🚀 作者 :“码上有前”
🚀 文章简介 :前端高频面试题
🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬

前端高频面试题--虚拟DOM篇
- 虚拟DOM的理解
- 虚拟DOM的解析过程
- 为什么要用虚拟DOM
- 虚拟DOM与真实DOM的性能对比
- DIFF算法的原理
- 为什么不建议用index作为key?
虚拟DOM的理解
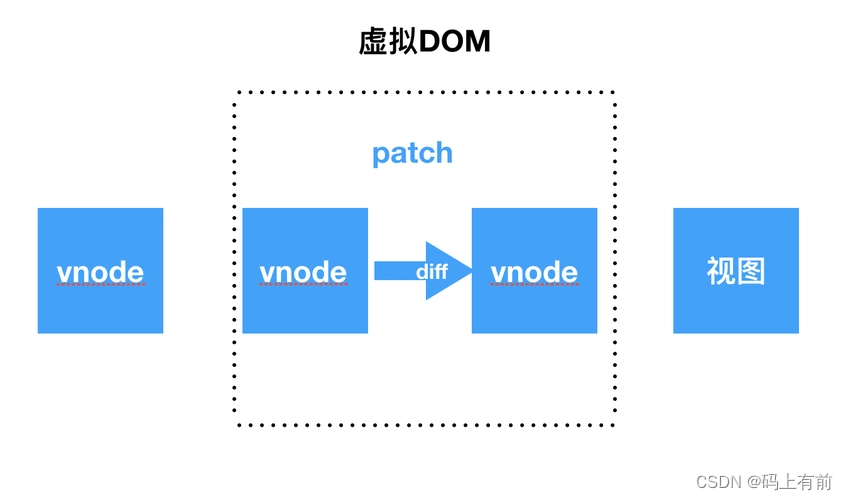
虚拟DOM(Virtual DOM)是一种在前端开发中用于提高性能和优化渲染的概念和技术。它是一个虚拟的内存中的表示,类似于真实DOM的树结构,但与浏览器的实际DOM结构是分离的。
虚拟DOM 的工作原理如下:
-
初始渲染: 在初始渲染时,应用程序通过解析组件的模板或JSX,创建一个虚拟DOM树的表示。虚拟DOM是一个JavaScript对象,包含了组件的层次结构、属性和内容等信息。
-
虚拟DOM的更新: 当应用程序的状态发生变化时,会触发重新渲染。此时,应用程序会生成一个新的虚拟DOM树,表示更新后的组件状态。
-
虚拟DOM的对比: 在虚拟DOM的更新阶段,会将新旧两个虚拟DOM树进行对比,找出它们之间的差异。这个过程被称为虚拟DOM的diff算法。
-
差异的应用: 对比完成后,会得到一系列需要更新的操作,这些操作被称为差异(或补丁)。根据差异,可以针对真实DOM进行最小化的操作,以达到更新视图的目的。
-
真实DOM的更新: 最后,通过将差异应用到真实DOM上,实际更新了用户界面的显示。由于虚拟DOM的对比过程是在内存中进行的,相对于直接操作真实DOM,这种方式可以减少对真实DOM的频繁访问和操作,提升性能。
虚拟DOM的优势包括:
-
性能优化: 虚拟DOM可以通过批量更新和最小化DOM操作的方式,减少对真实DOM的访问和操作。这样可以提高应用程序的性能和响应速度。
-
跨平台兼容性: 虚拟DOM是对真实DOM的抽象表示,与具体的浏览器平台无关。因此,虚拟DOM可以在不同平台上运行,使得跨平台开发更加容易。
-
简化复杂性: 虚拟DOM提供了一种更抽象、更易于操作的方式来处理界面更新。开发者可以专注于应用程序的状态和逻辑,而不必过多地关注DOM操作的细节。
需要注意的是,虽然虚拟DOM可以提高性能和开发效率,但它并不是解决一切问题的银弹。在某些场景下,直接操作真实DOM可能更加高效,因此在选择使用虚拟DOM时需要根据具体情况进行权衡和评估。
虚拟DOM的解析过程
虚拟DOM的解析过程包括初始渲染和更新渲染两个阶段。下面我将分别介绍这两个阶段的解析过程。
初始渲染:
-
创建虚拟DOM树:在初始渲染时,通过解析组件的模板或JSX,创建一个虚拟DOM树的表示。虚拟DOM树是一个JavaScript对象,它包含了组件的层次结构、属性和内容等信息。
-
生成真实DOM:根据虚拟DOM树的结构和属性,在内存中生成对应的真实DOM节点。这些节点包括HTML元素节点、文本节点以及其他类型的节点。
-
将真实DOM节点挂载到文档树:将生成的真实DOM节点挂载到文档树中的指定位置,使其成为可见的部分。这样,用户就可以看到组件的初始渲染结果。
更新渲染:
-
创建新的虚拟DOM树:当应用程序的状态发生变化时,会触发重新渲染。此时,应用程序会生成一个新的虚拟DOM树,表示更新后的组件状态。
-
对比新旧虚拟DOM树:将新生成的虚拟DOM树与之前的旧虚拟DOM树进行对比。这个对比过程被称为虚拟DOM的diff算法。
-
生成差异(补丁):在对比过程中,会找出新旧虚拟DOM树之间的差异。这些差异包括新增的节点、删除的节点、属性的变化以及文本内容的变化等。
