文章目录
- ⭐前言
- ⭐ 功能设计与实现
- 💖 node后端操作数据库实现增删改查
- 💖 vue3前端实现增删改查
- ⭐ 效果
- ⭐ 总结
- ⭐ 结束
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于 node+vue3+mysql前后分离开发范式——实现对数据库表的增删改查。
技术选型
前端:vite+vue3+antd
后端:node koa
数据库:mysql
koa是一个现代的Node.js框架,可以用来构建Web应用程序。
Vue.js 是一款用于构建用户界面的开源JavaScript框架。Vue.js 3 是 Vue.js
的最新版本,于2020年9月正式发布。Vue.js
3相对于之前的版本带来了许多重要的改进和新功能。其中一项重大改变是使用了全新的响应式系统,称为“Proxy”。这个新的响应式系统使得Vue.js更加高效和可扩展,能够处理更复杂的应用程序。Vue.js 3还引入了一种全新的组件声明方式,称为“Composition API”。Composition
API允许开发者更灵活地组织和复用组件逻辑,使得组件更可读、可维护。除了这些核心改进之外,Vue.js 3还提供了许多其他的新功能,比如更好的TypeScript支持、优化的虚拟DOM算法、更好的性能等等。
总的来说,Vue.js
3是一个更加现代化、高效和功能丰富的框架,为开发者提供了更好的开发体验和更好的性能。无论是新项目还是现有项目的升级,都可以考虑使用Vue.js
3来构建用户界面。
该系列往期文章
前端vite+vue3结合后端node+koa——实现代码模板展示平台(支持模糊搜索+分页查询)
⭐ 功能设计与实现
product表结构
-- ----------------------------
-- Table structure for product
-- ----------------------------
DROP TABLE IF EXISTS `product`;
CREATE TABLE `product` (`id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT 'id',`title` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '标题',`content` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '内容',`description` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '描述',`type` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '类型',`html_text` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT 'html内容',`img` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '封面图片',`create_time` datetime(0) NULL DEFAULT NULL COMMENT '创建时间',`update_time` datetime(0) NULL DEFAULT NULL COMMENT '更新时间',`create_user` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '创建用户',PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
💖 node后端操作数据库实现增删改查
koa 实现对表product的增删改查
const Router = require('koa-router');
const router = new Router();
const jwtToken = require("jsonwebtoken");
const {execMysql}=require('../../utils/mysql/index')
const {uuid,getCurrentTime}=require('../../utils/index');// 获取product list
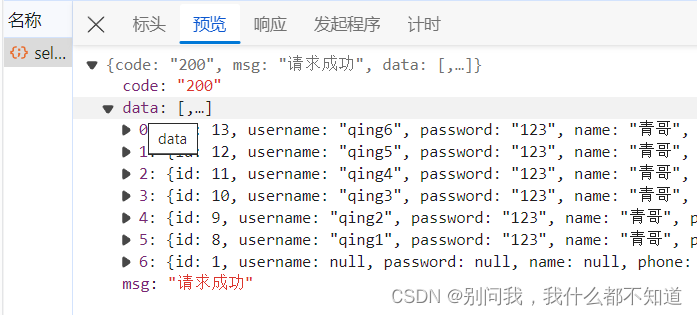
router.post('/product/list', async (ctx) => {try{// 解析参数const bodyParams = ctx.request.bodyconst {pageSize,page,name} = bodyParams;const start=Number(pageSize)*Number(page-1)const end=Number(pageSize)const search=await execMysql(`select * from product where title like '%${name}%' order by create_time desc limit ${start},${end};`);const searchTotal=await execMysql(`select count(1 ) as total from product where title like '%${name||''}%';`);ctx.body = {code: 200,data:search,total:searchTotal?searchTotal[0].total:0,msg: 'get product list success'};}catch(r){ctx.body = {code: 0,data:null,msg: JSON.stringify(r)};}
});// 添加product list
router.post('/product/add', async (ctx) => {try{// 解析参数const bodyParams = ctx.request.bodyconst {title,content,description,type,img,create_user} = bodyParams;const create_time=getCurrentTime()










![[word] word技巧分享_word巧用标题快捷键 #笔记#媒体](https://img-blog.csdnimg.cn/img_convert/84018f4fd8bcadc20019b79a1f37be4f.jpeg)