1、nvm 是什么
(1)nvm(Node.js version manager) 是一个命令行应用,可以协助您快速地 更新、安装、使用、卸载 本机的全局 node.js 版本。 (2)有时候,我们可能同时在进行多个项目开发,而多个项目所使用的node版本又是不一样的,或者是要用最新的node版本进行试验和学习。这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情,而nvm就是为解决这个问题而产生的,他可以在同一台电脑上进行多个node版本之间的切换,而这正是nvm的价值所在。
2、安装 nvm-windows
nvm下载地址:https://github.com/coreybutler/nvm-windows/releases 点击最新版本的 nvm-setup.zip 下载到本地并安装 安装步骤:以windows10系统为例 注意:nvm的安装目录不能有汉字和空格,否则会报错 注意:电脑之前安装过nodejs的,不需要卸载,nvm在安装的过程中会提示,是否把电脑之前安装过的nodejs交给nvm来管理,点击【是】就可以了
(1)、双击安装文件 nvm-setup.exe

(2)、选择nvm安装路径

(3)、选择nodejs安装路径

(4)、确认安装即可

(5)、安装完确认 打开CMD,输入命令 nvm ,安装成功则如下显示,可以看到里面列出了各种命令。

(6)、修改settings.txt 在你安装的nvm目录下找到settings.txt文件,打开settings.txt文件后,加上下面两行代码: node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/ 目的是将npm镜像改为淘宝的镜像,可以提高下载速度


3、使用 nvm 管理版本(nvm常用命令)
nvm install latest 安装最新版本node.js nvm use 版本号 使用某一具体版本,例如 :nvm use 14.3.0 nvm list 列出当前已安装的所有版本 nvm ls 列出当前已安装的所有版本 nvm uninstall 版本号 卸载某一具体版本,例如:nvm use 14.3.0 nvm ls-remote Mac版本中,列出全部可以安装的node版本 nvm ls available windows版本,列出全部可以安装的node版本 nvm current 显示当前的版本 nvm alias 给不同的版本号添加别名 nvm unalias 删除已定义的别名 nvm reinstall-packages 在当前版本node环境下,重新全局安装指定版本号的npm包
注意:windows10的系统,nvm安装成功后,会自动的把对应的环境变量添加到系统上 注意:安装完成后,在CMD中运行 nvm, 提示 【nvm不是内部或外部命令,也不是可运行的程序或批处理文件。】就是没有配置对应的环境变量
环境变量的配置方法可以看下面的图片:(用户环境变量、系统环境变量都要配置)
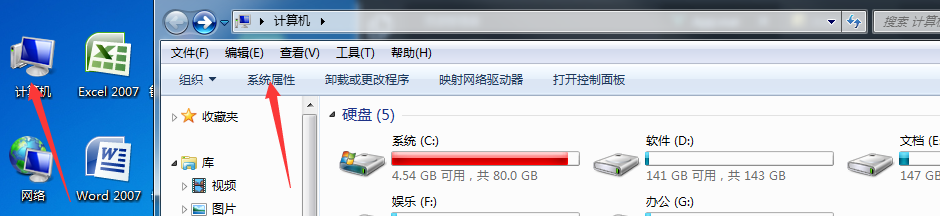
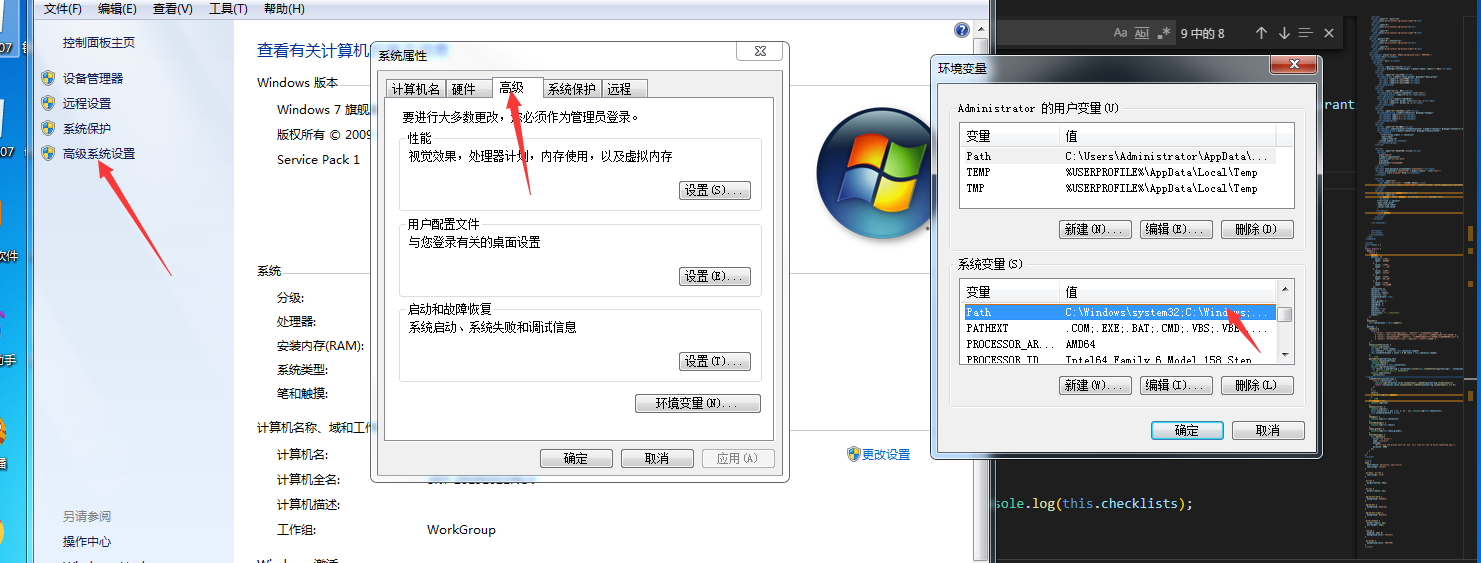
环境变量位置:打开桌面此电脑图标-->鼠标右键-->属性-->页面左侧点击 高级系统设置-->弹出框内右下角点击 环境变量
用户环境变量

