目录
前言
一、命令配置
二、使用cnpm安装
三、常见包地址
四、总结
往期回顾
前言
我们前端程序员在使用国外的镜像源速度很慢并且容易下载失败,有时候需要尝试多次才有可能下载成功,很麻烦,但是可以切换为国内镜像源,下面我介绍下如何使用淘宝镜像源。
一、命令配置
设置淘宝镜像源
#最新地址 淘宝 NPM 镜像站喊你切换新域名啦!
npm config set registry https://registry.npmmirror.com淘宝 NPM 镜像站喊你切换新域名啦!
注意:原域名https://registry.npm.taobao.org/ 在 2022.06.30 号正式下线和停止 DNS 解析
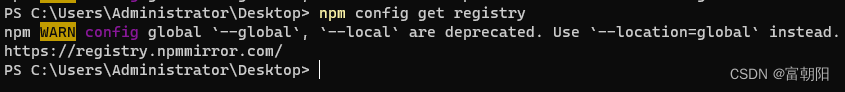
查看镜像使用状态
npm config get registry
如果返回https://registry.npmmirror.com,说明配置的是淘宝镜像。
那么如何恢复官方镜像源呢?
npm config set registry https://registry.npmjs.org
二、使用cnpm安装
安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com# 注册模块镜像npm set registry https://registry.npmmirror.com // node-gyp 编译依赖的 node 源码镜像 npm set disturl https://npmmirror.com/dist // 清空缓存 npm cache clean --force // 安装cnpm npm install -g cnpm --registry=https://registry.npmmirror.com 淘宝 NPM 镜像站喊你切换新域名啦
注意:原域名https://registry.npm.taobao.org/ 在 2022.06.30 号正式下线和停止 DNS 解析
使用cnpm
cnpm install xxx三、常见包地址
自动化打包构建常见包配置地址 ,提高下载成功率!
# mirror config
sharp_binary_host = https://npmmirror.com/mirrors/sharp
sharp_libvips_binary_host = https://npmmirror.com/mirrors/sharp-libvips
profiler_binary_host_mirror = https://npmmirror.com/mirrors/node-inspector/
fse_binary_host_mirror = https://npmmirror.com/mirrors/fsevents
node_sqlite3_binary_host_mirror = https://npmmirror.com/mirrors
sqlite3_binary_host_mirror = https://npmmirror.com/mirrors
sqlite3_binary_site = https://npmmirror.com/mirrors/sqlite3
sass_binary_site = https://npmmirror.com/mirrors/node-sass
electron_mirror = https://npmmirror.com/mirrors/electron/
puppeteer_download_host = https://npmmirror.com/mirrors
chromedriver_cdnurl = https://npmmirror.com/mirrors/chromedriver
operadriver_cdnurl = https://npmmirror.com/mirrors/operadriver
phantomjs_cdnurl = https://npmmirror.com/mirrors/phantomjs
python_mirror = https://npmmirror.com/mirrors/python
registry = https://registry.npmmirror.com
disturl = https://npmmirror.com/dist四、总结
通过上述的操作,我们可以轻松地配置和使用淘宝镜像来加速npm包的下载、安装和更新。
今天就分享到这里啦!欢迎在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客:前端小阳仔_Html,CSS,JavaScript,Vue,React,Angular领域博主
往期回顾
css实现元素居中的6种方法
Angular8升级至Angular13遇到的问题
前端vscode必备插件(强烈推荐)
Webpack性能优化
vite构建如何兼容低版本浏览器
前端性能优化9大策略(面试一网打尽)!
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vite构建打包性能优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
ES6实用的技巧和方法有哪些?
css超出部分显示省略号
vue3使用i18n 实现国际化
vue3中使用prismjs或者highlight.js实现代码高亮
什么是 XSS 攻击?什么是 CSRF?什么是点击劫持?如何防御