- 分享几个炫酷的组件,起飞~~
- 评论区留爪,继续分享哦~
文章目录
- 1. 按钮
- 2. 输入
- 3. 工具提示
- 4. 单选按钮
- 5. 加载中
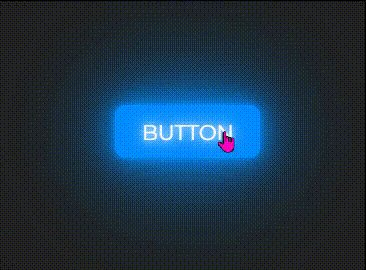
1. 按钮

HTML:
<button id="btn">Button</button>
CSS:
button {padding: 10px 20px;text-transform: uppercase;border-radius: 8px;font-size: 17px;font-weight: 500;color: #ffffff80;text-shadow: none;background: transparent;cursor: pointer;box-shadow: transparent;border: 1px solid #ffffff80;transition: 0.5s ease;user-select: none;
}#btn:hover,
:focus {color: #ffffff;background: #008cff;border: 1px solid #008cff;text-shadow: 0 0 5px #ffffff, 0 0 10px #ffffff, 0 0 20px #ffffff;box-shadow: 0 0 5px #008cff, 0 0 20px #008cff, 0 0 50px #008cff,0 0 100px #008cff;
}

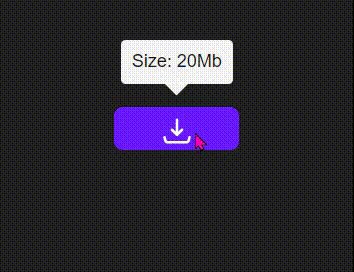
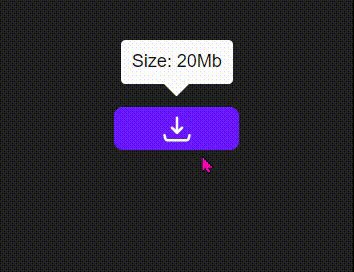
HTML:
<div class="button" data-tooltip="Size: 20Mb">
<div class="button-wrapper"><div class="text">Download</div><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="2em" height="2em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 15V3m0 12l-4-4m4 4l4-4M2 17l.621 2.485A2 2 0 0 0 4.561 21h14.878a2 2 0 0 0 1.94-1.515L22 17"></path></svg></span></div>
</div>
CSS:
.button {--width: 100px;--height: 35px;--tooltip-height: 35px;--tooltip-width: 90px;--gap-between-tooltip-to-button: 18px;--button-color: #1163ff;--tooltip-color: #fff;width: var(--width);height: var(--height);background: var(--button-color);position: relative;text-align: center;border-radius: 0.45em;font-family: "Arial";transition: background 0.3s;
}.button::before {position: absolute;content: attr(data-tooltip);width: var(--tooltip-width);height: var(--tooltip-height);background-color: var(--tooltip-color);font-size: 0.9rem;color: #111;border-radius: .25em;line-height: var(--tooltip-height);bottom: calc(var(--height) + var(--gap-between-tooltip-to-button) + 10px);left: calc(50% - var(--tooltip-width) / 2);
}.button::after {position: absolute;content: '';width: 0;height: 0;border: 10px solid transparent;border-top-color: var(--tooltip-color);left: calc(50% - 10px);bottom: calc(100% + var(--gap-between-tooltip-to-button) - 10px);
}.button::after,.button::before {opacity: 0;visibility: hidden;transition: all 0.5s;
}.text {display: flex;align-items: center;justify-content: center;
}.button-wrapper,.text,.icon {overflow: hidden;position: absolute;width: 100%;height: 100%;left: 0;color: #fff;
}.text {top: 0
}.text,.icon {transition: top 0.5s;
}.icon {color: #fff;top: 100%;display: flex;align-items: center;justify-content: center;
}.icon svg {width: 24px;height: 24px;
}.button:hover {background: #6c18ff;
}.button:hover .text {top: -100%;
}.button:hover .icon {top: 0;
}.button:hover:before,.button:hover:after {opacity: 1;visibility: visible;
}.button:hover:after {bottom: calc(var(--height) + var(--gap-between-tooltip-to-button) - 20px);
}.button:hover:before {bottom: calc(var(--height) + var(--gap-between-tooltip-to-button));
}

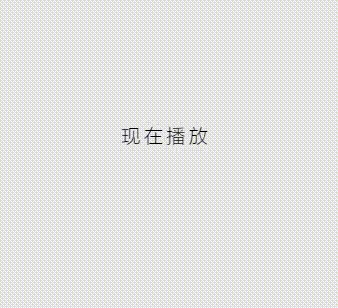
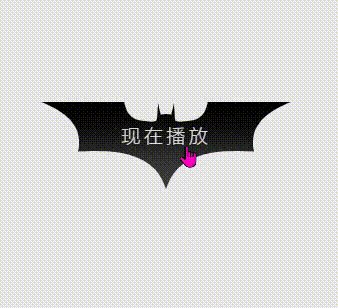
HTML:
<button><span>PLAY NOW</span>
</button>
CSS:
button {border: none;position: relative;width: 200px;height: 73px;padding: 0;z-index: 2;-webkit-mask: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='868' width='2500' viewBox='0 0 726 252.17'%3E%3Cpath d='M483.92 0S481.38 24.71 466 40.11c-11.74 11.74-24.09 12.66-40.26 15.07-9.42 1.41-29.7 3.77-34.81-.79-2.37-2.11-3-21-3.22-27.62-.21-6.92-1.36-16.52-2.82-18-.75 3.06-2.49 11.53-3.09 13.61S378.49 34.3 378 36a85.13 85.13 0 0 0-30.09 0c-.46-1.67-3.17-11.48-3.77-13.56s-2.34-10.55-3.09-13.61c-1.45 1.45-2.61 11.05-2.82 18-.21 6.67-.84 25.51-3.22 27.62-5.11 4.56-25.38 2.2-34.8.79-16.16-2.47-28.51-3.39-40.21-15.13C244.57 24.71 242 0 242 0H0s69.52 22.74 97.52 68.59c16.56 27.11 14.14 58.49 9.92 74.73C170 140 221.46 140 273 158.57c69.23 24.93 83.2 76.19 90 93.6 6.77-17.41 20.75-68.67 90-93.6 51.54-18.56 103-18.59 165.56-15.25-4.21-16.24-6.63-47.62 9.93-74.73C656.43 22.74 726 0 726 0z'/%3E%3C/svg%3E") no-repeat 50% 50%;mask: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='868' width='2500' viewBox='0 0 726 252.17'%3E%3Cpath d='M483.92 0S481.38 24.71 466 40.11c-11.74 11.74-24.09 12.66-40.26 15.07-9.42 1.41-29.7 3.77-34.81-.79-2.37-2.11-3-21-3.22-27.62-.21-6.92-1.36-16.52-2.82-18-.75 3.06-2.49 11.53-3.09 13.61S378.49 34.3 378 36a85.13 85.13 0 0 0-30.09 0c-.46-1.67-3.17-11.48-3.77-13.56s-2.34-10.55-3.09-13.61c-1.45 1.45-2.61 11.05-2.82 18-.21 6.67-.84 25.51-3.22 27.62-5.11 4.56-25.38 2.2-34.8.79-16.16-2.47-28.51-3.39-40.21-15.13C244.57 24.71 242 0 242 0H0s69.52 22.74 97.52 68.59c16.56 27.11 14.14 58.49 9.92 74.73C170 140 221.46 140 273 158.57c69.23 24.93 83.2 76.19 90 93.6 6.77-17.41 20.75-68.67 90-93.6 51.54-18.56 103-18.59 165.56-15.25-4.21-16.24-6.63-47.62 9.93-74.73C656.43 22.74 726 0 726 0z'/%3E%3C/svg%3E") no-repeat 50% 50%;-webkit-mask-size: 100%;cursor: pointer;background-color: transparent;transform: translateY(8px)
}button:after {content: '';position: absolute;left: 0;right: 0;bottom: 0;box-shadow: 0px 0 0 0 white;transition: all 2s ease;
}button:hover:after {box-shadow: 0px -13px 56px 12px #ffffffa6;
}button span {position: absolute;width: 100%;font-size: 15px;font-weight: 100;left: 50%;top: 39%;letter-spacing: 3px;text-align: center;transform: translate(-50%,-50%);color: black;transition: all 2s ease;
}button:hover span {color: white;
}button:before {content: '';position: absolute;width: 0;height: 100%;background-color: black;left: 50%;top: 50%;transform: translate(-50%, -50%);transition: all 1s ease;
