javaScript简介


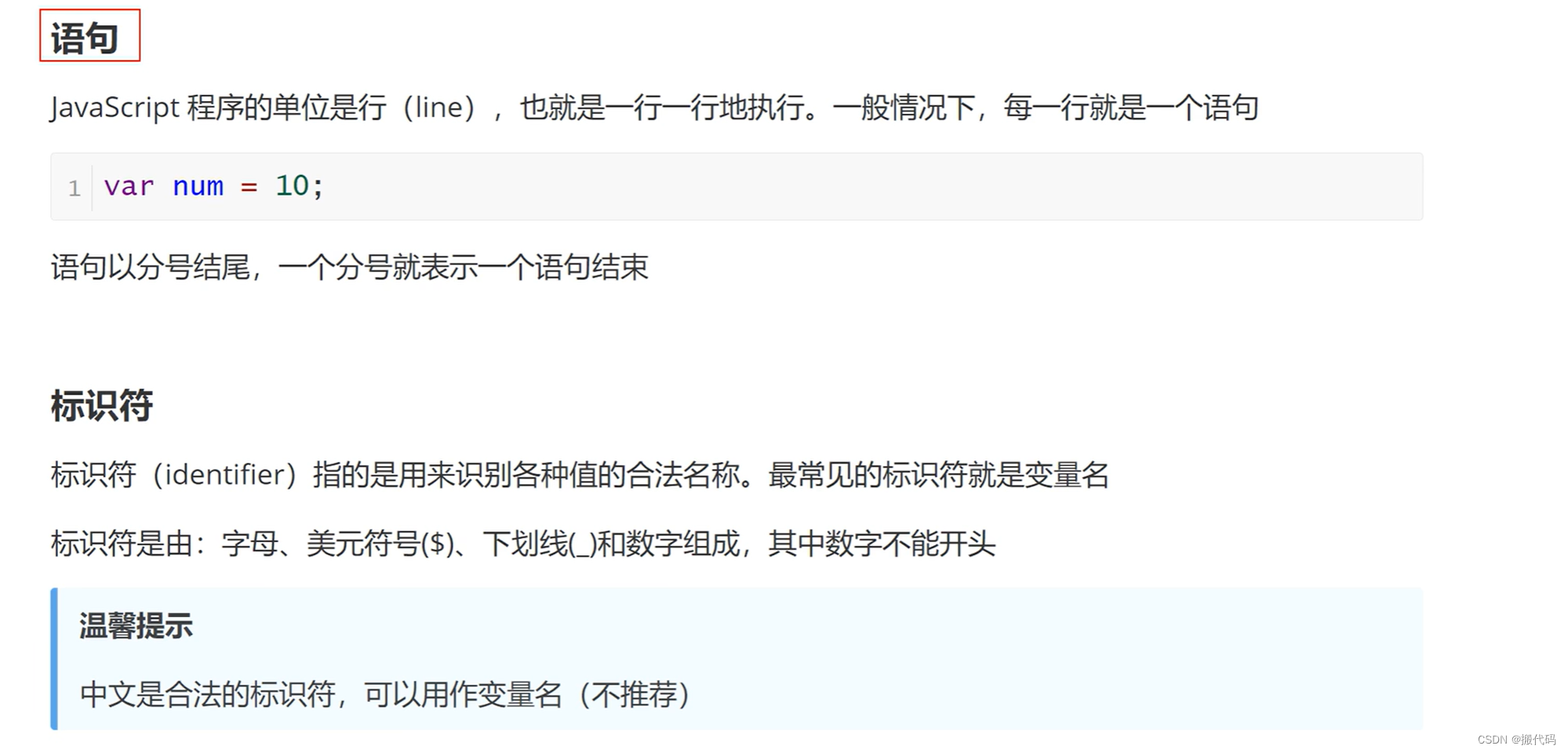
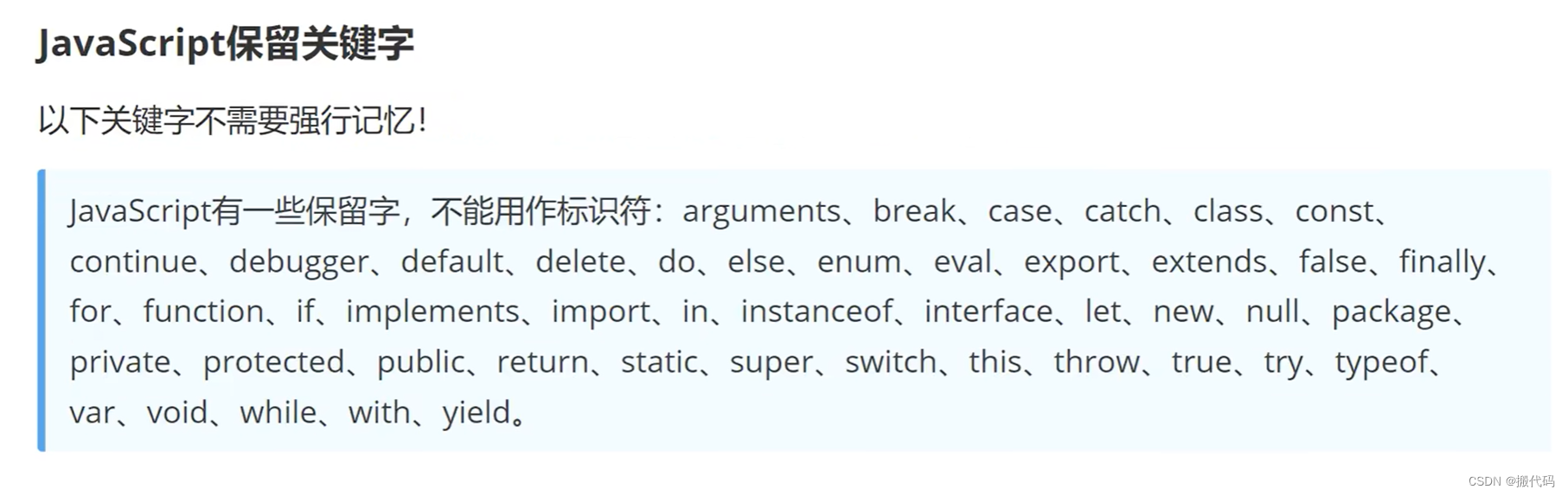
javaScript语句、标识符


