Reconcliler启动过程
- Reconcliler启动过程实际就是React的启动过程
- 位于react-dom包,衔接reconciler运作流程中的输入步骤.
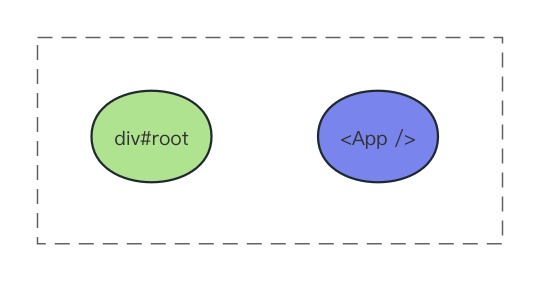
- 在调用入口函数之前,
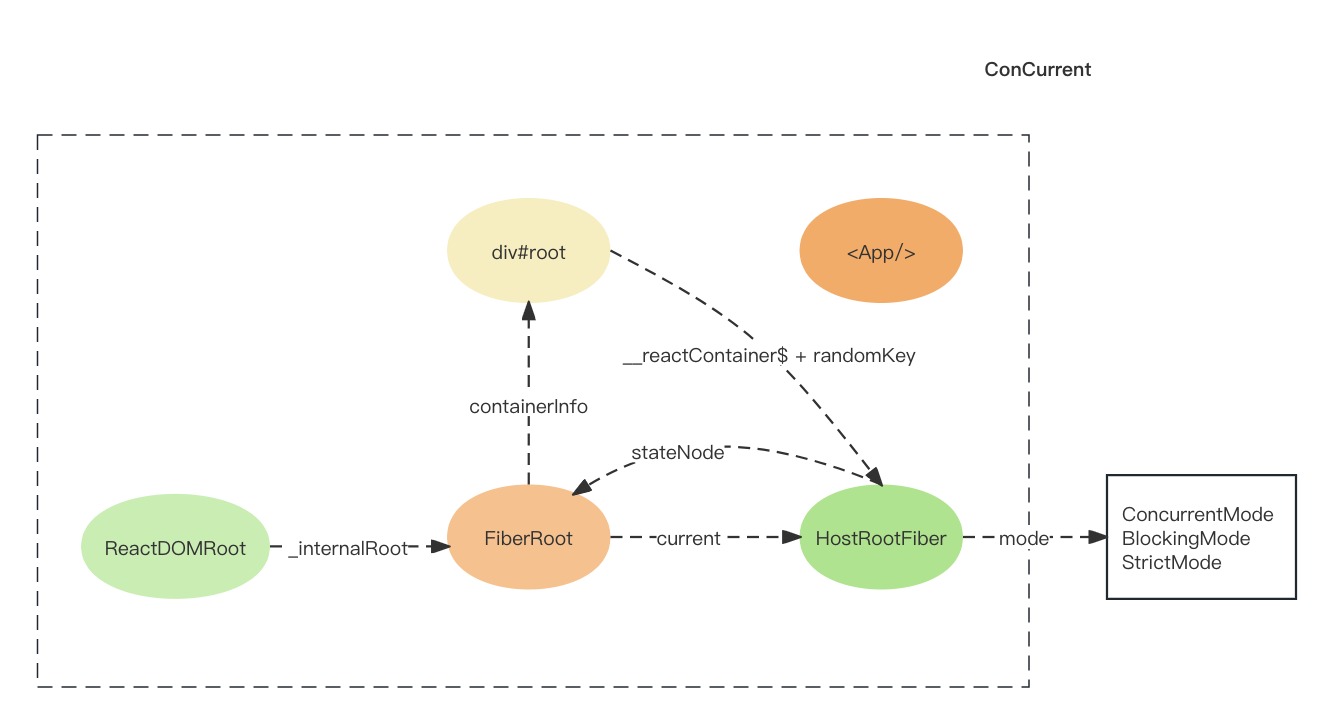
reactElement(<App/>)和 DOM对象div#root之间没有关联,用图片表示如下:

- 在启动时,在React内部,一般来说,会生成3个对象,都是全局对象
创建全局对象
-
1 )
ReactDOM(Blocking)Root对象- ReactDOM对象,也就是Root对象
- 属于react-dom包,该对象暴露有render, unmount方法,通过调用该实例的render方法
- 可以引导react应用的启动
-
2 )
FiberRoot对象- 属于react-reconciler包,作为react-reconciler在运行过程中的全局上下文,
- 保存fiber构建过程中所依赖的全局状态
- 其大部分实例变量用来存储fiber构造循环过程的各种状态
- react应用内部,可以根据这些实例变量的值,控制执行逻辑
-
3 )
HostRootFiber对象- 属于react-reconciler包,这是react应用中的第一个Fiber对象
- 是Fiber树的根节点,节点的类型是HostRoot.
