文章目录
- 前言
- 1. IconTabBar
- 1.1 简介
- 1.2 基本结构
- 1.3 用法
- 1.3.1 颜色,拖放,溢出
- 1.3.2 Icons Only , Inner Contents
- 1.3.3 showAll,Count,key,IconTabSeparator
- 1.3.4 Only Text
- 1.3.5 headerMode-Inline
- 1.3.6 design,IconTabSeparator-icon
- 1.3.7 DensityMode-Compact
- 1.3.8 Sub Tabs
- 1.3.9 Badges
- 1.3.10 stretchContentHeight
- 2. IconTabHeader
- 3. Tab Container
- 3.1 基本结构
- 3.2 属性及方法
前言
本章节记录常用控件 IconTabBar,IconTabHeader, TabContainer
其路径分别是:
- sap.m.IconTabBar
- sap.m.IconTabHeader
- sap.m.TabContainer
1. IconTabBar
1.1 简介
在SAP UI5中,IconTabBar 是一种用户界面控件,通常用于创建具有多个标签页的导航界面。它允许用户通过标签切换内容区域,每个标签通常与一个特定的视图或功能相关联。IconTabBar 通常包含多个 IconTabFilter,每个 IconTabFilter 都表示一个标签页。
主要用途包括:
-
导航: IconTabBar 可以用作导航控件,允许用户浏览不同的页面或功能区域。每个标签通常与一个特定的视图或功能相关联,用户可以通过点击标签切换到不同的内容。
-
分类和过滤: 可以使用 IconTabBar 来对数据进行分类和过滤。每个标签可能代表不同的类别,用户可以通过选择标签来过滤或查看特定类别的数据。
-
组织内容: 如果应用程序有多个功能或模块,IconTabBar 可以用于组织和呈现这些功能,使用户能够方便地访问和切换。
-
图标导航: 由于每个标签都可以关联一个图标,IconTabBar 也可以用作图标导航,通过视觉上识别图标来切换到不同的页面或功能。
1.2 基本结构
<mvc:Viewxmlns:mvc="sap.ui.core.mvc"xmlns="sap.m"><IconTabBar><items><IconTabFilter text="Tab 1" icon="sap-icon://home"><!-- Content for Tab 1 --></IconTabFilter><IconTabFilter text="Tab 2" icon="sap-icon://list"><!-- Content for Tab 2 --></IconTabFilter><!-- Additional tabs as needed --></items></IconTabBar></mvc:View>1.3 用法
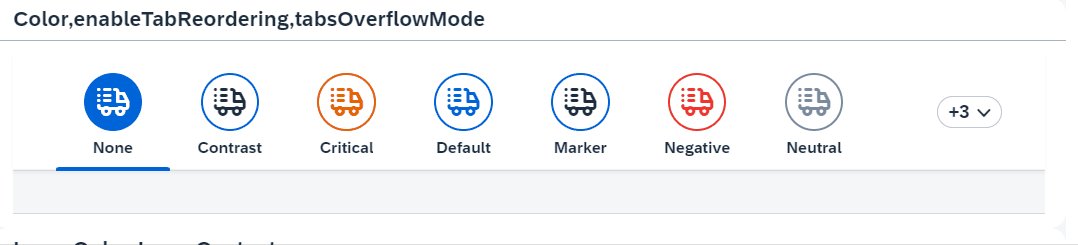
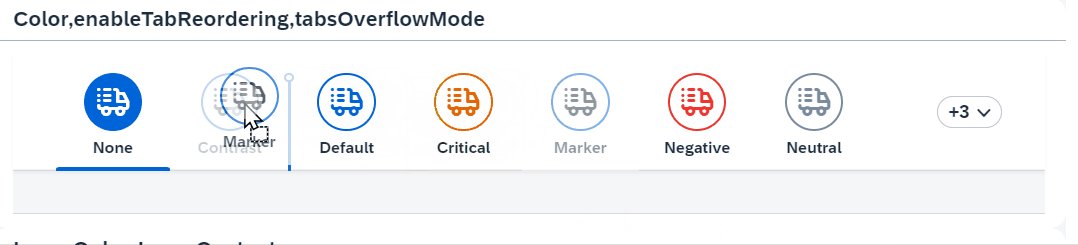
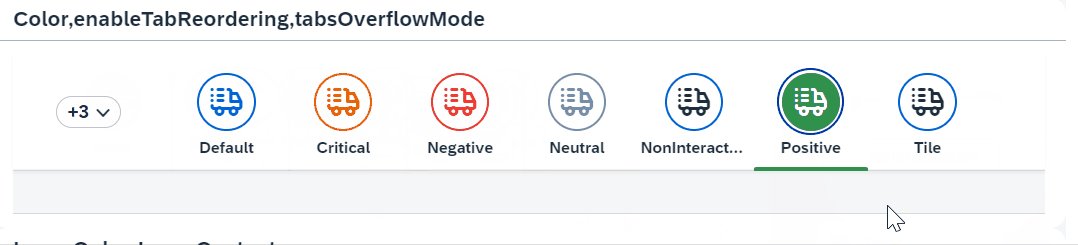
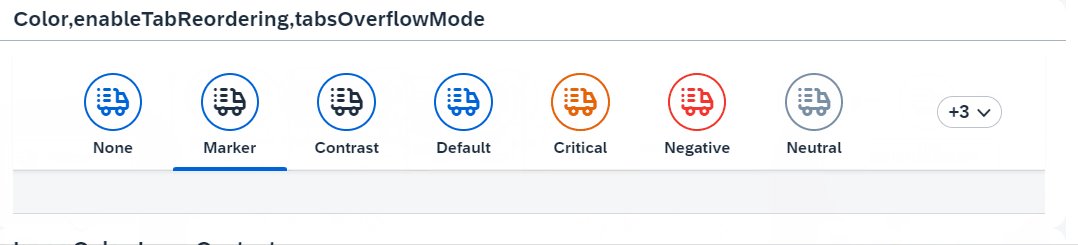
1.3.1 颜色,拖放,溢出
-
颜色
IconTabFilter: iconColor -
拖放
IconTabBar: enableTabReordering ( true,false ) -
溢出
IconTabBar: tabsOverflowMode (End, StartAndEnd )

