varying vec2 vUv;
uniform vec3 uColor;
uniform float uTime;mat2 rotate2d(float _angle){return mat2(cos(_angle),-sin(_angle),sin(_angle),cos(_angle));
}void main(){vec2 newUv = rotate2d(uTime*6.18)*(vUv-0.5);float angle = atan(newUv.x,newUv.y);// 根据uv坐标获取不同位置的旋转角度float alpha = 1.0 - step(0.5,distance(newUv,vec2(0)));// 获取一个圆float strength = (angle+3.14)/6.28;// 设置旋转角度为0到1gl_FragColor =vec4(uColor,alpha*strength);// 根据旋转角度控制圆的不同角度的透明度}
变量说明
varying vec2 vUv;:从顶点着色器传递到片元着色器的变量,表示纹理坐标。这里用于确定片元(像素)的位置,进而进行旋转等操作。uniform vec3 uColor;:uniform变量是从应用程序传递给着色器的,这里uColor用于设置圆形的颜色。uniform float uTime;:这也是一个uniform变量,表示时间。这通常用于创建动态效果,如在本例中实现旋转。
函数说明
rotate2d(float _angle):这是一个自定义函数,用于生成一个2D旋转矩阵,使得可以根据给定的角度_angle来旋转一个向量。
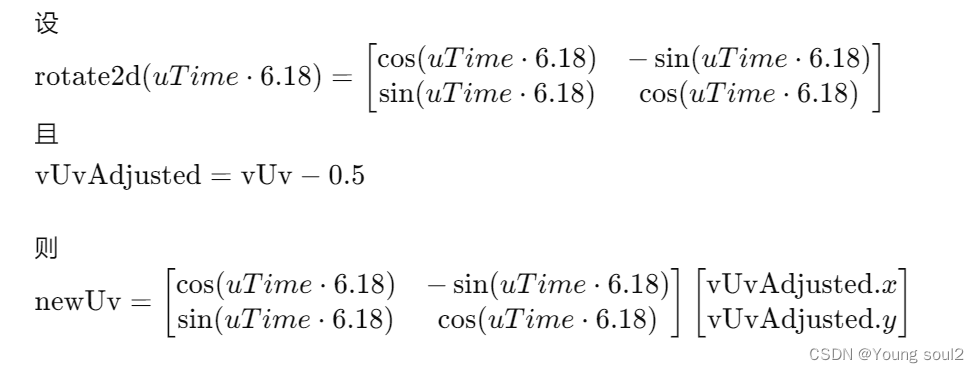
这行代码使用了自定义的 rotate2d 函数来旋转一个二维向量 vUv,并且旋转的角度随时间 uTime 变化。具体的计算过程如下:
步骤 1: 计算旋转角度
uTime * 6.18计算旋转角度,其中uTime代表时间,6.18大约等于 (2\pi),这意味着每单位时间,旋转角度大约是一个完整的圈。
步骤 2: 调整 vUv
vUv - 0.5将vUv向量(通常是一个表示纹理坐标的二维向量)中心移到原点。这是因为纹理坐标通常在 [0, 1] 范围内,所以通过减去 0.5,我们将坐标范围调整到 [-0.5, 0.5],使旋转操作以纹理的中心为轴。
步骤 3: 应用旋转矩阵
rotate2d(uTime*6.18)生成一个基于时间变化的旋转矩阵。这个矩阵能够将任何给定的二维向量旋转指定的角度。- 矩阵与向量相乘:
rotate2d(...) * (vUv-0.5)应用旋转矩阵到调整后的vUv向量上。这实际上是通过矩阵乘法完成的,具体计算如下:

旋转矩阵的解释
- cos(_angle): 这是矩阵的第一个元素,代表旋转轴的 x 分量不变的部分。
- -sin(_angle): 这是矩阵的第二个元素,代表 x 分量向 y 分量旋转的部分。
- sin(_angle): 这是矩阵的第三个元素,代表 y 分量向 x 分量旋转的部分。
- cos(_angle): 这是矩阵的第四个元素,代表旋转轴的 y 分量不变的部分。
通过这个矩阵,可以对二维空间中的点或向量进行旋转,使其绕原点旋转 _angle 指定的角度。在图形和游戏开发中,这种类型的矩阵变换非常有用,尤其是在处理物体的旋转和定位时。
结果
vec2 newUv这个操作完成后,newUv就是旋转后的向量。随着uTime的增加,newUv会围绕原点(即纹理的中心)旋转,旋转速度与uTime的变化速率有关。
主函数 void main()
vec2 newUv = rotate2d(uTime*6.18)*(vUv-0.5);:这行代码首先将纹理坐标vUv向左下角移动0.5单位,使得旋转中心位于纹理的中心。然后,通过rotate2d函数和随时间变化的角度(uTime*6.18)来旋转这些坐标。float angle = atan(newUv.x,newUv.y);:计算旋转后的newUv坐标点相对于原点的角度。float alpha = 1.0 - step(0.5, distance(newUv, vec2(0)));:使用step函数和distance函数来创建一个圆形的透明度遮罩。如果newUv的距离中心点(0,0)超过0.5,则透明度为0;否则为1。这实际上是在屏幕上绘制了一个半径为0.5单位的圆。float strength = (angle + 3.14) / 6.28;:将角度angle转换为0到1之间的值,用于后续调整透明度。gl_FragColor = vec4(uColor, alpha*strength);:最终设置片元的颜色和透明度。颜色由uColor决定,透明度由alpha*strength决定,这使得圆形的不同角度有不同的透明度效果。
总结,这段代码通过动态旋转的方式,结合时间变化,创建了一个中心透明度变化的圆形效果,其中圆形的颜色和旋转速度可以通过调整uColor和uTime来改变。








![[计算机网络]---序列化和反序列化](https://img-blog.csdnimg.cn/direct/fd55247bf7494a819f098bbc3cfa6708.png)