前言
大家好吖,欢迎来到 YY 滴单片机系列 ,热烈欢迎! 本章主要内容面向接触过单片机的老铁
- 本章是【利用定时器和中断实现一个简单项目】中的一部分,感兴趣的老铁可以跳转传送门查看
- 传送门
欢迎订阅 YY滴C++专栏!更多干货持续更新!以下是传送门!
- YY的《C++》专栏
- YY的《C++11》专栏
- YY的《Linux》专栏
- YY的《数据结构》专栏
- YY的《C语言基础》专栏
- YY的《初学者易错点》专栏
- YY的《小小知识点》专栏
- YY的《单片机期末速过》专栏
- YY的《C++期末速过》专栏
- YY的《单片机》专栏
- YY的《STM32》专栏
- YY的《数据库》专栏
- YY的《数据库原理》专栏
目录
- 六.设置中断函数
- 1.中断号
- 2.中断函数设置演示
六.设置中断函数
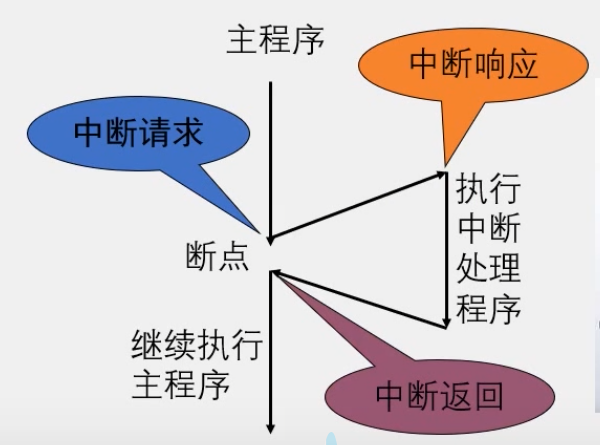
- 引入:在定时器工作完跳转到中断程序时,怎么识别我们的中断程序在哪里呢?
1.中断号
- 在函数后加上关键字如图所示,即可标记
2.中断函数设置演示
- 注意看
void Timer0_Routine() interrupt 1
#include <REGX52.H>
#include "Timer0.h"
#include "Key.h"
#include <INTRINS.H>unsigned char KeyNum,LEDMode;void main()
{P2=0xFE;Timer0Init();while(1){KeyNum=Key(); //获取独立按键键码if(KeyNum) //如果按键按下{if(KeyNum==1) //如果K1按键按下{LEDMode++; //模式切换if(LEDMode>=2)LEDMode=0;}}}
}void Timer0_Routine() interrupt 1 //中断函数
{static unsigned int T0Count;TL0 = 0x18; //设置定时初值TH0 = 0xFC; //设置定时初值T0Count++; //T0Count计次,对中断频率进行分频if(T0Count>=500)//分频500次,500ms{T0Count=0;if(LEDMode==0) //模式判断P2=_crol_(P2,1); //LED输出if(LEDMode==1)P2=_cror_(P2,1);}
}