-
View
<Panel headerText="Color,enableTabReordering,tabsOverflowMode"><IconTabBar enableTabReordering="true" tabsOverflowMode="StartAndEnd"><items><IconTabFilter icon="sap-icon://inventory" text="None"/><IconTabFilter icon="sap-icon://inventory" iconColor="Contrast" text="Contrast"/><IconTabFilter icon="sap-icon://inventory" iconColor="Critical" text="Critical"/><IconTabFilter icon="sap-icon://inventory" iconColor="Default" text="Default"/><IconTabFilter icon="sap-icon://inventory" iconColor="Marker" text="Marker"/><IconTabFilter icon="sap-icon://inventory" iconColor="Negative" text="Negative"/><IconTabFilter icon="sap-icon://inventory" iconColor="Neutral" text="Neutral"/><IconTabFilter icon="sap-icon://inventory" iconColor="NonInteractive" text="NonInteractive"/><IconTabFilter icon="sap-icon://inventory" iconColor="Positive" text="Positive"/><IconTabFilter icon="sap-icon://inventory" iconColor="Tile" text="Tile"/></items></IconTabBar></Panel>
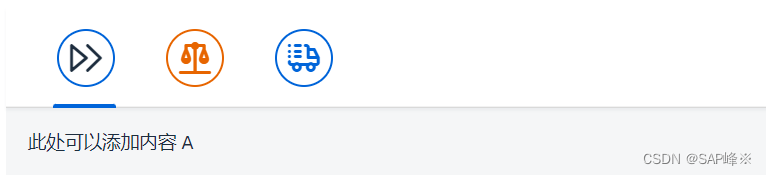
1.3.2 Icons Only , Inner Contents

