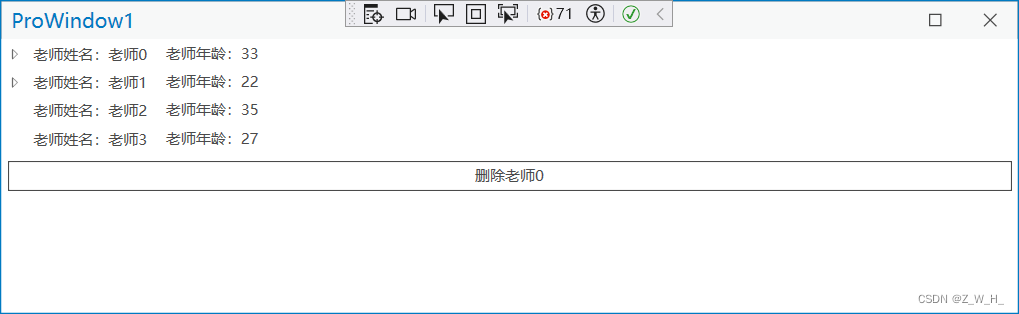
示例结果展示

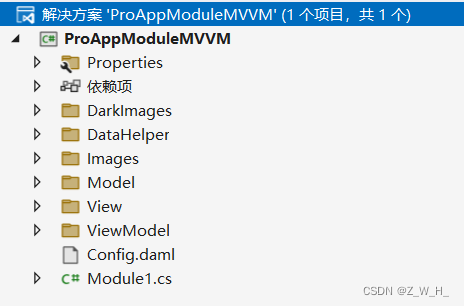
文件夹创建

相对于原始C#,少了Command文件夹里的类。该文件中的RelayCommand使用 ArcGIS.Desktop.Framework
Properties属性配置,主要用于设置执行程序路径(自带文件夹)
DarkImages用于存放深色图片(自带文件夹)
Images用于存放浅色图片(自带文件夹)
DataHelper存放测试数据,或者是从数据库读取到数据
Model用于存放类数据Student类等
View存放前端界面
ViewModel存放View和Model之间处理的事件及方法,属性。
代码
DataHelper
StudentDataHelper
using ProAppModuleMVVM.Model;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace ProAppModuleMVVM.DataHelper
{internal class StudentDataHelper{public static ObservableCollection<Student> GetStudent(){ObservableCollection<Student> sampleStudent = new ObservableCollection<Student>();sampleStudent.Add(new Student() { Id = 0, TeacherId = 0, Name = "学生0", Age = 33 });sampleStudent.Add(new Student() { Id = 1, TeacherId = 0, Name = "学生1", Age = 22 });sampleStudent.Add(new Student() { Id = 2, TeacherId = 1, Name = "学生2", Age = 35 });sampleStudent.Add(new Student() { Id = 3, TeacherId = 0, Name = "学生3", Age = 27 });return sampleStudent;}}
}
TeacherDataHelper
using ArcGIS.Core.Data.UtilityNetwork.Trace;
using ProAppModuleMVVM.Model;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace ProAppModuleMVVM.DataHelper
{internal class TeacherDataHelper{public static ObservableCollection<Teacher> GetTeacher(){ObservableCollection<Teacher> sampleTeacher = new ObservableCollection<Teacher>();sampleTeacher.Add(new Teacher() { Id = 0, Name = "老师0", Age = 33 });sampleTeacher.Add(new Teacher() { Id = 1, Name = "老师1", Age = 22 });sampleTeacher.Add(new Teacher() { Id = 2, Name = "老师2", Age = 35 });sampleTeacher.Add(new Teacher() { Id = 3, Name = "老师3", Age = 27 });return sampleTeacher;}}
}
Model
Student
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace ProAppModuleMVVM.Model
{internal class Student{public long Id { get; set; }public long TeacherId { get; set; }public string Name { get; set; }public int Age { get; set; }}
}
Teacher
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace ProAppModuleMVVM.Model
{internal class Teacher{public long Id { get; set; }public string Name { get; set; }public int Age { get; set; }public List<Student> Students { get; set; }}
}
View
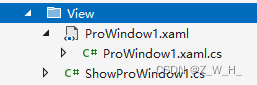
文件夹分布