-
这3个对象是react体系得以运行的基本保障
-
一经创建大多数场景不会再销毁(除非卸载整个应用root.unmount())
-
这一过程是从react-dom包发起,内部调用了react-reconciler包
-
核心流程图如下,其中红色标注了3个对象的创建时机

创建ReactDOM Root对象
- 1.调用 ReactDOM. createRoot创建 ReactDOMRoot例
- 2.调用ReactDOMRoot例的render方法
- 3.调用createRootImpl创建fiberRoot对象,并将其挂载到this._internalRoot上.
- 4.原型上有render和 unmount方法,且内部都会调用 updateContainer进行更新.
创建fiberRoot对象{#create-root-impl}
-
无论哪种模式下,在ReactDOM(Blocking)Root的创建过程中
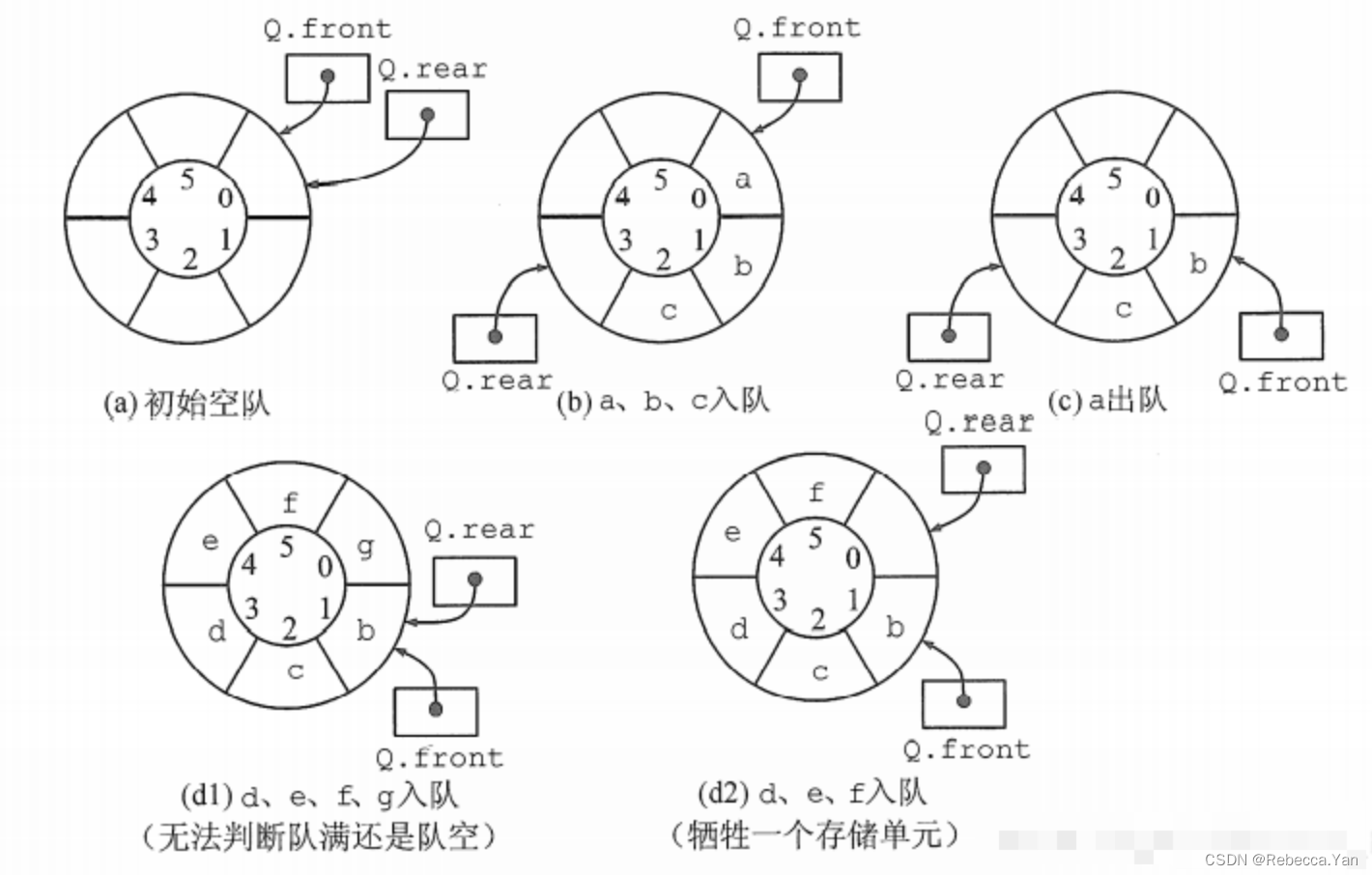
-
都会调用一个相同的函数createRootImpl,查看后续的函数调用
-
最后会创建fiberRoot对象(在这个过程中,特别注意RootTag的传递过程)
// 注意:2种模式下的tag是各不相同(分别是ConcurrentRoot,LegacyRoot). this._internalRoot = createRootImpl(container, tag, options);function createRootImpl(container:Container,tag: RootTag,options: void RootOptions, ) {// ...省略部分源码(有关hydrate服务端渲染等,暂时用不上)// 1.创建fiberRootconst root = createContainer(container, tag, hydrate, hydrationCallbacks);// 2.标记dom对象,把dom和fiber对象关联起来markContainerAsRoot(root.current, container);// ...省略部分无关代码return root; }export function createContainer(containerInfo: Container,tag: RootTag,hydrate: boolean,hydrationCallbacks: null SuspenseHydrationCallbacks, ): OpaqueRoot {// 创建fiberRoot对return createFiberRoot(containerInfo, tag, hydrate, hydrationCallbacks); }
