uniapp 如果是按钮登录做一个按钮就好了 如果不是按钮登录 就将代码放在onloadl里面即可
- 授权登录页面
授权按钮
<button class="wechat-logo" @click="getWeChatCode">微信授权登录</button>
js代码
<script>
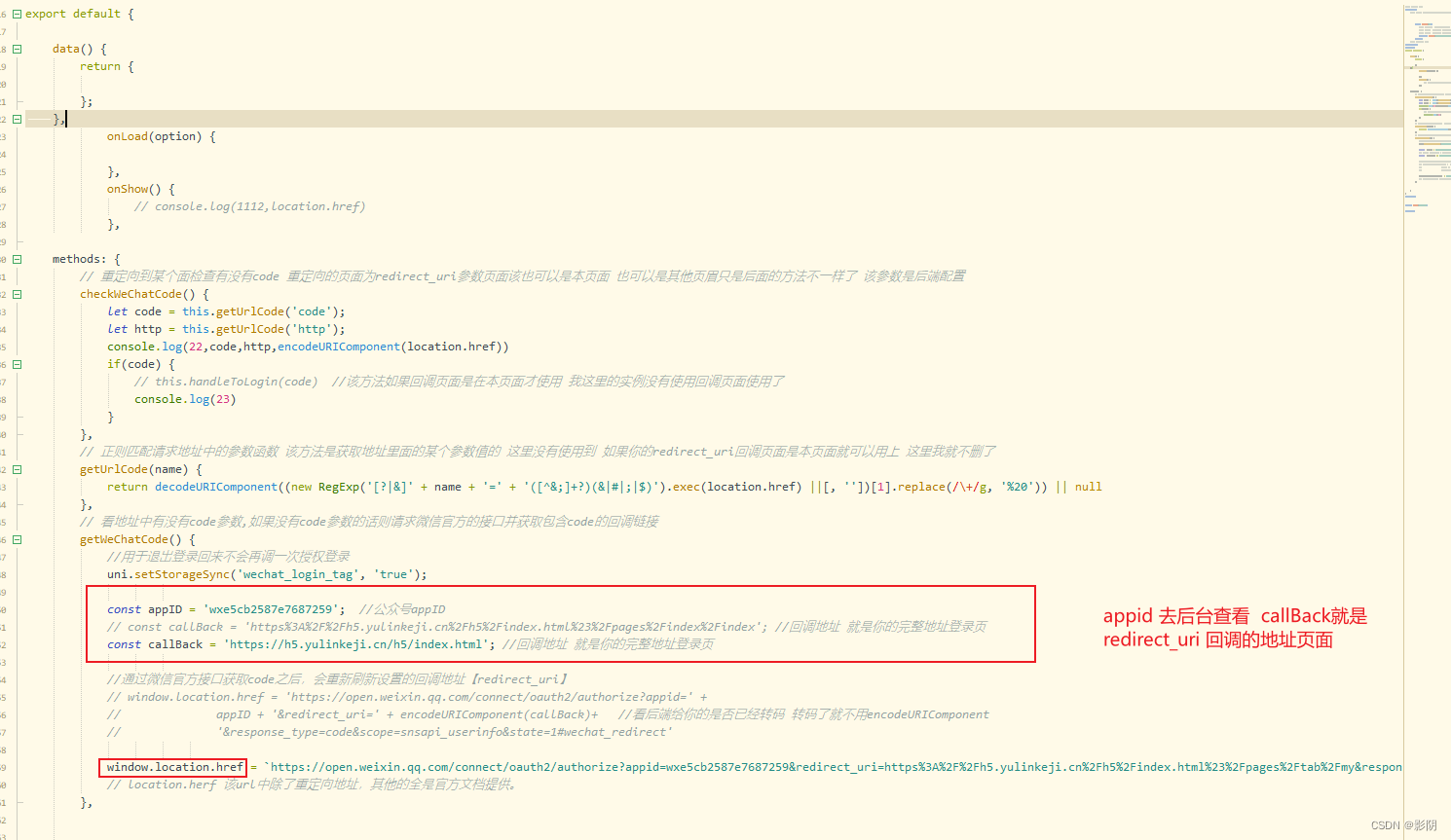
export default {data() {return {};},onLoad(option) {},onShow() {// console.log(1112,location.href)},methods: {// 重定向到某个面检查有没有code 重定向的页面为redirect_uri参数页面该也可以是本页面 也可以是其他页眉只是后面的方法不一样了 该参数是后端配置checkWeChatCode() {let code = this.getUrlCode('code');let http = this.getUrlCode('http');console.log(22,code,http,encodeURIComponent(location.href))if(code) {// this.handleToLogin(code) //该方法如果回调页面是在本页面才使用 我这里的实例没有使用回调页面使用了console.log(23)}}, // 正则匹配请求地址中的参数函数 该方法是获取地址里面的某个参数值的 这里没有使用到 如果你的redirect_uri回调页面是本页面就可以用上 这里我就不删了getUrlCode(name) {return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.href) ||[, ''])[1].replace(/\+/g, '%20')) || null},// 看地址中有没有code参数,如果没有code参数的话则请求微信官方的接口并获取包含code的回调链接getWeChatCode() {//用于退出登录回来不会再调一次授权登录uni.setStorageSync('wechat_login_tag', 'true');const appID = 'wxe5cb2587e7687259'; //公众号appID// const callBack = 'https%3A%2F%2Fh5.yulinkeji.cn%2Fh5%2Findex.html%23%2Fpages%2Findex%2Findex'; //回调地址 就是你的完整地址登录页const callBack = 'https://h5.yulinkeji.cn/h5/index.html'; //回调地址 就是你的完整地址登录页//通过微信官方接口获取code之后,会重新刷新设置的回调地址【redirect_uri】// window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' +// appID + '&redirect_uri=' + encodeURIComponent(callBack)+ //看后端给你的是否已经转码 转码了就不用encodeURIComponent// '&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect'window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxe5cb2587e7687259&redirect_uri=https%3A%2F%2Fh5.yulinkeji.cn%2Fh5%2Findex.html%23%2Fpages%2Ftab%2Fmy&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect`// location.herf 该url中除了重定向地址,其他的全是官方文档提供。},}
}
</script>

- 跳转后的页面()
js代码
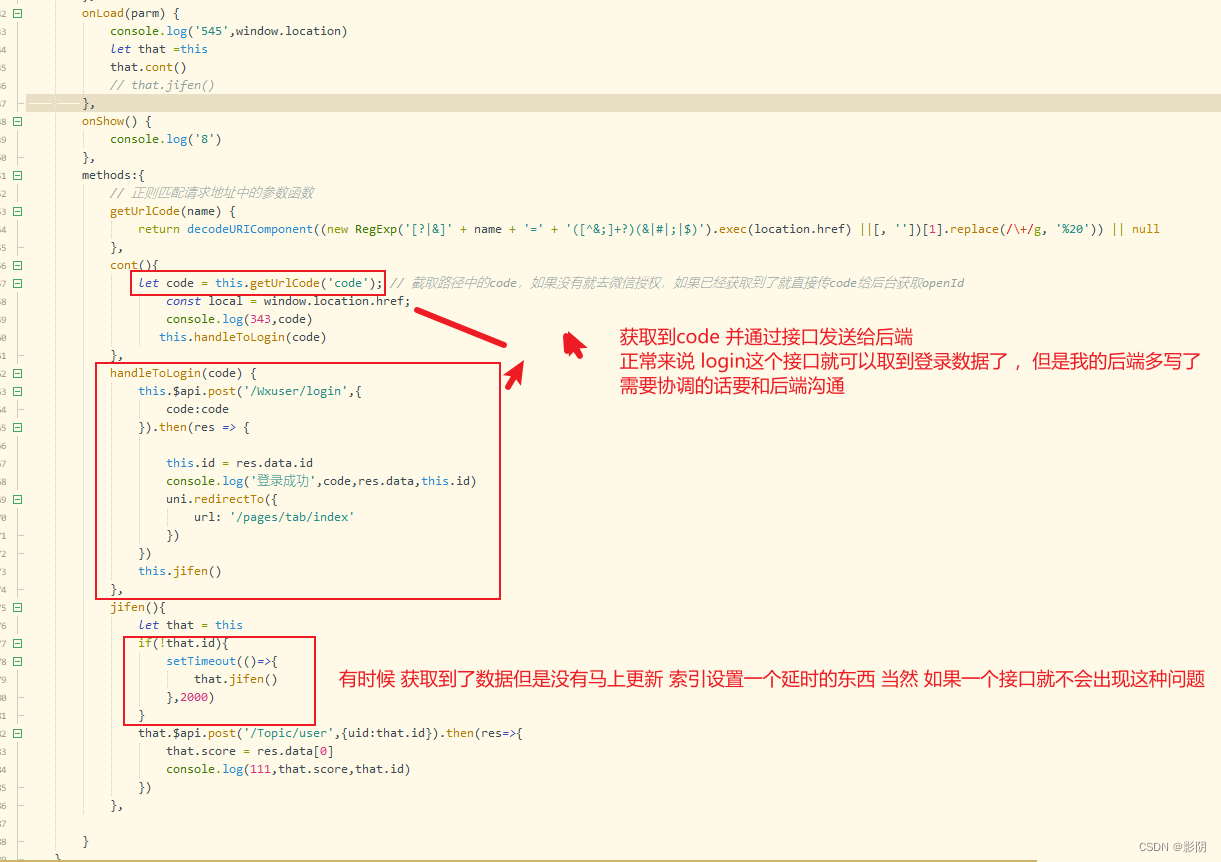
export default {data() {return {list:[],score:{},id:0,};},onLoad(parm) {console.log('545',window.location)let that =thisthat.cont()// that.jifen()},onShow() {console.log('8')},methods:{// 正则匹配请求地址中的参数函数getUrlCode(name) {return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.href) ||[, ''])[1].replace(/\+/g, '%20')) || null},cont(){let code = this.getUrlCode('code'); // 截取路径中的code,如果没有就去微信授权,如果已经获取到了就直接传code给后台获取openIdconst local = window.location.href;console.log(343,code)this.handleToLogin(code)},handleToLogin(code) {this.$api.post('/Wxuser/login',{code:code}).then(res => {this.id = res.data.idconsole.log('登录成功',code,res.data,this.id)uni.redirectTo({url: '/pages/tab/index'})})this.jifen()},jifen(){let that = thisif(!that.id){setTimeout(()=>{that.jifen()},2000)}that.$api.post('/Topic/user',{uid:that.id}).then(res=>{that.score = res.data[0]console.log(111,that.score,that.id)})},}}

很浅薄的描述 ,欢迎各位大佬来指正