在Spring Boot中启用HTTPS是一个增强应用程序安全性的重要步骤。下面我将介绍如何将一个Spring Boot项目配置成支持HTTPS协议。
引入
在现代的网络通信中,安全性成为了一个不能忽视的要求。特别是当我们谈论到数据传输时,保护用户信息的安全性是非常重要的。HTTP协议在数据传输过程中为加密提供了有限的支持,而HTTPS则是HTTP的安全版本,它在HTTP的基础上增加了SSL/TLS协议,用于在客户端和服务器之间的数据传输过程中进行加密,从而提供了更安全的数据传输方式。
准备SSL/TLS证书
HTTPS需要使用SSL/TLS证书来确保安全。你可以从证书颁发机构(CA)购买证书,也可以使用诸如Let's Encrypt这样的服务免费获得证书,还可以自己生成一个自签名的证书。这里我们以自签名证书为例,介绍如何在Spring Boot项目中配置HTTPS。
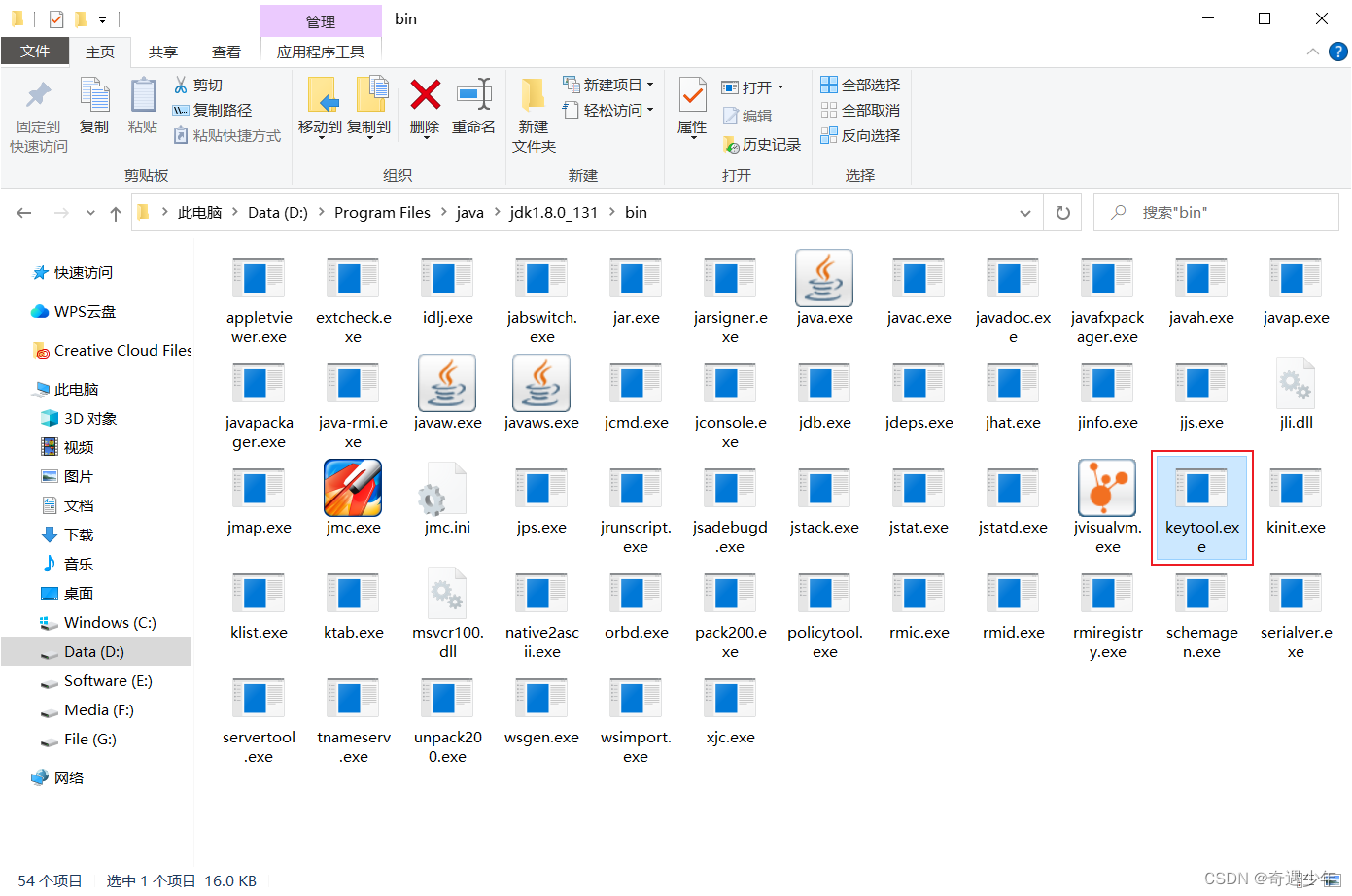
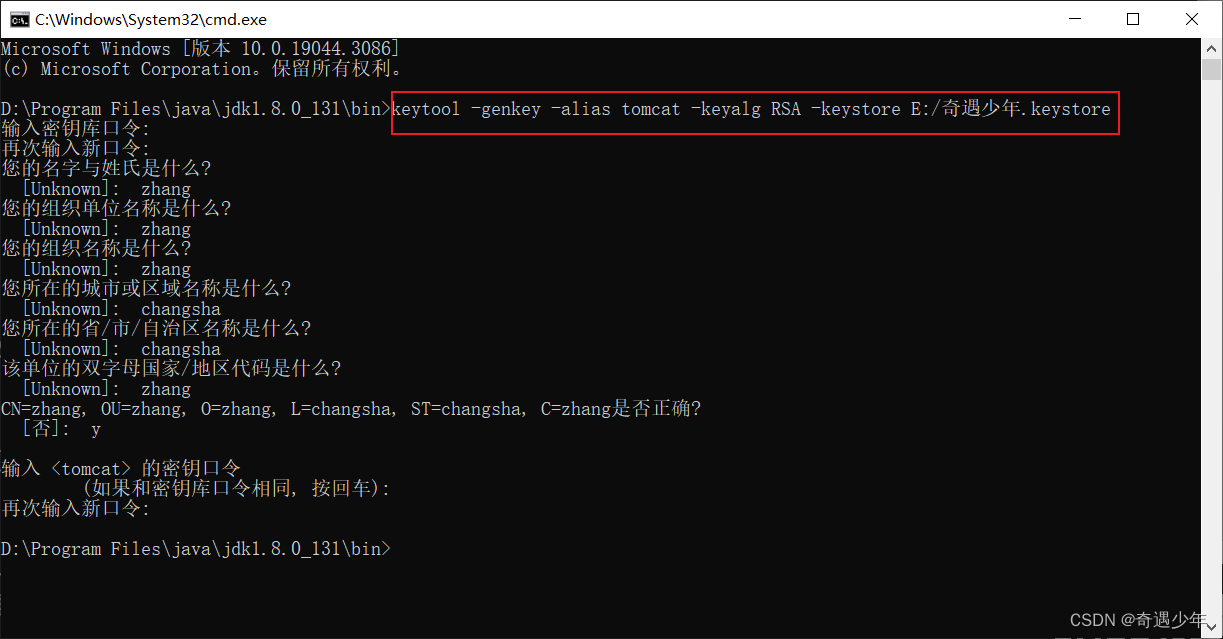
生成自签名SSL证书的一种方法是使用Java的keytool:

keytool -genkey -alias tomcat -keyalg RSA -keystore E:/奇遇少年.keystore

这将生成一个名为奇遇少年.keystore的文件放在E盘根目录,它将在配置中使用。
将证书放在项目根目录下

Spring Boot中的配置
有了SSL证书之后,接下来是在Spring Boot中进行配置,以便应用程序能够使用HTTPS。在application.properties或application.yml文件中,你需要添加以下配置:
如果是application.yml:
# HTTP服务器端口配置
http:port: 80# 服务器配置
server:# HTTPS服务端口配置port: 443ssl:# SSL密钥库文件路径key-store: 奇遇少年.keystore# 密钥库中的别名key-alias: tomcat# 是否启用SSLenabled: true# 密钥库密码key-store-password: 123456# 密钥库类型(Java KeyStore)key-store-type: JKS
重定向HTTP到HTTPS
当启用了HTTPS后,你可能还想要将所有HTTP请求重定向到HTTPS。
@Configuration
public class HttpsConfig {@Value("${server.port}")private int httpsPort;@Value("${http.port}")private int httpPort;@Beanpublic ServletWebServerFactory servletContainer() {TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory() {@Overrideprotected void postProcessContext(Context context) {// 设置安全约束SecurityConstraint securityConstraint = new SecurityConstraint();securityConstraint.setUserConstraint("CONFIDENTIAL");// 创建安全集合SecurityCollection collection = new SecurityCollection();collection.addPattern("/*");// 添加安全集合到安全约束securityConstraint.addCollection(collection);// 添加安全约束到上下文context.addConstraint(securityConstraint);}};// 添加HTTP连接器tomcat.addAdditionalTomcatConnectors(initiateHttpConnector());return tomcat;}// 初始化HTTP连接器private Connector initiateHttpConnector() {Connector connector = new Connector("org.apache.coyote.http11.Http11NioProtocol");connector.setScheme("http");connector.setPort(httpPort);connector.setSecure(false);connector.setRedirectPort(httpsPort);return connector;}}测试
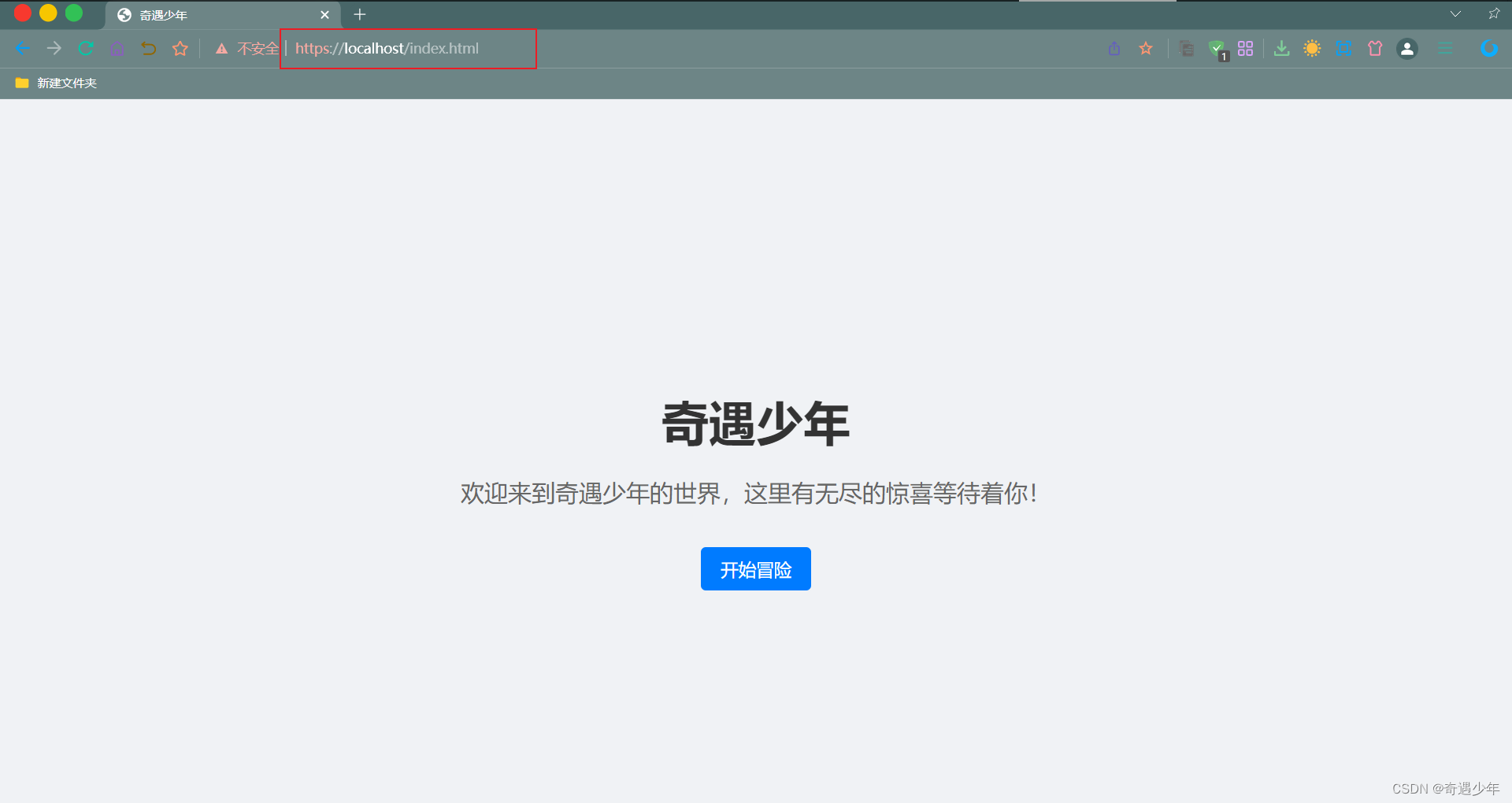
配置完成后,启动Spring Boot应用程序,然后尝试访问应用程序。
http://localhost/index.html
你应该能够看到应用程序现在能够通过HTTPS服务请求了。如果尝试访问HTTP端口,也应该被重定向到HTTPS。

总结
本文简要介绍了在Spring Boot项目中启用HTTPS的步骤,从生成SSL证书开始,到配置Spring Boot。HTTPS是保护Web应用程序安全的基石之一,而Spring Boot则提供了相对简易的途径来配置它。