创建HostRootFiber对象
-
在createFiberRoot中,创建了 react应用的首个fiber对象
-
称为 HostRootFiber(fiber.tag = HostRoot)
export function createFiberRoot(containerInfo: any,tag: RootTag,hydrate: boolean,hydrationCallbacks: null | SuspenseHydrationCallbacks, ): FiberRoot {// 创建fiberRoot对象,注意RootTag的传递const root: FiberRoot = (new FiberRootNode(containerInfo, tag, hydrate): any);// 1.这里创建了`reac`应用的首个`fiber`对象,称为`HostRootfiber`const uninitializedFiber = createHostRootFiber(tag);root.current = uninitializedFiber;uninitializedFiber.stateNode = root;// 2.初始化HostRootFiber的updateQueueinitializeUpdateQueue(uninitializedFiber);return root; } -
注意:fiber树中所有节点的mode都会和HostRootFiber.mode一致
-
新建的fiber节点,其mode来源于父节点,所以HostRootFiber.mode非常重要
-
它决定了以后整个fiber树构建过程.
-
运行到这里,3个对象创建成功,react应用的初始化完毕

可中断渲染
- react中最广为人知的可中断渲染
- render可以中断,部分生命周期函数有可能执行多次
UNSAFE_componentwillMount,UNSAFE_componentWillReceiveProps- 只有在
HostRootFiber.mode === ConcurrentRoot才会开启如果使用的是legacy - 即通过
ReactDOM.render(<App/>,dom)这种方式启动时 HostRootFiber.mode = NoMode
- 这种情况下无论是首次render还是后续update都只会进入同步工作循环
- reconciliation没有机会中断,所以生命周期函数只会调用一次