闲谈
大家回家过年可能都多多少少放过些🧨,但是有些在城市上过年的小伙伴可能就没有机会放鞭炮了。不过没关系,我们懂技术,我们用技术自娱自乐,放电子烟花,总不可能被警长叔叔敲门问候吧。


开干
首先,我们先明确一下思路,我觉得可以分解为如下2个步骤。涉及到Canvas+requestAnimationFrame+物理知识,🐶。
- 我们先画出一个烟花爆炸出来的粒子,这涉及到技术
Canvas+物理知识 - 最后通过动画将多个粒子的运动轨迹连在一起即可。
大家看下,我感觉应该没什么问题了,于是深入细节分析。
初始化粒子
我们先分析一下这个粒子有哪些属性,我罗列如下
- 粒子的初始坐标(
x,y) - 粒子的初始速度(
Vx,Vy) - 粒子的颜色(
Color) - 粒子的半径(
Radius) - 粒子的透明度,随着粒子的落下,粒子的亮度会逐渐减小(
opacity)
属性分析完了,接下来我们思考一个问题,粒子在爆炸那一刹那,是如何运动的呢?
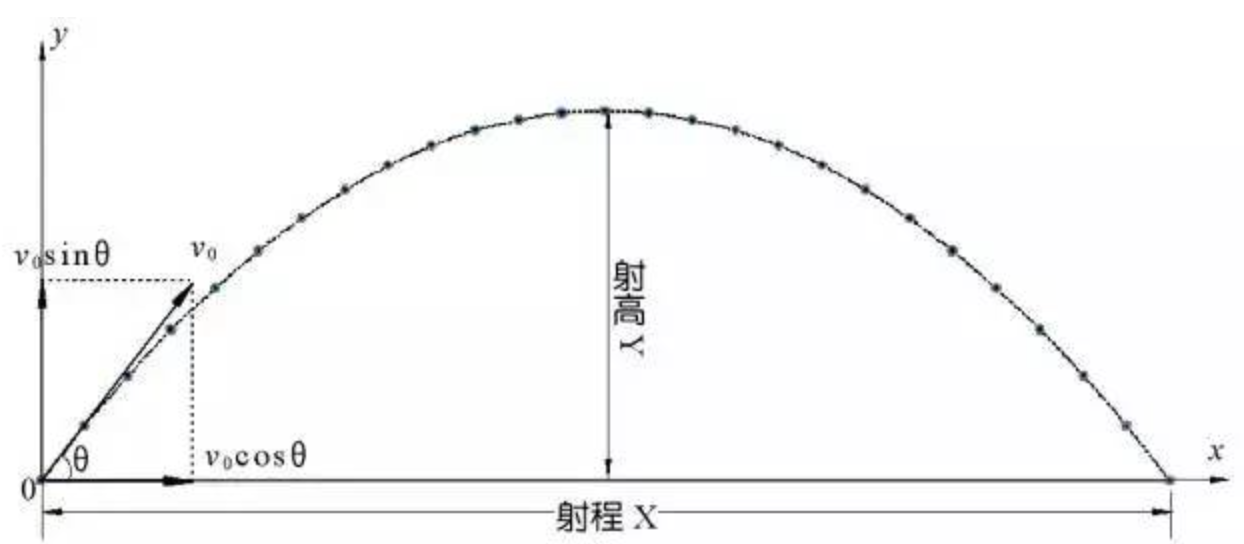
很显然,是带着初速度的自由落体运动。

