目录
1. 字体属性
1.1 设置字体家族 font-family
1.2 设置字体大小 font-size
1.3 设置字体粗细 font-weight
1.4 设置字体倾斜 font-style
2. 文本属性
2.1 设置文本颜色 color
2.2 文本对齐 text-align
2.3 文本装饰 text-decoration
2.4 文本缩进 text-indent
2.5 行高 line-height
3. 背景属性
3.1 背景颜色 background-color
3.2 背景图片 background-image
3.2.1 背景图片平铺设置:background-repeat
3.2.2 背景图片位置设置:background-position
3.2.3 背景图片大小:background-size
4. 圆角矩形
4.2 生成圆角矩形
4.3 生成圆形
5. 元素的显示模式
5.1 块级元素 display:block
5.2 行内元素 display:inline
5.3 块级元素和行内元素的区别
6. CSS盒子模型
6.1 边框
6.2 内边距
6.3 外边距
7. 弹性布局
7.1 开启弹性布局 display
7.2 设置元素的水平排列方式 justify-content
7.3 设置元素的垂直排列方式 align-items
1. 字体属性
1.1 设置字体家族 font-family
<!DOCTYPE html>
<html lang="en">
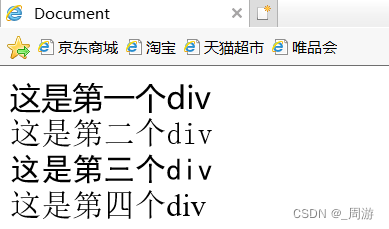
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{font-size: 25px;font-family: '微软雅黑';}.two{font-size:25px;font-family:'宋体';}.three{font-size: 25px;font-family: '黑体';}.four{font-size: 25px;font-family: '华文行楷';}</style>
</head>
<body><div class="one">这是第一个div</div><div class="two">这是第二个div</div><div class="three">这是第三个div</div><div class="four">这是第四个div</div>
</body>
</html>运行后页面如下:

注:(1)font-family属性指定的字体要求必须是系统已经安装的字体,上文代码所使用的微软雅黑、宋体、黑体、华文行楷都是windows系统自带的字体,故而直接指定字体是可以正确显示的。
如果需要指定一些特殊字体,系统上没有则不能正确显示。
这种情况一般是需要通过浏览器请求对应的服务器,获取到指定字体文件才能进行设置(一般网站都使用系统自带字体);
1.2 设置字体大小 font-size
示例代码同上,此处不再赘述;
注:(1)浏览器中的每个文字可视为一个方框,英文与拉丁文的方框可能比较窄,中文的方框一般是正方形,可以将设置字体大小视为设置字体方框的高;
(2)如果需要使用截图工具(如QQ截图、微信截图等)进行大概手动测量,注意设置浏览器缩放与显示器缩放为100%,否则可能会测量与设置不符;
1.3 设置字体粗细 font-weight
<!DOCTYPE html>
<html lang="en">
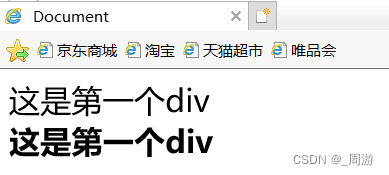
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one2{font-size: 25px;font-family: '微软雅黑';}.one{font-size: 25px;font-family: '微软雅黑';font-weight: bold;}</style>
</head>
<body><div class="one2">这是第一个div</div><div class="one">这是第一个div</div></body>
</html>运行后页面如下:

