您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~
前言
前端基于文件上传需要有生成临时可访问链接的能力,我们可以通过URL.createObjectURL和FileReader.readAsDataURAPI来实现。
URL.createObjectURL()
URL.createObjectURL() 静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或 Blob 对象。
1. 语法
let objectURL = URL.createObjectURL(object);
2. 参数
用于创建 URL 的 File 对象、Blob 对象或者 MediaSource 对象。
3. 返回值
一个DOMString包含了一个对象URL,该URL可用于指定源 object的内容。
4. 示例
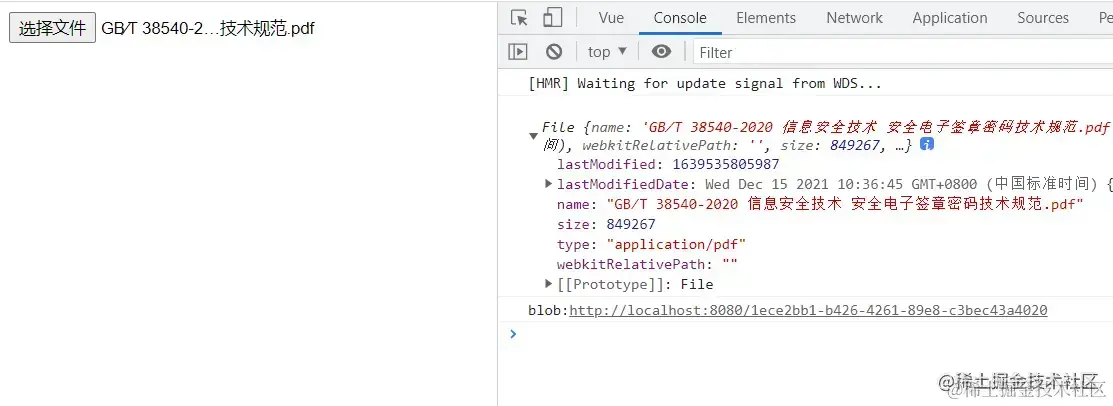
<input type="file" id="file">document.querySelector('#file').onchange = function (e) {console.log(e.target.files[0])console.log(URL.createObjectURL(e.target.files[0]))
}

将上方console控制台打印的blob文件资源地址粘贴到浏览器中
blob:http://localhost:8080/1ece2bb1-b426-4261-89e8-c3bec43a4020

URL.revokeObjectURL()
在每次调用 createObjectURL() 方法时,都会创建一个新的 URL 对象,即使你已经用相同的对象作为参数创建过。当不再需要这些 URL 对象时,每个对象必须通过调用 URL.revokeObjectURL() 方法来释放。
浏览器在 document 卸载的时候,会自动释放它们,但是为了获得最佳性能和内存使用状况,你应该在安全的时机主动释放掉它们。
1. 语法
window.URL.revokeObjectURL(objectURL);
2. 参数 objectURL
一个 DOMString,表示通过调用 URL.createObjectURL() 方法返回的 URL 对象。
3. 返回值
undefined
4. 示例
<input type="file" id="file">
<img id="img1" style="width: 200px;height: auto" />
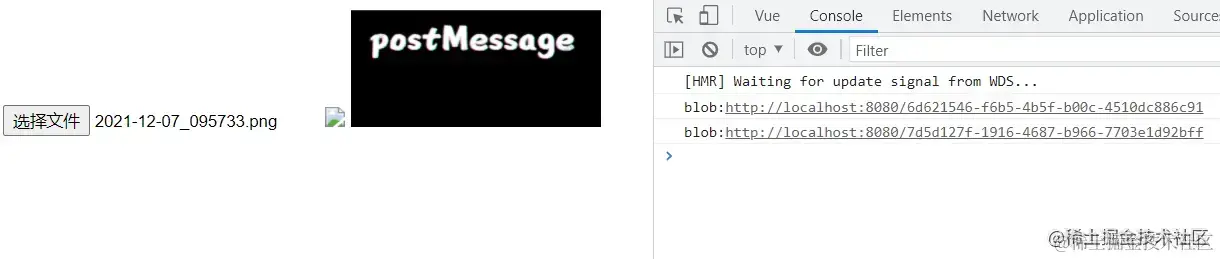
<img id="img2" style="width: 200px;height: auto" />document.querySelector('#file').onchange = function (e) {const file = e.target.files[0]const URL1 = URL.createObjectURL(file)console.log(URL1)document.querySelector('#img1').src = URL1URL.revokeObjectURL(URL1)const URL2 = URL.createObjectURL(file)console.log(URL2)document.querySelector('#img2').src = URL2
}

与FileReader.readAsDataURL(file)区别
1. 主要区别
- 通过
FileReader.readAsDataURL(file)可以获取一段data:base64的字符串 - 通过
URL.createObjectURL(blob)可以获取当前文件的一个内存URL
2. 执行时机
createObjectURL是同步执行(立即的)FileReader.readAsDataURL是异步执行(过一段时间)
3. 内存使用
createObjectURL返回一段带hash的url,并且一直存储在内存中,直到document触发了unload事件(例如:document close)或者执行revokeObjectURL来释放。FileReader.readAsDataURL则返回包含很多字符的base64,并会比blob url消耗更多内存,但是在不用的时候会自动从内存中清除(通过垃圾回收机制)
4. 优劣对比
- 使用
createObjectURL可以节省性能并更快速,只不过需要在不使用的情况下手动释放内存 - 如果不在意设备性能问题,并想获取图片的
base64,则推荐使用FileReader.readAsDataURL
如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~