前提:
前端工程技术框架: vue
后端工程技术工程:spring boot
需求:需要通过二级目录访问前端工程:
如之前:http://127.0.0.1:80/ 改成 http://127.0.0.1/secondDirectory:80/
一.前端工程支持二级目录
1.编译文件index.js 增加 一个自定义变量 :process.env.SECOND_DIRECTORY值为二级目录 設置到參數
assetsPublicPath中
2.环境变量文件中env.js 中增加变量 SECOND_DIRECTORY 值为二级目录

3.路由文件router.js应用

4.加载配置时应用:

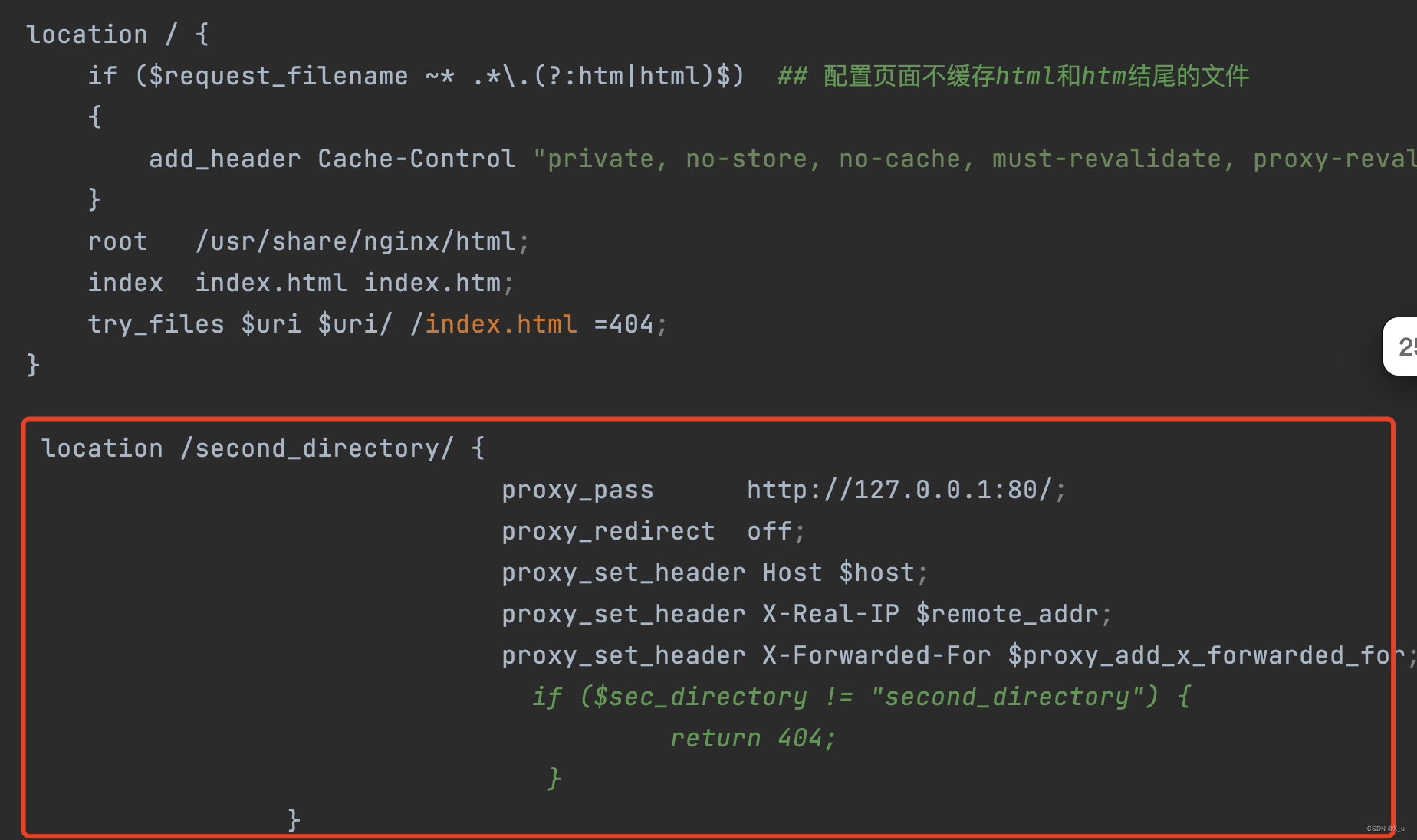
二 . 容器中nginx配置修改:
nginx.template主要配置如图

说明:关键是要前端工程支持二级目录访问
三 shell 脚本支持自定义修改上面内容打包前端工程
#!/bin/bash
#参数形式:ENV_PARAMS='[{"SECOND_DIRECTORY":"service"}]'
cd ${WORKSPACE}
# using private mirrors ensure that the dependent packages like node-sass can be downloaded successfully
echo "Value of ENV_PARAMS: ${ENV_PARAMS}"
SECOND_DIRECTORY="";
if [ -n "${ENV_PARAMS}" ] && [ "${ENV_PARAMS}" != "[]" ]; then# 执行你的 sed 命令,例如:SECOND_DIRECTORY=$(echo $ENV_PARAMS | grep -o '"SECOND_DIRECTORY":"[^"]*"' | awk -F'"' '{print $4}')# 可以添加更多的 sed 命令echo "Value of SECOND_DIRECTORY: ${SECOND_DIRECTORY}"
elseecho "ENV_PARAMS Nothing Do"
fiif [ -n "${SECOND_DIRECTORY}" ] && [ "${SECOND_DIRECTORY}" != "'/'" ]; then# 执行你的 sed 命令,例如:sed -i "s|^process.env.SECOND_DIRECTORY.*|process.env.SECOND_DIRECTORY = '/"${SECOND_DIRECTORY}"/'|" "${WORKSPACE}/config/index.js"sed -i "s|SECOND_DIRECTORY.*|SECOND_DIRECTORY:'\"/"${SECOND_DIRECTORY}"/\"',|" "${WORKSPACE}/config/prod.env.js"sed -i 's|second_directory|'"${SECOND_DIRECTORY}"'|' "${WORKSPACE}/nginx.template"# 可以添加更多的 sed 命令echo "SECOND_DIRECTORY Do"
elseecho "SECOND_DIRECTORY Nothing Do"
finpm config set registry XXXXURL
npm install --unsafe-perm=true --allow-root
npm run buildcat $dockerFile