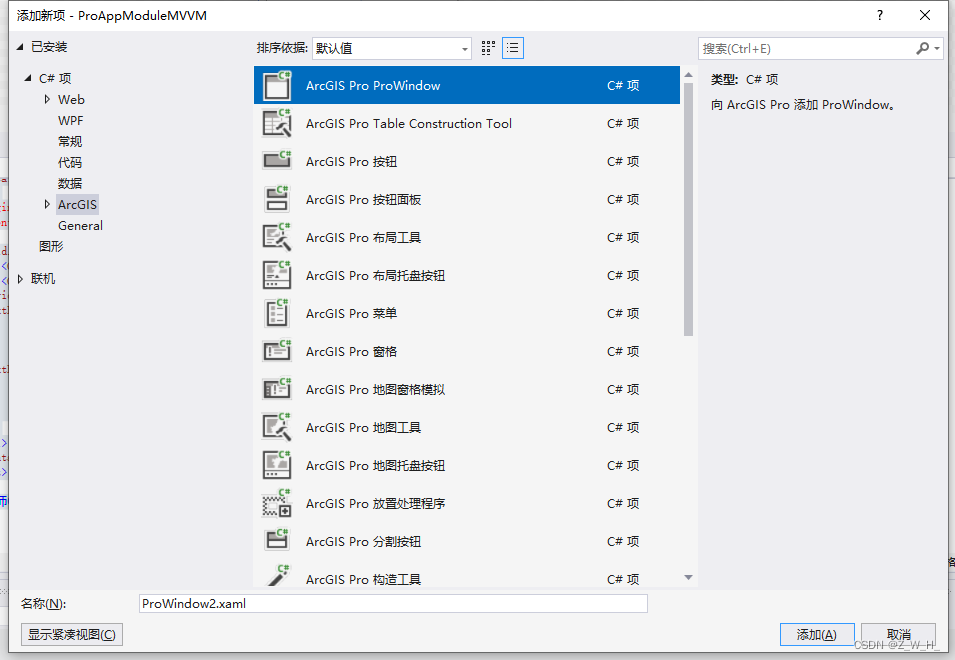
右键添加-》新建项目

ProWindow1.xaml
<controls:ProWindow x:Class="ProAppModuleMVVM.View.ProWindow1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:controls="clr-namespace:ArcGIS.Desktop.Framework.Controls;assembly=ArcGIS.Desktop.Framework"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:extensions="clr-namespace:ArcGIS.Desktop.Extensions;assembly=ArcGIS.Desktop.Extensions"xmlns:viewmodel="clr-namespace:ProAppModuleMVVM.ViewModel"xmlns:model="clr-namespace:ProAppModuleMVVM.Model"mc:Ignorable="d"Title="ProWindow1" Height="300" Width="300"WindowStartupLocation="CenterOwner"><controls:ProWindow.DataContext><viewmodel:ProWindow1ViewModel /></controls:ProWindow.DataContext><controls:ProWindow.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><extensions:DesignOnlyResourceDictionary Source="pack://application:,,,/ArcGIS.Desktop.Framework;component\Themes\Default.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></controls:ProWindow.Resources><Grid><TreeViewBorderThickness="0"ItemsSource="{Binding ResultList, Mode=TwoWay}"VirtualizingPanel.IsVirtualizing="True"><TreeView.Resources><DataTemplate DataType="{x:Type model:Student}"><StackPanel Orientation="Horizontal" Margin="2"><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="auto"/><ColumnDefinition Width="auto"/></Grid.ColumnDefinitions><TextBlock Grid.Column="0" Text="{Binding Name, StringFormat=学生姓名:\{0\}}" Margin="5,1" /><TextBlock Grid.Column="1" Text="{Binding Age, StringFormat=学生年龄:\{0\}}" Margin="5,1" /></Grid></StackPanel></DataTemplate><HierarchicalDataTemplate DataType="{x:Type model:Teacher}" ItemsSource="{Binding Students, Mode=OneWay}"><StackPanelMargin="2"Orientation="Horizontal"><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="auto" /><ColumnDefinition Width="auto" /></Grid.ColumnDefinitions><TextBlockGrid.Column="0"Margin="5,1"Text="{Binding Name, StringFormat=老师姓名:\{0\}}" /><TextBlockGrid.Column="1"Margin="10,0"Text="{Binding Age, StringFormat=老师年龄:\{0\}}" /></Grid></StackPanel></HierarchicalDataTemplate></TreeView.Resources></TreeView><Button Content="删除老师0" Grid.Row="1" Height="20" Command="{Binding DeleteCommand}" Style="{DynamicResource Esri_SimpleButton}"></Button></Grid>
</controls:ProWindow>
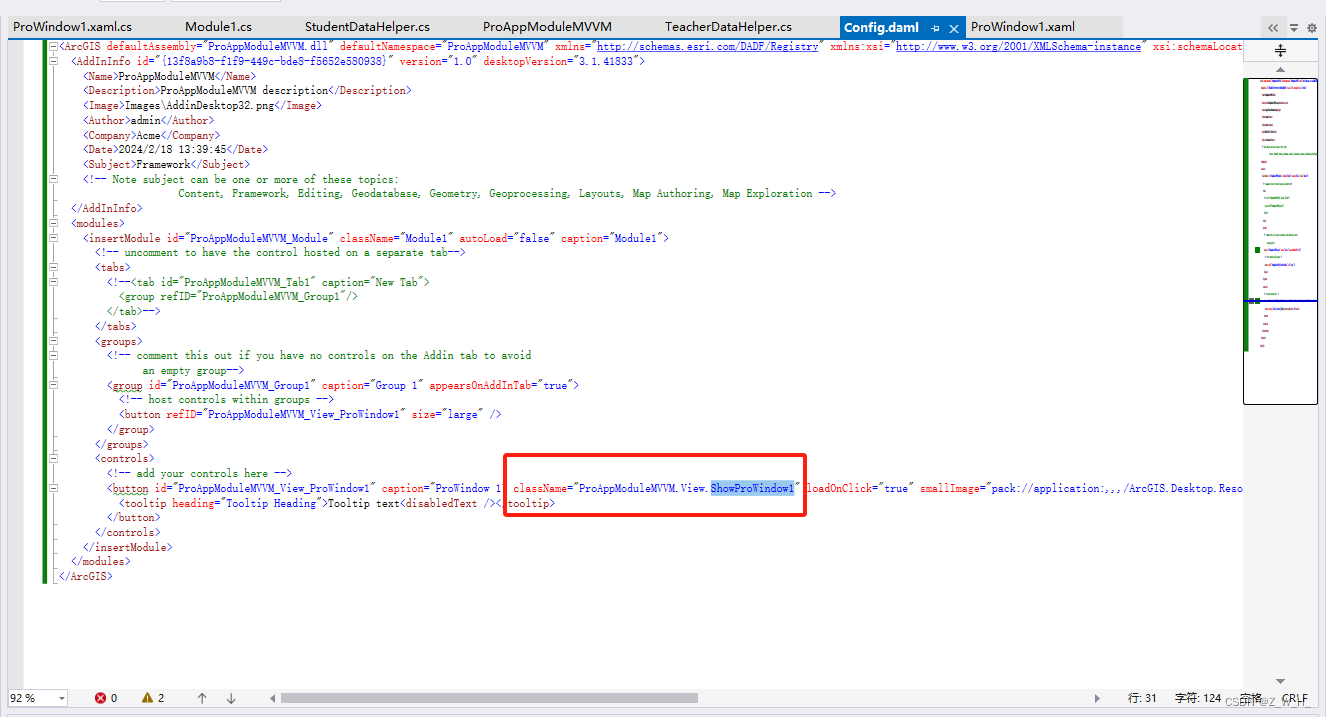
ShowProWindow1.cs该类是自动生成的,主要用于显示窗口,配合Config.daml使用