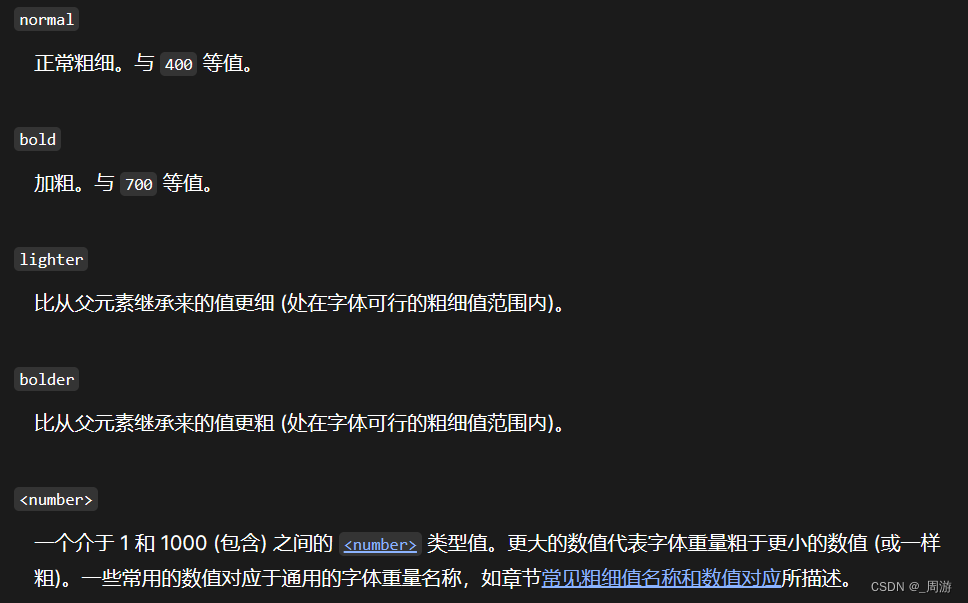
注:(1)字体粗细的设置,参考mdn文档,有:

截图链接:font-weight - CSS:层叠样式表 | MDN (mozilla.org)
(2)字体也可以通过设置字体粗细实现标题效果,html很多标签都可以通过cs实现;
1.4 设置字体倾斜 font-style
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one2{font-size: 25px;font-family: '微软雅黑';}.one{font-size: 25px;font-family: '微软雅黑';font-style: italic;}</style>
</head>
<body><div class="one2">这是第一个div</div><div class="one">这是第一个div</div>
</body>
</html>运行后页面如图:

2. 文本属性
2.1 设置文本颜色 color
计算机表示颜色方式:
(1)RGB:现实中很多颜色都是由红绿蓝三原色混合而成的,而计算机也可采用RGB三色调和表示颜色,计算机给RGB各分配一个字节,每个字节的范围时0~255(00~FF)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{font-size: 25px;font-family: "微软雅黑";color:rgb(255,0,0);}</style>
</head>
<body><div class="one">这是一个div</div>
</body>
</html>如上文rgb(255,0,0)表示red分量设置为最大值,green、blue分量均设置为0;
注:当三各颜色分量均设置为255最大值时,将会呈现白色;
当三个颜色分量均设置为0时,将会呈现黑色;
(2)在前端中,每个分量都使用一个字节来表示,范围0~255或0~0xff,其中每两个十六进制数表示一各颜色分量,如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* .one{font-size: 25px;font-family: "微软雅黑";color:rgb(255,0,0);} */.two{font-size: 25px;font-family: "微软雅黑";color:#ff0000;}</style>
</head>
<body><div class="one">这是一个div</div>
</body>
</html>表示红色分量设置为最大值,蓝色和绿色分量均设置为0,故而最终字体为红色;
注:16进制表示数字可以缩写,如果每个分量的两个十六进制数字都相同,就可以把6位16进制数字缩写成3位十六进制,如表示纯红色,既可以写为#f0000,也可以写为#f00;
(3)直接使用颜色单词表示,如red,blue,green等;
2.2 文本对齐 text-align
text-align属性可设置为left靠左对齐,center居中对齐,right靠右对齐等:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{font-size: 25px;font-family: "微软雅黑";color:rgb(255,0,0);text-align: center;}</style>
</head>
<body><div class="one">这是一个div</div>
</body>
</html>运行后页面如下:

2.3 文本装饰 text-decoration
常用取值为:
underline:下划线;
none:可用于给a标签去下划线;
overline:上划线;
line-through:删除线;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a{text-decoration: none;}</style>
</head>
<body><div><a href="#">链接1</a></div>
</body>
</html>运行后页面如下:

2.4 文本缩进 text-indent
text-indent有两种取值表示方式:
第一种:像素表示法,根据字体大小自行计算缩进值,如字体大小为20px,则缩进两格可以标识为:text-indent:20px;
但是这种方法不仅要自行根据字体大小计算缩进尺寸,并且当字体大小变化时,缩进尺寸还需另行计算并随之更改,表示绝对,故而并不常用;
第二种:em表示法,em是一个相对量,是以文字尺寸为基础来进行设置的,如果文字大小是25px,则1em=25px,2em=50px;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{text-indent: 2em;}</style>
</head>
<body><div class="one">这是一个div</div><div>这是第二个div</div>
</body>
</html>运行后页面如图:

注:(1)文本缩进的取值可以为负数,负数表示往左缩进:

2.5 行高 line-height
HTML中展示文字涉及到以下基准线:

行高=文字高度+行间距;
如运行以下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{font-size: 25px;font-family: "微软雅黑";color:rgb(255,0,0);text-align: left;text-decoration: line-through;text-indent: 2em;line-height: 45px;}</style>
</head>
<body><div class="one">这是一个div</div><div class="one">这是第二个div</div>
</body>
</html>运行后页面如图:
此时字体大小25px,行高45px,即行间距20px;
3. 背景属性
3.1 背景颜色 background-color
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{font-size:25px;color:brown;font-family:"微软雅黑";background-color:cadetblue;}</style>
</head>
<body><div class="one">这是一个div</div>
</body>
</html>运行后页面如图:

3.2 背景图片 background-image
通过background-image:url(图片名称)设置图片背景;
3.2.1 背景图片平铺设置:background-repeat
当引入背景图片后,默认情况下图片是平铺的,可以使用background-repeat:no-repeat来取消平铺,仅为单个照片,图片出现在左上角。
3.2.2 背景图片位置设置:background-position
设置方法1:
使用top、center、bottom等方位词设置图片位置,
如:background-position:center center令图片水平居中,垂直居中,
backgroun-position:top center令图片水平居中,垂直在上;
设置方法2:
使用像素进行左表设置图片位置;
注意计算机中的坐标系是原点在左上角,y轴正方向竖直向下,x轴正方向水平向右的左手坐标系;
3.2.3 背景图片大小:background-size
设置方法1:
像素设置:手动指定背景图片的长和高;
设置方法2:
contain:令图片尽可能大地展示,但图片须全图展示;
cover:令图片完全覆盖背景区域,背景图像的某些部分可能无法展示在背景定位区域中;
注:在background属性的加持下,任何一个元素都可以用来显示图片,而且提供的功能比image标签更强大;
4. 圆角矩形
HTML元素默认都是一个个矩形,但有时候需要表示带有圆角的矩形;
使用border-radius:进行像素设置来指定矩形角的内切圆半径值;
4.2 生成圆角矩形
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{width: 200px;height:100px;background-color: orange;color:#fff;text-align:center;line-height:100px;border-radius: 10px;/* 表示矩形角的内切圆半径为10px */}</style>
</head>
<body><div class="one">这是一个div</div>
</body>
</html>运行后页面如下:

注:当设置的内切圆半径为矩形高度的一半,就会有以下胶囊型形状:

4.3 生成圆形
当原矩形为正方形时,再将矩形角内切圆半径设置为边长的一半,就可以生成圆形:
<style>.one{width: 150px;height:150px;background-color: orange;color:#fff;text-align:center;line-height:150px;border-radius: 75px;/* 表示矩形角的内切圆半径为10px */}</style>运行后页面如下:

