博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及文档编写等相关问题都可以给我留言咨询,希望帮助更多的人
1 简介
本智能社区服务小程序管理员功能有个人中心,用户管理,房屋信息管理,住户信息管理,家政服务管理,家政预约管理,报修信息管理,物业缴费管理,留言板管理,系统管理等。用户可以注册登录,查看房屋信息,预约家政服务,报修,缴费等。因而具有一定的实用性。
文章首发地址:https://blog.it1314.top/84/
本智能社区服务小程序,后台采用SSM框架,MYSQL数据库设计开发,微信小程序用微信开发者工具开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得智能社区服务小程序管理工作系统化、规范化。本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高智能社区服务小程序管理效率。
**关键词:**智能社区服务小程序;SSM框架;MYSQL数据库
2 技术栈
使用框架:SSM,微信小程序
开发语言:Java、
框架:SSM,
JDK版本:JDK1.8 ,
服务器:tomcat7或者8 ,
数据库:mysql 3.7,
数据库工具:Navicat11,
开发软件:idea、微信开发者工具
浏览器:谷歌浏览
3系统详细实现
3.1 管理员模块的实现
3.1.1 用户信息管理
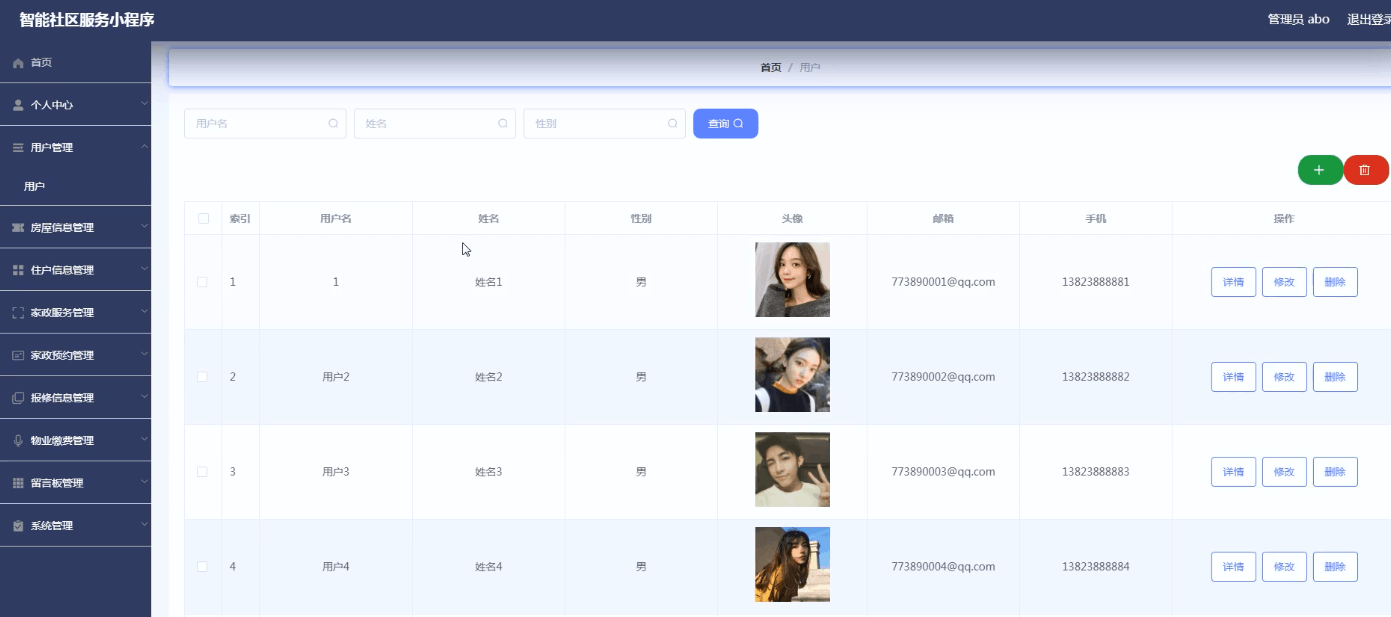
智能社区服务小程序的系统管理员可以管理用户,可以对用户信息修改删除以及查询操作。具体界面的展示如图3.1所示。

