有部分同学和朋友问到过我相关问题。利用周末我就浅浅地谈谈我对web前端开发的理解和体会,仅仅能浅浅谈谈,高手请自己主动跳过本篇文章。
毕竟我如今经验并非非常足,连project师都算不上,更不用说大牛了。今天也不谈技术。技术非常多人比我掌握得更好,也大同小异。可是每一个人的理解体会是不一样的。
1、对前端开发的三个整体理解和体会
我对前端开发的整体体会有三:
第一:杂而难,难度甚至超过了一般的后台开发,假设有人认为前端开发简单仅仅能说明他还没有入门。
第二:web前端开发正在向响应式和移动端方向大步迈进。
第三:前端project师事实上就是编程技术人员,用一句话来形容“比UI设计懂技术,比技术人员更懂交互”。当然也有人说前端project师是project师中的设计师,是设计师中的project师。既然是编程工作。那就不会做一辈子。毕竟太累。认真敲几年代码然后去卖水果吧,还望师弟师妹们来照应我生意。
2、网页制作与web前端开发
前端开发project师是一个比較新的职业。在国内乃至国际上開始受到重视的时间不超过几年。互联网进入2.0时代后,web开发技术得到了空前的发展,尤其是前端技术。近几年,随着用户对体验的要求越来越高,前端开发技术难度也越来越大。以前设计和制作不分的职位也最终分为UI设计师和web前端开发project师(前端开发师)两个职位。分别向艺术和技术的方向纵向发展。
从技术体系上讲,前端开发师须要掌握和了解的东西许多。有些大牛用庞杂来形容。
几年前,还没有前端开发的时候我们叫做网页制作,主要内容都是静态的页面。用户也是以浏览为主,而如今发生了翻天覆地的变化,网页不再仅仅是承载单一的文字和图片,各种富媒体让页面内容更加生动,更注重用户体验。
曾经会平面设计软件、DW和简单的HTML、CSS、JS就能够制作网页,如今只掌握这些已经远远不够了,假设只掌握这些连工作机会都非常少。不管是开发难度。还是开发方式。如今的web前端开发都接近传统的站点后台开发。我觉得比一般的后台开发更复杂。一个站点或者移动应用是否专业、功能是否强大。server端是用J2EE+Oracle组合还是ASP+Access组合。并没有太明显的差别,可是,前端的用户体验却给了用户直观的印象。所以如今不不过网页制作。而是web前端开发。大部分人觉得是web前端开发代替了曾经的网页制作,我觉得如今网页制作和web前端开发的岗位同一时候存在。
假设只掌握曾经网页制作的技术,那么如今还是叫网页制作师(我在招聘网页上也看到不少网页制作师这个岗位),并不能称之为web前端project师。
3、Web前端开发一般要掌握哪些技术和具备哪些条件?
