
○ 浏览器接收到服务器返回的 SessionID 信息后,会将此信息存入到 Cookie 中,同时 Cookie 记录此 SessionID 属于哪个域名
○ 当用户第二次访问服务器的时候,请求会自动判断此域名下是否存在 Cookie 信息,如果存在自动将 Cookie 信息也发送给服务端,服务端会从 Cookie 中获取 SessionID,再根据 SessionID 查找对应的 Session 信息,如果没有找到说明用户没有登录或者登录失效,如果找到 Session 证明用户已经登录可执行后面操作。
根据以上流程可知,SessionID 是连接 Cookie 和 Session 的一道桥梁,大部分系统也是根据此原理来验证用户登录状态。
Cookie 和 Session 的区别
Cookie和Session都是在Web开发中常用的机制,用于在客户端和服务器之间存储和传递数据。它们的主要区别如下:
- 存储位置:Cookie保存在客户端(浏览器)中,而Session保存在服务器端。
- 数据容量:Cookie的存储容量有限,通常为4KB左右,而Session可以存储更大量的数据。
- 安全性:由于Cookie是保存在客户端,所以可能存在一些安全风险,比如被篡改或盗取。为了增强安全性,Cookie可以设置HttpOnly属性,防止被JavaScript代码获取。而Session存储在服务器端,相对更安全。
- 生命周期:Cookie具有指定的过期时间,可以在客户端保存一段时间,即使关闭浏览器后再次打开也可以保持状态。而Session的生命周期依赖于用户会话,当用户关闭浏览器或超过一定时间未访问时,Session会过期失效。
- 跨域支持:Cookie可以跨域传输,可以在多个子域名之间共享数据。而Session通常是基于特定的域名,在不同的域名之间不共享。
- 性能影响:由于Session数据存储在服务器端,对服务器资源的消耗较大,尤其是在高并发的情况下。而Cookie的数据存储在客户端,对服务器资源消耗较小。
- 存取值的类型不同:Cookie 只支持存字符串数据,想要设置其他类型的数据,需要将其转换成字符串,Session 可以存任意数据类型。
综上所述,Cookie适合存储少量简单的数据,并且需要在客户端保持状态;而Session适合存储较大、敏感或复杂的数据,并且需要在服务器端保持状态。在实际开发中,可以根据需求和安全性考虑选择合适的机制来存储和传递数据。
Token
Token: Token 是一种用于身份验证和授权的方法。它是在用户登录时由服务器颁发的一串字符串,包含了一些加密信息,如用户 ID、有效期等。客户端在后续的请求中将 Token 包含在 Authorization 头部或请求参数中,以便服务器验证用户身份。相比于 Cookie 和 Session,Token 的优点是更加安全和灵活,可以跨域使用,适用于移动端应用等场景。
Token 是一种令牌机制,用于进行身份认证和授权。在 Web 开发中,常见的 Token 类型包括 JSON Web Token(JWT)和 OAuth 令牌。
Token 是一种用于在客户端和服务器之间进行身份验证的安全令牌,通常是加密的字符串,可以包含有关用户身份、权限和其他相关信息。
与 Session 不同,Token 通常是无状态的,这意味着服务器不需要存储 Token 的状态,而是通过验证 Token 的有效性来验证用户的身份。
Token 通常用于构建基于 API 的身份验证和授权系统,可以在跨不同域和服务的情况下使用。
● 访问资源接口(API)时所需要的资源凭证
● 简单 token 的组成: uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,token 的前几位以哈希算法压缩成的一定长度的十六进制字符串)
● 特点:
○ 服务端无状态化、可扩展性好
○ 支持移动端设备
○ 安全
○ 支持跨程序调用