变量
var num =10;
var就是固定声明,num就是变量名,10就是变量;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title>
</head>
<body><script>var num = 10;console.log(num)</script>
</body>
</html>

JavaScript引入到文件

嵌入到html文件中
<body><script>var num = 10;console.log(num)</script>
</body>
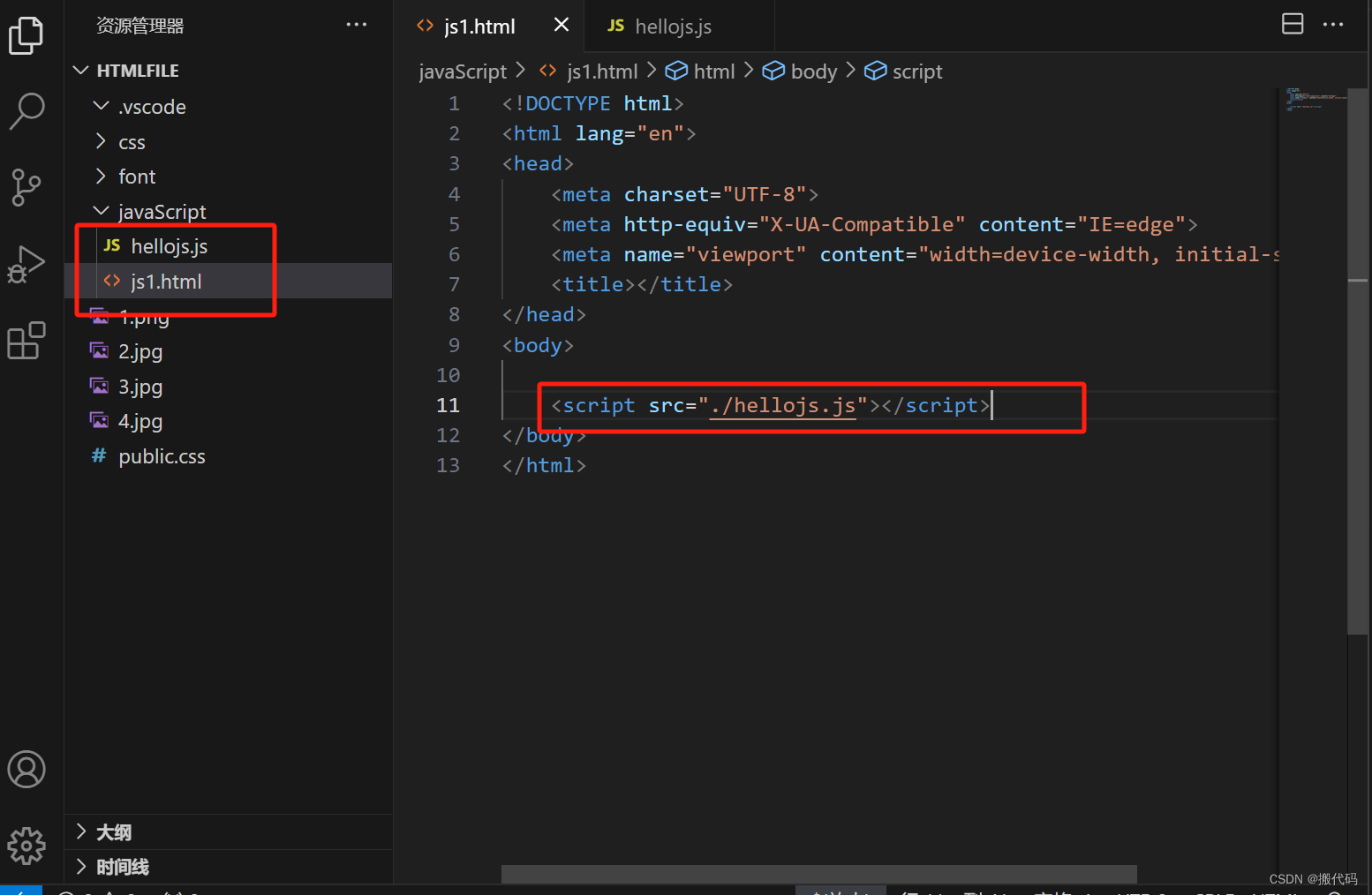
引入本地独立js文件中