5. 元素的显示模式
5.1 块级元素 display:block
常见的块级元素有:
h1 - h6
p
div
ul
ol
li
...5.2 行内元素 display:inline
常见的行内元素有:
a
strong
b
em
i
del
s
ins
u
span
...5.3 块级元素和行内元素的区别
(1)块级元素独占一行,行内元素不独占一行;
(2)块级元素高度、宽度、内外边距都可以设置;
行内元素的高度、宽度、行、高均无效,内边距有效,外边距有时有效有时无效;
(3)块级元素默认宽度和父元素一样宽,行内元素默认宽度和连内容一样宽;
(一般将行内元素转成块级元素)
6. CSS盒子模型
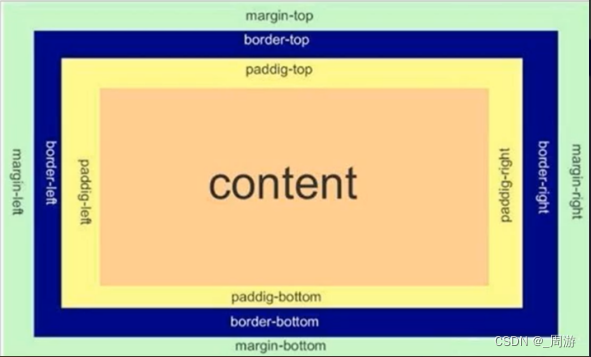
任何一个HTML块级元素都是一个矩形盒子:

从内到外分别为:内容content、内边距padding、边框border、外边距margin;
通过设置这几内边距、边框、外边距这几个属性,就可以控制元素之间、元素和内容之间的相对位置了;
6.1 边框
(1)border属性直接设置了四个方向,
还可以使用border-left、border-right、border-top、border-bottom分别设置四个方向;
(2)设置边框要设置三个方面:
①、边框的粗细;
②、边框的颜色;
③、边框的风格(实线solid、虚线dashed、点线dotted...);
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{width:200px;height:100px;background-color: orange;color:white;text-align: center;line-height: 100px;border:5px chocolate solid;}</style>
</head>
<body><div class="one">这是一个div</div>
</body>
</html>运行后页面如下:

注:(2)width和height表示的是内容的尺寸,加上边框后,内容尺寸没有变化,但边框会撑大盒子;
(2)大多数情况下都不希望因为边框撑大盒子,因为会影响该元素与其他元素的相对位置,可以使用一些专用属性防止盒子被撑大:
<style>.one{width:200px;height:100px;background-color: orange;color:white;text-align: center;line-height: 100px;border:5px chocolate solid;box-sizing: border-box;}</style>将box-sizing属性设置为border-box就可以避免边框撑大盒子,即该情况下的边框是向内增加边框;
6.2 内边距
内边距设置的是内容与边框之间的距离:
以文字左对齐为例,可以通过设置padding-left指定内容与边框的距离:
<style>.one{width:200px;height:100px;background-color: orange;color:white;text-align: left;line-height: 100px;border:5px chocolate solid;box-sizing: border-box;padding-left: 10px;}</style>使用网页的开发者工具查看布局可以看出padding内边距被设置为10px:

注:(1)如果要设置四个方向的内边距,可以使用padding:npx进行设置;
(2)padding:10px 表示四个方向内边距均为10px;
padding:10px 20px 表示上下内边距是10px,左右内边距是20px;
padding:10px 20px 30px 40px 将上右下左(顺时针)四个内边距依次设置为10px,20px,30px,40px;
6.3 外边距
外边距设置的是元素和元素之间的距离;
试查看以下代码的运行页面:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{width:200px;height:100px;background-color: orange;color:white;text-align: left;line-height: 100px;border:5px chocolate solid;box-sizing: border-box;padding-left: 10px;}.two{width:200px;height:100px;background-color:grey;}</style>
</head>
<body><div class="one">这是一个div</div><div class="two">这是第二个div</div>
</body>
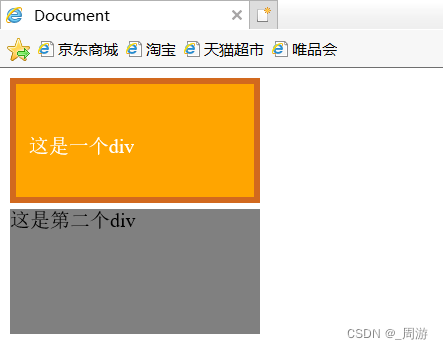
</html>其运行页面如下:

可见,当没有设置外边距margin时,两个div之间没有间距,此时可以使用对第一个div元素下外边距设置5像素:
<style>.one{width:200px;height:100px;background-color: orange;color:white;text-align: left;line-height: 100px;border:5px chocolate solid;box-sizing: border-box;padding-left: 10px;margin-bottom: 5px;}.two{width:200px;height:100px;background-color:grey;}</style>运行后页面如下:

注:(1)同理padding,margin也可以分别对上下左右进行设置;
(2)margin-left和margin-right可以设置为auto,即令浏览器自动调节,此时该元素就可以在父元素内部居中放置:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{width:200px;height:100px;background-color: orange;color:white;text-align: left;line-height: 100px;border:5px chocolate solid;box-sizing: border-box;/* padding-left: 10px; */margin-bottom: 5px;}.three{width:50px;height: 50px;background-color: brown;margin-left: auto;margin-right:auto;}</style>
</head>
<body><div class="one"><div class="three"></div></div>
</body>
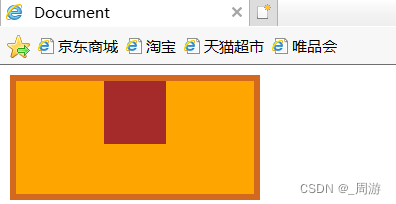
</html>此时就可以实现元素的居中:

但是垂直方向设置为auto不能实现垂直反向的居中效果;
7. 弹性布局
弹性布局是用于实现页面布局的,即控制某个指定元素放到某个指定位置;
试运行以下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width:100%;height:150px;background-color:darksalmon;}div>span{background-color:lightslategrey;width: 100px; /* 行内元素宽度设置无效 */}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span></div>
</body>
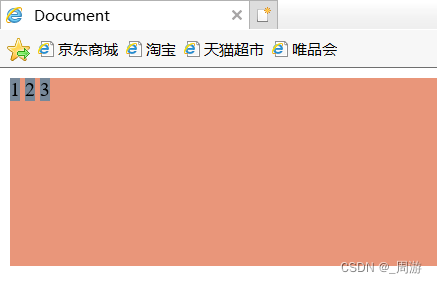
</html>运行后页面如下:

行内元素虽然是在水平上排列的,但由于其尺寸、边距等均不太可控,并不适合进行水平布局;
(行内块元素和行内元素一样,会把源码中的换行当做一个空格,也会对页面元素布局产生不必要的影响),使用弹性布局是更合适的;
7.1 开启弹性布局 display
开启弹性布局:display:flex; 给要水平排列的元素的父元素设置flex:
<style>div{width:100%;height:150px;background-color:darksalmon;display: flex;}div>span{background-color:lightslategrey;width: 100px; /* 行内元素宽度设置无效 */}</style>运行后页面如下:

此时弹性容器内的元素不再是“块级”“行内”元素,而成为弹性元素,遵守弹性布局,可以设置尺寸和边距了;
7.2 设置元素的水平排列方式 justify-content
justify-content:flex-start; 表示靠左排列;
justify-content:flex-end; 表示靠右排列;
justify-content:flex-center; 表示居中排列;
除此之外,还有可将justify-content设置为space-between,即每个元素左右两侧都有等间距空白,实线元素在水平方向的等间距排列;
7.3 设置元素的垂直排列方式 align-items
align-items:flex-start; 表示靠顶排列;
align-items:flex-end; 表示靠底排列;
align-items:center; 表示居中排列;
试运行以下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width:100%;height:150px;background-color:darksalmon;display: flex;justify-content: flex-start;align-items: center;}div>span{background-color:lightslategrey;width: 100px;height:100px;}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span></div>
</body>
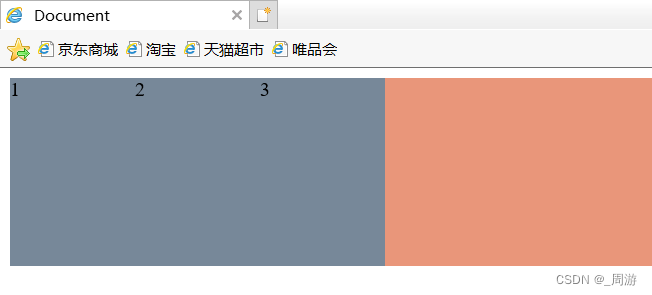
</html>运行后页面如图:
可见span1、2、3在水平方向实现了靠左排列,在垂直方向实现了居中排列;