在你的 JavaScript 程序中,你经常需要比较两个值,以确定一个是否大于另一个或小于另一个。这就是大于和小于运算符派上用场的地方。
在本文中,我们将通过代码示例更详细地介绍如何使用这些运算符。
(本文内容参考:java567.com)
如何在 JavaScript 中使用大于运算符 >
你可以使用大于运算符来检查左边的值是否大于右边的值。它由符号 > 表示。
如果左边的值大于右边的值,则结果将返回 true 的布尔值,如果不是,则返回 false。
以下是检查 5 是否大于 3 的示例:
console.log(5 > 3); // true
由于数字 5 大于 3,所以结果将是 true。
如果我们交换两个值,那么结果将是 false:
console.log(3 > 5); // false
如何在 JavaScript 中使用小于运算符 <
你可以使用小于运算符来检查左边的值是否小于右边的值。它由符号 < 表示。
如果左边的值小于右边的值,则结果将返回 true 的布尔值,如果不是,则返回 false。
以下是检查数字 3 是否小于 5 的示例:
console.log(3 < 5); // true
由于 3 小于 5,所以结果将是 true。
但是如果我们交换两个值,那么结果将是 false:
console.log(5 < 3); // false
如何在 JavaScript 中使用大于或等于 >= 运算符
如果你需要检查左边的值是否大于或等于右边的值,你可以使用大于或等于运算符。它由符号 >= 表示。
如果左边的值大于或等于右边的值,则结果将返回 true 的布尔值,如果不是,则返回 false。
以下是检查数字 5 是否大于或等于 5 的示例:
console.log(5 >= 5); // true
由于数字 5 等于 5,所以结果将是 true。
如果我们将左边的值改为数字 3,那么结果将是 false:
console.log(3 >= 5); // false
如何在 JavaScript 中使用小于或等于 <= 运算符
如果你需要检查左边的值是否小于或等于右边的值,你可以使用小于或等于运算符。它由符号 <= 表示。
如果左边的值小于或等于右边的值,则结果将返回 true 的布尔值,如果不是,则返回 false。
以下是检查数字 3 是否小于或等于 5 的示例:
console.log(3 <= 5); // true
如果我们将左边的值改为数字 6,那么结果将是 false:
console.log(6 <= 5); // false
如何在条件语句中使用比较运算符
在条件语句中,比较运算符通常被广泛使用,比如 if 语句。
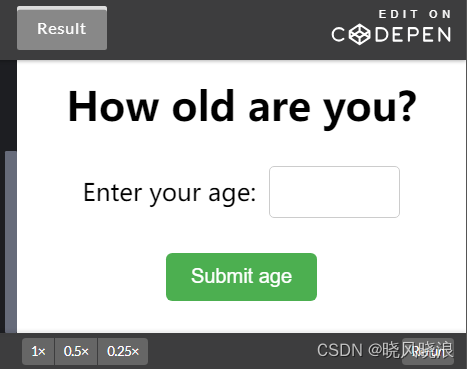
在这个例子中,我们有一个应用程序,询问用户的年龄,并根据输入的年龄显示响应:
对于 HTML,我们将使用一个表单来询问用户的年龄。在表单下方,我们将根据输入的年龄显示消息。
<h1 class="title">你多大了?</h1><main><form id="form"><div class="input-container"><label for="age">输入你的年龄:</label><input type="number" id="age" required min="1" max="120" /></div><button class="submit-btn" id="submit-btn">提交年龄</button></form><p class="result-para" id="result"></p>
</main>
接下来,我们将使用一个叫做 getElementById 的方法来遍历 HTML 文档,以找到与我们指定的 id 匹配的元素。
我们可以使用该方法来获取表单元素、年龄输入和结果段落,并将它们分配给 const 变量:
const ageInput = document.getElementById("age");
const form = document.getElementById("form");
const resultParagraph = document.getElementById("result");
然后,我们想要创建一个字符串数组,根据用户的年龄来显示消息。
const responsesArr = ["哇哦!你还是个孩子。","不错!看起来你已经够大在美国开车了。","太棒了!看起来你已经够大在美国投票了。","很酷!看起来你已经够大在美国喝酒了。",
];
接下来,我们需要创建一个名为 displayResponse 的函数,带有一个名为 age 的参数。该函数将负责根据输入的年龄显示消息。
function displayResponse(age) {}
在该函数内部,我们需要检查用户的年龄是否小于 16 岁。如果是,我们将在 responsesArr 数组中显示第一个消息。
我们将使用 textContent 属性来改变结果段落元素内的文本。
if (age < 16) {resultParagraph.textContent = responsesArr[0];
}
如果用户的年龄在 16 到 18 岁之间,我们将在 responsesArr 数组中显示第二个消息。
else if (age >= 16 && age < 18) {resultParagraph.textContent = responsesArr[1];}
如果用户的年龄在 18 到 21 岁之间,我们将在 responsesArr 数组中显示第三个消息。
else if (age >= 18 && age < 21) {resultParagraph.textContent = responsesArr[2];
}
如果用户的年龄是 21 岁或
更大,我们将在 responsesArr 数组中显示最后一个消息。
else {resultParagraph.textContent = responsesArr[3];}
此函数的最后部分是在用户提交年龄后重置表单。
