1.cool 框架
js前端开发者 想自己写后端接口 快速入门的就是node.js 了 可以用这个框架自己做一些东西 或者实现前后端的开发
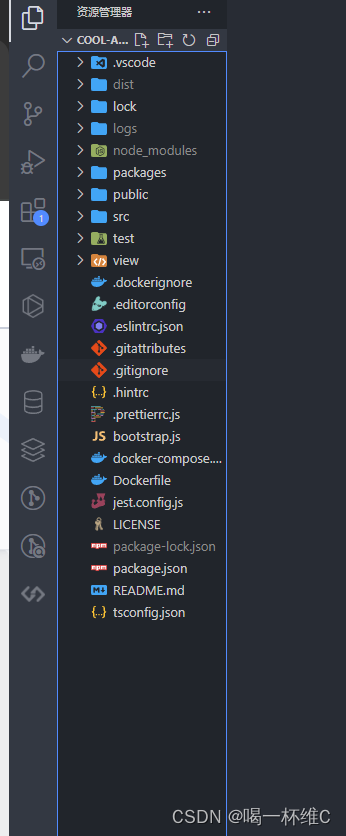
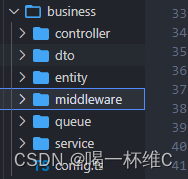
2.目录结构


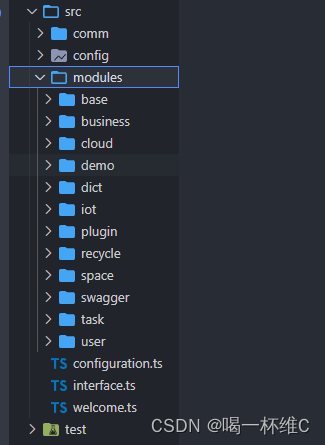
这个基本上 就是cool 框架的项目结构 主要是 这个src 中的modules 文件夹 这个文件夹 主要是一些接口模块
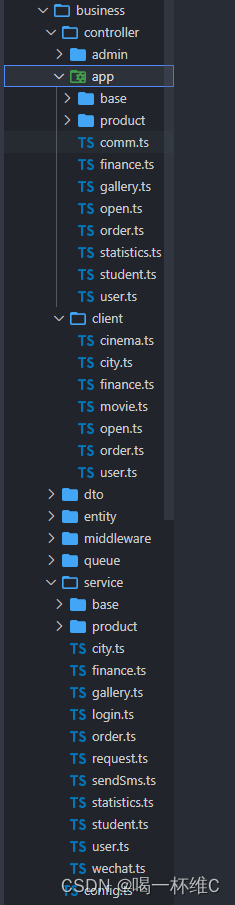
比如 business 中 相当于 是一个模块

由controller 和对应的 service 文件 相当于
控制器 和服务 这个跟java 的有可能类似 当然我不太懂java 的逻辑 只是看过他们呢写过代码
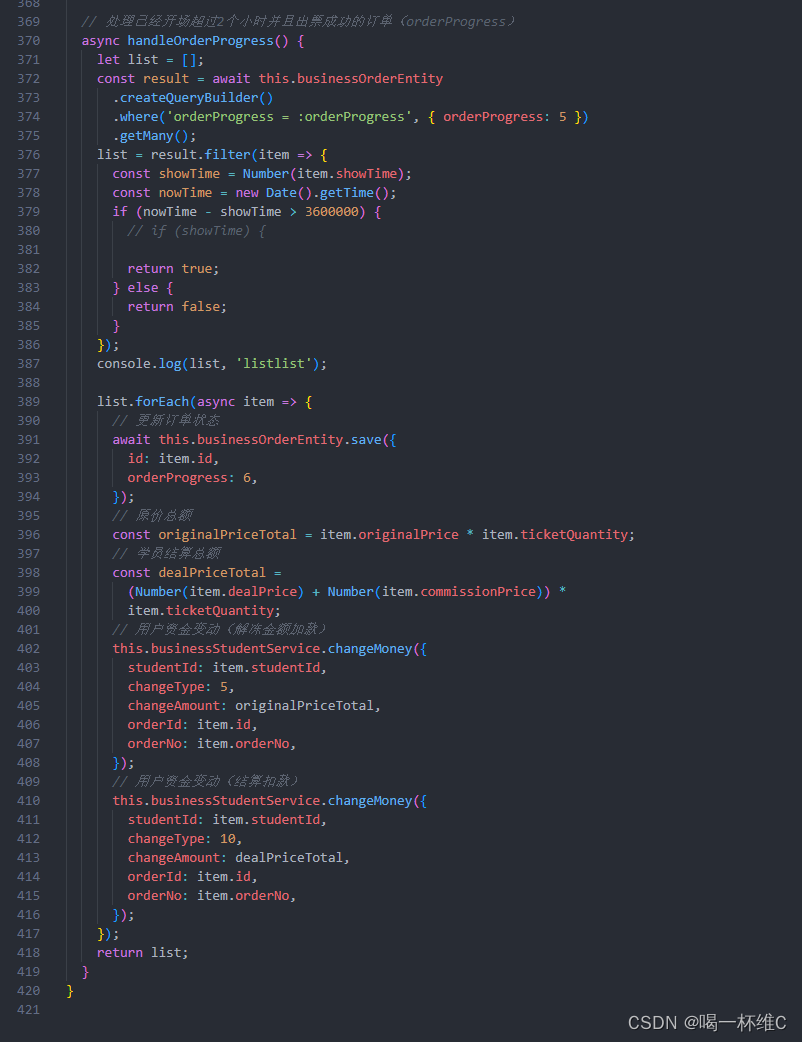
3.接口开发

