💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
- 🍋文件结构
- 🍋小案例
- 🍋总结
🍋文件结构
├── public/ # 公共资源目录
│ ├── index.html # 入口 HTML 文件
│ └── ...
├── src/ # 项目源码目录
│ ├── assets/ # 静态资源目录(图片、样式等)
│ ├── components/ # 组件目录
│ ├── router/ # 路由配置目录
│ ├── store/ # Vuex 状态管理目录
│ ├── utils/ # 工具函数目录
│ ├── views/ # 视图目录
│ ├── App.vue # 根组件
│ └── main.js # 入口 JS 文件
├── .gitignore # Git 忽略配置文件
├── babel.config.js # Babel 配置文件
├── package.json # 项目配置文件
└── README.md # 项目说明文件
当然还有别的文件如下,这个文件主要是提醒用户安装VSCode的两个插件


这里在介绍一下Vue文件的大致结构
<template>html</template>结构
<script>JS或TS</script>交互
<style>样式</style>衣服
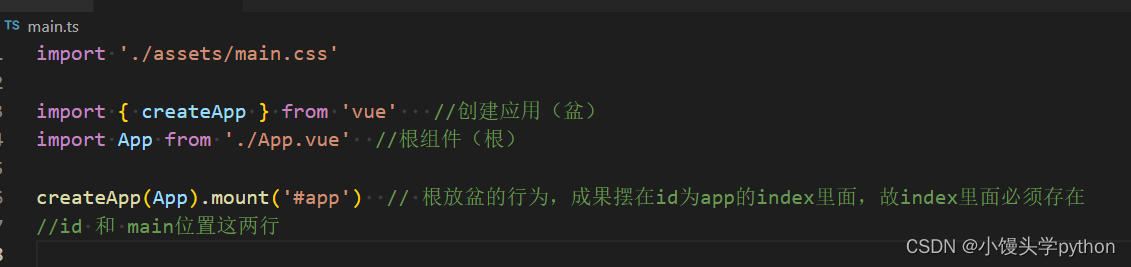
下面介绍一下main.js的大概内容


下面是为大家准备的代码片段,方便后续书写,不知道如何在VSCode添加代码片段的欢迎阅读Visual studio Code 配置用户代码片段—Vue为例
<template></template>
<script lang='ts'>
export default {name : ''
}
</script>
<style scoped></style>
🍋小案例
这里我有必要说一下,App.vue是一个根组件,而components里面的文件相当于是叶子,我们现在想在components里面创建一个person.vue,最终和App.vue相关联
我们首先在template里面写一小段html
<div class="person"><h2>姓名:{{ name }}</h2><h2>年龄:{{ age }}</h2><button @click="showName">显示姓名</button><button @click="changeAge">修改年龄</button></div>
接下来在script里面定义组件的行为和数据
注意:Vue3向下兼容Vue2语法,且Vue3中的模版可以没有根标签
export default {name : 'person',data(){return{name:'馒头',age:22}},methods:{showName(){alert(this.name)},changeAge(){this.age+=1}}
}
最后简单写一点样式
<style scoped>
.person {background-color: #f0f0f0;border: 1px solid #ccc;border-radius: 5px;padding: 20px;display: inline-block;margin: 20px;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);transition: box-shadow 0.3s;
}
.person:hover {box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
button {margin: 0 5px;padding: 5px 10px;border: none;border-radius: 3px;background-color: #007bff;color: #fff;cursor: pointer;transition: background-color 0.3s;
}
button:hover {background-color: #0056b3;
}
</style>
接下来我们运行一下