ageInput.value = "";
这是完整的函数:
function displayResponse(age) {if (age < 16) {resultParagraph.textContent = responsesArr[0];} else if (age >= 16 && age < 18) {resultParagraph.textContent = responsesArr[1];} else if (age >= 18 && age < 21) {resultParagraph.textContent = responsesArr[2];} else {resultParagraph.textContent = responsesArr[3];}ageInput.value = "";
}
这个应用程序的最后部分是添加一个事件监听器,用于检查用户何时提交表单中的输入,并根据输入的年龄显示相应的消息。
我们将使用 addEventListener 方法来监听表单上的 submit 事件。当表单被提交时,我们将阻止表单的默认行为,并调用 displayResponse 函数,将年龄输入的值作为参数。
form.addEventListener("submit", (e) => {e.preventDefault();displayResponse(ageInput.value);
});
这是一个完整的交互式示例在 CodePen 上:
HTML:
<h1 class="title">How old are you?</h1><main><form id="form"><div class="input-container"><label for="age">Enter your age: </label><input type="number" id="age" required min="1" max="120" /></div><button class="submit-btn" id="submit-btn">Submit age</button></form><p class="result-para" id="result"></p>
</main>
CSS:
*,
*::before,
*::after {box-sizing: border-box;margin: 0;padding: 0;
}main {display: flex;flex-direction: column;align-items: center;justify-content: center;
}.title {text-align: center;margin: 15px 0 20px;
}.input-container {display: flex;align-items: center;
}input[type="number"] {padding: 12px 20px;margin: 8px 0;margin-left: 10px;border: 1px solid #ccc;border-radius: 4px;
}label,
.result-para {font-size: 1.2rem;
}.submit-btn {display: block;margin: auto;margin-top: 20px;padding: 10px 20px;font-size: 16px;border: none;border-radius: 5px;background-color: #4caf50;color: #fff;cursor: pointer;
}.submit-btn:hover {background-color: #45a049;
}.result-para {margin-top: 20px;
}
JS:
const ageInput = document.getElementById("age");
const form = document.getElementById("form");
const resultParagraph = document.getElementById("result");const responsesArr = ["Oh wow! You are just a kid.","Nice! It looks like you are old enough to drive in the States.","Awesome! It looks like you are old enough to vote in the States.","Cool! It looks like you are old enough to drink in the States."
];function displayResponse(age) {if (age < 16) {resultParagraph.textContent = responsesArr[0];} else if (age >= 16 && age < 18) {resultParagraph.textContent = responsesArr[1];} else if (age >= 18 && age < 21) {resultParagraph.textContent = responsesArr[2];} else {resultParagraph.textContent = responsesArr[3];}ageInput.value = "";
}form.addEventListener("submit", (e) => {e.preventDefault();displayResponse(ageInput.value);
});

结论
在 JavaScript 中使用比较运算符,如大于、大于或等于、小于和小于或等于运算符,是一个常见的任务。它们用于比较两个值,并根据比较返回 true 或 false 的布尔值。
希望你喜欢本文并且觉得它有帮助。
祝愉快编码!
(本文内容参考:java567.com)