首先我们要先下载electron
npm install --save-dev electron
建立入口文件main.js
新建一个入口文件 main.js,然后导入eletron新建一个窗口。
const { app, BrowserWindow, ipcMain } = require("electron");
const path = require("path");function createWindow() {const win = new BrowserWindow({width: 800,height: 600,show: false,// minHeight:600,// minWidth:800,autoHideMenuBar: true, // 菜单栏});// 这里引入页面 如果说url 需要win.loadUrl()引入win.loadFile("./index.html");win.webContents.openDevTools();win.on("activate",() => BrowserWindow.getAllWindows().length === 0 && createWindow());// 解决内容空白加载问题win.on("ready-to-show", () => {win.show();});//一个窗口中的文本加载完成win.webContents.on("dom-ready", () => {console.log("2、一个窗口中的文本加载完成");});//一个窗口中的文本加载完成win.webContents.on("close", () => {console.log("8、关闭窗口");});}app.whenReady().then(() => {createWindow();app.on("activate", () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}});
});// 生命周期// app初始化完成
app.on("ready", () => {});// 一个窗口中的文本加载完成
app.on("dom-ready", () => {});// 所有窗口都被关闭时触发
app.on("window-all-closed", () => {app.quit();
});
建立一个页面
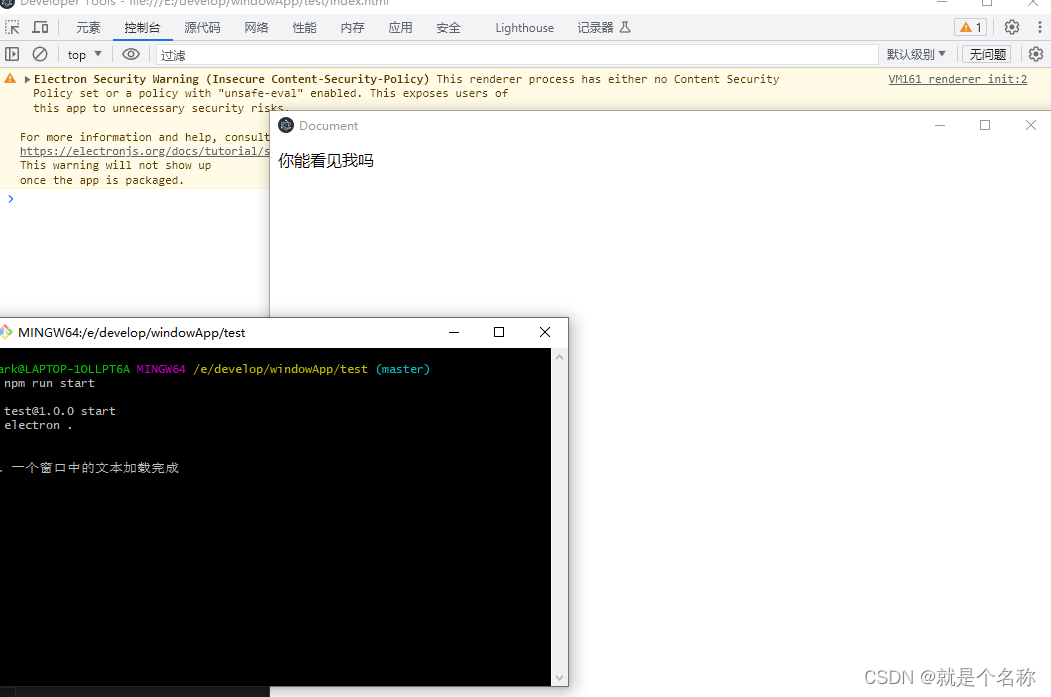
新建一个html,然后通过main.js里的 win.loadFile引入 就ok了
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>你能看见我吗
</body>
</html>添加命令 启动
最后在在package.json里添加启动命令 start
"scripts": {"dev": "nodemon --watch main.js --exec npm run build","start": "electron ."},然后启动就ok了

添加新窗口
方式一:
在页面直接 window.opne()
方式二:
我们需要页面和electron配置相关了,我们这里使用electron提供的 ipcMain、ipcRenderer, 可以使electron主进程和渲染层通讯。
编辑预加载 preload.js
preload.js主要是联通electron主进程和渲染端的桥梁,我们新建js文件夹,用contextBridge.exposeInMainWorld把方法暴露在window上,不直接把ipcRenderer暴露在window上的原因是因为怕网络攻击。
这里是吧 IPC绑定在window上
const { contextBridge, ipcRenderer, BrowserWindow } = require("electron");const fs = require("fs");/*** 通信方法挂载到window对象上* 在渲染进程中使用:* <script setup lang="ts">* window.IPC.createWin()* </script>*/
contextBridge.exposeInMainWorld("IPC", {closeWindow: () => {ipcRenderer.invoke("closeWindow");},minimizeWindow: () => {ipcRenderer.invoke("minimizeWindow");},createWin: (data) => {console.log(data);ipcRenderer.invoke("create");},
});
绑定preload.js
在main.js绑定preload.js,同时接收 ipcRenderer方法
const win = new BrowserWindow({width: 800,height: 600,show: false,// minHeight:600,// minWidth:800,autoHideMenuBar: true, // 菜单栏webPreferences: {preload: path.join(__dirname, "preload.js"),nodeIntegration: true, // 可以在页面引用的js里面使用node。js语法 如 requireenableRemoteModule: true, // 可以在页面引用 electron 中的 remote},});在main.js用ipcMain.handle()接收方法,并打开一个新的窗口,新的窗口要新建一个页面html