- View
<Panel headerText="Icons Only , Inner Contents"><IconTabBar><items><IconTabFilter icon="sap-icon://begin" iconColor="Contrast" ><Text text="此处可以添加内容 A"></Text></IconTabFilter><IconTabFilter icon="sap-icon://compare" iconColor="Critical" ><Text text="此处可以添加内容 B"></Text></IconTabFilter><IconTabFilter icon="sap-icon://inventory" iconColor="Default" ><Text text="此处可以添加内容 C"></Text></IconTabFilter></items></IconTabBar></Panel>
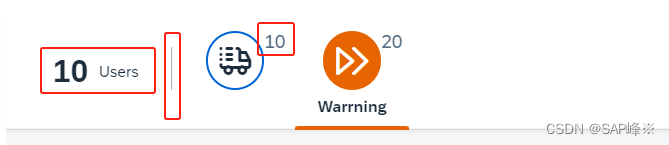
1.3.3 showAll,Count,key,IconTabSeparator
当设置showAll时,组件不会显示图标。
IconTabBar : select
IconTabFilter : showAll
IconTabFilter : count
IconTabFilter : key

- View
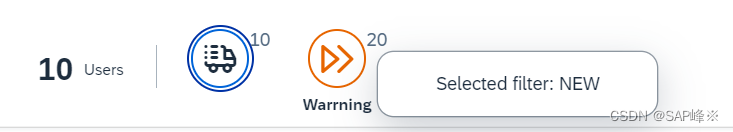
<Panel headerText="showAll,Count,key,IconTabSeparator"><IconTabBar select="onSelectFilter"><items><IconTabFilter showAll="true" count="10" text="Users" key="ALL"/><IconTabSeparator /><IconTabFilter icon="sap-icon://inventory" count="10" iconColor="Contrast" key="NEW"/><IconTabFilter icon="sap-icon://begin" count="20" iconColor="Critical" text="Warrning" key="OLD"/></items> </IconTabBar></Panel>
-
select Event

-
Controller
onSelectFilter:function(oEvent){var sKey = oEvent.getParameter("key")new sap.m.MessageToast.show("Selected filter: " + sKey);}
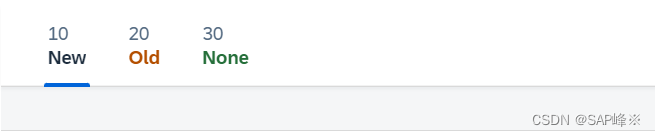
1.3.4 Only Text

- View
<Panel headerText="Only Text"><IconTabBar ><items><IconTabFilter count="10" iconColor="Contrast" text="New" key="NEW"/><IconTabFilter count="20" iconColor="Critical" text="Old" key="OLD"/><IconTabFilter count="30" iconColor="Positive" text="None" key="NONE"/></items> </IconTabBar></Panel>
1.3.5 headerMode-Inline

- View
<Panel headerText="headerMode-Inline"><IconTabBar headerMode="Inline"><items><IconTabFilter count="10" iconColor="Contrast" text="New" key="NEW"/><IconTabFilter count="20" iconColor="Critical" text="Old" key="OLD"/><IconTabFilter count="30" iconColor="Positive" icon="sap-icon://newspaper" text="None" key="NONE"/></items> </IconTabBar></Panel>
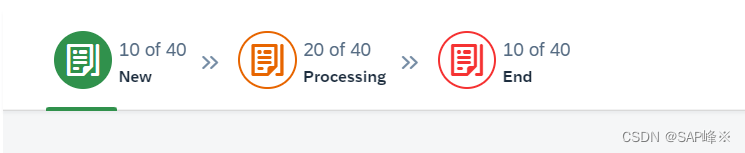
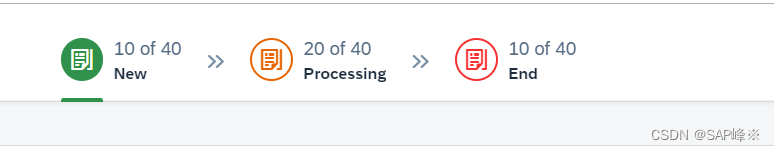
1.3.6 design,IconTabSeparator-icon
经常用于流程业务上
IconTabFilter : design ( Horizontal )
IconTabSeparator : icon

