🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 解释跨域请求的概念和常见场景
- 提出问题:为什么有时请求会发两次
- 二、跨域请求的原理
- HTTP 协议和跨域限制的基本原理
- 介绍 CORS(跨域资源共享)的工作方式
一、引言
解释跨域请求的概念和常见场景
跨域请求是指在不同域名的网页中,通过XMLHttpRequest或Fetch等方法发起请求。跨域请求是一种安全机制,用于限制跨域请求,防止XSS攻击等安全问题。
常见跨域请求的场景有以下几种:
-
不同域名:如果请求的域名与当前页面的域名不同,则属于跨域请求。例如,当前页面域名是
example1.com,请求的域名是example2.com,则属于跨域请求。 -
不同协议:如果请求的协议(如HTTP、HTTPS等)与当前页面的协议不同,则属于跨域请求。例如,当前页面协议是HTTP,请求的协议是HTTPS,则属于跨域请求。
-
不同端口:如果请求的端口与当前页面的端口不同,则属于跨域请求。例如,当前页面端口是80,请求的端口是8080,则属于跨域请求。
-
iframe跨域:如果当前页面是通过iframe加载其他页面,且域名、协议或端口不同,则属于跨域请求。
-
跨域请求头:如果请求的请求头中包含一些特殊字段,如
Referer、User-Agent等,也可能触发跨域请求。
在实际项目中,如果需要进行跨域请求,可以采用以下方法解决跨域问题:
-
CORS(跨域资源共享):服务器端设置CORS相关的响应头,允许指定范围内的跨域请求。这是最常用且推荐的方式。
-
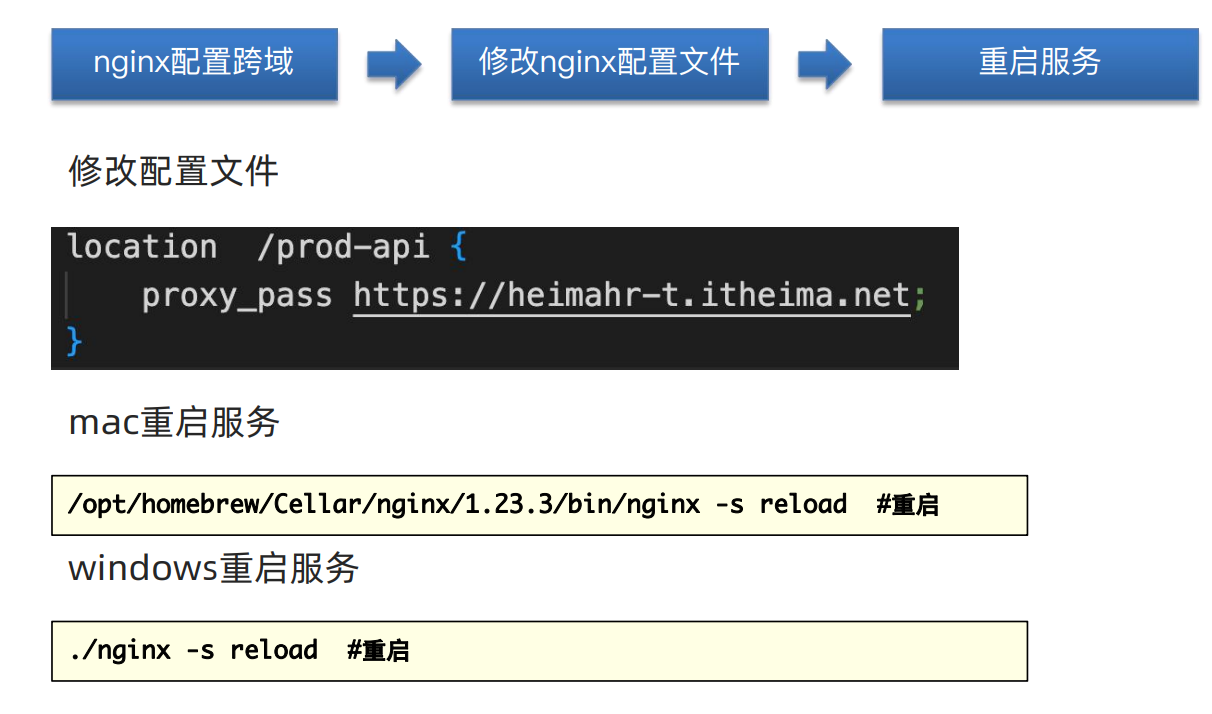
代理服务器:通过配置代理服务器,将跨域请求转换为同域请求。这种方法适用于某些跨域请求限制较严格的场景。
-
JSONP:使用JSONP技术,通过动态
<script>标签发起跨域请求。这种方法存在安全隐患,不推荐使用。
总之,跨域请求是一种安全机制,可以限制跨域请求,防止XSS攻击等安全问题。在实际项目中,可以根据需求选择合适的解决方案来解决跨域问题。
提出问题:为什么有时请求会发两次
请求有时会发两次的原因可能有以下几点:
-
浏览器缓存机制:浏览器可能会缓存之前的请求响应,当再次发起请求时,浏览器会先检查缓存,如果找到缓存的响应,则会直接使用缓存的响应,然后再发一次请求。
-
预请求(Preflight Request):当发起跨域请求时,浏览器会先发送一个预请求(通常是OPTIONS请求),用于询问服务器是否允许该跨域请求。如果服务器返回允许,则再发送正式的请求。如果预请求失败,则不会发送正式的请求。
-
浏览器兼容性问题:某些浏览器可能会在发送请求时出现兼容性问题,导致请求被重复发送。
-
后端服务器问题:后端服务器可能出现某些问题,导致浏览器收到了两次请求的响应。
如果请求发两次的原因是浏览器缓存机制,则可以在请求的URL后面添加一个随机数,或者使用其他方法避免浏览器缓存响应。如果请求发两次的原因是预请求,则可以在服务器端设置CORS(跨域资源共享)相关的响应头,允许指定范围内的跨域请求。如果请求发两次的原因是浏览器兼容性问题,则可能需要升级浏览器版本,或者尝试使用其他浏览器进行测试。如果请求发两次的原因是后端服务器问题,则需要检查后端服务器的状态,并进行相应的修复。
