BFC概念
BFC(Block Formatting Context)即块级格式化上下文,是Web页面的可视CSS渲染的一部分。它是一个独立的渲染区域,让其中的元素在布局上与外部的元素互不影响。简单来说,BFC提供了一个环境,允许内部的块级元素在垂直方向上一个接一个地放置,同时,BFC也会影响外部的布局特性,比如防止外边距折叠。
创建BFC方式
- 根html元素。
- 浮动元素(元素的float不是none)。
- 绝对定位元素(元素的position为absolute或fixed)。
- 行内块元素(元素的display为inline-block)。
- 表格的表单元素(元素的display为table、table-cell、table-caption)。
- overflow的值不为visible的块元素。
- 弹性盒(display为flex或inline-flex元素的直接子元素)。
- 网格布局(display为grid或inline-grid元素的直接子元素)。
BFC作用
- 防止外边距折叠(Margin Collapse):在BFC中,相邻块级盒子的上下外边距会发生重叠,而BFC可以避免外边距折叠。
- 清除浮动(Clearing Floats):BFC可以包含浮动元素,防止父容器高度塌陷。
- 隔离元素:在BFC中,元素的布局不会影响外部元素的布局。
BFC使用示例
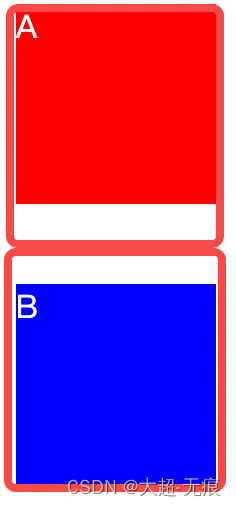
- 防止外边距折叠示例
HTML:
<div class="container"><div class="box ac">A</div></div><div class="box bc">B</div>
CSS:
.box {width: 100px;height: 100px;color: white;}.ac {background: red;margin-bottom: 20px;}.bc {background: blue;margin-top: 20px;}.container {overflow: hidden;}

防止从属于同一个BFC的相邻块级盒模型外边距与外部块级盒模型外边距的折叠。
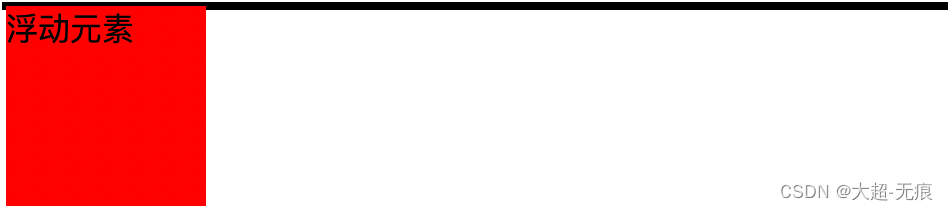
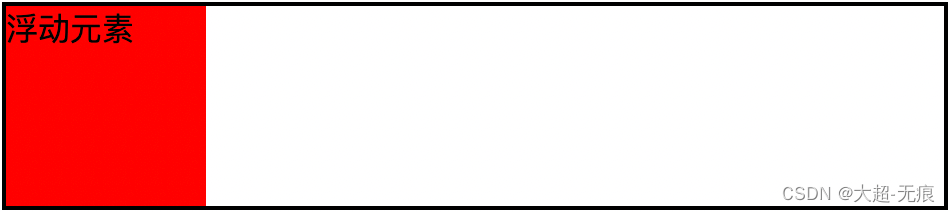
- 包含浮动元素
HTML:
<div class="parent"><div class="float-child">浮动元素</div>
</div>
CSS:
.parent {border: 2px solid #000;overflow: hidden; /* 触发BFC */
}.float-child {float: left;width: 100px;height: 100px;background-color: #ff0000;
}

给.parent设置overflow: hidden;触发BFC,确保父容器能够包含其内的浮动元素。这解决了常见的浮动导致的父容器高度塌陷问题。
如果不设置.parent为overflow: hidden;则会出现高度塌陷