ViewModel
ProWindow1ViewModel
using ArcGIS.Desktop.Framework;
using ProAppModuleMVVM.DataHelper;
using ProAppModuleMVVM.Model;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;namespace ProAppModuleMVVM.ViewModel
{internal class ProWindow1ViewModel : INotifyPropertyChanged{#region Fieldsprivate string _searchText;private ObservableCollection<Teacher> _resultList;#endregion #region Propertiespublic ObservableCollection<Student> StudentList { get; private set; }public ObservableCollection<Teacher> TeacherList { get; private set; }// 查询关键字public string SearchText{get { return _searchText; }set{_searchText = value;RaisePropertyChanged("SearchText");}}// 查询结果public ObservableCollection<Teacher> ResultList{get { return _resultList; }set{_resultList = value;RaisePropertyChanged("ResultList");}}public ICommand DeleteCommand{get { return new RelayCommand(Deleting, CanDeleting); }}#endregion #region Constructionpublic ProWindow1ViewModel(){StudentList = StudentDataHelper.GetStudent();TeacherList = TeacherDataHelper.GetTeacher();foreach (Teacher teacher in TeacherList){teacher.Students = new List<Student>();foreach (Student student in StudentList){if (student.TeacherId == teacher.Id){teacher.Students.Add(student);}}}_resultList = TeacherList;}#endregion#region Command Handlerpublic void Deleting(){foreach (Teacher teacher in ResultList.ToList()){if (teacher.Id == 0){ResultList.Remove(teacher);}}}public bool CanDeleting(){return true;}#endregion #region INotifyPropertyChanged Memberspublic event PropertyChangedEventHandler PropertyChanged;#endregion#region Methodsprivate void RaisePropertyChanged(string propertyName){// take a copy to prevent thread issuesPropertyChangedEventHandler handler = PropertyChanged;if (handler != null){handler(this, new PropertyChangedEventArgs(propertyName));}}#endregion }
}
结果


参考文献
【C#】MVVM架构-CSDN博客