}button:hover:before {width: 100%;
}

HTML代码:
<button type="button" class="button"><svgxmlns="http://www.w3.org/2000/svg"width="16"height="16"fill="currentColor"class="bi bi-arrow-repeat"viewBox="0 0 16 16"><pathd="M11.534 7h3.932a.25.25 0 0 1 .192.41l-1.966 2.36a.25.25 0 0 1-.384 0l-1.966-2.36a.25.25 0 0 1 .192-.41zm-11 2h3.932a.25.25 0 0 0 .192-.41L2.692 6.23a.25.25 0 0 0-.384 0L.342 8.59A.25.25 0 0 0 .534 9z"></path><pathfill-rule="evenodd"d="M8 3c-1.552 0-2.94.707-3.857 1.818a.5.5 0 1 1-.771-.636A6.002 6.002 0 0 1 13.917 7H12.9A5.002 5.002 0 0 0 8 3zM3.1 9a5.002 5.002 0 0 0 8.757 2.182.5.5 0 1 1 .771.636A6.002 6.002 0 0 1 2.083 9H3.1z"></path></svg>Refresh
</button>
CSS:
.button {color: white;background-color: #222;font-weight: 500;border-radius: 0.5rem;font-size: 1rem;line-height: 2rem;padding-left: 2rem;padding-right: 2rem;padding-top: 0.7rem;padding-bottom: 0.7rem;cursor: pointer;text-align: center;margin-right: 0.5rem;display: inline-flex;align-items: center;border: none;
}.button:hover {background-color: #333;
}.button svg {display: inline;width: 1.3rem;height: 1.3rem;margin-right: 0.75rem;color: white;
}.button:focus svg {animation: spin_357 0.5s linear;
}@keyframes spin_357 {from {transform: rotate(0deg);}to {transform: rotate(360deg);}
}
2. 输入

HTML:
<div class="input__container"><div class="shadow__input"></div><button class="input__button__shadow"><svg fill="none" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" height="20px" width="20px"><path d="M4 9a5 5 0 1110 0A5 5 0 014 9zm5-7a7 7 0 104.2 12.6.999.999 0 00.093.107l3 3a1 1 0 001.414-1.414l-3-3a.999.999 0 00-.107-.093A7 7 0 009 2z" fill-rule="evenodd" fill="#17202A"></path></svg></button><input type="text" name="text" class="input__search" placeholder="What do you want to search?">
</div>
CSS:
.input__container {position: relative;background: rgba(255, 255, 255, 0.664);padding: 10px 15px;display: flex;justify-content: center;align-items: center;gap: 5px;border-radius: 22px;max-width: 300px;transition: transform 400ms;transform-style: preserve-3d;transform: rotateX(15deg) rotateY(-20deg);perspective: 500px;
}.shadow__input {content: "";position: absolute;width: 100%;height: 100%;left: 0;bottom: 0;z-index: -1;filter: blur(30px);border-radius: 20px;background-color: #999cff;background-image: radial-gradient(at 85% 51%, hsla(60,60%,61%,1) 0px, transparent 50%),radial-gradient(at 74% 68%, hsla(235,69%,77%,1) 0px, transparent 50%),radial-gradient(at 64% 79%, hsla(284,72%,73%,1) 0px, transparent 50%),radial-gradient(at 75% 16%, hsla(283,60%,72%,1) 0px, transparent 50%),radial-gradient(at 90% 65%, hsla(153,70%,64%,1) 0px, transparent 50%),radial-gradient(at 91% 83%, hsla(283,74%,69%,1) 0px, transparent 50%),radial-gradient(at 72% 91%, hsla(213,75%,75%,1) 0px, transparent 50%);
}.input__button__shadow {cursor: pointer;border: none;background: none;transition: transform 400ms, background 400ms;display: flex;justify-content: center;align-items: center;border-radius: 12px;padding: 5px;
}.input__button__shadow:hover {background: rgba(255, 255, 255, 0.411);
}.input__search {width: 100%;border-radius: 20px;outline: none;border: none;padding: 8px;position: relative;
}


HTML:
<div class="container"><input required="" type="text" name="text" class="input"><label class="label">Username</label>
</div>
CSS:
.container {display: flex;flex-direction: column;gap: 7px;position: relative;color: white;
}.container .label {font-size: 15px;padding-left: 10px;position: absolute;top: 13px;transition: 0.3s;pointer-events: none;
}.input {width: 200px;height: 45px;border: none;outline: none;padding: 0px 7px;border-radius: 6px;color: #fff;font-size: 15px;background-color: transparent;box-shadow: 3px 3px 10px rgba(0,0,0,1),-1px -1px 6px rgba(255, 255, 255, 0.4);
}.input:focus {border: 2px solid transparent;color: #fff;box-shadow: 3px 3px 10px rgba(0,0,0,1),-1px -1px 6px rgba(255, 255, 255, 0.4),inset 3px 3px 10px rgba(0,0,0,1),inset -1px -1px 6px rgba(255, 255, 255, 0.4);
}.container .input:valid ~ .label,
.container .input:focus ~ .label {transition: 0.3s;padding-left: 2px;transform: translateY(-35px);
}.container .input:valid,
.container .input:focus {box-shadow: 3px 3px 10px rgba(0,0,0,1),-1px -1px 6px rgba(255, 255, 255, 0.4),inset 3px 3px 10px rgba(0,0,0,1),inset -1px -1px 6px rgba(255, 255, 255, 0.4);
}
3. 工具提示

HTML:
<div class="tooltip-container"><span class="text"><svgxmlns="http://www.w3.org/2000/svg"width="22"height="22"class="bi bi-send-fill"viewBox="0 0 16 16"><pathd="M15.964.686a.5.5 0 0 0-.65-.65L.767 5.855H.766l-.452.18a.5.5 0 0 0-.082.887l.41.26.001.002 4.995 3.178 3.178 4.995.002.002.26.41a.5.5 0 0 0 .886-.083zm-1.833 1.89L6.637 10.07l-.215-.338a.5.5 0 0 0-.154-.154l-.338-.215 7.494-7.494 1.178-.471z"></path></svg></span><span class="tooltip1"><svgxmlns="http://www.w3.org/2000/svg"width="20"height="20"class="bi bi-twitter"viewBox="0 0 16 16"><pathd="M5.026 15c6.038 0 9.341-5.003 9.341-9.334q.002-.211-.006-.422A6.7 6.7 0 0 0 16 3.542a6.7 6.7 0 0 1-1.889.518 3.3 3.3 0 0 0 1.447-1.817 6.5 6.5 0 0 1-2.087.793A3.286 3.286 0 0 0 7.875 6.03a9.32 9.32 0 0 1-6.767-3.429 3.29 3.29 0 0 0 1.018 4.382A3.3 3.3 0 0 1 .64 6.575v.045a3.29 3.29 0 0 0 2.632 3.218 3.2 3.2 0 0 1-.865.115 3 3 0 0 1-.614-.057 3.28 3.28 0 0 0 3.067 2.277A6.6 6.6 0 0 1 .78 13.58a6 6 0 0 1-.78-.045A9.34 9.34 0 0 0 5.026 15"></path></svg></span><span class="tooltip2"><svgxmlns="http://www.w3.org/2000/svg"width="20"height="20"class="bi bi-facebook"viewBox="0 0 16 