-
应用差异到真实DOM:根据差异(补丁)的信息,对真实DOM进行最小化的更新操作。这样可以避免不必要的DOM操作,提高性能。
-
更新显示:完成差异的应用后,真实DOM节点的状态已经与新的虚拟DOM树保持一致。因此,用户界面会根据更新后的虚拟DOM树重新渲染,显示最新的内容。
在更新渲染过程中,虚拟DOM的diff算法起到关键作用,它通过高效地对比新旧虚拟DOM树的结构和属性,找出差异并应用到真实DOM上,从而实现快速更新和渲染的效果。
为什么要用虚拟DOM
使用虚拟DOM(Virtual DOM)有以下几个主要的优势和原因:
-
性能优化: 虚拟DOM可以通过批量更新和最小化DOM操作的方式,减少对真实DOM的访问和操作。在应用程序的状态发生变化时,虚拟DOM会对新旧虚拟DOM树进行对比,找出差异并应用到真实DOM上。这种优化方式可以减少不必要的DOM操作,提高渲染性能,特别是在大型或复杂的应用程序中。
-
跨平台兼容性: 虚拟DOM是对真实DOM的抽象表示,与具体的浏览器平台无关。这意味着可以在不同平台上运行,无论是在浏览器端还是在服务器端(如使用Node.js),都可以使用相同的虚拟DOM技术进行开发。这样可以实现跨平台的一致性,并简化了跨平台开发的复杂性。
-
简化复杂性: 虚拟DOM提供了一种更抽象、更易于操作的方式来处理界面更新。开发者可以专注于应用程序的状态和逻辑,而不必过多地关注DOM操作的细节。通过虚拟DOM,可以将界面的声明性描述与实际的DOM操作解耦,使得代码更易于理解、维护和测试。
-
框架支持: 许多流行的前端框架(如React、Vue等)都采用了虚拟DOM的概念和技术。使用这些框架,可以借助虚拟DOM来构建高效、可扩展和可维护的应用程序。这些框架通常提供了虚拟DOM的抽象和封装,使得在开发过程中更容易使用和管理虚拟DOM。
需要注意的是,虚拟DOM并不是解决所有问题的银弹,它也有一些缺点。例如,虚拟DOM的实现和使用会引入一定的性能开销,尤其是在简单的应用程序中可能不会带来明显的性能优势。因此,在选择使用虚拟DOM时,需要根据具体情况进行权衡和评估,考虑应用程序的规模、复杂性以及性能需求等因素。
虚拟DOM与真实DOM的性能对比
虚拟DOM(Virtual DOM)和真实DOM(Real DOM)在性能方面有一些区别。下面是它们之间的性能对比:
-
更新性能: 虚拟DOM可以通过批量更新和最小化DOM操作的方式,减少对真实DOM的访问和操作。在应用程序的状态发生变化时,虚拟DOM会对新旧虚拟DOM树进行对比,找出差异并应用到真实DOM上。相比之下,真实DOM在每次更新时直接操作实际的DOM,可能会导致大量的DOM重绘和重新布局,性能较低。
-
渲染性能: 虚拟DOM可以使用一些优化策略,例如批量更新和局部更新,以最小化DOM操作的数量。这些优化可以减少不必要的渲染开销,提高整体的渲染性能。真实DOM在每次更新时直接操作实际的DOM,可能会触发昂贵的渲染操作,导致性能下降。
-
初次渲染性能: 虚拟DOM在初次渲染时需要将虚拟DOM树转换为真实DOM树,并进行插入操作。这个过程可能会带来一定的性能开销。相比之下,真实DOM在初次渲染时没有额外的转换过程,可以更快地进行渲染。
需要注意的是,性能的具体影响因多个因素而异,包括应用程序规模、复杂性、更新频率以及具体的实现方式等。在一些简单的应用程序中,虚拟DOM的性能优势可能并不明显,而在复杂的大型应用程序中,虚拟DOM可以提供更好的性能和渲染效率。
