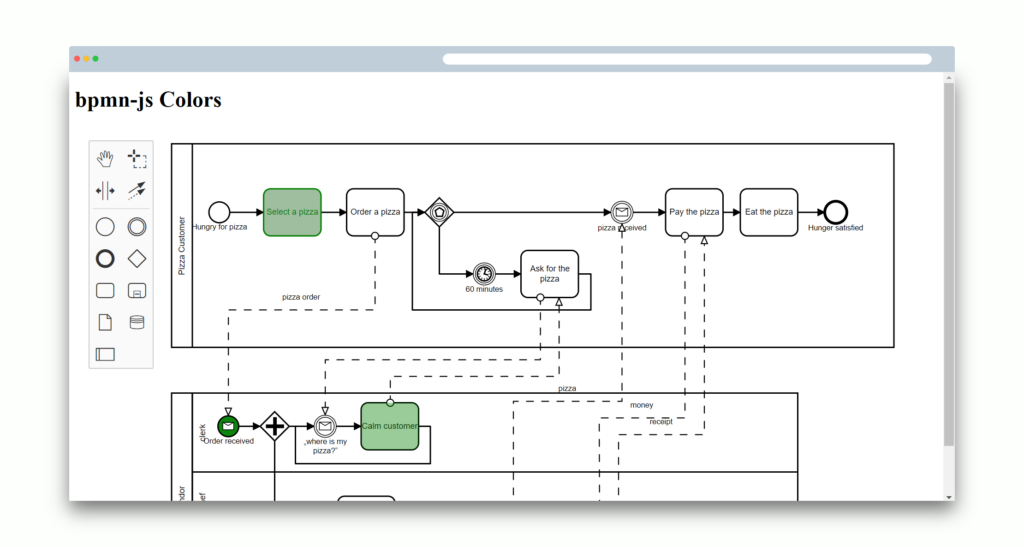
本篇文章介绍如何使用bpmn-js给图例配置颜色。该示例展示了如何向BPMN图添加颜色的多种不同方法。

通过层叠设置颜色
这种方式比较简单,直接通过设置图片的CSS层叠样式就可实现。
.highlight-overlay {background-color: green; /* color elements as green */opacity: 0.4;pointer-events: none; /* no pointer events, allows clicking through onto the element */
}将具有给定类的高亮显示覆盖附着到某些元素:
await viewer.importXML(diagramXML);var overlays = viewer.get('overlays');
var elementRegistry = viewer.get('elementRegistry');var shape = elementRegistry.get('UserTask_1');var $overlayHtml =$('<div class="highlight-overlay">').css({width: shape.width,height: shape.height});overlays.add('UserTask_1', {position: {top: -5,left: -5},html: $overlayHtml
});通过BPMN 2.0扩展
如果希望颜色成为BPMN 2.0图表的一部分,可以使用BPMN内置的BPMN 2.0颜色扩展。要添加颜色,请选择建模器并使用Modeling#setColor API将笔划和填充指定给BPMN元素:
var bpmnModeler = ...;
var modeling = bpmnModeler.get('modeling');var elementsToColor = [ element1, element2 ];// setting colors
modeling.setColor(elementsToColor, {stroke: '#00ff00',fill: '#ffff00'
});// removing previously set colors
modeling.setColor(elementsToColor, null);这些颜色在BPMN2.0图表中保持不变,并由BPMN查看器显示。
标记+CSS样式
添加一个CSS到页面,代码如下:
.highlight:not(.djs-connection) .djs-visual > :nth-child(1) {fill: green !important; /* color elements as green */
}该代码段确保具有高亮显示类的元素获得绿色的SVG填充。导入后,将高亮显示类作为元素标记添加到要显示为绿色的每个元素中:
await viewer.importXML(diagramXML);var canvas = viewer.get('canvas');canvas.addMarker('UserTask_1', 'highlight');自定义渲染器
可以通过bpmn-js-task-priorities来自定义颜色渲染,实现组件颜色的渲染。
$ npm install bpmn-js-task-priorities使用bpmn-js-task-priorities模块:
import Modeler from 'bpmn-js/lib/Modeler';
import prioritiesModule from 'bpmn-js-task-priorities/lib/priorities';var modeler = new Modeler({additionalModules: [prioritiesModule]
});在XML中指定任务颜色,并读取序列化的tp:color和tp:priority扩展属性:
<definitions ... xmlns:tp="http://tp"><process><task id="Task_1" tp:color="green" /><task id="Task_2" tp:color="red" tp:priority="100041" />...</process>
</definitions>如上即可指定渲染颜色。