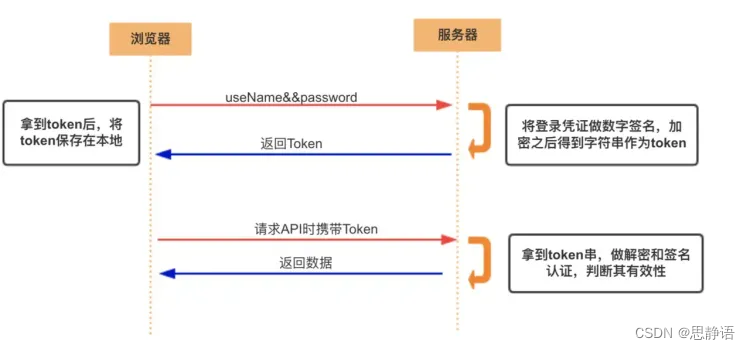
- 客户端使用用户名跟密码请求登录
- 服务端收到请求,去验证用户名与密码
- 验证成功后,服务端会签发一个 token 并把这个 token 发送给客户端
- 客户端收到 token 以后,会把它存储起来,比如放在 cookie 里或者 localStorage 里
- 客户端每次向服务端请求资源的时候需要带着服务端签发的 token
- 服务端收到请求,然后去验证客户端请求里面带着的 token ,如果验证成功,就向客户端返回请求的数据
● 每一次请求都需要携带 token,需要把 token 放到 HTTP 的 Header 里
● 基于 token 的用户认证是一种服务端无状态的认证方式,服务端不用存放 token 数据。用解析 token 的计算时间换取 session 的存储空间,从而减轻服务器的压力,减少频繁的查询数据库
● token 完全由应用管理,所以它可以避开同源策略
Refresh Token
● 另外一种 token——refresh token
● refresh token 是专用于刷新 access token 的 token。如果没有 refresh token,也可以刷新 access token,但每次刷新都要用户输入登录用户名与密码,会很麻烦。有了 refresh token,可以减少这个麻烦,客户端直接用 refresh token 去更新 access token,无需用户进行额外的操作。
● Access Token 的有效期比较短,当 Acesss Token 由于过期而失效时,使用 Refresh Token 就可以获取到新的 Token,如果 Refresh Token 也失效了,用户就只能重新登录了。
● Refresh Token 及过期时间是存储在服务器的数据库中,只有在申请新的 Acesss Token 时才会验证,不会对业务接口响应时间造成影响,也不需要向 Session 一样一直保持在内存中以应对大量的请求。
Token 和 Session 的区别
● Session 是一种记录服务器和客户端会话状态的机制,使服务端有状态化,可以记录会话信息。而 Token 是令牌,访问资源接口(API)时所需要的资源凭证。Token 使服务端无状态化,不会存储会话信息。
● Session 和 Token 并不矛盾,作为身份认证 Token 安全性比 Session 好,因为每一个请求都有签名还能防止监听以及重放攻击,而 Session 就必须依赖链路层来保障通讯安全了。如果你需要实现有状态的会话,仍然可以增加 Session 来在服务器端保存一些状态。
● 所谓 Session 认证只是简单的把 User 信息存储到 Session 里,因为 SessionID 的不可预测性,暂且认为是安全的。而 Token ,如果指的是 OAuth Token 或类似的机制的话,提供的是 认证 和 授权 ,认证是针对用户,授权是针对 App 。其目的是让某 App 有权利访问某用户的信息。这里的 Token 是唯一的。不可以转移到其它 App上,也不可以转到其它用户上。Session 只提供一种简单的认证,即只要有此 SessionID ,即认为有此 User 的全部权利。是需要严格保密的,这个数据应该只保存在站方,不应该共享给其它网站或者第三方 App。所以简单来说:如果你的用户数据可能需要和第三方共享,或者允许第三方调用 API 接口,用 Token 。如果永远只是自己的网站,自己的 App,用什么就无所谓了。
参考
https://juejin.cn/post/6844904034181070861

![【蓝桥杯冲冲冲】[NOIP2017 提高组] 宝藏](https://img-blog.csdnimg.cn/img_convert/0133354571d6164ee90cda7abb9e9549.png)