16"><pathd="M16 8.049c0-4.446-3.582-8.05-8-8.05C3.58 0-.002 3.603-.002 8.05c0 4.017 2.926 7.347 6.75 7.951v-5.625h-2.03V8.05H6.75V6.275c0-2.017 1.195-3.131 3.022-3.131.876 0 1.791.157 1.791.157v1.98h-1.009c-.993 0-1.303.621-1.303 1.258v1.51h2.218l-.354 2.326H9.25V16c3.824-.604 6.75-3.934 6.75-7.951"></path></svg></span><span class="tooltip3"><svgxmlns="http://www.w3.org/2000/svg"width="20"height="20"class="bi bi-whatsapp"viewBox="0 0 16 16"><pathd="M13.601 2.326A7.85 7.85 0 0 0 7.994 0C3.627 0 .068 3.558.064 7.926c0 1.399.366 2.76 1.057 3.965L0 16l4.204-1.102a7.9 7.9 0 0 0 3.79.965h.004c4.368 0 7.926-3.558 7.93-7.93A7.9 7.9 0 0 0 13.6 2.326zM7.994 14.521a6.6 6.6 0 0 1-3.356-.92l-.24-.144-2.494.654.666-2.433-.156-.251a6.56 6.56 0 0 1-1.007-3.505c0-3.626 2.957-6.584 6.591-6.584a6.56 6.56 0 0 1 4.66 1.931 6.56 6.56 0 0 1 1.928 4.66c-.004 3.639-2.961 6.592-6.592 6.592m3.615-4.934c-.197-.099-1.17-.578-1.353-.646-.182-.065-.315-.099-.445.099-.133.197-.513.646-.627.775-.114.133-.232.148-.43.05-.197-.1-.836-.308-1.592-.985-.59-.525-.985-1.175-1.103-1.372-.114-.198-.011-.304.088-.403.087-.088.197-.232.296-.346.1-.114.133-.198.198-.33.065-.134.034-.248-.015-.347-.05-.099-.445-1.076-.612-1.47-.16-.389-.323-.335-.445-.34-.114-.007-.247-.007-.38-.007a.73.73 0 0 0-.529.247c-.182.198-.691.677-.691 1.654s.71 1.916.81 2.049c.098.133 1.394 2.132 3.383 2.992.47.205.84.326 1.129.418.475.152.904.129 1.246.08.38-.058 1.171-.48 1.338-.943.164-.464.164-.86.114-.943-.049-.084-.182-.133-.38-.232"></path></svg></span><span class="tooltip4"><svgxmlns="http://www.w3.org/2000/svg"width="20"height="20"class="bi bi-discord"viewBox="0 0 16 16"><pathd="M13.545 2.907a13.2 13.2 0 0 0-3.257-1.011.05.05 0 0 0-.052.025c-.141.25-.297.577-.406.833a12.2 12.2 0 0 0-3.658 0 8 8 0 0 0-.412-.833.05.05 0 0 0-.052-.025c-1.125.194-2.22.534-3.257 1.011a.04.04 0 0 0-.021.018C.356 6.024-.213 9.047.066 12.032q.003.022.021.037a13.3 13.3 0 0 0 3.995 2.02.05.05 0 0 0 .056-.019q.463-.63.818-1.329a.05.05 0 0 0-.01-.059l-.018-.011a9 9 0 0 1-1.248-.595.05.05 0 0 1-.02-.066l.015-.019q.127-.095.248-.195a.05.05 0 0 1 .051-.007c2.619 1.196 5.454 1.196 8.041 0a.05.05 0 0 1 .053.007q.121.1.248.195a.05.05 0 0 1-.004.085 8 8 0 0 1-1.249.594.05.05 0 0 0-.03.03.05.05 0 0 0 .003.041c.24.465.515.909.817 1.329a.05.05 0 0 0 .056.019 13.2 13.2 0 0 0 4.001-2.02.05.05 0 0 0 .021-.037c.334-3.451-.559-6.449-2.366-9.106a.03.03 0 0 0-.02-.019m-8.198 7.307c-.789 0-1.438-.724-1.438-1.612s.637-1.613 1.438-1.613c.807 0 1.45.73 1.438 1.613 0 .888-.637 1.612-1.438 1.612m5.316 0c-.788 0-1.438-.724-1.438-1.612s.637-1.613 1.438-1.613c.807 0 1.451.73 1.438 1.613 0 .888-.631 1.612-1.438 1.612"></path></svg></span><span class="tooltip5"><svgxmlns="http://www.w3.org/2000/svg"width="20"height="20"class="bi bi-pinterest"viewBox="0 0 16 16"><pathd="M8 0a8 8 0 0 0-2.915 15.452c-.07-.633-.134-1.606.027-2.297.146-.625.938-3.977.938-3.977s-.239-.479-.239-1.187c0-1.113.645-1.943 1.448-1.943.682 0 1.012.512 1.012 1.127 0 .686-.437 1.712-.663 2.663-.188.796.4 1.446 1.185 1.446 1.422 0 2.515-1.5 2.515-3.664 0-1.915-1.377-3.254-3.342-3.254-2.276 0-3.612 1.707-3.612 3.471 0 .688.265 1.425.595 1.826a.24.24 0 0 1 .056.23c-.061.252-.196.796-.222.907-.035.146-.116.177-.268.107-1-.465-1.624-1.926-1.624-3.1 0-2.523 1.834-4.84 5.286-4.84 2.775 0 4.932 1.977 4.932 4.62 0 2.757-1.739 4.976-4.151 4.976-.811 0-1.573-.421-1.834-.919l-.498 1.902c-.181.695-.669 1.566-.995 2.097A8 8 0 1 0 8 0"></path></svg></span><span class="tooltip6"><svgxmlns="http://www.w3.org/2000/svg"width="20"height="20"viewBox="0 0 16 16"><pathfill-rule="evenodd"d="M8 0C3.584 0 0 3.584 0 8s3.584 8 8 8c4.408 0 8-3.584 8-8s-3.592-8-8-8m5.284 3.688a6.8 6.8 0 0 1 1.545 4.251c-.226-.043-2.482-.503-4.755-.217-.052-.112-.096-.234-.148-.355-.139-.33-.295-.668-.451-.99 2.516-1.023 3.662-2.498 3.81-2.69zM8 1.18c1.735 0 3.323.65 4.53 1.718-.122.174-1.155 1.553-3.584 2.464-1.12-2.056-2.36-3.74-2.551-4A7 7 0 0 1 8 1.18m-2.907.642A43 43 0 0 1 7.627 5.77c-3.193.85-6.013.833-6.317.833a6.87 6.87 0 0 1 3.783-4.78zM1.163 8.01V7.8c.295.01 3.61.053 7.02-.971.199.381.381.772.555 1.162l-.27.078c-3.522 1.137-5.396 4.243-5.553 4.504a6.82 6.82 0 0 1-1.752-4.564zM8 14.837a6.8 6.8 0 0 1-4.19-1.44c.12-.252 1.509-2.924 5.361-4.269.018-.009.026-.009.044-.017a28.3 28.3 0 0 1 1.457 5.18A6.7 6.7 0 0 1 8 14.837m3.81-1.171c-.07-.417-.435-2.412-1.328-4.868 2.143-.338 4.017.217 4.251.295a6.77 6.77 0 0 1-2.924 4.573z"></path></svg></span><span class="tooltip7"><svgxmlns="http://www.w3.org/2000/svg"width="20"height="20"class="bi bi-github"viewBox="0 0 16 16"><pathd="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27s1.36.09 2 .27c1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.01 8.01 0 0 0 16 8c0-4.42-3.58-8-8-8"></path></svg></span><span class="tooltip8"><svgxmlns="http://www.w3.org/2000/svg"width="20"height="20"class="bi bi-reddit"viewBox="0 0 16 16"><pathd="M6.167 8a.83.83 0 0 0-.83.83c0 .459.372.84.83.831a.831.831 0 0 0 0-1.661m1.843 3.647c.315 0 1.403-.038 1.976-.611a.23.23 0 0 0 0-.306.213.213 0 0 0-.306 0c-.353.363-1.126.487-1.67.487-.545 0-1.308-.124-1.671-.487a.213.213 0 0 0-.306 0 .213.213 0 0 0 0 .306c.564.563 1.652.61 1.977.61zm.992-2.807c0 .458.373.83.831.83s.83-.381.83-.83a.831.831 0 0 0-1.66 0z"></path><pathd="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0m-3.828-1.165c-.315 0-.602.124-.812.325-.801-.573-1.9-.945-3.121-.993l.534-2.501 1.738.372a.83.83 0 1 0 .83-.869.83.83 0 0 0-.744.468l-1.938-.41a.2.2 0 0 0-.153.028.2.2 0 0 0-.086.134l-.592 2.788c-1.24.038-2.358.41-3.17.992-.21-.2-.496-.324-.81-.324a1.163 1.163 0 0 0-.478 2.224q-.03.17-.029.353c0 1.795 2.091 3.256 4.669 3.256s4.668-1.451 4.668-3.256c0-.114-.01-.238-.029-.353.401-.181.688-.592.688-1.069 0-.65-.525-1.165-1.165-1.165"></path></svg></span><span class="tooltip9"> </span>
