修改提示文字颜色
也就是 placeholder 的提示信息的颜色;也就是输入框为空白时,其内部的提示文字的样式
::v-deep .el-input__inner::placeholder {color: white;
}
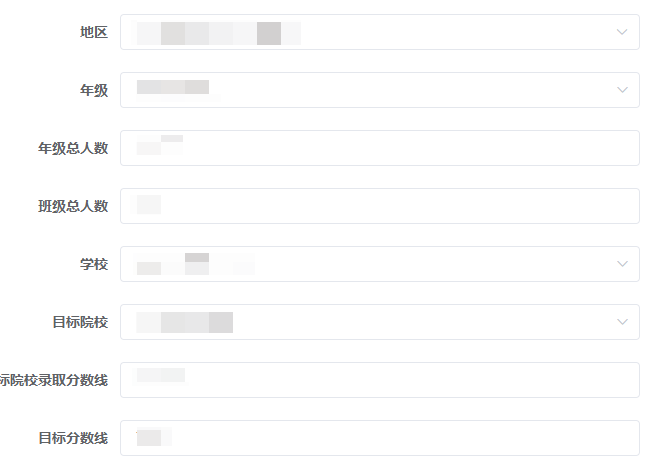
表单禁用后项目背景颜色
form表单禁用后背景色仍用白色,字体灰黑色;这里指的是输入框,文本域,下拉选择框等表单基础元素的背景色;均生效

::v-deep .el-input.is-disabled .el-input__inner,
.el-textarea.is-disabled textarea,
.el-date-editor--daterange.is-disabled.el-range-editor {background-color: #ffffff !important;color: rgb(92, 86, 86);
}
表单禁用后表单中单选框禁用后的样式
这里单选框指的是横向的单选,两个圆圈二选一的那种

::v-deep .el-radio__input.is-disabled + .el-radio__label {color: #5a5a5a !important;
}::v-deep .el-radio__input.is-disabled.is-checked + .el-radio__label {color: #409eff !important;
}::v-deep .el-radio__input.is-disabled.is-checked .el-radio__inner {background-color: #409eff !important;border-color: #1890ff !important;
}