总之,要解决请求发两次的问题,需要先分析具体原因,然后针对不同的原因进行相应的解决。
二、跨域请求的原理
HTTP 协议和跨域限制的基本原理
HTTP协议(超文本传输协议)是用于传输超文本数据的协议。它定义了客户端和服务器之间的通信规则,包括请求方法、状态码、响应头等。HTTP协议是基于TCP/IP协议的应用层协议。
跨域限制的基本原理是同源策略。同源策略是浏览器的一种安全机制,用于限制跨域请求,防止XSS攻击等安全问题。同源策略要求,浏览器只允许加载同源的网页,否则会限制加载。同源策略限制的方面包括:
-
跨域请求:浏览器限制跨域请求,例如,不同域名、不同协议、不同端口等。
-
跨域脚本:浏览器限制跨域脚本,例如,通过
<script>标签加载不同域名的脚本。 -
跨域样式:浏览器限制跨域样式,例如,通过
<link>标签加载不同域名的样式表。 -
跨域图片:浏览器限制跨域图片,例如,通过
<img>标签加载不同域名的图片。
在实际项目中,如果需要进行跨域请求,可以采用以下方法解决跨域问题:
-
CORS(跨域资源共享):服务器端设置CORS相关的响应头,允许指定范围内的跨域请求。这是最常用且推荐的方式。
-
代理服务器:通过配置代理服务器,将跨域请求转换为同域请求。这种方法适用于某些跨域请求限制较严格的场景。
-
JSONP:使用JSONP技术,通过动态
<script>标签发起跨域请求。这种方法存在安全隐患,不推荐使用。
总之,同源策略是浏览器的一种安全机制,用于限制跨域请求,防止XSS攻击等安全问题。在实际项目中,可以根据需求选择合适的解决方案来解决跨域问题。
介绍 CORS(跨域资源共享)的工作方式
CORS(跨域资源共享)是一种新的跨域访问机制,它允许跨域请求。CORS允许一个域的网页访问另一个域的内容,从而实现了跨域访问。
CORS的工作方式如下:
-
基本原理:CORS是通过服务器端设置响应头实现的。当客户端发起跨域请求时,服务器可以在响应头中添加一些特殊字段,告诉浏览器是否允许该跨域请求。
-
请求过程:
-
预请求:在发送正式请求之前,浏览器会先发送一个预请求(通常是OPTIONS请求),用于询问服务器是否允许该跨域请求。
-
正式请求:如果服务器返回允许,则浏览器再发送正式的请求。
-
响应处理:浏览器根据服务器返回的响应头,决定是否允许跨域请求。如果允许,则继续处理响应;如果不允许,则阻止响应。
-
-
响应头:服务器端可以通过设置以下响应头来控制跨域请求:
-
Access-Control-Allow-Origin:指定允许跨域请求的域名。可以设置为
*,表示允许任何域名进行跨域请求。 -
Access-Control-Allow-Methods:指定允许跨域请求的HTTP方法,如
GET、POST等。 -
Access-Control-Allow-Headers:指定允许跨域请求的请求头。
-
Access-Control-Expose-Headers:指定允许跨域请求的响应头。
-
-
注意事项:
-
预请求:预请求是不携带请求参数的,也不会触发业务逻辑,只是为了确认服务器是否允许跨域请求。
-
安全:CORS虽然允许跨域请求,但并不是无限制的。服务器端可以通过响应头来限制跨域请求的类型、请求头等,从而保证安全性。
-
在实际项目中,如果需要进行跨域请求,可以采用CORS机制,通过服务器端设置响应头来解决跨域问题。