Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作
- 之前用过
viewer.js,算是市场上用过最全面的图片预览。 v-viewer,是基于viewer.js的一个图片浏览的Vue组件,支持旋转、缩放、翻转等操作。
基本使用
安装:npm安装
npm install v-viewer
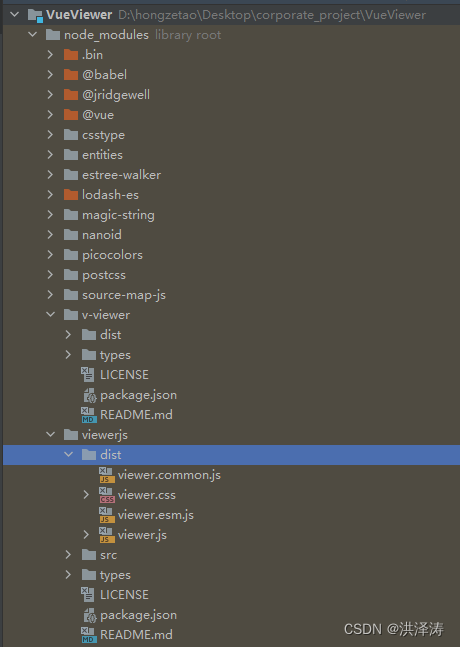
目录结构如下
注册并使用
引入
v-viewer及必需的css样式,并使用Vue.use()注册插件,之后即可使用。
import 'viewerjs/dist/viewer.css':引入必需的css样式,详见上目录。import VueViewer from 'v-viewer':引入v-viewerVue.use(VueViewer):使用Vue.use()注册插件
<template><div><viewer :images="images"><!-- style="width: 100px; height: 100px" 这是指定缩略图大小--><img v-for="(src,index) in images" :key="index" :src="src" style="width: 100px; height: 100px" @click="show(index)"></viewer><!-- api --><button type="button" @click="show">Click to show</button></div>
</template>
<script>import 'viewerjs/dist/viewer.css'import VueViewer from 'v-viewer'import Vue from 'vue'Vue.use(VueViewer)export default {data() {return {images: ["https://picsum.photos/200/200","https://picsum.photos/300/200","https://picsum.photos/250/200"]};},methods: {show(index) {this.$viewerApi({images: this.images,options: {initialViewIndex: index,},})},},}
</script>
预览时,如何打开指定图片
主要取决于this.$viewerApi所传参数对象:ViewerApiOptions
this.$viewerApi({images: this.images,options: {initialViewIndex: index,},
})
ViewerApiOptions分析
export interface ViewerApiOptions {images: Array<string | object>options?: ViewerJs.Options}
images:图片列表(必填)options:参考ViewerJs.Options的参数👇(非必填,如果包含,它的类型必须是ViewerJs.Options)
ViewerJs.Options分析
export interface Options {backdrop?: boolean | string; // 是否显示遮罩层,以及遮罩层的颜色或图片button?: boolean; // 是否显示右上角的关闭按钮className?: string; // 给查看器容器添加自定义类名container?: string | HTMLElement; // 查看器的容器,可以是选择器字符串或HTMLElement对象filter?: Function; // 图片过滤函数,用于筛选需要显示的图片fullscreen?: boolean | FullscreenOptions; // 是否启用全屏模式及全屏选项focus?: boolean; // 是否在查看时将焦点锁定在查看器上hidden?(event: CustomEvent): void; // 查看器隐藏后的回调函数hide?(event: CustomEvent): void; // 查看器开始隐藏时的回调函数inheritedAttributes?: string[]; // 定义哪些图片属性应被查看器继承initialCoverage?: number; // 图片初始覆盖率,决定图片初始显示的大小initialViewIndex?: number; // 初始查看图片的索引inline?: boolean; // 是否以内联方式(而不是模态方式)显示查看器interval?: number; // 幻灯片播放时每张图片的停留时间keyboard?: boolean; // 是否允许键盘控制loading?: boolean; // 是否显示加载提示loop?: boolean; // 在最后一张图片后是否循环到第一张图片maxZoomRatio?: number; // 允许的最大缩放比例minHeight?: number; // 图片的最小高度minWidth?: number; // 图片的最小宽度minZoomRatio?: number; // 允许的最小缩放比例movable?: boolean; // 图片是否可拖动move?(event: MoveEvent): void; // 图片移动时的回调函数moved?(event: MovedEvent): void; // 图片移动结束时的回调函数navbar?: boolean | Visibility; // 是否显示导航栏play?(event: CustomEvent): void; // 点击播放按钮时的回调函数ready?(event: CustomEvent): void; // 查看器准备就绪时的回调函数rotatable?: boolean; // 图片是否可旋转rotate?(event: RotateEvent): void; // 图片旋转时的回调函数rotated?(event: RotatedEvent): void; // 图片旋转结束时的回调函数scalable?: boolean; // 图片是否可缩放scale?(event: ScaleEvent): void; // 图片缩放时的回调函数scaled?(event: ScaledEvent): void; // 图片缩放结束时的回调函数show?(event: CustomEvent): void; // 查看器开始显示时的回调函数shown?(event: CustomEvent): void; // 查看器显示后的回调函数slideOnTouch?: boolean; // 是否允许触摸滑动切换图片stop?(event: CustomEvent): void; // 停止播放时的回调函数title?: boolean | Visibility | Function | [Visibility, Function]; // 图片标题的显示方式和内容toggleOnDblclick?: boolean; // 是否允许双击切换图片的缩放状态toolbar?: boolean | Visibility | ToolbarOptions; // 工具栏的显示方式和选项tooltip?: boolean; // 是否显示工具提示transition?: boolean; // 是否使用 CSS 过渡效果url?: string | Function; // 定义如何从图片元素获取大图的 URLview?(event: CustomEvent): void; // 开始查看某张图片时的回调函数viewed?(event: CustomEvent): void; // 查看某张图片结束时的回调函数zIndex?: number; // 查看器的 z-index 值zIndexInline?: number; // 内联查看器的 z-index 值zoom?(event: ZoomEvent): void; // 图片缩放时的回调函数zoomOnTouch?: boolean; // 是否允许触摸缩放图片zoomOnWheel?: boolean; // 是否允许鼠标滚轮缩放图片zoomRatio?: number; // 缩放比例的步进值zoomable?: boolean; // 图片是否可缩放zoomed?(event: ZoomedEvent): void; // 图片缩放结束时的回调函数
}
字段较多,并未一一进行尝试实践,可自行学习,这里initialViewIndex决定初始索引。
initialViewIndex:初始查看图片的索引