</div>
CSS:
/* This is an example, feel free to delete this code */
.tooltip-container {background: rgb(3, 169, 244);background: linear-gradient(138deg,rgba(3, 169, 244, 1) 15%,rgba(63, 180, 233, 1) 65%);position: relative;cursor: pointer;font-size: 17px;padding: 0.7em 0.7em;border-radius: 50px;box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.1);
}
.tooltip-container:hover {background: #fff;transition: all 0.6s;
}
.tooltip-container .text {display: flex;align-items: center;justify-content: center;fill: #fff;transition: all 0.2s;
}
.tooltip-container:hover .text {fill: rgb(3, 169, 244);transition: all 0.6s;
}/* Inicio do tooltip twitter */
.tooltip1 {position: absolute;top: 100%;left: 50%;transform: translateX(-50%);opacity: 0;visibility: hidden;background: #fff;fill: #03a9f4;padding: 10px;border-radius: 50px;transition: opacity 0.3s, visibility 0.3s, top 0.3s, background 0.3s;z-index: 1;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}.tooltip-container:hover .tooltip1 {top: 150%;opacity: 1;visibility: visible;background: #fff;border-radius: 50px;transform: translate(-50%, -5px);display: flex;align-items: center;justify-content: center;
}
.tooltip-container:hover .tooltip1:hover {background: #03a9f4;fill: #fff;
}
/* Fim do tooltip twitter *//* Inicio do tooltip facebook */
.tooltip2 {position: absolute;top: 100%;left: 50%;transform: translateX(-50%);opacity: 0;visibility: hidden;background: #fff;fill: #0462df;padding: 10px;border-radius: 50px;transition: opacity 0.3s, visibility 0.3s, top 0.3s, background 0.3s;z-index: 1;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}.tooltip-container:hover .tooltip2 {top: -120%;opacity: 1;visibility: visible;background: #fff;transform: translate(-50%, -5px);border-radius: 50px;display: flex;align-items: center;justify-content: center;
}.tooltip-container:hover .tooltip2:hover {background: #0462df;fill: #fff;
}
/* Fim do tooltip facebook *//* Inicio do tooltip whatsApp */
.tooltip3 {position: absolute;top: 100%;left: 60%;transform: translateX(80%);opacity: 0;visibility: hidden;background: #fff;fill: #1db954;padding: 10px;border-radius: 50px;transition: opacity 0.3s, visibility 0.3s, top 0.3s, background 0.3s;z-index: 1;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}.tooltip-container:hover .tooltip3 {top: 10%;opacity: 1;visibility: visible;background: #fff;transform: translate(85%, -5px);border-radius: 50px;display: flex;align-items: center;justify-content: center;
}
.tooltip-container:hover .tooltip3:hover {background: #1db954;fill: #fff;
}
/* Fim do tooltip whatsApp *//* Inicio do tooltip Discord */
.tooltip4 {position: absolute;top: 100%;left: -190%;transform: translateX(70%);opacity: 0;visibility: hidden;background: #fff;fill: #8c9eff;padding: 10px;border-radius: 50px;transition: opacity 0.3s, visibility 0.3s, top 0.3s, background 0.3s;z-index: 1;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}.tooltip-container:hover .tooltip4 {top: 10%;opacity: 1;visibility: visible;background: #fff;transform: translate(70%, -5px);border-radius: 50px;display: flex;align-items: center;justify-content: center;
}
.tooltip-container:hover .tooltip4:hover {background: #8c9eff;fill: #fff;
}
/* Fim do tooltip Discord *//* Inicio do tooltip pinterest */
.tooltip5 {position: absolute;top: 100%;left: -145%;transform: translateX(70%);opacity: 0;visibility: hidden;background: #fff;fill: #bd081c;padding: 10px;border-radius: 50px;transition: opacity 0.3s, visibility 0.3s, top 0.3s, background 0.3s;z-index: 1;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}.tooltip-container:hover .tooltip5 {top: -78%;opacity: 1;visibility: visible;background: #fff;transform: translate(70%, -5px);border-radius: 50px;display: flex;align-items: center;justify-content: center;
}
.tooltip-container:hover .tooltip5:hover {background: #bd081c;fill: #fff;
}
/* Fim do tooltip pinterest *//* Inicio do tooltip dribbble */
.tooltip6 {position: absolute;top: 100%;left: 35%;transform: translateX(70%);opacity: 0;visibility: hidden;background: #fff;fill: #ea4c89;padding: 10px;border-radius: 50px;transition: opacity 0.3s, visibility 0.3s, top 0.3s, background 0.3s;z-index: 1;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}.tooltip-container:hover .tooltip6 {top: -79%;opacity: 1;visibility: visible;background: #fff;transform: translate(70%, -5px);border-radius: 50px;display: flex;align-items: center;justify-content: center;
}
.tooltip-container:hover .tooltip6:hover {background: #ea4c89;fill: #fff;
}
/* Fim do tooltip dribbble *//* Inicio do tooltip github */
.tooltip7 {position: absolute;top: 100%;left: 39%;transform: translateX(70%);opacity: 0;visibility: hidden;background: #fff;fill: #000;padding: 10px;border-radius: 50px;transition: opacity 0.3s, visibility 0.3s, top 0.3s, background 0.3s;z-index: 1;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}.tooltip-container:hover .tooltip7 {top: 104%;opacity: 1;visibility: visible;background: #fff;transform: translate(70%, -5px);border-radius: 50px;display: flex;align-items: center;justify-content: center;
}
.tooltip-container:hover .tooltip7:hover {background: #000;fill: #fff;
}
