Ruoyi二开
- 前言
- 菜单
- 代码生成
- 新建微服务
- 网关添加微服务的路由
- vue页面和对应的js文件
- js中方法的url和controller中方法的url
- 总结
前言
- 之前写过一篇文章,若依微服务版本搭建,超详细,就介绍了怎么搭建若依微服务版本,我们使用若依就是为了简化我们的开发,减少开发周期的,这篇文章就会介绍怎么使用若依进行二开。
- 若依提供了很多个版本,其实这些版本的使用方式是完全一致的,只是架构不同,所以这篇文章也适用于若依的其他版本。
菜单
- 我们打开若依的首页,就可以看到左侧的菜单,我们不需要知道具体是怎么实现的,只需要知道怎么去使用即可。
- 我们所看到的以下一级菜单在Ruoyi里叫做目录。

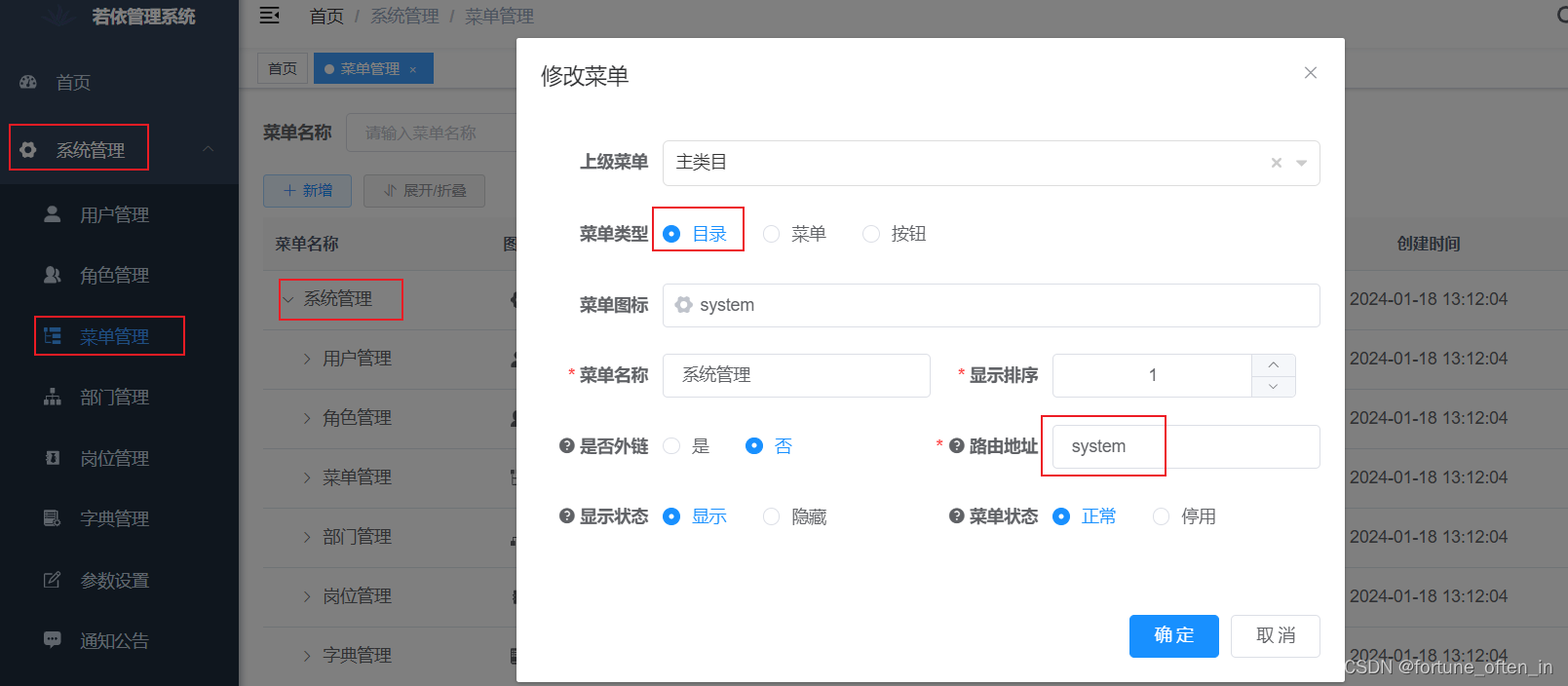
- 点击系统管理>菜单管理,就可以添加菜单或者目录,我们所看到的一级菜单,其实是目录。我们自己添加目录时候可以根据已有的目录进行填写,需要注意的是路由地址,一般是目录名称的英文名。

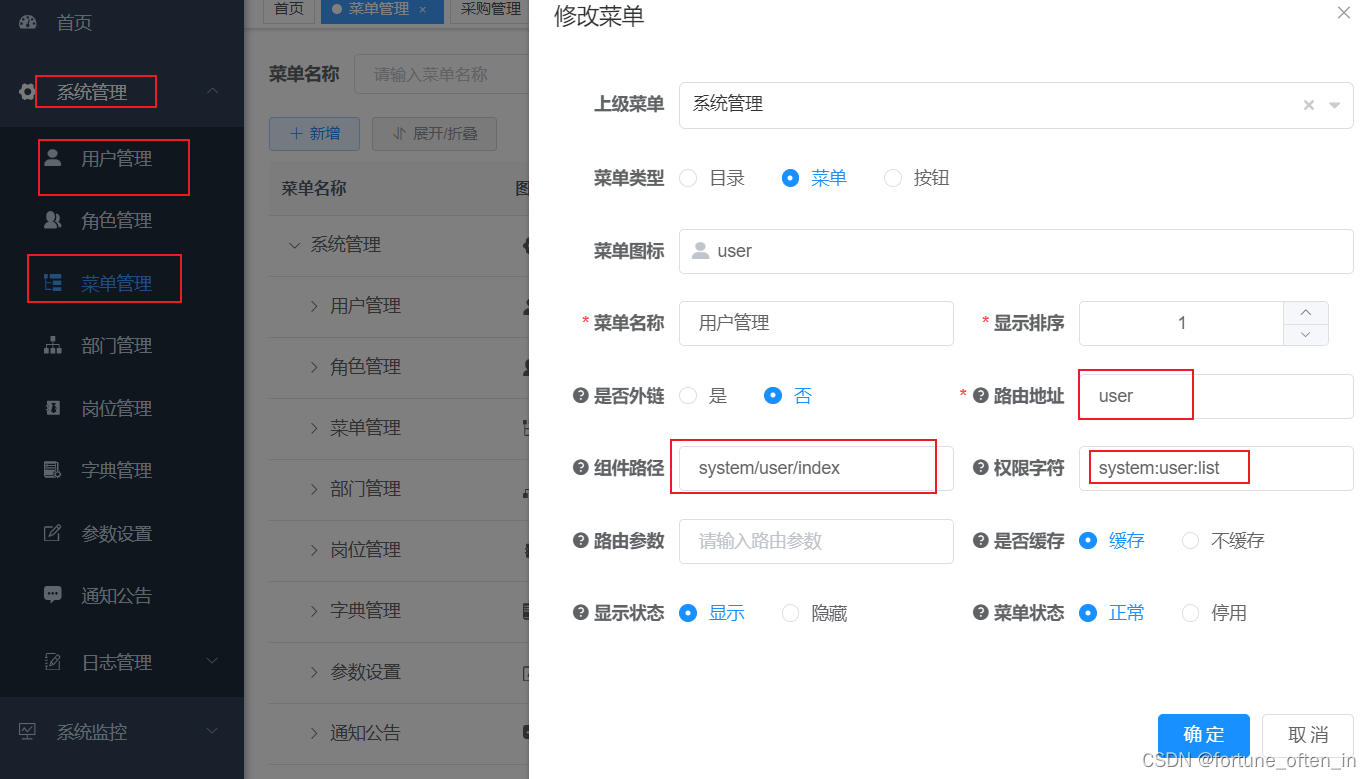