第一、要掌握以前网页制作师掌握的基本技术。如各种页面布局,面向对象编程,JS模块化编程。设计模式,前端MVC等等。
第二、站点性能优化,SEO。如尽量降低HTTP请求次数、cssSprites图片整合技术、合并css与js、运用CDN技术。降低DNS查找次数、避免重定向等。
第三、要会UI设计。当然在一些相对较小的公司前端project师也担任着UI设计的角色。在大公司尽管有专业的UI设计师,可是前端project师会UI设计能帮助你更准确的理解设计师的意图。在原型不完整的时候也能正确的反馈设计缺陷,将问题阻挡在设计的环节,会大大降低UI bug数量。比方。设计师会给出理想状态下的容器样式,却往往忽略了文字溢出折行、长连续字符、容器宽高是否适应内容尺寸变化而变化,溢出部分是作截字还是隐藏等诸多细节,由于设计师不一定懂“边界值測试”的道理,而这些问题往往在測试阶段才被发现,所以,假设能在拿到UI设计稿时就提醒设计师补充完整这些场景,自然降低測试回归次数。
第四、至少要会一门后台编程语言。职业的特殊性决定了我们须要跟后端工作者频繁的沟通。假设仅仅顾页面实现,不考虑后台。写出来的页面也有一部分是废弃代码,在后台进行数据交互的时候用不了。另一方面就是从招聘信息能够得知。如今差点儿全部公司前端开发岗位都明白要求会后台语言,在实际工作中可能也要做client和server端之间的数据交互等。

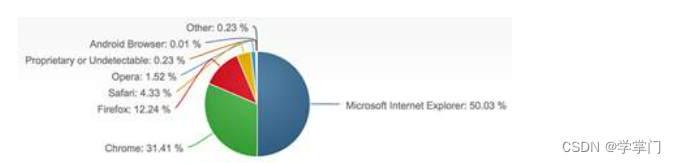
第五、掌握各种浏览器兼容解决的方法。国内和国际主流浏览器种类多,内核不统一,如以Trident为内核的IE、以Gecko为内核的FireFox、以Presto为内核的Opera、以Webkit为内核的google chrome和Safari等。这给我们前端开发添加了非常多困难,也是大多数人头疼的事情。且不说眼下市面在有这么多的浏览器,就只单一的IE系列家族的问题也够多的了,特别是IE6,IE7。下图是本月对上个月全球浏览器市场统计排行,IE浏览器用户任然超过百分之五十。虽然2016年1月起,微软将停止对旧版IE浏览器的支持。【微软相关原新闻链接请猛击这里】可是我相信近期非常多年之内IE低版本号浏览器还是会占比較大的比例。消亡还需时日。

第六、必须学会运用各种工具进行辅助开发。
第七、除了掌握技术层面的知识。还有掌握理论层面的知识。包含渲染原理。代码的可维护性,组件的易用性。分层语义模板等等。
第八、要有细心和耐心。和UI设计一样,我们必须精确到每个像素,耐心也体如今多方面,比方让初期开发人员头疼的兼容问题,假设编码不够规范,解决兼容问题的时间远远超过了页面实现的时间。
第九、热爱并不断学习新技术。
前端差点儿每天都有新技术产生,从事这一行,在打牢基础的情况下要不断学习新技术。包含开发流程部署,预处理技术,前端框架(如RequireJS、ReactJS、AngularJS等等),移动终端,标准规范等。
4、浅谈自己的体会
与server端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。所以如今有非常多学生或者已从事工作了的人都開始想涌入web前端开发的潮流,并自学成“才”。但我知道大多数人都停留在会用的阶段。由于要想成为一名真正的web前端开发师每前进一步都非常难。虽然有的人每天都利用工作之余学习。却还是学不精,于是处于纠结迷茫的状态。
还有一方面,正如开篇所说。这还是一个比較新的职业,对一些规范和最佳实践的研究都处于探索阶段,一些新的技术随时都会闪现出来,比如:浏览器大战也越来越白热化,跨浏览器兼容方案依旧五花八门,眼下我所在的公司一般要求我们兼容到IE7,曾经常常遇到这样的情况。好不easy把IE各个版本号都兼容了,高兴之余又发如今360浏览器上出现了bug。没办法,熬夜奋战呗。
前端开发project师是一个易学难精的职业,我们必须深入、系统地学习并掌握前端知识,假设简单地自学一下就能成为web前端project师。那我想如今市场上也不会出现高薪找不到前端project师的情况了。有经验的web前端开发project师都知道,要精通这一行,必须先精通十行。有一些有经验的前端project师,在不断寻求新的技能上的突破,最明显的一点体现是。開始关注“底层协议”,即HTTP、第三方应用、系统对接、制造工具、工作流程等,这时思考的重点已经脱离了“切页面”,变为“出方案“,比方要架设一个网站,可以搭建网站框架,预见网站兴许(前端)开发中的全部风险。并一一给出解决方式。
说说半路出家的危与机,俗话说。隔行入隔山。每一个行业自有其道。自然不是想做就做。
前端技术领域半路出家者非常多,我们来分析一下转行的心理。
第一、看到前端技术入门简单、互联网对前端技术的需求缺口大;
第二、前端技术所见即所得、感觉学习起来非常快;
第三、我身边的某某转行作前端看上去不错、我似乎也能够。
第四、我不喜欢我如今做的工作、想换行业、正好前端技术上手较快。就选他吧;
第五、我的确了解并喜欢做Web前端。为它付出再多都是值得的。
新进入这一行或者转行者的心态比較easy走两个极端。一是仅仅看到新行业的好,二是仅仅认为原工作非常糟糕。
但无论是什么行业,对自己的职业规划的思考都应当先行一步。进入这一行必须先清晰的回答这些问题:
1.我能做什么?