/* Fim do tooltip github *//* Inicio do tooltip reddit */
.tooltip8 {position: absolute;top: 100%;left: -150%;transform: translateX(70%);opacity: 0;visibility: hidden;background: #fff;fill: #ff4500;padding: 10px;border-radius: 50px;transition: opacity 0.3s, visibility 0.3s, top 0.3s, background 0.3s;z-index: 1;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}.tooltip-container:hover .tooltip8 {top: 101%;opacity: 1;visibility: visible;background: #fff;transform: translate(70%, -5px);border-radius: 50px;display: flex;align-items: center;justify-content: center;
}
.tooltip-container:hover .tooltip8:hover {background: #ff4500;fill: #fff;
}
/* Fim do tooltip reddit *//* Inicio do tooltip fixo */
.tooltip9 {position: absolute;top: 0;left: -115%;opacity: 0;visibility: hidden;width: 150px;height: 150px;z-index: -1;
}.tooltip-container:hover .tooltip9 {top: -110%;opacity: 1;visibility: visible;border-radius: 50%;z-index: -1;
}
/* Fim do tooltip fixo */
/* Por meio desse ultimo tooltip todos os outros podem
ficar fixos quando houver no principal, para vê-lo dê um
background black acima*/

HTML:
<ul class="example-2"><li class="icon-content"><adata-social="spotify"aria-label="Spotify"href="https://www.spotify.com/"><div class="filled"></div><svg viewBox="0 0 100 100" version="1.1"><pathfill="currentColor"d="M50,4C24.7,4,4,24.7,4,50s20.6,46,46,46s46-20.6,46-46S75.4,4,50,4z M71.6,71.5c0,0,0,0.1-0.1,0.1c-0.8,1.2-2,1.8-3.2,1.8 c-0.7,0-1.4-0.2-2-0.6c-10.2-6.3-23.3-7.7-38.8-4.1c-2.1,0.6-4-0.9-4.5-2.7c-0.6-2.3,0.9-4.1,2.7-4.6c17.7-4,32.6-2.3,44.4,5 c0.9,0.4,1.5,1,1.8,1.9C72.2,69.3,72.1,70.5,71.6,71.5z M76.9,59.3L76.9,59.3c-0.8,1.1-1.9,1.9-3.2,2.1c-0.2,0-0.5,0.1-0.7,0.1 c-0.8,0-1.6-0.3-2.3-0.7c-12-7.3-30.1-9.4-43.9-5c-2.5,0.6-5-0.7-5.6-3c-0.6-2.5,0.7-4.9,3-5.5c16.5-5,37.2-2.5,51.4,6.2 c0.8,0.4,1.5,1.3,1.8,2.5C77.9,57,77.6,58.3,76.9,59.3z M83.2,45.6c-1,1.4-2.7,2.1-4.4,2.1c-0.9,0-1.9-0.2-2.7-0.7c0,0,0,0,0,0 c-13.9-8.3-37.8-9.3-51.4-5.1c-2.7,0.8-5.5-0.7-6.4-3.3c-0.8-2.7,0.7-5.6,3.3-6.4c16.2-4.8,43-3.8,59.8,6.2 C83.8,39.6,84.7,42.9,83.2,45.6C83.3,45.5,83.3,45.5,83.2,45.6z"></path></svg></a><div class="tooltip">Spotify</div></li><li class="icon-content"><adata-social="pinterest"aria-label="Pinterest"href="https://www.pinterest.com/"><div class="filled"></div><svg xml:space="preserve" viewBox="0 0 100 100" version="1.1"><pathfill="currentColor"d="M83,17.8C74.5,8.9,63.4,4.3,50,4.1C37.7,4.2,26.8,8.6,17.9,17.3C8.9,26,4.3,37,4.1,50c0,0,0,0,0,0c0,9.1,2.5,17.4,7.4,24.9 c4.9,7.4,11.6,13.2,20.1,17.1c0.3,0.1,0.7,0.1,1-0.1c0.3-0.2,0.5-0.5,0.5-0.8l0-4.9c0.1-2.1,0.7-5.3,1.7-9.5c1-4,1.7-6.7,1.9-7.6 c0.7-3,1.7-7.2,3-12.6c0.1-0.2,0-0.5-0.1-0.7c-0.4-0.8-1-2.6-1.5-6.6c0.1-2.7,0.8-5.2,2.1-7.3c1.2-2,3.1-3.1,5.7-3.5 c2,0.1,4.7,0.8,5.1,5.9c-0.1,1.8-0.8,4.5-1.9,8.1c-1.2,3.8-1.9,6.3-2.1,7.6c-0.7,2.5-0.2,4.8,1.5,6.8c1.6,1.9,3.8,2.9,6.5,3.1 c4.3-0.1,8.1-2.6,11.2-7.5c1.7-3,2.9-6.3,3.5-9.7c0.7-3.4,0.7-7.1,0-10.8c-0.7-3.8-2.2-7.1-4.5-9.8c0,0-0.1-0.1-0.1-0.1 c-4.3-3.7-9.5-5.3-15.6-5c-6,0.4-11.3,2.6-15.9,6.6c-2.9,3.2-4.8,7.1-5.7,11.6c-0.9,4.6,0,9.1,2.6,13.3c0.3,0.5,0.5,0.8,0.6,1 c0,0.3,0,1-0.5,2.8c-0.5,1.8-0.9,2.2-0.9,2.2c0,0-0.1,0-0.1,0.1c0,0-0.2,0-0.4-0.1c-2.2-1-3.9-2.4-5.2-4.2c-1.3-1.9-2.1-4-2.5-6.3 c-0.3-2.5-0.4-5-0.3-7.5c0.2-2.5,0.7-5.1,1.4-7.7c3-6.9,8.5-11.9,16.3-14.8c7.8-2.9,16-3.2,24.3-0.8c6.5,2.8,11,7.4,13.6,13.7 c2.5,6.4,2.8,13.4,0.8,20.8c-2.2,7.1-6.4,12.4-12.1,15.7c-5.6,2.8-10.8,3-15.7,0.7c-1.8-1.1-3.1-2.3-3.9-3.5c-0.2-0.3-0.6-0.5-1-0.5 c-0.4,0.1-0.7,0.3-0.8,0.7c-0.7,2.7-1.3,4.7-1.6,6.2c-1.4,5.4-2.6,9.2-3.4,11c-0.8,1.6-1.6,3.1-2.4,4.3c-0.2,0.3-0.2,0.6-0.1,0.9 s0.3,0.5,0.6,0.6c4.3,1.3,8.7,2,13,2c12.4-0.1,23.2-4.6,32.1-13.4C91.1,73.9,95.8,62.9,96,50C95.9,37.5,91.5,26.7,83,17.8z"></path></svg></a><div class="tooltip">Pinterest</div></li><li class="icon-content"><adata-social="dribbble"aria-label="Dribbble"href="https://dribbble.com/"><div class="filled"></div><svg viewBox="0 0 100 100" version="1.1"><pathfill="currentColor"d="M83.5,18.5C74.9,9.3,62.8,4,50.2,4c-6.1,0-12,1.1-17.6,3.4C15.2,14.5,4,31.3,4,50c0,13.9,6.2,26.9,17,35.7 C29.2,92.3,39.4,96,50,96c6.6,0,13.2-1.5,19.2-4.2c12.5-5.7,21.7-16.6,25.2-29.8C95.5,57.9,96,53.8,96,50 C96,38.3,91.6,27.1,83.5,18.5z M75,22.3c-0.7,0.9-1.4,1.8-2.1,2.6c-1.4,1.6-2.8,3-4.4,4.3c-0.3,0.3-0.6,0.6-1,0.8 c-1,0.9-2.1,1.7-3.2,2.5l-0.3,0.2c-1.1,0.7-2.2,1.5-3.5,2.2c-0.4,0.3-0.9,0.5-1.4,0.8c-0.8,0.5-1.7,0.9-2.7,1.4 c-0.6,0.3-1.2,0.5-1.8,0.8L54.3,38c-0.1,0-0.2,0.1-0.3,0.1c0,0,0,0,0,0c-1.3-2.6-2.4-4.9-3.5-7l-0.3-0.5c-1.1-2-2.2-4-3.3-6 l-0.7-1.3c-1.1-1.9-2.2-3.7-3.2-5.4l-0.7-1.1c-0.7-1.2-1.4-2.3-2.2-3.5c3.2-0.8,6.5-1.3,9.8-1.3c9.4,0,18.4,3.5,25.4,9.8 C75.3,21.9,75.2,22.1,75,22.3z M46.4,40.6c-1.4,0.4-2.9,0.8-4.4,1.1c-0.3,0-0.7,0.1-0.9,0.2c-6,1-12.5,1.4-19.4,1.1 c-0.3,0-0.6,0-0.9,0c-0.3,0-0.5,0-0.7,0c-2.5-0.2-4.9-0.4-7.2-0.7c2.3-11.2,9.6-20.9,19.8-26.1c2.1,3.3,4.2,6.7,6.3,10.3l0.4,0.7 c0.9,1.6,1.9,3.4,3.2,5.8l0.6,1.2C44.4,36.6,45.4,38.6,46.4,40.6z M24.4,51.1c2.2,0.1,4.2,0,6.2-0.1l0.7,0c0.4,0,0.9,0,1.3,0 c2.8-0.2,5.5-0.5,8.5-1c0.5-0.1,1-0.2,1.6-0.3l0.5-0.1c2.2-0.4,4.2-0.9,6.1-1.4c0.1,0,0.3-0.1,0.4-0.1l0.5,1.1 c1.2,2.8,2.3,5.5,3.3,8.1c0,0,0,0,0,0c-0.2,0.1-0.5,0.2-0.7,0.2c-2,0.6-4,1.4-5.9,2.2c-0.6,0.3-1.3,0.5-1.9,0.8 c-1.4,0.6-2.7,1.3-4.1,2.1l-0.3,0.2c-0.2,0.1-0.5,0.2-0.6,0.4c-1.5,0.9-3.1,1.9-4.7,3c-0.2,0.1-0.4,0.3-0.6,0.4 c-0.2,0.1-0.4,0.3-0.6,0.5c-1,0.7-2,1.5-3,2.3c-0.4,0.3-0.7,0.6-1.1,0.9l-0.3,0.3c-0.7,0.6-1.5,1.3-2.2,1.9l-0.2,0.2 c-0.4,0.4-0.7,0.7-1.1,1.1l-0.2,0.2c-0.6,0.6-1.3,1.3-2,2l-0.4,0.4c-0.2,0.2-0.4,0.4-0.5,0.6C16.1,69.9,12,60.2,12,50.3 