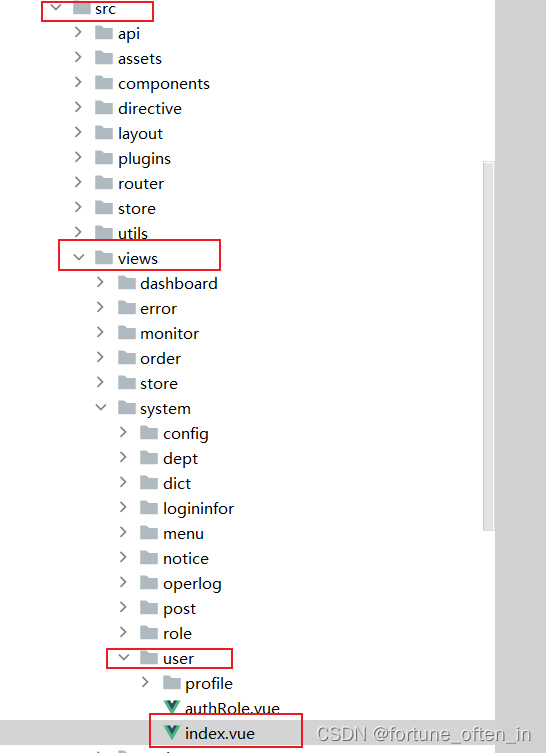
- 添加菜单,需要注意路由地址,组件路径和权限字符,可以随意指定,但是最好按照若依的格式来。路由地址:菜单的英文名;组件路径对应了一个页面(ruoyi-ui下的src目录下的views中),按照规范来应该是:目录名/菜单名/页面名(一般都是index);权限字符是用于鉴权的,使用的是Shiro的@RequiresPermissions进行鉴权,按照规范来应该是:目录名:菜单名:list(因为进入页面其实展示的就是列表,执行的是list方法,所以是list)。

- 添加完菜单和目录之后,要想点击目录会显示页面,还得创建组件路径对应的页面(ruoyi-ui/src/views下)。

【温馨提示】:添加了页面之后记得重启前端,不然无效。
代码生成
- 将我们自己设计好的数据库表放到
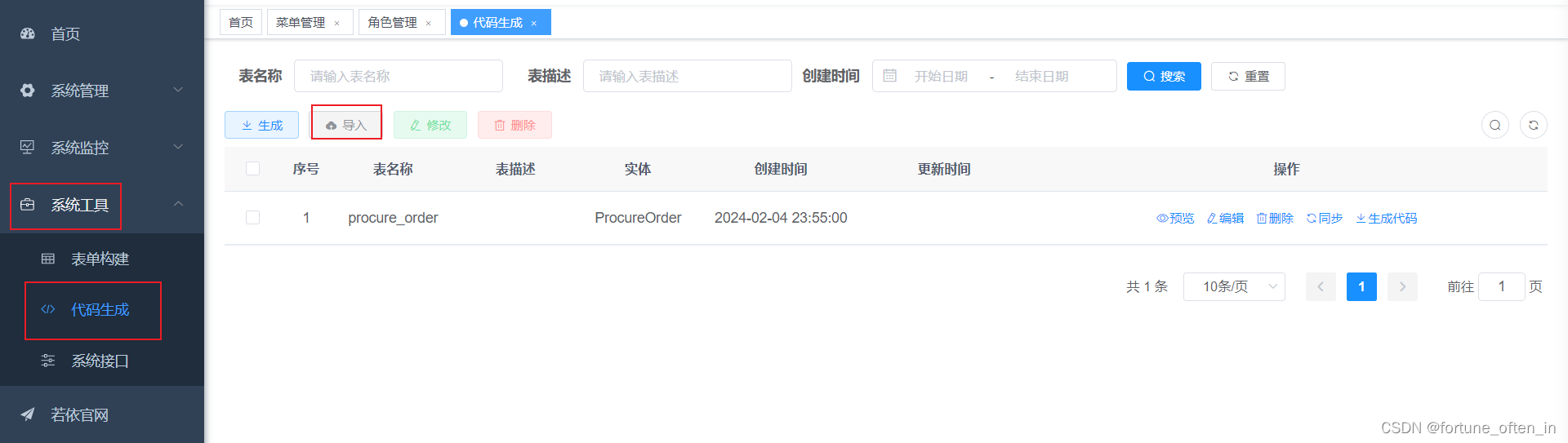
rouyi-cloud库中,点击首页的系统工具>代码生成,点击导入,选择你要生成代码的表

- 你想要生成代码的表被选择后就会出现在列表中,你可以对这个表进行如上图所示的几个操作。