图3.1 用户信息管理界面
3.1.2 房屋信息管理
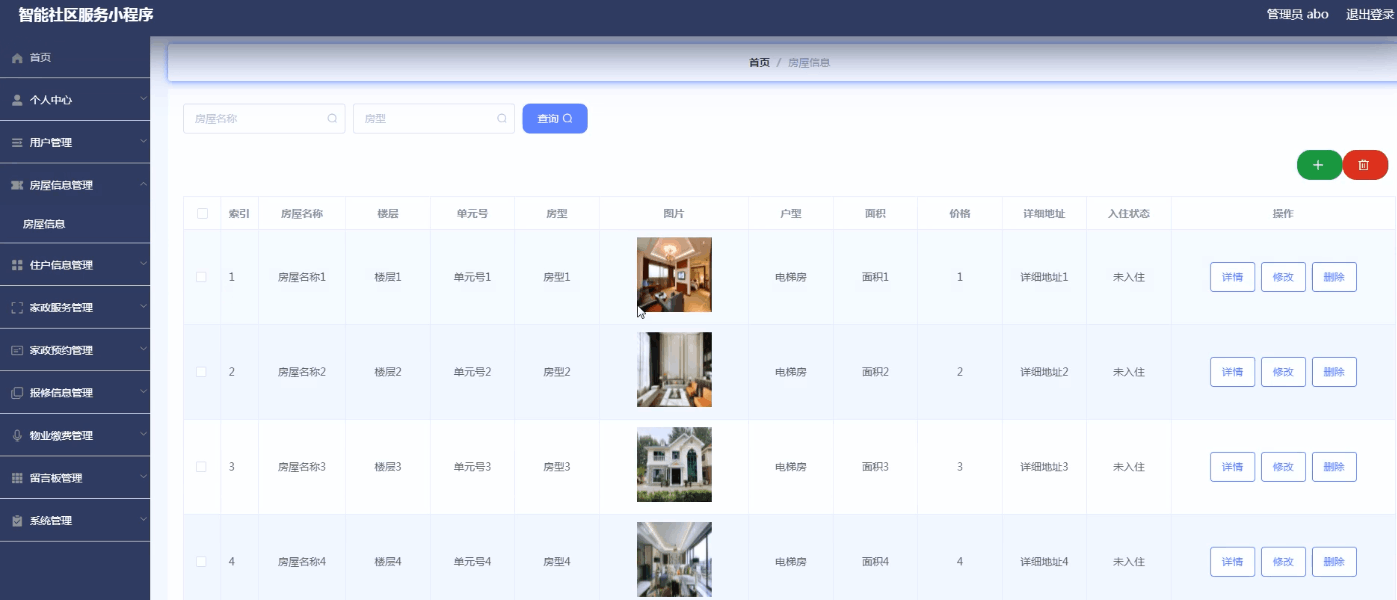
系统管理员可以查看对房屋信息进行添加,修改,删除以及查询操作。具体界面如图3.2所示。

图3.2 房屋信息管理界面
3.1.3 住户信息管理
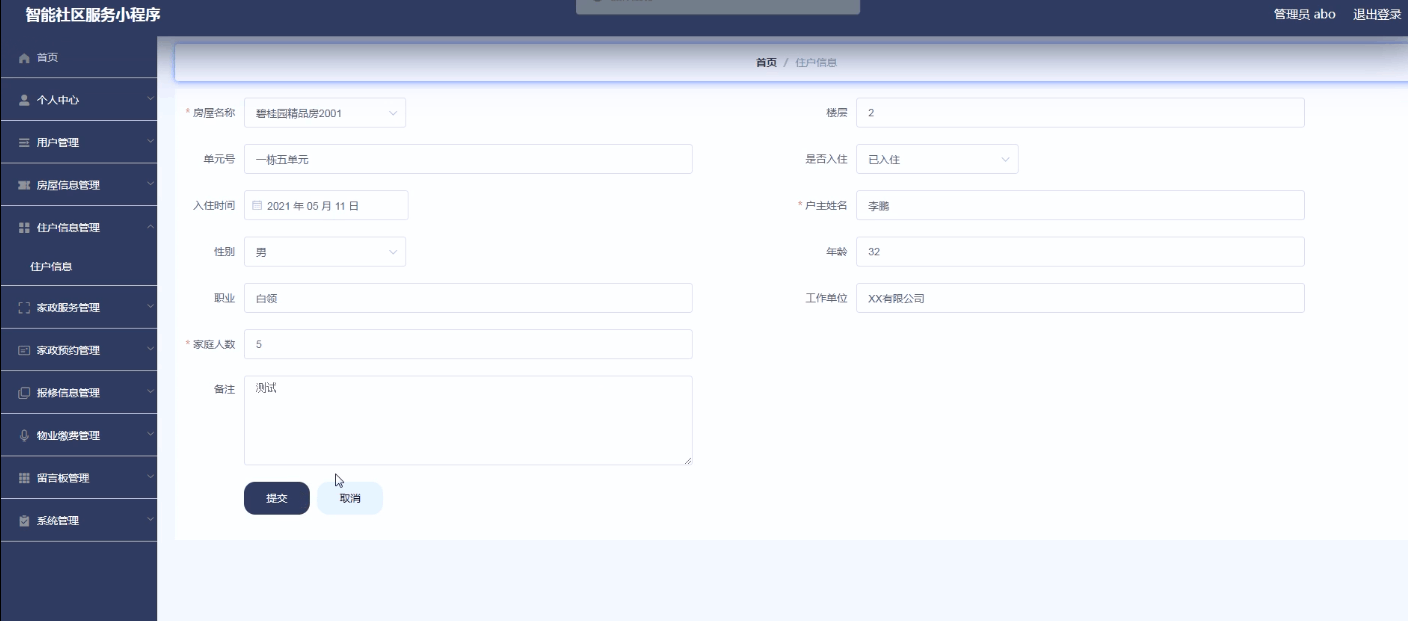
系统管理员可以对住户信息进行添加,修改,删除以及查询操作。界面如下图所示:

图3.3 住户信息管理界面
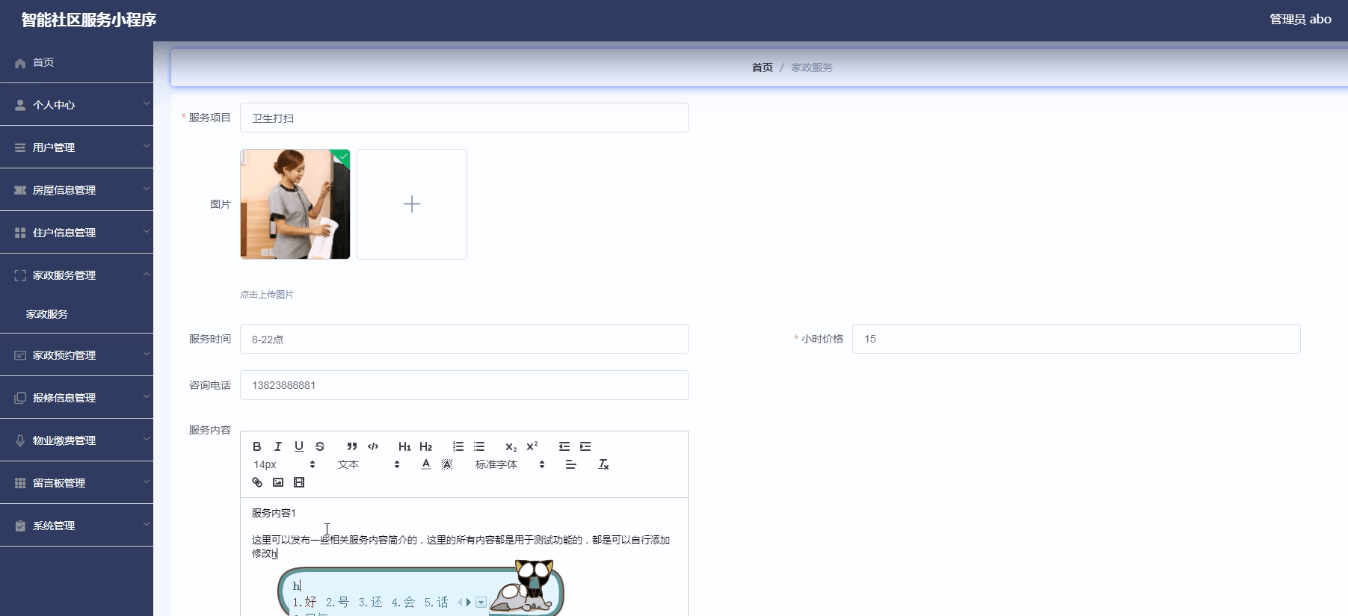
3.1.4 家政服务管理
系统管理员可以对家政服务进行添加修改删除操作。界面如下图所示:

图3.4 家政服务管理界面
3.2 小程序模块的实现
3.2.1 首页
用户注册登录后可以在小程序首页看到相关信息和链接,可以搜索和点击操作。界面如下图所示:

图3.5 首页界面
3.2.2 家政预约
用户对家政服务信息进行预约。界面如下图所示:

图3.6 家政预约界面
3.2.3 我的
我的里面关于各项信息的连接,点击就可以跳转到对应的页面。界面如下图所示:

图3.7 我的界面
4 参考文献
[1]付昕.
基于B/S模式仓库管理系统的实现[J].山东省农业管理干部学院学报, 2010,
27(4):166-168
[2] 雷文华, 薛小文. MATLAB和Servlet在网络数据处理中的应用[J].
电子测试, 2010, (11):81-86.
[3] 黄艳峰. 在Java语言中实施"案例教学"的研究与探索[J].
电脑知识与技术, 2010, 6(5):1148-1149
[4] 王玉英. 基于JSP的MySQL数据库访问技术[J]. 现代计算机:专业版,
2010, 19(14):63-66
6 推荐阅读
基于Python的豆瓣电影排行榜,可视化系统
基于 Python 的个性化电影推荐系统的研究与实现
基于微信小程序的校园失物招领平台的研究
Java 基于微信小程序的汉堡点餐系统的研究与实现
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
7 源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及文档编写等相关问题都可以给我留言咨询,希望帮助更多的人









![[职场] 会计学专业学什么 #其他#知识分享#职场发展](https://img-blog.csdnimg.cn/img_convert/8b7b90170669d1244af867a4e03cf6d5.jpeg)