c0,0,0.1,0,0.1,0c0.4,0,0.7,0,1.1,0.1c3.5,0.4,6.9,0.6,10.3,0.7C23.8,51,24.1,51.1,24.4,51.1z M29.5,81.9c0.2-0.2,0.3-0.4,0.5-0.5 c1-1.1,2-2.1,3-3c1.9-1.8,3.8-3.3,5.7-4.8c0.2-0.1,0.4-0.3,0.6-0.4c0.2-0.2,0.5-0.4,0.8-0.6c1.1-0.8,2.2-1.5,3.4-2.2 c0.1-0.1,0.2-0.1,0.3-0.2c0.1-0.1,0.2-0.1,0.3-0.2c1.4-0.8,2.9-1.6,4.5-2.3c0.3-0.1,0.6-0.2,0.8-0.4l0.6-0.3 c1.1-0.5,2.2-0.9,3.5-1.4c0.5-0.2,1.1-0.4,1.7-0.6l0.2-0.1c0.4-0.1,0.7-0.2,1.1-0.3c0,0,0,0,0,0c1.1,3.2,2.3,6.4,3.3,9.8l0.1,0.4 c1.1,3.6,2,7.3,2.9,10.8C51.7,89.8,39.3,88.3,29.5,81.9C29.4,81.9,29.4,81.9,29.5,81.9z M65.6,62.9c0.7-0.1,1.3-0.2,2-0.2 c2-0.2,4-0.2,5.9-0.2c0.2,0,0.4,0,0.6,0l0.2,0c2.2,0.1,4.6,0.3,6.9,0.6c0.4,0.1,0.9,0.1,1.3,0.2l0.6,0.1c0.7,0.1,1.5,0.3,2.2,0.4 c-3,7.6-8.3,14-15.2,18.3c-0.8-3.1-1.7-6.2-2.6-9.2l-0.1-0.4c-0.9-3-1.9-6.1-3.1-9.5C64.8,63.1,65.2,63,65.6,62.9z M81.6,55.2 C80,55,78.4,54.9,77,54.8l-0.9-0.1c-0.9-0.1-1.9-0.1-2.8-0.2c-0.2,0-0.3,0-0.5,0c-0.2,0-0.4,0-0.6,0c-2,0-3.9,0.1-5.9,0.3 c-0.2,0-0.3,0-0.5,0.1c-0.1,0-0.2,0-0.3,0c-1.3,0.1-2.6,0.3-3.9,0.5c-0.1-0.1-0.1-0.3-0.2-0.4c-0.1-0.2-0.2-0.5-0.3-0.7 c-1.1-2.9-2.3-5.7-3.2-7.8l-0.3-0.6c-0.1-0.1-0.1-0.3-0.2-0.4c0,0,0,0,0.1,0c0.2-0.1,0.5-0.2,0.7-0.3c0.6-0.2,1.2-0.5,1.8-0.8 c1.2-0.5,2.4-1.2,3.6-1.8c0.1-0.1,0.3-0.2,0.5-0.2c0.2-0.1,0.5-0.2,0.7-0.4c1.5-0.9,2.9-1.8,4.2-2.7l0.3-0.2 c0.2-0.1,0.4-0.3,0.6-0.4c0.9-0.6,1.9-1.4,2.8-2.2c1.5-1.2,2.9-2.5,4.3-4c0.8-0.8,1.5-1.6,2.2-2.4l0.4-0.5c0.5-0.5,0.9-1.1,1.3-1.6 C85.5,34.3,88,42.1,88,50c0,2-0.2,4.1-0.5,6.1c-0.3,0-0.6-0.1-0.8-0.1c-0.4-0.1-0.7-0.1-1.1-0.2l-1.1-0.2 C83.5,55.5,82.5,55.3,81.6,55.2z"></path></svg></a><div class="tooltip">Dribbble</div></li><li class="icon-content"><adata-social="telegram"aria-label="Telegram"href="https://telegram.org/"><div class="filled"></div><svg viewBox="0 0 100 100" version="1.1"><pathfill="currentColor"d="M95,9.9c-1.3-1.1-3.4-1.2-7-0.1c0,0,0,0,0,0c-2.5,0.8-24.7,9.2-44.3,17.3c-17.6,7.3-31.9,13.7-33.6,14.5 c-1.9,0.6-6,2.4-6.2,5.2c-0.1,1.8,1.4,3.4,4.3,4.7c3.1,1.6,16.8,6.2,19.7,7.1c1,3.4,6.9,23.3,7.2,24.5c0.4,1.8,1.6,2.8,2.2,3.2 c0.1,0.1,0.3,0.3,0.5,0.4c0.3,0.2,0.7,0.3,1.2,0.3c0.7,0,1.5-0.3,2.2-0.8c3.7-3,10.1-9.7,11.9-11.6c7.9,6.2,16.5,13.1,17.3,13.9 c0,0,0.1,0.1,0.1,0.1c1.9,1.6,3.9,2.5,5.7,2.5c0.6,0,1.2-0.1,1.8-0.3c2.1-0.7,3.6-2.7,4.1-5.4c0-0.1,0.1-0.5,0.3-1.2 c3.4-14.8,6.1-27.8,8.3-38.7c2.1-10.7,3.8-21.2,4.8-26.8c0.2-1.4,0.4-2.5,0.5-3.2C96.3,13.5,96.5,11.2,95,9.9z M30,58.3l47.7-31.6 c0.1-0.1,0.3-0.2,0.4-0.3c0,0,0,0,0,0c0.1,0,0.1-0.1,0.2-0.1c0.1,0,0.1,0,0.2-0.1c-0.1,0.1-0.2,0.4-0.4,0.6L66,38.1 c-8.4,7.7-19.4,17.8-26.7,24.4c0,0,0,0,0,0.1c0,0-0.1,0.1-0.1,0.1c0,0,0,0.1-0.1,0.1c0,0.1,0,0.1-0.1,0.2c0,0,0,0.1,0,0.1 c0,0,0,0,0,0.1c-0.5,5.6-1.4,15.2-1.8,19.5c0,0,0,0,0-0.1C36.8,81.4,31.2,62.3,30,58.3z"></path></svg></a><div class="tooltip">Telegram</div></li>
</ul>
CSS:
ul {list-style: none;
}.example-2 {display: flex;justify-content: center;align-items: center;
}
.example-2 .icon-content {margin: 0 10px;position: relative;
}
.example-2 .icon-content .tooltip {position: absolute;top: -30px;left: 50%;transform: translateX(-50%);color: #fff;padding: 6px 10px;border-radius: 5px;opacity: 0;visibility: hidden;font-size: 14px;transition: all 0.3s ease;
}
.example-2 .icon-content:hover .tooltip {opacity: 1;visibility: visible;top: -50px;
}
.example-2 .icon-content a {position: relative;overflow: hidden;display: flex;justify-content: center;align-items: center;width: 50px;height: 50px;border-radius: 50%;color: #4d4d4d;background-color: #fff;transition: all 0.3s ease-in-out;
}
.example-2 .icon-content a:hover {box-shadow: 3px 2px 45px 0px rgb(0 0 0 / 12%);
}
.example-2 .icon-content a svg {position: relative;z-index: 1;width: 30px;height: 30px;
}
.example-2 .icon-content a:hover {color: white;
}
.example-2 .icon-content a .filled {position: absolute;top: auto;bottom: 0;left: 0;width: 100%;height: 0;background-color: #000;transition: all 0.3s ease-in-out;
}
.example-2 .icon-content a:hover .filled {height: 100%;
}
.example-2 .icon-content a[data-social="spotify"] .filled,
.example-2 .icon-content a[data-social="spotify"] ~ .tooltip {background-color: #1db954;
}
.example-2 .icon-content a[data-social="pinterest"] .filled,
.example-2 .icon-content a[data-social="pinterest"] ~ .tooltip {background-color: #bd081c;
}
.example-2 .icon-content a[data-social="dribbble"] .filled,
.example-2 .icon-content a[data-social="dribbble"] ~ .tooltip {background-color: #ea4c89;
}
.example-2 .icon-content a[data-social="telegram"] .filled,
.example-2 .icon-content a[data-social="telegram"] ~ .tooltip {background-color: #0088cc;
}
4. 单选按钮

HTML:
<div class="radio-inputs"><label><input class="radio-input" type="radio" name="engine"><span class="radio-tile"><span class="radio-icon"><svg stroke="currentColor" xml:space="preserve" viewBox="0 0 493.407 493.407" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" id="Capa_1" version="1.1" width="200px" height="200px" fill="none"><g stroke-width="0" id="SVGRepo_bgCarrier"></g><g stroke-linejoin="round" stroke-linecap="round" id="SVGRepo_tracerCarrier"></g><g id="SVGRepo_iconCarrier"> <path d="M488.474,270.899c-12.647-37.192-47.527-62.182-86.791-62.182c-5.892,0-11.728,0.749-17.499,1.879l-34.324-100.94 c-1.71-5.014-6.417-8.392-11.721-8.392H315.02c-6.836,0-12.382,5.547-12.382,12.382c0,6.836,5.545,12.381,12.382,12.381h14.252 l12.462,36.645H206.069v-21.998l21.732-2.821c3.353-0.434,6.135-3.079,6.585-6.585c0.54-4.183-2.402-8.013-6.585-8.553l-68.929-8.94 