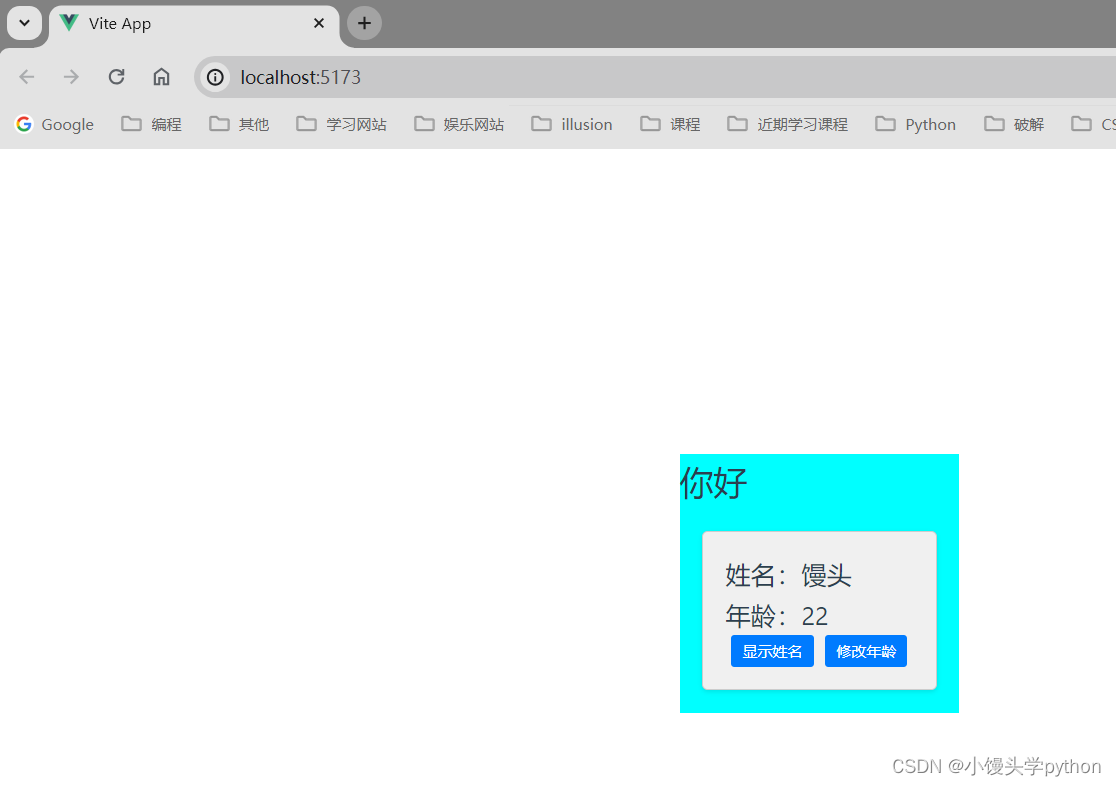
最终的界面如下

细心的人会发现,这个你好是哪里来的~接下来我们看看
回到App.vue也就是根组件,你好就是在这里写的,同时这里我们将组件person加进去了,否则是不会出现刚刚在person组件里面写的内容
<template><div class="app"><h1>你好</h1><person></person></div>
</template>
<script lang='ts'>import person from './components/person.vue'export default {name : 'App', //组件名components:{person} //注册组件
}
</script>
<style scoped>.app {background-color: aqua;}
</style>
🍋总结
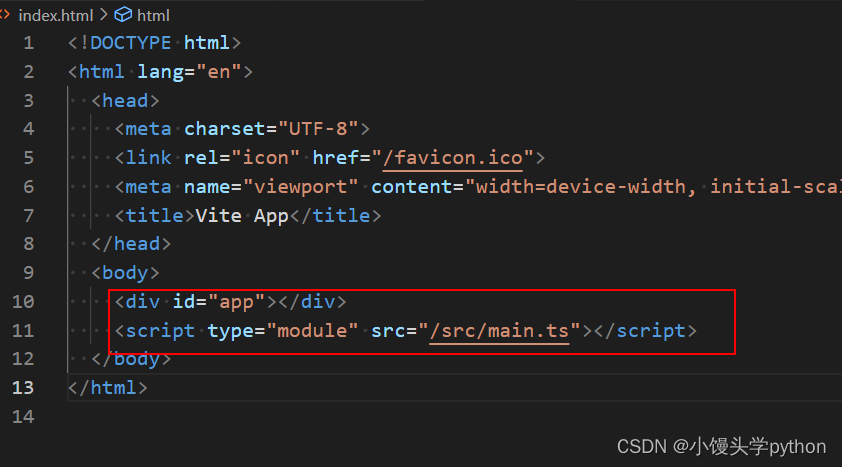
index.html是项目入口文件,App.vue是根组件等一下概念,Vue2,3的包含关系以及一个小案例

挑战与创造都是很痛苦的,但是很充实。