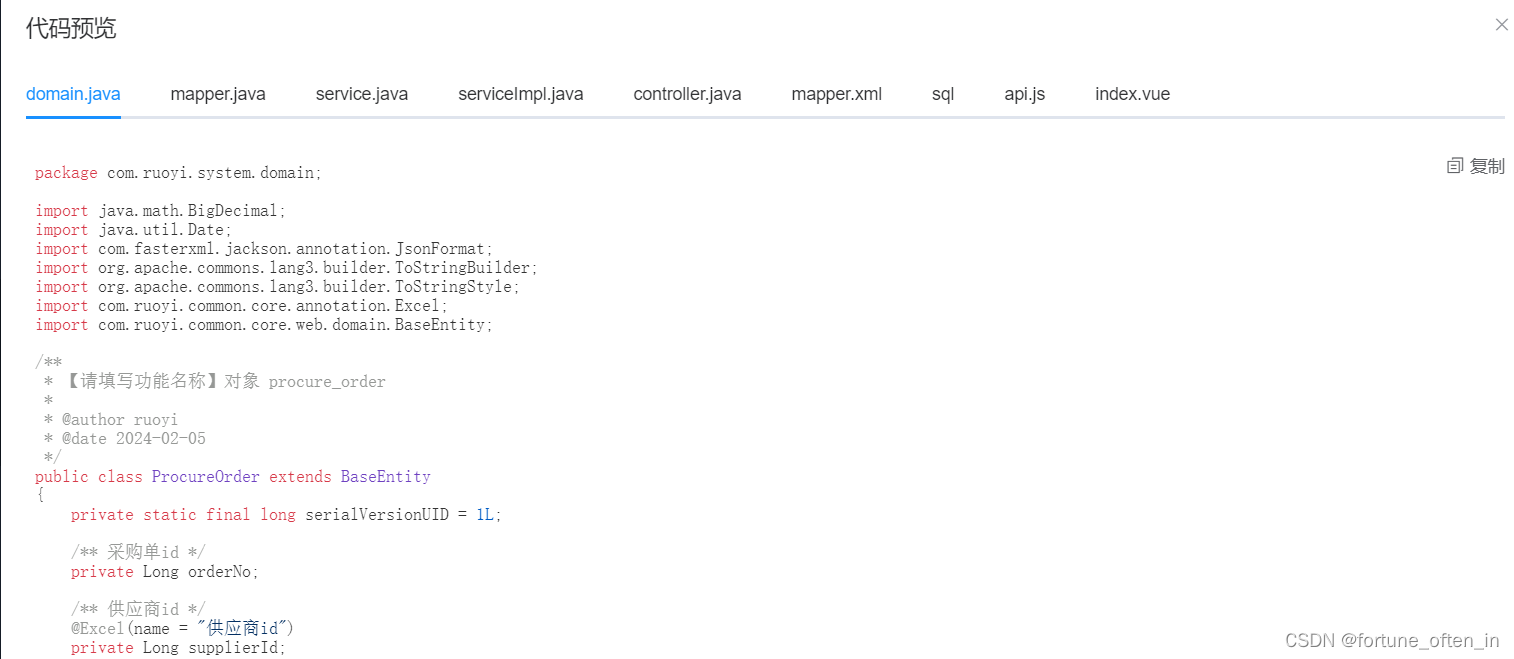
- 代码生成会生成实体类,三层架构,sql,js和页面,点击
预览可以显示信息,并且你可以复制。

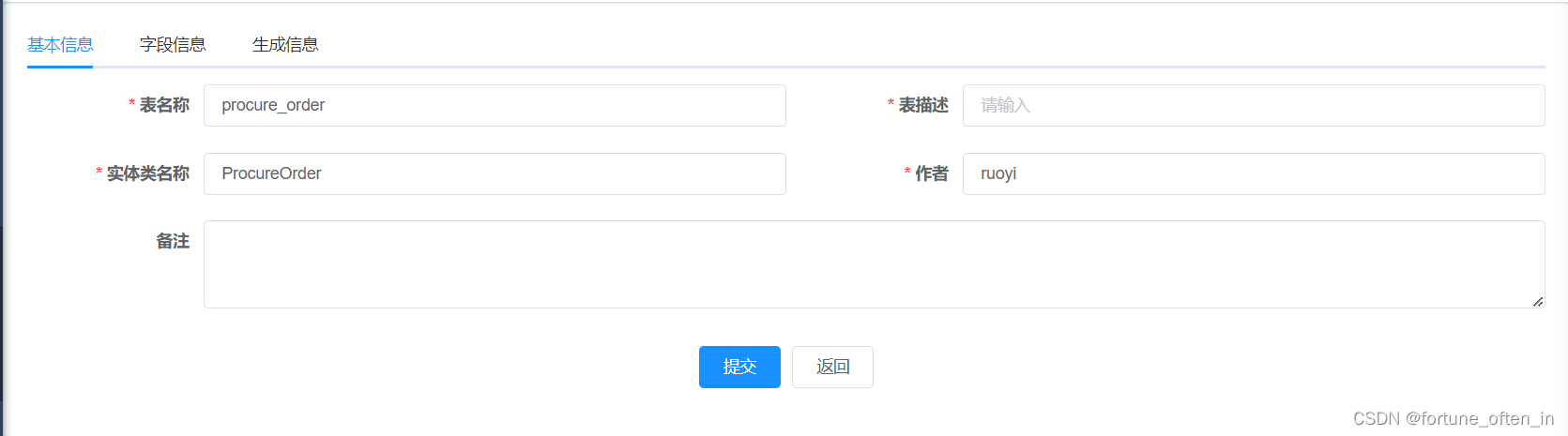
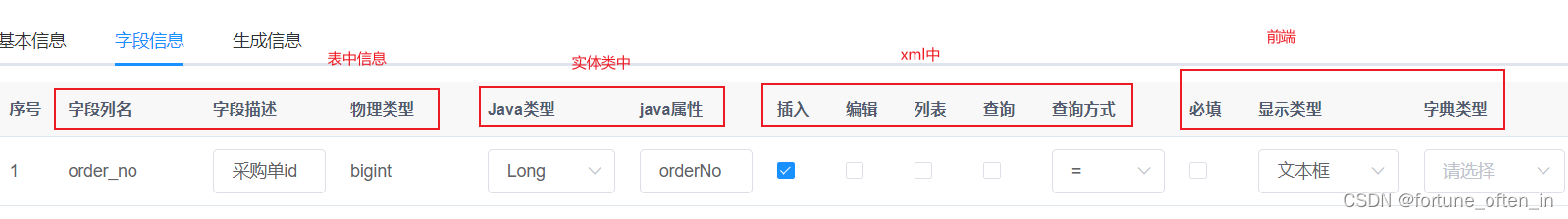
- 点击
编辑可以编辑基本信息,字段信息和生成信息,你可以根据你的需求更改。



- 【注意】上述三处(基本信息,字段信息,生成信息中)的必填项都填了之后点击提交才能校验通过。
新建微服务
- 我们根据ruoyi微服务版本进行二开,肯定是需要新建微服务的,上述的代码其实就相当于一个微服务的各种结构,但是创建新的微服务有以下几个需要注意的地方。
网关添加微服务的路由
- 我们都知道微服务框架下所有的请求都是从前端打到后端的网关,再由网关使用负载均衡进行路由分发的,那么网关如何知道将请求转发到哪个微服务就要在网关的配置文件中配置。
- 若依的网关配置在nacos中的ruoyi-gateway-dev.yml文件中进行配置,代码生成不了,我们可以仿照若依的路由配置方式进行配置。【整理的例子是ruoyi-basic服务】