- View
<Panel headerText="design,IconTabSeparator-icon"><IconTabBar select="onSelectFilter2"><items><IconTabFilter icon="sap-icon://newspaper" iconColor="Positive" count="10 of 40" text="New" key="NEW" design="Horizontal"/><IconTabSeparator icon="sap-icon://open-command-field" /><IconTabFilter icon="sap-icon://newspaper" iconColor="Critical" count="20 of 40" text="Processing" key="PROCESSING" design="Horizontal"/><IconTabSeparator icon="sap-icon://open-command-field" /><IconTabFilter icon="sap-icon://newspaper" iconColor="Negative" count="10 of 40" text="End" key="END" design="Horizontal"/></items></IconTabBar></Panel>
1.3.7 DensityMode-Compact
以小图标显示
IconTabBar :tabDensityMode ( Compact )

<Panel headerText="DensityMode-Compact"><IconTabBar tabDensityMode="Compact"><items><IconTabFilter icon="sap-icon://newspaper" iconColor="Positive" count="10 of 40" text="New" key="NEW" design="Horizontal"/><IconTabSeparator icon="sap-icon://open-command-field" /><IconTabFilter icon="sap-icon://newspaper" iconColor="Critical" count="20 of 40" text="Processing" key="PROCESSING" design="Horizontal"/><IconTabSeparator icon="sap-icon://open-command-field" /><IconTabFilter icon="sap-icon://newspaper" iconColor="Negative" count="10 of 40" text="End" key="END" design="Horizontal"/></items></IconTabBar></Panel>
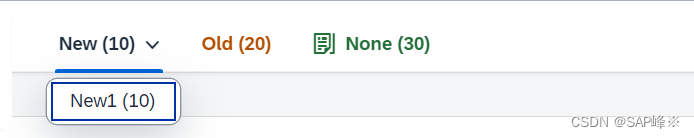
1.3.8 Sub Tabs
在IconTabFilter 里再嵌套items实现

- View
<Panel headerText="Sub Tabs"><IconTabBar headerMode="Inline"><items><IconTabFilter count="10" iconColor="Contrast" text="New" key="NEW"><items><IconTabFilter count="10" iconColor="Contrast" text="New1" key="NEW1"/></items></IconTabFilter><IconTabFilter count="20" iconColor="Critical" text="Old" key="OLD"/><IconTabFilter count="30" iconColor="Positive" icon="sap-icon://newspaper" text="None" key="NONE"/></items> </IconTabBar></Panel>
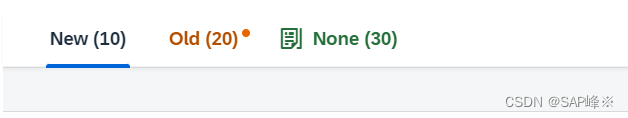
1.3.9 Badges
IconTabFilter里嵌套customData-BadgeCustomData 实现
-
再标签右上方显示一个小点
-
当点击标签时,过一段时间自动消失(大概5秒)
-
第一个标签不会显示小点(即使设置了)