<body><script src="./hellojs.js"></script>
</body>
var age = 20;
console.log(age)

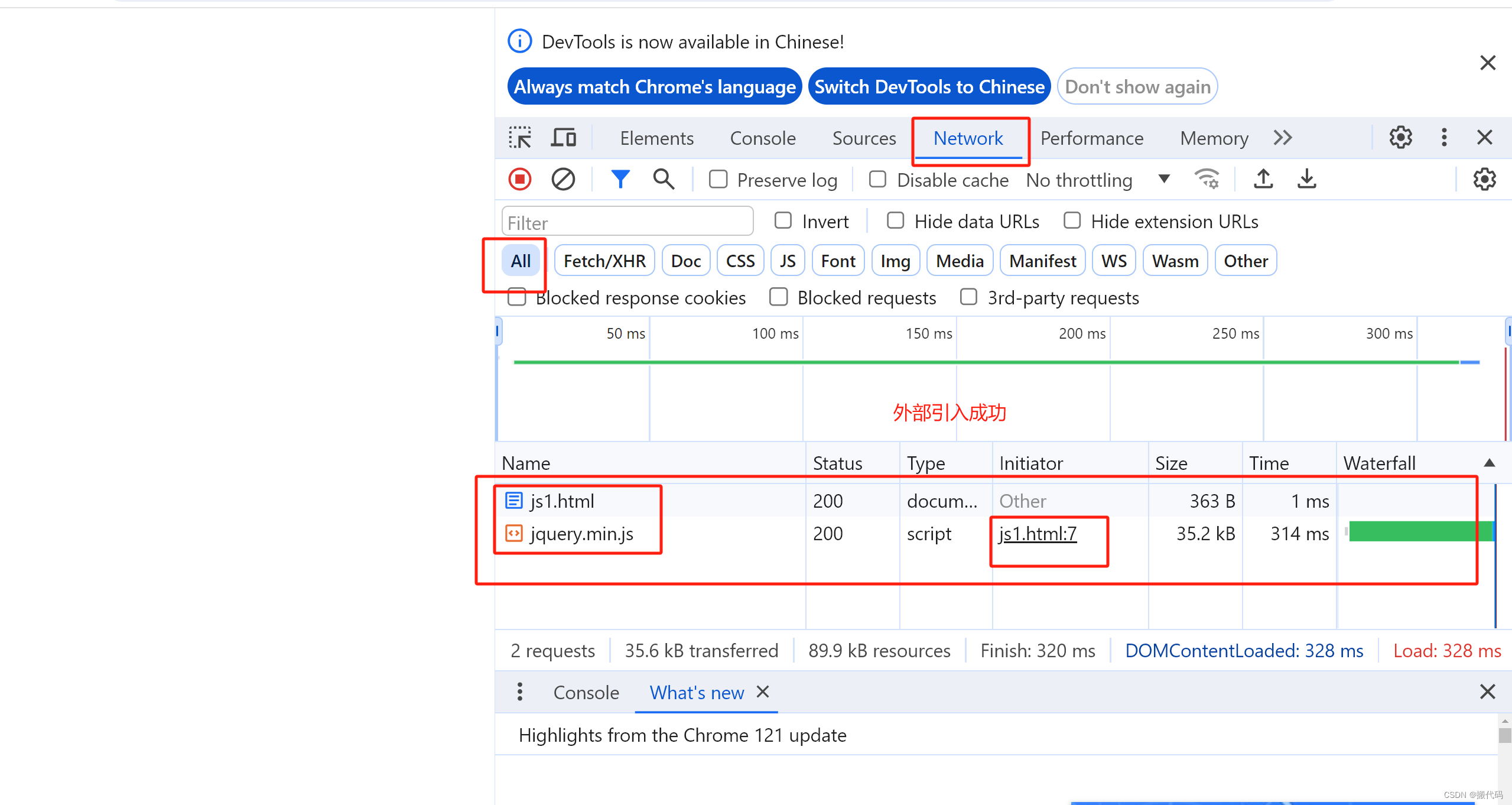
引入网络来源文件

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title>/*引入外部文件*/<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body></body>
</html>