const { app, BrowserWindow, ipcMain } = require("electron");
// 信息传递 ipcMain要引入ipcMain.handle("create", (event, args) => {console.log("可以看见我吗");let win = new BrowserWindow({width: 400, // * 指定启动app时的默认窗口尺寸height: 400, // * 指定启动app时的默认窗口尺resizable: true, // 禁止手动修改窗口尺寸autoHideMenuBar: true,icon: path.join(__dirname, "favicon.ico"),});// win.loadURL("./dong.html");win.loadFile(path.join(__dirname, "dong.html"));win.on("close", () => {console.log("关闭窗口");});});main.js全部代码
const { app, BrowserWindow, ipcMain } = require("electron");
const path = require("path");function createWindow() {const win = new BrowserWindow({width: 800,height: 600,show: false,// minHeight:600,// minWidth:800,autoHideMenuBar: true, // 菜单栏webPreferences: {preload: path.join(__dirname, "preload.js"),nodeIntegration: true, // 可以在页面引用的js里面使用node。js语法 如 requireenableRemoteModule: true, // 可以在页面引用 electron 中的 remote},});win.loadFile("./index.html");win.webContents.openDevTools();win.on("activate",() => BrowserWindow.getAllWindows().length === 0 && createWindow());// 解决内容空白加载问题win.on("ready-to-show", () => {win.show();});//一个窗口中的文本加载完成win.webContents.on("dom-ready", () => {console.log("2、一个窗口中的文本加载完成");});//一个窗口中的文本加载完成win.webContents.on("close", () => {console.log("8、关闭窗口");});// 信息传递ipcMain.handle("create", (event, args) => {console.log("可以看见我吗");let win = new BrowserWindow({width: 400, // * 指定启动app时的默认窗口尺寸height: 400, // * 指定启动app时的默认窗口尺resizable: true, // 禁止手动修改窗口尺寸autoHideMenuBar: true,icon: path.join(__dirname, "favicon.ico"),});// win.loadURL("./dong.html");win.loadFile(path.join(__dirname, "dong.html"));win.on("close", () => {console.log("关闭窗口");});});
}app.whenReady().then(() => {createWindow();app.on("activate", () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}});
});// 生命周期// app初始化完成
app.on("ready", () => {});// 一个窗口中的文本加载完成
app.on("dom-ready", () => {});// 所有窗口都被关闭时触发
app.on("window-all-closed", () => {app.quit();
});
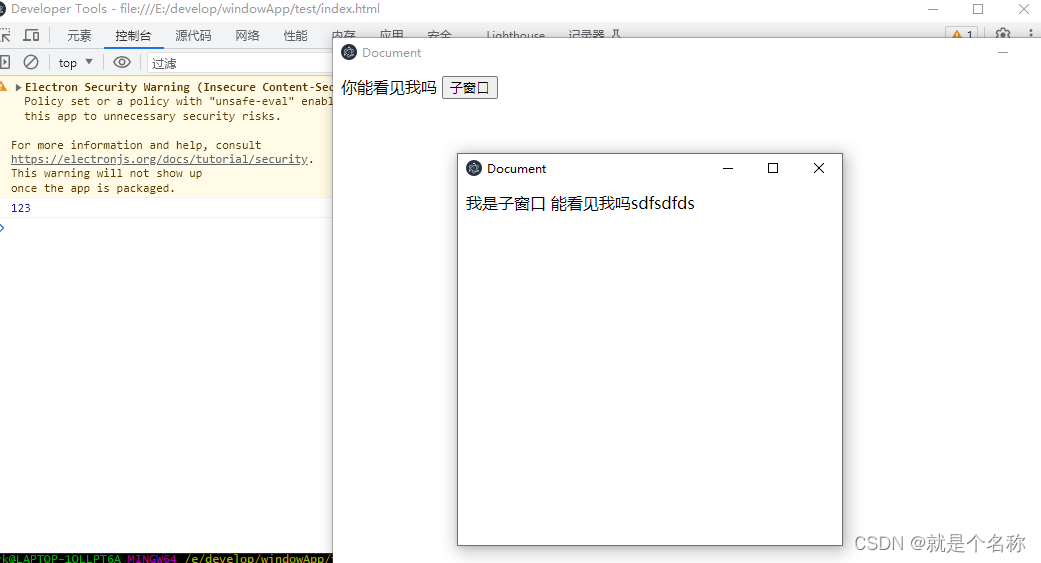
页面点击创建弹窗
页面中用window.IPC去掉preload.js里的方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>你能看见我吗</body>
<script>const btn1 = document.getElementById("btn1")btn1.onclick = function(){window.IPC.createWin(123)}
</script>
</html>目录

启动成功