2.我不能做什么?
3.我的优势是什么?
4.我的劣势是什么?
5.做这一行对我有何优点?
6.做这一行会让我付出何种代价?
7.怎样定义成功?
由于面试的时候一定会被这些问题所挑战。假设支支吾吾说不清楚,要么是对自己未来不负责任,要么骨子里就是草根一族,习惯做什么都蜻蜓点水浅尝辄止。也难让人信服你进入这一行是一个权衡再三看起来合理的选择。
5、相关误区解释
有人觉得前端project师上班不干别的。就是玩,弄点效果。攒两页面,搞点创新。当然这个表述很轻巧、甚至有调侃的味道,web前端工作绝对不是玩那么简单的。更不像以前的网页制作那么单一,有时候会为一些效果的实现或优化,弄得加班加点。上周还由于解决一个问题花了2天的时间。羞愧啊。
所以前端开发是一项很特殊的工作,前端project师的工作说得轻松,看似轻巧,但做起来绝对不是那么的简单。
在开发过程中涵盖的东西很宽广,既要从技术的角度来思考界面的实现,规避技术的死角,又要从用户的角度来思考,如何才干更好地接受技术呈现的枯燥的数据,更好的呈现信息。
在入行初期。非常多人过于着迷。从而陷入了迷途。比方有人纠结于是否将dt、dd的样式清除从reset.css中拿掉,原因是认为这两个标签的清除样式会耗费一些渲染性能。或者是否须要将for循环改为while循环以提高js运行速度。虽然这些考虑看上去是合理的,但并非性能的瓶颈所在,也就是说。你花了非常大力气重构的代码带来的页面性能提升,往往还不如将两个css文件合成一个带来的提升明显。就好比用一把米尺量东西,不是必需精确到小数点后10位,由于精确到小数点后2位就已经是不准确的了。这样的技术误区经常让人捡了芝麻丢了西瓜。
6、对自己学习和工作的要求
N.C.Zakas以前勉励过大家,如今成为了我对自己的要求和对已结确定要走Web前端开发方向的人的建议:热爱你的工作。热爱跨浏览器开发带来的挑战、热爱互联网技术的种种异端,热爱业内的同行,热爱你的工具。互联网发展太快了,假设你不热爱它的话,不可能跟上它的步伐。
这意味着你必须多阅读。多动手,保证自己的才干与日俱增。要为怎样编写易于维护、高质量的前端代码奋斗。
下了班也不能闲着。要做一些对自己实用的事儿。
能够參与一些开源软件的开发,读读好书,看看牛人的博客。常常參加一些会议,看看别人都在干什么。
要想让自己高速成长,有非常多事儿能够去做,相信付出一定会有回报。
这次就分享到这里。一个上午就这样过去了,饿了,该去做中午饭了。关于前端开发详细相关技术和详细怎么学习发展下次我会继续分享。
文章来源:网络 版权归原作者所有
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系小编,我们将立即处理

![OpenAI Sora技术报告[中文版] - 视频生成模型:构建虚拟世界的模拟器](https://img-blog.csdnimg.cn/direct/bc3eb96d8a3b427c87c825c846d7dfac.png)