思路:
记录点击次数,点击次数为1时,记录点击下标(用于隐藏or消除)、点击种类,点击次数为2时,判断该下标所对应种类与第一次是否相同
相同:两个都visibility:hidden (占位)
不同:两个都display:none
遇到的bug:

一开始移除相同盒子之后会出现这个情况,以为是下标搞错了从而导致删成最后两个,后来转念一想,应该是因为每次删完后面所有盒子都会向前移动,所以不需要把外面盒子元素移除,只需要把外面盒子占位隐藏(使用visibility:hidden)
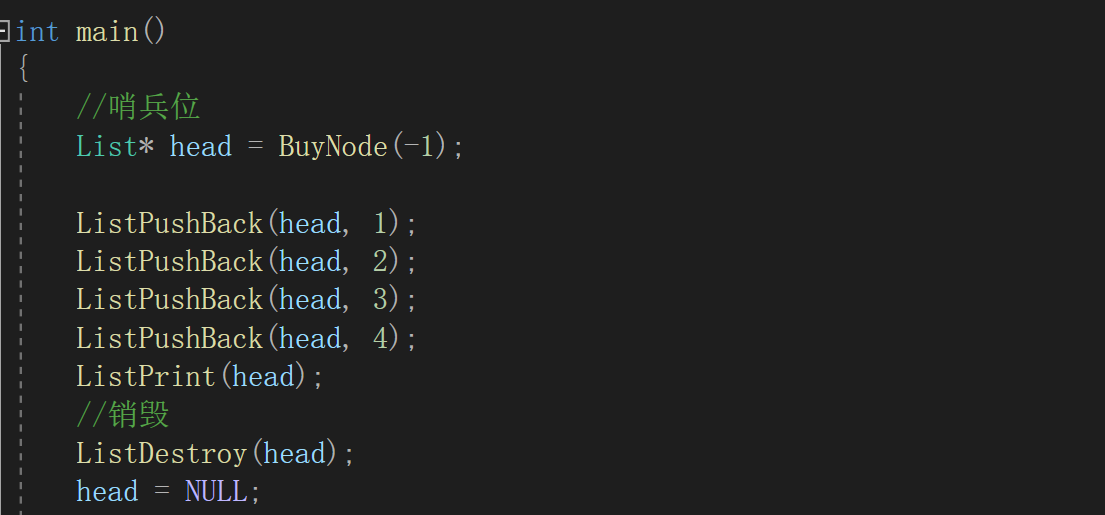
// TODO:请补充代码
function startGame() {//总分let score = document.querySelector('#score'); //存放分数的spanlet count = 0; //分数let btn = document.querySelector('.btn');btn.style.opacity='0'//按钮隐藏let imgBox = document.querySelectorAll('.img-box');//装图片的盒子let img = document.querySelectorAll('img');//图片//题目的目标是图片出现后隐藏,一开始以为还要实现淡出淡入还有变大变小的效果,,(后面花太多时间没实现,去看了题目才发现。。。// img.forEach((item,index) => {// item.style.transform = `transform: scale(${0})`// item.style.transition = 'all 1s'// })img.forEach((item,index) => {item.style.display = 'block'// item.style.transform = `transform: scale(${1})`// item.style.opacity = 1//图片一开始出现后隐藏setTimeout(() =>{// item.style.transform = `transform: scale(${0})`item.style.display = 'none'},1000)// item.style.display = 'none'// item.style.transform = `transform: scale(${1})`})let cli = 0 //点击次数let preIndex = null //上一次点击下标//遍历所有盒子for(let i = 0;i<imgBox.length;i++){let k = i //记录所点击下标imgBox[i].addEventListener('click',()=>{img[i].style.display = 'block' //图片出现cli++ //点击次数+1//判断点击次数,实现相应操作if(cli === 1){//记录第一次点击下标preIndex = k}if(cli === 2){//第二次判断是否相同if(img[i].alt === img[preIndex].alt){setTimeout(() =>{//相同:移除(×)// container.removeChild(imgBox[preIndex])// container.removeChild(imgBox[k])//这里如果直接移除dom元素,会导致后面所有盒子都向前移动//所以只需把外面盒子隐藏(占位)imgBox[preIndex].style.visibility = 'hidden'imgBox[k].style.visibility = 'hidden'},1000)//点击次数复原cli = 0//加2分count+=2score.innerHTML = count;}else{setTimeout(() =>{img[k].style.display = 'none';img[preIndex].style.display = 'none'},1000)//点击次数复原cli = 0//减2分count-=2score.innerHTML = count;}}})}
}



![位运算01 插入[C++]](https://img-blog.csdnimg.cn/direct/5770a37e4b9f423181827db5b7372801.png)