我们将速度分成水平方向Vx以及竖直方向Vy,于是我们可以得到
Vx在运动中是不变的Vy的速度为Vy = Vy - gt,也就是每秒会速度下降g,由于g是个定值,在模拟的时候我们就取每帧(屏幕刷新率,大概10ms一次)下降0.15px速度。
注意:
Vy的速度在代码里是Vy += 0.15,为什么是加呢,因为对于屏幕而言,右上角的px是(0,0),所以想下的速度是正,向上的速度是负。
于是我们便可撰写如下代码
class Dot {constructor(x, y, color, Vx, Vy) {this.x = x;this.y = y;this.Vx = Vx;this.Vy = Vy;this.color = color;this.radius = 2.5;this.opacity = 1;}update() {// 每一帧x和y轴移动的距离this.x += this.Vx;this.y += this.Vy;// 每一帧速度变化this.Vy += 0.15;// 每一帧清晰度较小this.opacity = this.opacity - 0.01;}draw() {ctx.beginPath();ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);ctx.fillStyle = this.color;ctx.globalAlpha = this.opacity;ctx.fill();}
}
粒子聚合成烟花
如何将粒子聚合成烟花呢,我们声明一个烟花类即可。对于一个烟花,我们只需要知道这个研发爆炸在什么位置就可以了,也就是x和y的坐标。
- 粒子的颜色? 为了让粒子的颜色更加饱和一点,我们采用的是
HSL颜色,跟RGB和HEX记录颜色不同,这个是用色相、饱和度和明度(HSL)来指定颜色。这里我们采用的代码为
// 是JavaScript中动态生成一个随机色相、饱和度为100%、亮度为50%的HSL颜色值。
const color = `hsl(${Math.random() * 360}, 100%, 50%)`;
- 粒子的初始速度? 对于
Vx速度,我们可以取[-x,x]的区间,允许粒子在横向轴上向左向右运动。对于Vy速度,我们这次都取向上的速度,这里向上的速度是负的,因为之前说的对于屏幕而言,右上角的px是(0,0)。
const Vx = (Math.random() - 0.5) * 6;
const Vy = -Math.random() * 10;
于是我们可以将烟花类写好
class Firework {constructor(x, y) {this.x = x;this.y = y;this.dots = [];// 一次性放40个烟花粒子for (let i = 0; i < 40; i++) {const color = `hsl(${Math.random() * 360}, 100%, 50%)`;const Vx = (Math.random() - 0.5) * 6;const Vy = -Math.random() * 10;this.dots.push(new Dot(x, y, color, Vx, Vy));}}draw() {this.dots.forEach((particle) => particle.update());this.dots.forEach((particle) => particle.draw());}
}
让粒子动起来
我们现在有这些炫酷的粒子了,如何让粒子动起来呢?没错,使用requestAnimationFrame大法。参见MDN
你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行
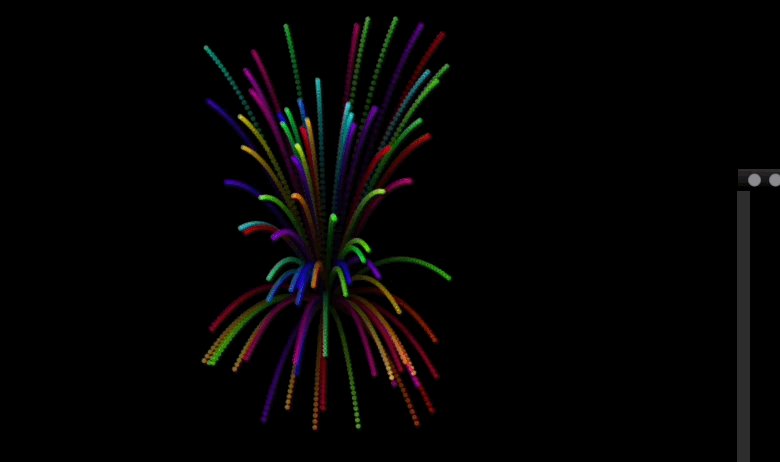
直接调用Firework的draw于是我们就能得到这样的效果。