c-1.362-0.168-2.853-0.185-4.281,0c-9.116,1.186-15.55,9.537-14.373,18.653c1.185,9.118,9.537,15.55,18.653,14.364l22.434-2.909 v26.004l-41.255,52.798c-14.059-8.771-30.592-13.93-48.349-13.93C41.135,208.757,0,249.885,0,300.443 c0,50.565,41.135,91.7,91.701,91.7c44.882,0,82.261-32.437,90.113-75.095h33.605v12.647h-5.909c-4.563,0-8.254,3.693-8.254,8.254 c0,4.563,3.691,8.254,8.254,8.254h36.58c4.563,0,8.254-3.691,8.254-8.254c0-4.561-3.691-8.254-8.254-8.254h-5.908v-12.647h5.545 c3.814,0,7.409-1.756,9.755-4.756l95.546-122.267l9.776,28.729c-17.854,8.892-32.444,22.965-41.409,41.168 c-10.825,21.973-12.438,46.842-4.553,70.034c12.662,37.201,47.55,62.189,86.815,62.189c10.021,0,19.951-1.645,29.519-4.9 c23.191-7.885,41.926-24.329,52.744-46.302C494.746,318.966,496.367,294.09,488.474,270.899z M143.46,258.542 c7.698,9.488,12.776,21.014,14.349,33.742h-40.717L143.46,258.542z M91.701,367.379c-36.912,0-66.938-30.026-66.938-66.936 c0-36.904,30.026-66.923,66.938-66.923c12.002,0,23.11,3.427,32.864,8.981l-42.619,54.54c-2.917,3.732-3.448,8.794-1.378,13.05 c2.08,4.256,6.4,6.957,11.134,6.957h64.592C148.861,345.906,122.84,367.379,91.701,367.379z M239.69,292.284h-56.707 c-1.839-20.667-10.586-39.329-23.868-53.782l22.191-28.398v32.47c0,6.836,5.545,12.381,12.381,12.381 c6.836,0,12.382-5.545,12.382-12.381v-55.138h115.553L239.69,292.284z M383.546,285.618l6.384,18.79 c1.75,5.151,6.562,8.392,11.721,8.392c1.321,0,2.667-0.21,3.99-0.661c6.471-2.201,9.93-9.23,7.729-15.711l-6.336-18.637 c7.731,1.838,14.221,7.312,16.855,15.083c2.024,5.94,1.613,12.309-1.161,17.935c-2.773,5.626-7.569,9.835-13.509,11.858 c-12.068,4.078-25.716-2.717-29.785-14.671C376.735,300.055,378.597,291.689,383.546,285.618z M461.712,329.994 c-7.908,16.042-21.579,28.044-38.507,33.808c-6.997,2.378-14.244,3.578-21.547,3.578c-28.664,0-54.129-18.249-63.374-45.399 c-5.757-16.926-4.571-35.081,3.328-51.112c6.047-12.27,15.494-22.112,27.165-28.666l8.981,26.416 c-13.414,10.108-19.644,27.931-13.954,44.691c5.522,16.227,20.732,27.124,37.853,27.124c4.378,0,8.707-0.725,12.882-2.145 c10.108-3.434,18.282-10.607,22.999-20.184c4.723-9.585,5.425-20.435,1.982-30.551c-5.545-16.299-21.57-26.787-38.289-26.818 l-8.997-26.472c3.128-0.453,6.28-0.783,9.448-0.783c28.658,0,54.112,18.242,63.351,45.399 C470.788,295.799,469.613,313.96,461.712,329.994z"></path> </g></svg></span><span class="radio-label">Bicycle</span></span></label><label><input checked="" class="radio-input" type="radio" name="engine"><span class="radio-tile"><span class="radio-icon"><svg stroke="currentColor" xml:space="preserve" viewBox="0 0 467.168 467.168" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" id="Capa_1" version="1.1" fill="none"><g stroke-width="0" id="SVGRepo_bgCarrier"></g><g stroke-linejoin="round" stroke-linecap="round" id="SVGRepo_tracerCarrier"></g><g id="SVGRepo_iconCarrier"> <g> <g> <path d="M76.849,210.531C34.406,210.531,0,244.937,0,287.388c0,42.438,34.406,76.847,76.849,76.847 c30.989,0,57.635-18.387,69.789-44.819l18.258,14.078c0,0,134.168,0.958,141.538-3.206c0,0-16.65-45.469,4.484-64.688 c2.225-2.024,5.021-4.332,8.096-6.777c-3.543,8.829-5.534,18.45-5.534,28.558c0,42.446,34.403,76.846,76.846,76.846 c42.443,0,76.843-34.415,76.843-76.846c0-42.451-34.408-76.849-76.843-76.849c-0.697,0-1.362,0.088-2.056,0.102 c5.551-3.603,9.093-5.865,9.093-5.865l-5.763-5.127c0,0,16.651-3.837,12.816-12.167c-3.848-8.33-44.19-58.28-44.19-58.28 s7.146-15.373-7.634-26.261l-7.098,15.371c0,0-18.093-12.489-25.295-10.084c-7.205,2.398-18.005,3.603-21.379,8.884l-3.358,3.124 c0,0-0.95,5.528,4.561,13.693c0,0,55.482,17.05,58.119,29.537c0,0,3.848,7.933-12.728,9.844l-3.354,4.328l-8.896,0.479 l-16.082-36.748c0,0-15.381,4.082-23.299,10.323l1.201,6.24c0,0-64.599-43.943-125.362,21.137c0,0-44.909,12.966-76.37-26.897 c0,0-0.479-12.968-76.367-10.565l5.286,5.524c0,0-5.286,0.479-7.444,3.841c-2.158,3.358,1.2,6.961,18.494,6.961 c0,0,39.153,44.668,69.17,42.032l42.743,20.656l18.975,32.42c0,0,0.034,2.785,0.23,7.045c-4.404,0.938-9.341,1.979-14.579,3.09 C139.605,232.602,110.832,210.531,76.849,210.531z M390.325,234.081c29.395,0,53.299,23.912,53.299,53.299 c0,29.39-23.912,53.294-53.299,53.294c-29.394,0-53.294-23.912-53.294-53.294C337.031,257.993,360.932,234.081,390.325,234.081z M76.849,340.683c-29.387,0-53.299-23.913-53.299-53.295c0-29.395,23.912-53.299,53.299-53.299 c22.592,0,41.896,14.154,49.636,34.039c-28.26,6.011-56.31,11.99-56.31,11.99l3.619,19.933l55.339-2.444 C124.365,322.116,102.745,340.683,76.849,340.683z M169.152,295.835c1.571,5.334,3.619,9.574,6.312,11.394l-24.696,0.966 c1.058-3.783,1.857-7.666,2.338-11.662L169.152,295.835z"></path> </g> </g> </g></svg></span><span class="radio-label">Motorbike</span></span></label><label><input class="radio-input" type="radio" name="engine"><span class="radio-tile"><span class="radio-icon"><svg stroke="currentColor" xml:space="preserve" viewBox="0 0 324.018 324.017" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" id="Capa_1" version="1.1" fill="none"><g stroke-width="0" id="SVGRepo_bgCarrier"></g><g stroke-linejoin="round" stroke-linecap="round" id="SVGRepo_tracerCarrier"></g><g id="SVGRepo_iconCarrier"> <g> <g> <path d="M317.833,197.111c3.346-11.148,2.455-20.541-2.65-27.945c-9.715-14.064-31.308-15.864-35.43-16.076l-8.077-4.352 l-0.528-0.217c-8.969-2.561-42.745-3.591-47.805-3.733c-7.979-3.936-14.607-7.62-20.475-10.879 c-20.536-11.413-34.107-18.958-72.959-18.958c-47.049,0-85.447,20.395-90.597,23.25c-2.812,0.212-5.297,0.404-7.646,0.59 l-6.455-8.733l7.34,0.774c2.91,0.306,4.267-1.243,3.031-3.459c-1.24-2.216-4.603-4.262-7.519-4.57l-23.951-2.524 