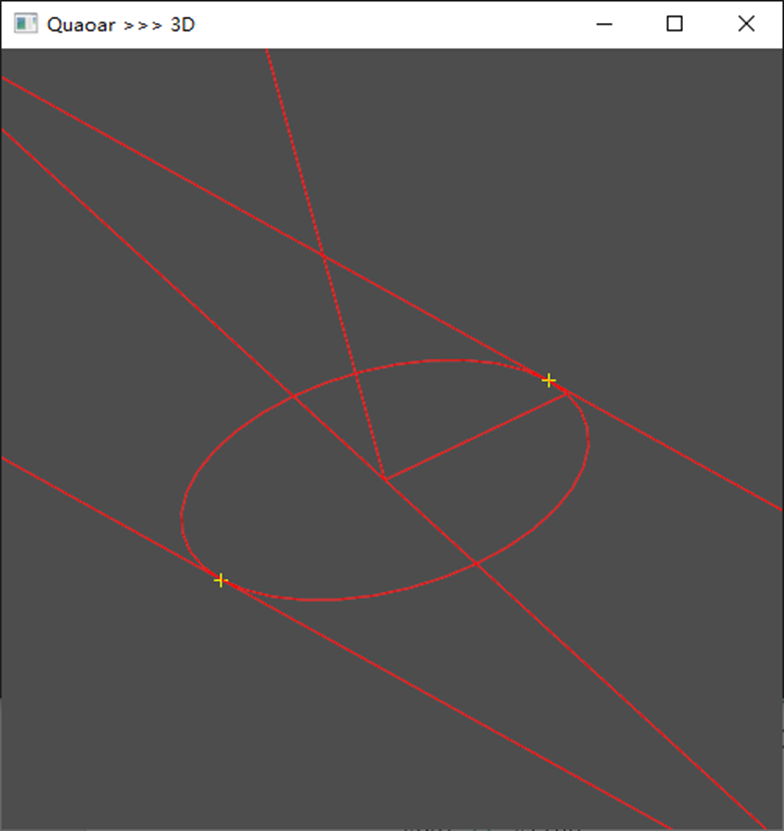
一、实现效果:节点+文字同时展示
- 节点显示不同颜色
- 节点盒label文字并存
- 节点上添加点击事件

二、利用插件:CSS2DRenderer
提示:以下引入文件均可在安装完3d-force-graph的安装包里找到

三、关键代码
提示:模拟数据可按如下格式填充
// gData数据格式如下
let gData = {"nodes": [{"id": "Myriel", "group": 1},{"id": "Napoleon", "group": 1}],"links": [{"source": "Napoleon", "target": "Myriel", "value": 1},{"source": "Mlle.Baptistine", "target": "Myriel", "value": 8}]
}
initBlockJson(){const Graph = ForceGraph3D()(document.getElementById('3d-graph')).nodeAutoColorBy('user').nodeLabel(node => `${node.user}: ${node.description}`).onNodeClick(node => window.open(`https://bl.ocks.org/${node.user}/${node.id}`, '_blank')).graphData(gData);}
4、寄语
花未全开月未圆
半山微醉尽余欢
何需多虑盈亏事
终归小满胜万全