-
View
<Panel headerText="Badges"><IconTabBar headerMode="Inline"><items><IconTabFilter count="10" iconColor="Marker" text="New" key="NEW"><customData><BadgeCustomData visible="true"/></customData></IconTabFilter><IconTabFilter count="20" iconColor="Critical" text="Old" key="OLD"><customData><BadgeCustomData visible="true"/></customData></IconTabFilter><IconTabFilter count="30" iconColor="Positive" icon="sap-icon://newspaper" text="None" key="NONE"/></items> </IconTabBar></Panel>
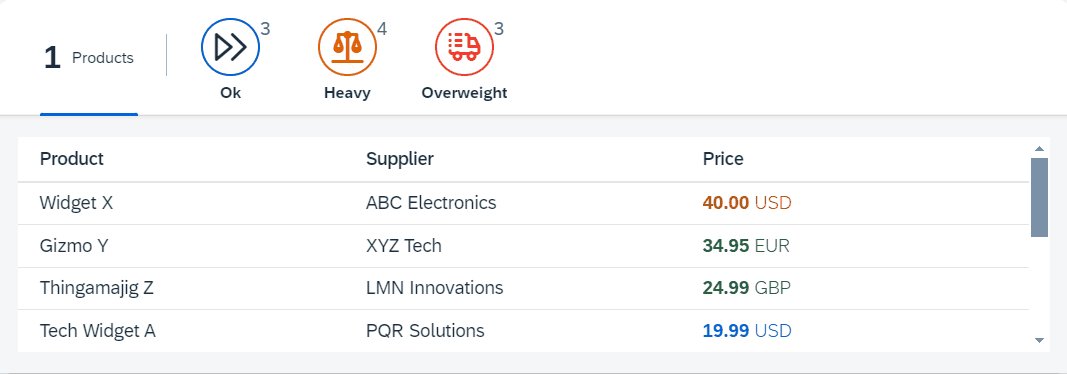
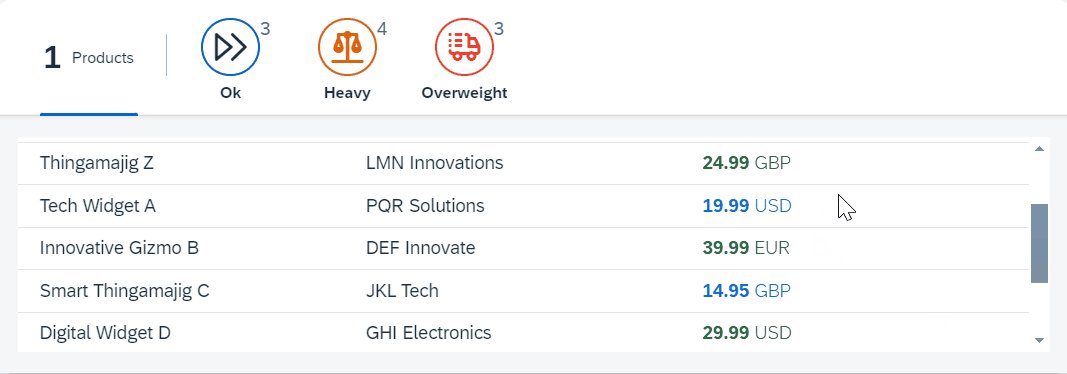
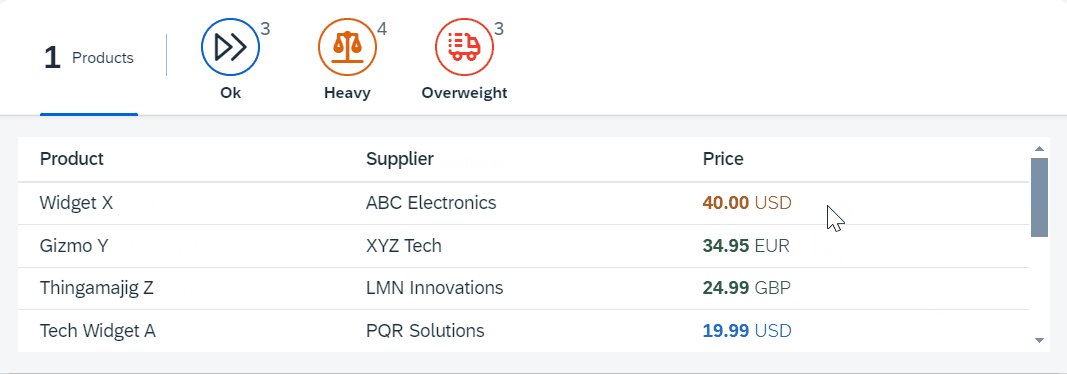
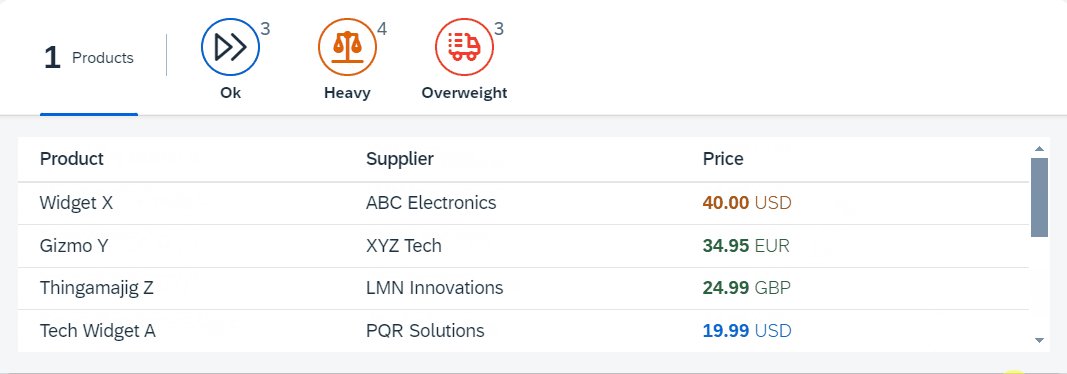
1.3.10 stretchContentHeight
当设置stretchContentHeight时,自动把Tab固定到画面的最上方。
- IconTabBar:stretchContentHeight ( false )

