19-【实战】问答平台项目结构搭建_剪_哔哩哔哩_bilibili
参考如上大佬的视频教程,本博客仅当学习笔记,侵权请联系删除
问答发布的web前端页面实现
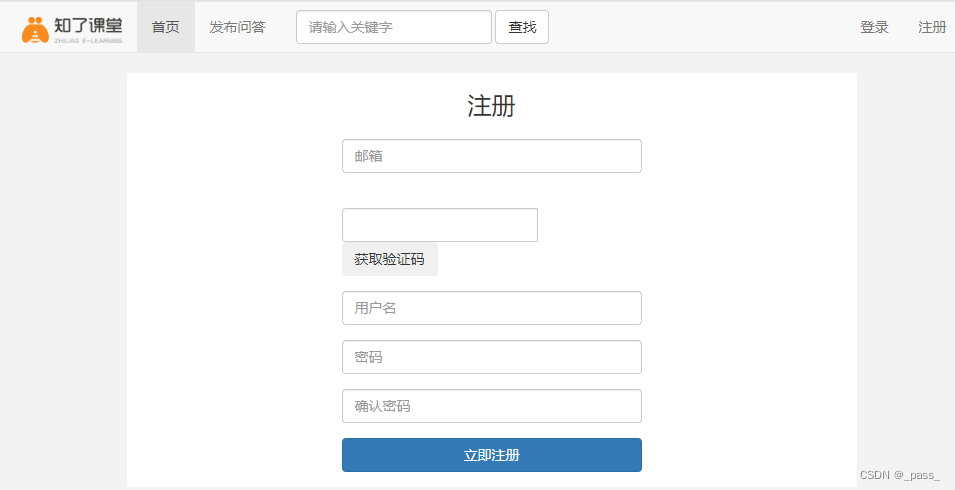
register.html
{% extends 'base.html' %}{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='js/register.js') }}"><link rel="stylesheet" href="{{ url_for('static',filename='css/login_regist.css') }}">
{% endblock %}{% block title %}注册{% endblock %}{% block main %}<h3 class="page-title">注册</h3><form method="post"><div class="form-container"><div class="form-group"><input type="text" name="email" placeholder="邮箱" class="form-control"></div><div class="form-group"><label for="exampleInputEmail"></label><div class="input-group" ><input type="text" name="captcha" class="form-control"><div class="input-group-append"><button class="btn btn-outline-secondary" type="button" id="captcha-btn">获取验证码</button></div></div></div><div class="form-group"><input type="text" name="username" placeholder="用户名" class="form-control"></div><div class="form-group"><input type="password" name="password" placeholder="密码" class="form-control"></div><div class="form-group"><input type="password" name="password_confirm" placeholder="确认密码" class="form-control"></div><div class="form-group"><button class="btn btn-primary btn-block">立即注册</button></div></div></form>
{% endblock %}
login.html
{% extends 'base.html' %}{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='css/login_regist.css') }}">
{% endblock %}{% block title %}登录{% endblock %}{% block main %}<h3 class="page-title">登录</h3><form method="post"><div class="form-container"><div class="form-group"><input type="text" name="email" placeholder="手机号码" class="form-control"></div><div class="form-group"><input type="password" name="password" placeholder="密码" class="form-control"></div><div class="form-group"><button class="btn btn-primary btn-block">立即登录</button></div></div></form>
{% endblock %}
question.html
{% extends 'base.html' %}{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='css/question.css') }}">
{% endblock %}{% block title %}发表问答{% endblock %}{% block main %}<h3 class="page-title">发表问答</h3><form method="post"><div class="form-container"><div class="form-group"><input name="title" type="text" placeholder="请输入标题" class="form-control"></div><div class="form-group"><textarea name="context" placeholder="请输入内容" id="" class="form-control" rows="3"></textarea></div><div class="form-group" style="text-align: right;"><button class="btn btn-primary">提交</button></div></div></form>
{% endblock %}
index.html
{% extends 'base.html' %}
{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='css/index.css') }}">
{% endblock %}
{% block title %}首页
{% endblock %}{% block main %}<ul class="question-ul">{% for question in questions %}<li><div class="side-question"><img class="side-question-avatar" src="{{ url_for('static',filename="images/zhiliao.png") }}" alt='照骗'></div><div class="question-main"><p class="question-title"><a href="{{url_for('qa.qa_detail',qa_id=question.id)}}">{{ question.title }}</a></p><p class="question-content">{{ question.content }}</p><p class="question-detail"><span class="question-author">{{ question.author.username }}</span><span class="question-time">{{ question.create_time }}</span></p></div></li>{% endfor %}</ul>
{% endblock %}
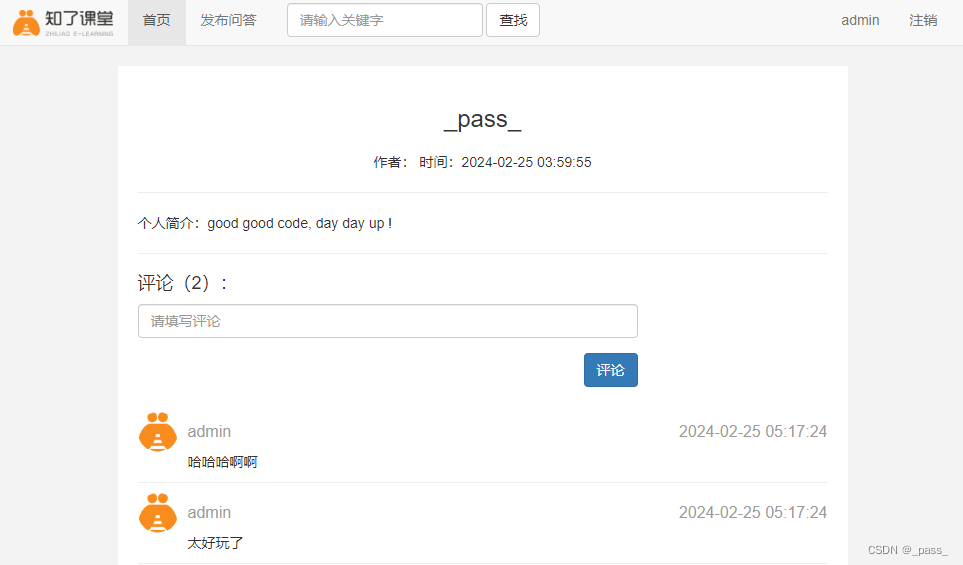
detail.html
{% extends 'base.html' %}{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='css/detail.css') }}">
{% endblock %}{% block title %}详情{% endblock %}{% block main %}<h3 class="page-title">{{ question.title }}</h3><p class="question-info"><span>作者:{{ question.author.username }}</span><span>时间:{{ question.create_time }}</span></p><hr><p class="question-content">{{ question.content }}</p><hr><h4 class="comment-group-title">评论({{ question.answers|length }}):</h4><form action="{{ url_for('qa.public_answer') }}" method="post"><input type="hidden" name="question_id" value="{{ question.id }}"><div class="form-container"><div class="form-group"><input type="text" placeholder="请填写评论" name="context" class="form-control"></div><div class="form-group"><button class="btn btn-primary">评论</button></div></div></form><ul class="comment-group">{% for answer in question.answers %}<li><div class="user-info"><img class="avatar" src="{{ url_for('static',filename='images/zhiliao.png') }}" alt=""><span class="username">{{ answer.author.username }}</span><span class="create-time">{{ answer.create_time }}</span></div><p class="comment-content">{{ answer.content }}</p></li>{% endfor %}</ul>
{% endblock %}