一、小程序的页面布局
1、小程序组件(标签)
view:代表块级区块 == html中的div
text:代表行内区块 == html中的span
2、样式选择器 --- 类选择器、标签选择器、后代选择器
3、组成页面的4种文件类型
.wxml:页面结构和内容
.wxss:页面样式
.js:逻辑处理
.json:配置文件
以下为小程序页面的文件夹结构及简单示例:


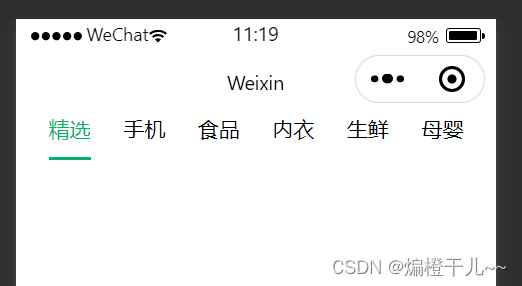
.wxml内容:
<view class="navs"><text class="active">精选</text><text>手机</text><text>食品</text><text>内衣</text><text>生鲜</text><text>母婴</text>
</view>.wxss内容:
.navs {display: flex;justify-content: space-evenly;height: 30px;font-size: 14px;
}
.active {color: #00b26a;border-bottom: 2px solid #00b26a;
}二、 小程序逻辑交互
1、注册页面
Page函数,若没有要处理的逻辑交互,也需要注册Page({}),否则页面不展示。
2、数据处理
data:初始化页面数据(data是对象形式)
this.setData方法:更新页面数据,传入对象格式内容
3、事件处理
bind:事件名称=事件回调
以下为简单示例:
<!-- 页面数据绑定,与vue相同 -->
<view>{{msg}}</view>
<!-- 小程序中没有click,点击事件是tap -->
<button type="primary" bind:tap="msgChange">更新msg</button>// 注册页面函数
Page({// data是对象格式data: {msg: '你好,小程序!'},// 事件处理函数与data同级msgChange() {this.setData({msg: '欢迎进入小程序世界!'})}
}) 

在微信开发者工具的调试台中的AppData中,可查看页面绑定的数据。

三、小程序的配置
xx.json是一个严格的json文件,里面的内容要严格按着JSON格式书写,否则就会报错。
app.json是全局配置,index.json是页面的单独配置。
更多配置项可通过微信小程序官方文档查看。

左图为未在页面设置导航栏样式;右图为页面设置导航栏样式内容。
注:ctrl+i可调起提示,快速输入。


{"navigationBarBackgroundColor": "#00b26a","navigationBarTextStyle": "white","navigationBarTitleText": "首页"
}
// index.json四、小程序路由跳转
navigator:相当于网页中的a标签,用来实现小程序之间的跳转。url属性支持相对和绝对路径,且不能为空。
<!-- 页面跳转,url 相对路径 -->
<navigator url="../logs/logs">跳转log</navigator>
<!-- 页面跳转,url 绝对路径 -->
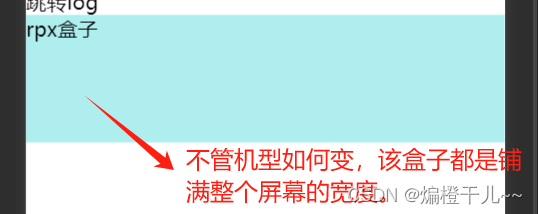
<navigator url="/pages/logs/logs">跳转log</navigator>五、小程序长度单位-rpx
小程序中新增了rpx单位,优点是能够自动适配不同尺寸的手机屏幕。
特点:小程序的屏幕均为750rpx;
会根据屏幕宽度自动换算成对应的px数值。
应用实践:建议设计稿以750px为基准,这样,设计稿中的尺寸即为小程序中rpx的尺寸。
<view class="rpxExa">rpx盒子</view>
.rpxExa {width: 750rpx;height: 100px;background-color: paleturquoise;
}