<Panel headerText="stretchContentHeight,ScrollContainer " height="300px"><IconTabBarid="idIconTabBar"select=".onFilterSelect"class="sapUiResponsiveContentPadding"stretchContentHeight="false"><items><IconTabFiltershowAll="true"count="1"text="Products"key="All"/><IconTabSeparator /><IconTabFiltericon="sap-icon://begin"iconColor="Contrast"count="{counts>/PriceLessThan20}"text="Ok"key="Ok"/><IconTabFiltericon="sap-icon://compare"iconColor="Critical"count="{counts>/Price20To40}"text="Heavy"key="Heavy"/><IconTabFiltericon="sap-icon://inventory"iconColor="Negative"count="{counts>/PriceGreaterThan40}"text="Overweight"key="Overweight"/></items><content><ScrollContainerheight="100%"width="100%"horizontal="false"vertical="true"><Table items="{/Products}" width="100%"><columns><Column><Text text="Product" /></Column><Column><Text text="Supplier" /></Column><Column><Text text="Price" /></Column></columns><items><ColumnListItem><cells><Text text="{Product}" /><Text text="{Supplier}" /><ObjectNumbernumber="{parts:[{path:'Price'},{path:'Currency'}],type: 'sap.ui.model.type.Currency',formatOptions: {showMeasure: false}}"state="{parts: [{path: 'Price'}],formatter: '.formatter.priceState'}"unit="{Currency}"/></cells></ColumnListItem></items></Table></ScrollContainer></content></IconTabBar></Panel>
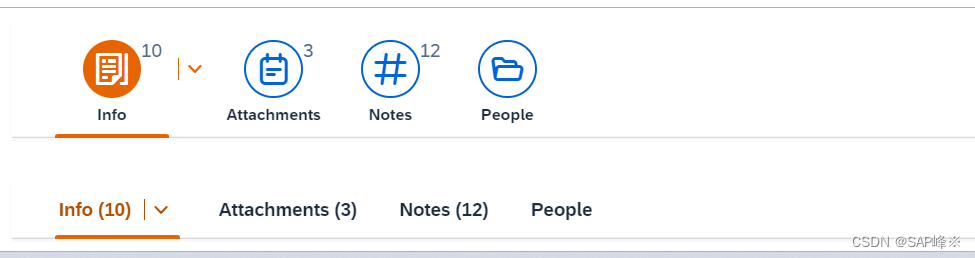
2. IconTabHeader
IconTabHeader的用法和IconTabBar差不多,具体看效果