但是粒子是有了,但是我们想要的是粒子有一个流星一样的尾巴,那该如何做呢?
解决: 我们将背景设为半透明的黑色,这样结合之前粒子下落时也会半透明是不是碰撞出新的视图呢?这里我们采用如下代码设置Canvas 2D 绘图上下文的填充颜色为半透明黑色
ctx.fillStyle = "rgba(0, 0, 0, 0.1)";
ctx.fillRect(0, 0, canvas.width, canvas.height);
之后,我们可以通过点击屏幕,触发这个烟花绽放。相应的代码如下
// 鼠标点击触发烟花效果
canvas.addEventListener("click", (event) => {const x = event.clientX;const y = event.clientY;// 所有的烟花fireworks.push(new Firework(x, y));
});function animate() {ctx.fillStyle = "rgba(0, 0, 0, 0.1)";ctx.fillRect(0, 0, canvas.width, canvas.height);fireworks.forEach((firework, index) => {// 去除透明度为0的烟花if (firework.dots[0].opacity <= 0) {fireworks.splice(index, 1);} else {firework.draw();}});requestAnimationFrame(animate);
}
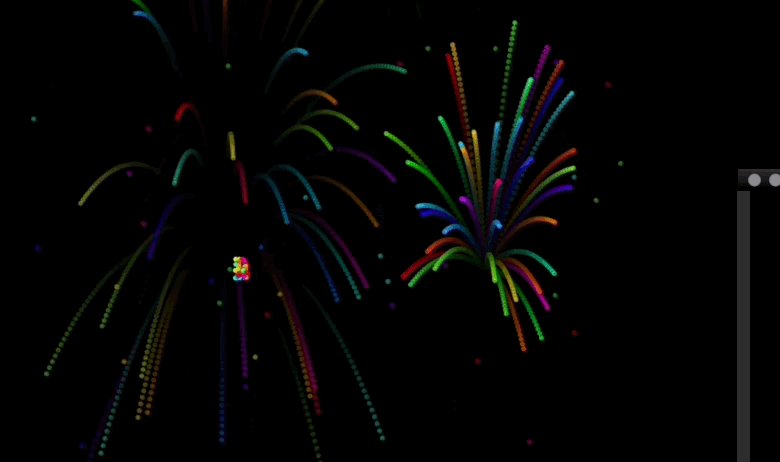
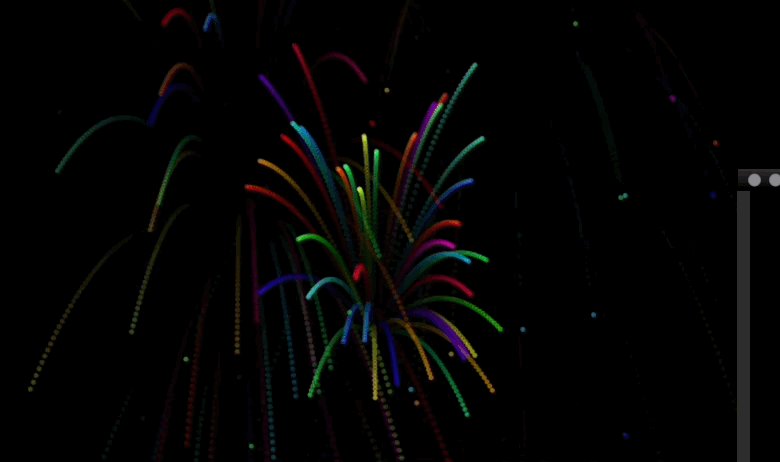
对应的效果图如下:

全部代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>烟花效果</title><style>body {margin: 0;}</style></head><body><canvas id="fireworksCanvas"></canvas><script>const canvas = document.getElementById("fireworksCanvas");const ctx = canvas.getContext("2d");// 所有烟花的集合let fireworks = [];// 设置画布大小canvas.width = window.innerWidth;canvas.height = window.innerHeight;// 监听窗口大小变化window.addEventListener("resize", () => {canvas.width = window.innerWidth;canvas.height = window.innerHeight;});class Dot {constructor(x, y, color, Vx, Vy) {this.x = x;this.y = y;this.Vx = Vx;this.Vy = Vy;this.color = color;this.radius = 2.5;this.opacity = 1;}update() {this.x += this.Vx;this.y += this.Vy;this.Vy += 0.15;this.opacity = this.opacity - 0.01;}draw() {ctx.beginPath();ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);ctx.fillStyle = this.color;ctx.globalAlpha = this.opacity;ctx.fill();}}class Firework {constructor(x, y) {this.x = x;this.y = y;this.dots = [];for (let i = 0; i < 40; i++) {const color = `hsl(${Math.random() * 360}, 100%, 50%)`;const Vx = (Math.random() - 0.5) * 6;const Vy = -Math.random() * 10;this.dots.push(new Dot(x, y, color, Vx, Vy));}}draw() {this.dots.forEach((particle) => particle.update());this.dots.forEach((particle) => particle.draw());}}// 鼠标点击触发烟花效果canvas.addEventListener("click", (event) => {const x = event.clientX;const y = event.clientY;fireworks.push(new Firework(x, y));});function animate() {ctx.fillStyle = "rgba(0, 0, 0, 0.1)";ctx.fillRect(0, 0, canvas.width, canvas.height);fireworks.forEach((firework, index) => {if (firework.dots[0].opacity <= 0) {fireworks.splice(index, 1);} else {firework.draw();}});requestAnimationFrame(animate);}// 启动动画animate();</script></body>
</html>




![[职场] 事业单位医疗岗常见的面试题目 #微信#微信#微信](https://img-blog.csdnimg.cn/img_convert/05c40cb7c497f6a2decf5e69cb42f6bc.jpeg)