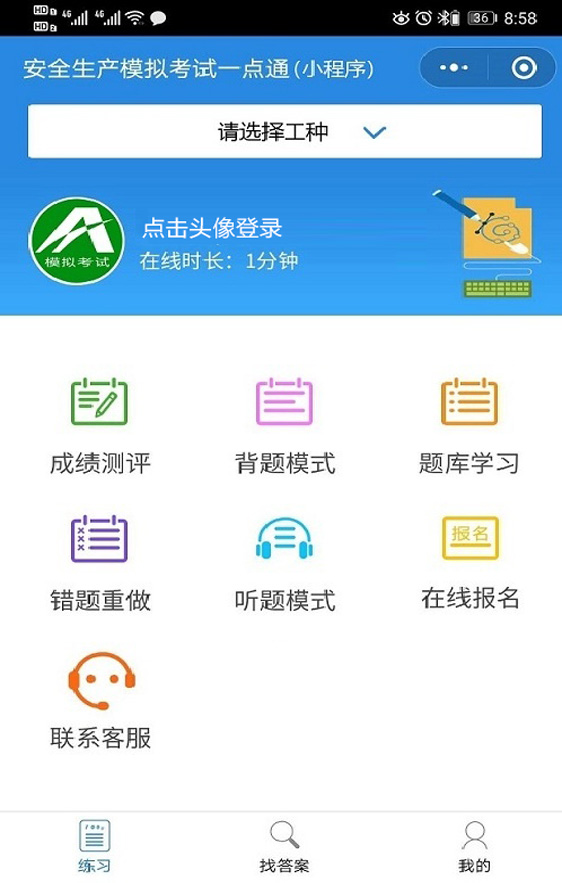
1、效果如下图
我在微信小程序中制作的

2、代码如下
<style>.header {position: relative;width: 200px;height: 200px;overflow: hidden;}.header .circle {--circleValue: 500px;position: absolute;bottom: 0;left: 50%;width: 100%;height: var(--circleValue);transform: translateX(-50%);background: radial-gradient(var(--circleValue) at top, transparent var(--circleValue), red var(--circleValue));}</style><div class="header"><!-- 弧形 --><div class="circle"></div></div>3、原理
3.1 radial-gradient(500px at top, transparent 500px, red 500px);
意思:1、1000rpx at bottom 就是说,从top开始渐变,渐变圆的半径是500px
2、transparent 500px, red 500px 就是说,从top开始需要渐变时,开始的颜色是transparent ,500px以内都是transparent,然后【red 500px - transparent 500px】就是渐变中的颜色,但是他们的值都是500px,减去为0,无渐变效果,就会出现一条弧形
3.2 设置--circleValue的原因:控制弧形弯曲
1、要想弧形趋于直线,那么圆的半径要大,上面代码中渐变后的弧形在底部,所以用定位+bottom: 0; 这样就直接展示弧形出来了
2、设置--circleValue的原因是因为,这几个值要一样
2.1 渐变半径和盒子高度一样:是因为定位bottom设置为0,就可以直接看见了;
2.2 从3.1中得知,渐变颜色的范围值必须一样,便于出现弧形
3、注意:radial-gradient里面三个数值 <= 盒子高度,渐变半径要 > 渐变颜色范围值
3.1 radial-gradient里面三个数值 < 盒子高度,正常显示
3.2 radial-gradient里面三个数值 > 盒子高度,真正的渐变半径还是盒子的高度【你盒子高度还是这么高,渐变半径再大,就切不到底边了】
3.3 渐变半径要 < 渐变颜色范围值,你这个圆都渐变到底了,还没超过第一个渐变颜色范围,怎么看到渐变弧形呢?