- View
<Panel headerText="IconTabHeader" ><IconTabHeader class="sapUiMediumMarginBottom"><items><IconTabFilter key="info" text="Info" iconColor="Critical" icon="sap-icon://newspaper" count="10"><items><IconTabFilter count="10" iconColor="Contrast" text="New1" key="NEW1"/></items></IconTabFilter><IconTabFilter key="attachments" icon="sap-icon://notes" text="Attachments" count="3" /><IconTabFilter key="notes" icon="sap-icon://number-sign" text="Notes" count="12" /><IconTabFilter key="people" icon="sap-icon://open-folder" text="People"/></items></IconTabHeader><IconTabHeader mode="Inline"><items><IconTabFilter key="info" text="Info" iconColor="Critical" count="10"><items><IconTabFilter count="10" iconColor="Contrast" text="New1" key="NEW1"/></items></IconTabFilter><IconTabFilter key="attachments" text="Attachments" count="3" /><IconTabFilter key="notes" text="Notes" count="12" /><IconTabFilter key="people" text="People"/></items></IconTabHeader></Panel>
3. Tab Container
TabContainer 控件用于创建带有选项卡的容器,以实现分页或标签式导航。
3.1 基本结构
<TabContainerid="myTabContainer"class="sapUiResponsiveContentPadding"expanded="{/expanded}"selectedKey="{/selectedKey}"><!-- TabContainerItems will be added here --><TabContainerItem><content><!-- contents will be added here --></content></TabContainerItem></TabContainer>
3.2 属性及方法
-
属性
TabContainer:items (需要绑定的数据)
TabContainer:showAddNewButton (显示加号)
TabContainer:addNewButtonPress (点击加号时触发的事件)
TabContainer:itemClose (点击关闭时触发的事件)
TabContainerItem:name,additionalText,icon -
方法
setSelectedItem:激活标签
addItem:添加标签
getItems:获取所有标签
removeItem:删除标签

-
View
<Panel headerText="TabContainer" height="400px" width="1000px"><TabContainer items="{ path: 'emp>/employees' }" id="myTabContainer"showAddNewButton="true"class="sapUiResponsiveContentPadding sapUiResponsivePadding--header"addNewButtonPress="addNewButtonPressHandler" itemClose="itemCloseHandler"><items><TabContainerItemname="{emp>name}"additionalText="{emp>position}"icon="{emp>icon}"><content><f:Form editable="false"><f:title><core:Title text="Employee" /></f:title><f:layout><f:ResponsiveGridLayout/></f:layout><f:FormContainer><f:FormElement label="First Name"><f:fields><Text text="{emp>empFirstName}"/></f:fields></f:FormElement><f:FormElement label="Last Name"><f:fields><Text text="{emp>empLastName}" /></f:fields></f:FormElement><f:FormElement label="Position"><f:fields><Text text="{emp>position}" /></f:fields></f:FormElement><f:FormElement label="Salary"><f:fields><Text text="{salary} EUR"/></f:fields></f:FormElement></f:FormContainer></f:Form></content></TabContainerItem></items></TabContainer></Panel>
- Controller
addNewButtonPressHandler: function () {// 假设要添加的新数据对象var newEmployee = {name: "New",empFirstName: "New",empLastName: "Employee",position: "New Position",icon: "sap-icon://accessibility",iconTooltip: "new",salary: 1500.00};var oModel2 = this.getView().getModel("emp");// 获取当前模型的数据var currentData = oModel2.getData();// 添加新数据对象到数组中currentData.employees.push(newEmployee);// 设置更新后的数据回到模型中oModel2.setData(currentData);// var newEmployee = new sap.m.TabContainerItem({// name: "New",// additionalText: "Developer",// icon: "sap-icon://group",// iconTooltip: "group",// modified: false// });var tabContainer = this.byId("myTabContainer");tabContainer.getItems().some(function (item) {if (item.getName() === newEmployee.name) {tabContainer.setSelectedItem(item);return true; // 停止遍历}});},itemCloseHandler: function (oEvent) {// prevent the tab being closed by defaultoEvent.preventDefault();var oTabContainer = this.byId("myTabContainer");var oItemToClose = oEvent.getParameter('item');sap.m.MessageBox.confirm("Do you want to close the tab '" + oItemToClose.getName() + "'?", {onClose: function (oAction) {if (oAction === sap.m.MessageBox.Action.OK) {oTabContainer.removeItem(oItemToClose);sap.m.MessageToast.show("Item closed: " + oItemToClose.getName(), { duration: 500 });} else {sap.m.MessageToast.show("Item close canceled: " + oItemToClose.getName(), { duration: 500 });}}});}