spring:redis:host: localhostport: 6379password: 123456cloud:gateway:discovery:locator:lowerCaseServiceId: trueenabled: trueroutes:# 认证中心- id: ruoyi-authuri: lb://ruoyi-authpredicates:- Path=/auth/**filters:# 验证码处理- CacheRequestFilter- ValidateCodeFilter- StripPrefix=1=========================以上是若依自己原有的配置# 基础服务- id: ruoyi-basic #id就是服务名/模块名uri: lb://ruoyi-basic # uri:lb://是一个通用写法,意思是通过负载均衡访问后面的服务predicates:- Path=/basic/** # 断言,也就是访问ruoyi-basic这个服务下的接口时会加上/basic这个前缀filters:- StripPrefix=1 # 去掉前缀后访问实际路径,上面的断言只有一个前缀/basic所以是1
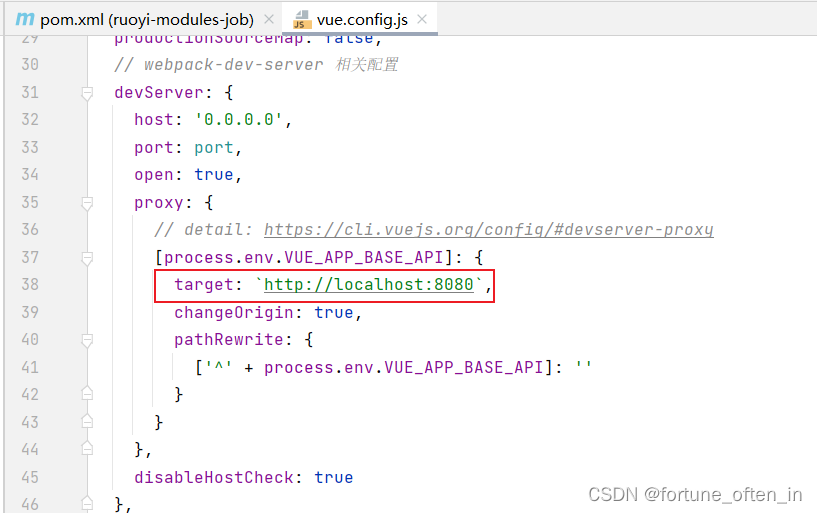
- 为什么前端的请求都打到了网关呢,是在vue.config.js中配置的,8080就是网关

vue页面和对应的js文件
- vue页面和对应的js文件都是代码生成的,但是他们的路径可能不太符合你的要求,但是随意的挪动位置就会导致各种错误,vue页面和js文件是一一对应的。
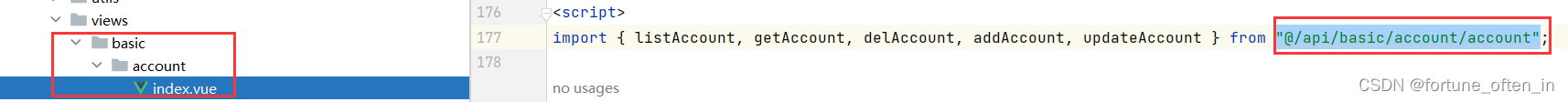
- 比如我自己添加的一个页面,
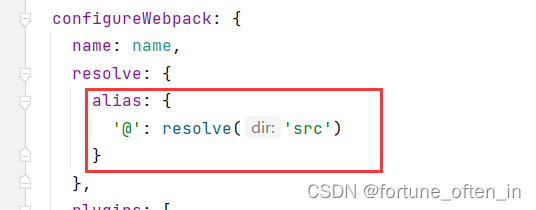
src/views/basic/account/index.vue(这个页面的路径就对应添加菜单时的组件路径basic/account/index),他引入的js路径是这样的"@/api/basic/account/account"其实这个js就是src/api/basic/account/account.js,.js是省略的了。可以看到@对应的就是src目录,这是vue的默认配置,当然你也可以在vue.config.js中配置。



js中方法的url和controller中方法的url
- js中的请求其实就是打到后端controller的,但是由于网关的配置,他们的地址会有细小的差别。
- 比如account.js中的这个请求地址是
/basic/account/list,这个其实打到的是ruoyi-basic服务下的/account/list接口,前面多了一个/basic就是因为微服务在网关的路由上配置的断言。【如果断言是 -Path=/ruoyi/basic/**,那么- StripPrefix=2才行,这里的js中请求地址得是/ruoyi/basic/account/list才行】

- 前端请求地址
http://localhost:81/dev-api/basic/account/list?pageNum=1&pageSize=10,后端接口地址http://localhost:微服务的端口号/account/list
总结
- 其实知道上述的操作步骤就能满足一般的开发需求,节省开发时间了,ruoyi的认证和授权是基于SpringSecurity+JWT+OAuth2的,所以这方面根本不用考虑,我们只需要在这个框架之上写我们的核心业务即可。