c-2.91-0.305-4.267,1.243-3.026,3.459c1.24,2.216,4.603,4.262,7.519,4.57l3.679,0.386l8.166,11.05 c-13.823,1.315-13.823,2.139-13.823,4.371c0,18.331-2.343,22.556-2.832,23.369L0,164.443v19.019l2.248,2.89 c-0.088,2.775,0.823,5.323,2.674,7.431c5.981,6.804,19.713,7.001,21.256,7.001c4.634,0,14.211-2.366,20.78-4.153 c-0.456-0.781-0.927-1.553-1.3-2.392c-0.36-0.809-0.603-1.668-0.885-2.517c-0.811-2.485-1.362-5.096-1.362-7.845 c0-14.074,11.449-25.516,25.515-25.516s25.52,11.446,25.52,25.521c0,6.068-2.221,11.578-5.773,15.964 c-0.753,0.927-1.527,1.828-2.397,2.641c-1.022,0.958-2.089,1.859-3.254,2.641c29.332,0.109,112.164,0.514,168.708,1.771 c-0.828-0.823-1.533-1.771-2.237-2.703c-0.652-0.854-1.222-1.75-1.761-2.688c-2.164-3.744-3.5-8.025-3.5-12.655 c0-14.069,11.454-25.513,25.518-25.513c14.064,0,25.518,11.449,25.518,25.513c0,5.126-1.553,9.875-4.152,13.878 c-0.605,0.922-1.326,1.755-2.04,2.594c-0.782,0.922-1.616,1.781-2.527,2.584c5.209,0.155,9.699,0.232,13.546,0.232 c19.563,0,23.385-1.688,23.861-5.018C324.114,202.108,324.472,199.602,317.833,197.111z"></path> <path d="M52.17,195.175c3.638,5.379,9.794,8.922,16.756,8.922c0.228,0,0.44-0.062,0.663-0.073c2.576-0.083,5.043-0.61,7.291-1.574 c1.574-0.678,2.996-1.6,4.332-2.636c4.782-3.702,7.927-9.429,7.927-15.933c0-11.144-9.066-20.216-20.212-20.216 s-20.213,9.072-20.213,20.216c0,2.263,0.461,4.411,1.149,6.446c0.288,0.85,0.616,1.673,1.015,2.471 C51.279,193.606,51.667,194.434,52.17,195.175z"></path> <path d="M269.755,209.068c2.656,0,5.173-0.549,7.503-1.481c1.589-0.642,3.06-1.491,4.422-2.495 c1.035-0.767,1.988-1.616,2.863-2.559c3.34-3.604,5.432-8.389,5.432-13.681c0-11.144-9.071-20.21-20.215-20.21 s-20.216,9.066-20.216,20.21c0,4.878,1.812,9.3,4.702,12.801c0.818,0.989,1.719,1.89,2.708,2.713 c1.311,1.088,2.729,2.024,4.293,2.755C263.836,208.333,266.704,209.068,269.755,209.068z"></path> </g> </g> </g></svg></span><span class="radio-label">Car</span></span></label>
</div>
CSS:
.radio-inputs {display: flex;justify-content: center;align-items: center;max-width: 350px;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;
}.radio-inputs > * {margin: 6px;
}.radio-input:checked + .radio-tile {border-color: #2260ff;box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);color: #2260ff;
}.radio-input:checked + .radio-tile:before {transform: scale(1);opacity: 1;background-color: #2260ff;border-color: #2260ff;
}.radio-input:checked + .radio-tile .radio-icon svg {fill: #2260ff;
}.radio-input:checked + .radio-tile .radio-label {color: #2260ff;
}.radio-input:focus + .radio-tile {border-color: #2260ff;box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1), 0 0 0 4px #b5c9fc;
}.radio-input:focus + .radio-tile:before {transform: scale(1);opacity: 1;
}.radio-tile {display: flex;flex-direction: column;align-items: center;justify-content: center;width: 80px;min-height: 80px;border-radius: 0.5rem;border: 2px solid #b5bfd9;background-color: #fff;box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);transition: 0.15s ease;cursor: pointer;position: relative;
}.radio-tile:before {content: "";position: absolute;display: block;width: 0.75rem;height: 0.75rem;border: 2px solid #b5bfd9;background-color: #fff;border-radius: 50%;top: 0.25rem;left: 0.25rem;opacity: 0;transform: scale(0);transition: 0.25s ease;
}.radio-tile:hover {border-color: #2260ff;
}.radio-tile:hover:before {transform: scale(1);opacity: 1;
}.radio-icon svg {width: 2rem;height: 2rem;fill: #494949;
}.radio-label {color: #707070;transition: 0.375s ease;text-align: center;font-size: 13px;
}.radio-input {clip: rect(0 0 0 0);-webkit-clip-path: inset(100%);clip-path: inset(100%);height: 1px;overflow: hidden;position: absolute;white-space: nowrap;width: 1px;
}
5. 加载中

HTML:
<div class="wrapper"><div class="circle"></div><div class="circle"></div><div class="circle"></div><div class="shadow"></div><div class="shadow"></div><div class="shadow"></div>
</div>
CSS:
.wrapper {width: 200px;height: 60px;position: relative;z-index: 1;
}.circle {width: 20px;height: 20px;position: absolute;border-radius: 50%;background-color: #fff;left: 15%;transform-origin: 50%;animation: circle7124 .5s alternate infinite ease;
}@keyframes circle7124 {0% {top: 60px;height: 5px;border-radius: 50px 50px 25px 25px;transform: scaleX(1.7);}40% {height: 20px;border-radius: 50%;transform: scaleX(1);}100% {top: 0%;}
}.circle:nth-child(2) {left: 45%;animation-delay: .2s;
}.circle:nth-child(3) {left: auto;right: 15%;animation-delay: .3s;
}.shadow {width: 20px;height: 4px;border-radius: 50%;background-color: rgba(0,0,0,0.9);position: absolute;top: 62px;transform-origin: 50%;z-index: -1;left: 15%;filter: blur(1px);animation: shadow046 .5s alternate infinite ease;
}@keyframes shadow046 {0% {transform: scaleX(1.5);}40% {transform: scaleX(1);opacity: .7;}100% {transform: scaleX(.2);opacity: .4;}
}.shadow:nth-child(4) {left: 45%;animation-delay: .2s
}.shadow:nth-child(5) {left: auto;right: 15%;animation-delay: .3s;
}

HTML:
<div class="spinner"></div>
CSS:
.spinner {position: relative;width: 60px;height: 60px;border-radius: 50%;
}.spinner::before,
.spinner:after {content: "";position: absolute;border-radius: inherit;
}.spinner:before {width: 100%;height: 100%;background-image: linear-gradient(0deg, #ff00cc 0%, #333399 100%);animation: spin8932 .5s infinite linear;
}.spinner:after {width: 85%;height: 85%;background-color: #212121;top: 50%;left: 50%;transform: translate(-50%, -50%);
}@keyframes spin8932 {to {transform: rotate(360deg);}
}