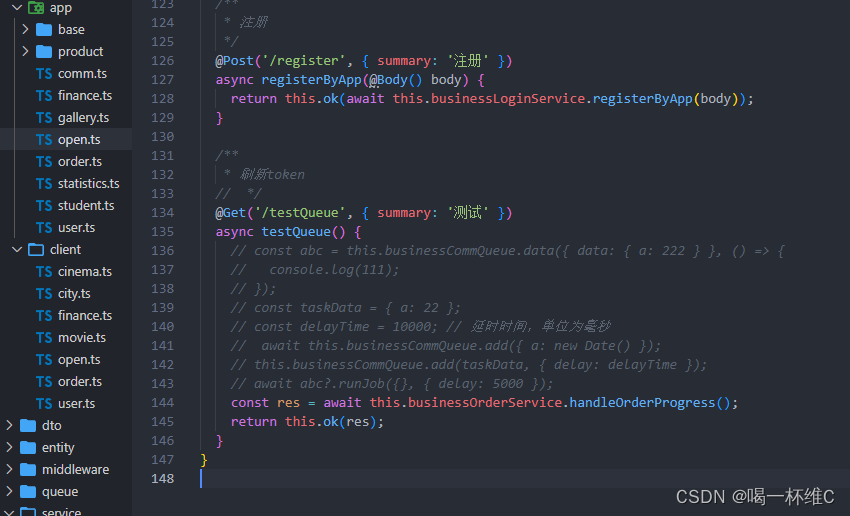
open.ts 是不需要鉴权的 接口
比如拿这个 /testQueue 这个接口 是路径 你自己起的名字
然后有它对应的处理函数

这是对应的我的service 方法 对一些数据表的处理 和返回
很简单的来说 这就是一个接口
接口路径就是 http://127.0.0.1/app/business/open/testQueue
4.鉴权问题
这个最容易理解的问题 需要有token 才可以调用的
除了open.ts 文件 都是需要token 的
当然这个文件夹不一定非要叫做open

对应这个文件夹下面有一个 middleware 文件夹 这个是php中的中间件 在node中也是叫做中间件 java中应该也同名
import { App, Config, Inject, Middleware } from '@midwayjs/decorator';
import * as _ from 'lodash';
import { RESCODE } from '@cool-midway/core';
import * as jwt from 'jsonwebtoken';
import { NextFunction, Context } from '@midwayjs/koa';
import { IMiddleware, IMidwayApplication } from '@midwayjs/core';
import { CacheManager } from '@midwayjs/cache';/*** 权限校验*/
@Middleware()
export class BusinessAuthorityMiddlewareimplements IMiddleware<Context, NextFunction>
{@Config('koa.globalPrefix')prefix;@Config('module.business')jwtConfig;@Inject()cacheManager: CacheManager;@App()app: IMidwayApplication;resolve() {return async (ctx: Context, next: NextFunction) => {let statusCode = 200;let { url } = ctx;url = url.replace(this.prefix, '');const token = ctx.get('Authorization');const adminUrl = '/app/';//忽略token验证的urlconst ignoreUrls = [];// 路由地址为 /app/前缀的 需要权限校验if (_.startsWith(url, adminUrl)) {try {ctx.admin = jwt.verify(token, this.jwtConfig.jwt.secret);} catch (err) {}// 不需要登录 无需权限校验if (new RegExp(`^${adminUrl}?.*/open/`).test(url) ||ignoreUrls.includes(url)) {await next();return;}if (ctx.admin) {const rToken = await this.cacheManager.get(`business:token:${ctx.admin.userId}`);// 要登录每个人都有权限的接口if (new RegExp(`^${adminUrl}?.*/comm/`).test(url)) {await next();return;}// 如果传的token是refreshToken则校验失败if (ctx.admin.isRefresh) {ctx.status = 401;ctx.body = {code: RESCODE.COMMFAIL,message: '(1)登录失效~',};return;}// 判断密码版本是否正确const passwordV = await this.cacheManager.get(`business:passwordVersion:${ctx.admin.userId}`);if (passwordV != ctx.admin.passwordVersion) {ctx.status = 401;ctx.body = {code: RESCODE.COMMFAIL,message: '(2)登录失效~',};return;}if (!rToken) {ctx.status = 401;ctx.body = {code: RESCODE.COMMFAIL,message: '(3)登录失效或无权限访问~',};return;}} else {statusCode = 401;}if (statusCode > 200) {ctx.status = statusCode;ctx.body = {code: RESCODE.COMMFAIL,message: '(4)登录失效或无权限访问~',};return;}}await next();};}
}
5.总结
大概一个接口的写法就是这样 当然 这个node,js 看着简单 其实 更深更细的写法 也不简单 很多知识点 也很难 比如队列问题 处理高并发问题等