系统环境变量


4、其他更多nvm命令
nvm arch [32|64]: 显示node是运行在32位还是64位模式。指定32或64来覆盖默认体系结构。 -nvm install [arch]:该可以是node.js版本或最新稳定版本latest。(可选[arch])指定安装32位或64位版本(默认为系统arch)。设置[arch]为all以安装32和64位版本。在命令后面添加–insecure,可以绕过远端下载服务器的SSL验证。 nvm list [available]:列出已经安装的node.js版本。可选的available,显示可下载版本的部分列表。这个命令可以简写为nvm ls [available]。 nvm on: 启用node.js版本管理。 nvm off: 禁用node.js版本管理(不卸载任何东西) nvm proxy [url]: 设置用于下载的代理。留[url]空白,以查看当前的代理。设置[url]为none删除代理。 nvm node_mirror [url]:设置node镜像,默认为https://nodejs.org/dist/.。可以设置为淘宝的镜像https://npm.taobao.org/mirrors/node/ nvm npm_mirror [url]:设置npm镜像,默认为https://github.com/npm/npm/archive/。可以设置为淘宝的镜像https://npm.taobao.org/mirrors/npm/ nvm uninstall : 卸载指定版本的nodejs。 nvm use [version] [arch]: 切换到使用指定的nodejs版本。可以指定32/64位[arch]。 -nvm use :将继续使用所选版本,但根据提供的值切换到32/64位模式 nvm root [path]: 设置 nvm 存储node.js不同版本的目录 ,如果未设置,将使用当前目录。 -nvm version: 显示当前运行的nvm版本,可以简写为nvm v
清理yarn、npm缓存
清理yarn/npm缓存包
注:使用yarn、npm、cnpm、nvm等包管理工具安装插件包的时候,会在本地缓存一些插件包。若在安装包管理工具的时候,使用的是默认的安装路径, 则在安装的路径下会产生一个cache文件目录(缓存已下载的依赖包),随着时间的推移,开发项目安装的依赖越来越多,慢慢cache缓存文件越来越多,系统盘占用也越来越多,为此,想清除cache中的依赖文件。方法如下:
查看已缓存包的列表
yarn cache list
查询cache缓存文件目录路径
yarn cache dir
清理缓存包
-
yarn 清除缓存
yarn cache clean
-
npm清除缓存
npm cache clean --force
npm执行清理缓存失败 拉取2.x版本vue-cli时,执行
npm install -g @vue/cli-init
报错发现是npm缓存出现问题,执行npm cache clean –force,清除失败报错
npm ERR! npm cache clear does not accept arguments
npm ERR! A complete log of this run can be found in: npm ERR!
C:\Users\ASUS\AppData\Roaming\npm-cache_logs\2020-04-09T14_47_33_797Z-debug.log 发现我之前更新了npm版本(大于5),执行
npm cache clear --force && npm install --no-shrinkwrap --update-binary
,清除成功!
改变 yarn 的缓存路径
yarn config set cache-folder <path>// 通过指定 --cache-folder 的参数来指定缓存目录 yarn <command> --cache-folder <path>
cnpm的安装(超级详细版)
2.node -v 查看node是否已安装

3.安装淘宝镜像
npm install -g cnpm -registry=https://registry.npm.taobao.org

我这里已经安装过了
4.查看cnpm是否真安装成功 cnpm -v

出现cnp 是不是内部或者外部命令,不要着急 配置电脑path变量
5.配置电脑变量


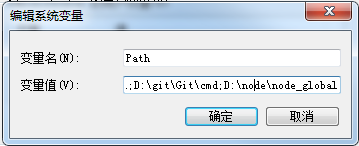
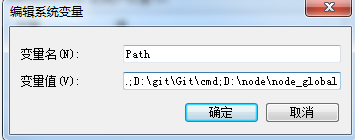
6.编辑系统变量

cnpm 默认的实在你的nodejs下的node_global

复制以下路径
![]()
添加到

好了,完成了,关闭黑窗口,再次打开 输入 cnpm -v