🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~
✨主攻领域:【渗透领域】【应急响应】 【python】 【VulnHub靶场复现】【面试分析】
🎉点赞➕评论➕收藏 == 养成习惯(一键三连)😋
🎉欢迎关注💗一起学习👍一起讨论⭐️一起进步📝文末有彩蛋
🙏作者水平有限,欢迎各位大佬指点,相互学习进步!目录
前言:
封装
多态的形式
多态的使用场景
代码
前言:
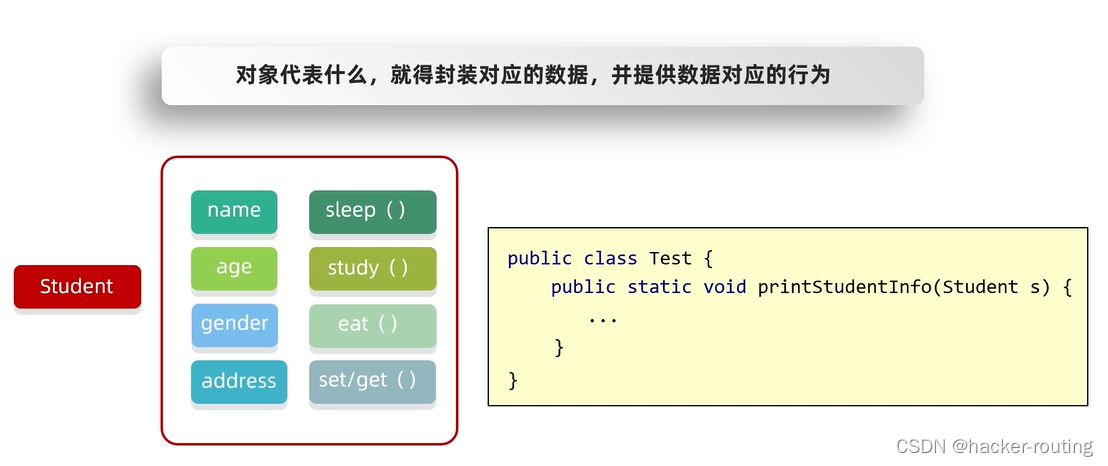
封装
- 对象代表什么,就得封装对应的数据,并提供数据对应的行为

多态的形式
多态是继封装、继承之后,面向对象的第三大特性。
多态是出现在继承或者实现关系中的。
多态体现的格式:
父类类型 变量名 = new 子类/实现类构造器;
变量名.方法名();
多态的前提:
- 有继承关系
- 有父类引用指向子类对象
- 有方法重写
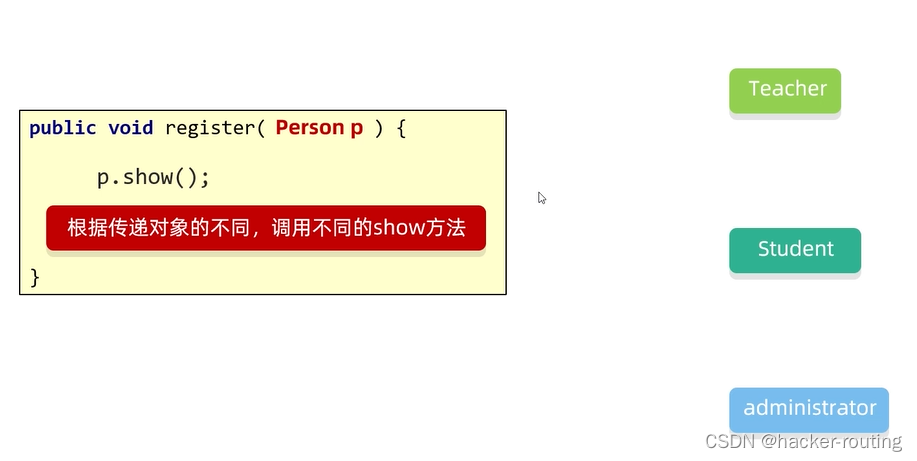
多态的使用场景

代码

父类:person
package demon6;public class person {private String name;private int age;public person() {}public person(String name, int age) {this.name = name;this.age = age;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getAge() {return age;}public void setAge(int age) {this.age = age;}public void show(){System.out.println(name + "," + age);}
}子类:student
package demon6;public class student extends person{@Overridepublic void show() {System.out.println("学生的信息为:" + getName() + "," + getAge());}
}子类:teacher
package demon6;public class teacher extends person{@Overridepublic void show() {System.out.println("老师的信息为:" + getName() + "," + getAge());}
}子类:administrator
package demon6;public class administrator extends person{@Overridepublic void show() {System.out.println("管理员的信息为:" + getName() + "," + getAge());}
}测试类:test
package demon6;public class test {public static void main(String[] args) {//创建三个对象,并调用register方法student s = new student();s.setName("张三");s.setAge(23);teacher t = new teacher();t.setName("王宝强");t.setAge(50);administrator a = new administrator();a.setName("admin");a.setAge(30);register(s);register(t);register(a);}//这个方法既可以接收学生,又可以接收老师和管理员//只能把参数写成这三个类型的父类public static void register(person p){p.show();}
}