此外,虚拟DOM并不是解决所有性能问题的终极解决方案。它仍然需要合理的使用和优化,以及针对具体应用场景的权衡和评估。在选择使用虚拟DOM还是真实DOM时,开发者应该根据具体情况进行考虑,并结合实际需求和性能要求做出决策。
DIFF算法的原理
虚拟DOM的diff算法是用于比较新旧虚拟DOM树之间的差异,找出需要更新的部分,以便进行最小化的DOM操作。下面是一个简单的diff算法的工作原理:
-
树的遍历: diff算法从根节点开始,逐层遍历新旧虚拟DOM树的节点,并比较它们的类型和属性。
-
节点的类型比较: 如果两个节点的类型不同,说明它们是不同类型的节点,无法进行精确的更新。在这种情况下,算法会直接将旧节点标记为需要替换,并不再深入比较其子节点。
-
节点的属性比较: 如果两个节点类型相同,算法会比较它们的属性。对于每个属性,算法会逐个进行比较,并找出属性值不同的情况。这些属性值的差异将被记录下来,以便后续进行更新。
-
子节点的比较: 如果两个节点类型相同且具有相同的属性,算法会递归地比较它们的子节点。在这个过程中,算法会使用一些启发式规则来尽可能地减少DOM操作。这些规则包括:
-
同级元素的重排: 如果两个相邻的子节点类型相同,但顺序不同,算法会尽可能地将它们进行重排,而不是删除并重新创建。
-
节点的唯一标识: 如果每个节点都有一个唯一的标识符(例如Key),算法可以使用这些标识符来更精确地识别子节点的差异,以避免不必要的更新。
-
-
差异的记录: 在比较过程中,算法会记录下所有节点的差异。这些差异包括新增的节点、删除的节点、属性的变化以及文本内容的变化等。
-
差异的应用: 在比较完成后,算法会根据记录的差异,生成一系列需要进行的更新操作,这些操作被称为差异(或补丁)。这些差异可以描述为一组简单的指令,例如添加一个节点、删除一个节点、修改一个属性等。
-
DOM的更新: 最后,通过将差异应用到真实DOM上,实际更新了用户界面的显示。通过最小化的DOM操作,可以提高性能和渲染效率。
需要注意的是,具体的diff算法实现可能有所不同,不同的框架和库可能采用不同的策略和优化技巧。但总体而言,diff算法的目标是找出新旧虚拟DOM树之间的差异,并以最小的代价进行更新,以提高性能和渲染效率。
为什么不建议用index作为key?
不建议使用索引(index)作为key的原因是,索引本身不具备稳定性和唯一性,可能导致一些潜在的问题和性能损失。
以下是几个主要的原因:
-
稳定性: 索引是基于数组的顺序生成的,当数组发生变化时,元素的索引可能会发生改变。如果使用索引作为
key,当删除或插入元素时,可能会导致整个列表重新渲染,即使实际上只有少量的元素发生了变化。这会导致性能下降,影响用户体验。 -
唯一性:
key应该是唯一的,用于标识列表中的每个元素。使用索引作为key可能会导致重复的key值,特别是在列表中有相同的元素或元素发生重新排序的情况下。这会导致Vue在识别和跟踪子节点变化时出现问题,可能导致错误的渲染结果。 -
稳定的排序和动画: 如果列表中的元素需要进行排序或应用过渡动画,使用索引作为
key可能会导致不稳定的排序和不良的动画效果。当元素的位置发生变化时,使用索引作为key无法准确地识别和追踪元素的变化,可能会导致元素的重新创建和重新渲染,破坏了预期的排序和动画效果。
相反,建议使用具有稳定性和唯一性的值作为key,例如每个元素具有的唯一标识符或其他稳定的属性。这样可以帮助Vue准确地追踪和管理子节点的状态变化,提高渲染性能和效率。
总结起来,不建议使用索引作为key是因为索引不具备稳定性和唯一性,可能导致性能问题、渲染错误以及不稳定的排序和动画效果。选择稳定且唯一的key值可以确保正确的渲染和性能优化。
都看到这里啦,点个赞吧 嘿嘿🚀