文章目录
- 前言
- 1. 安装并运行Wagtail
- 1.1 创建并激活虚拟环境
- 2. 安装cpolar内网穿透工具
- 3. 实现Wagtail公网访问
- 4. 固定的Wagtail公网地址
正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂,风趣幽默,忍不住分享一下给大家。 点击跳转到网站。
前言
Wagtail是一个用Python编写的开源CMS,建立在Django Web框架上。Wagtail 是一个基于 Django 的开源内容管理系统,拥有强大的社区和商业支持。它专注于用户体验,并为设计人员和开发人员提供精确控制。
选择wagtail的原因:
- 它能快速实现页面的表达,对于我这种对新实现的功能想要找到地方进行展示,但前端能力又不太行的同学
- 基于django 一直会对django的稳定版本进行支持
Wagtail由开发人员为开发人员构建。那么结合cpolar内网穿透可以进行公网远程访问,实现花更少的时间进行配置,而将更多的时间用于完善您的网站。本篇文章介绍如何安装运行Wagtail,并实现公网访问网站界面。
1. 安装并运行Wagtail
Wagtail 支持 Python 3.8、3.9、3.10 和 3.11。
要检查您是否有合适的 Python 3 版本,请运行以下命令:
python --version
# Or:
python3 --version
# **On Windows** (cmd.exe, with the Python Launcher for Windows):
py --version
如果上述命令均未返回版本号,或返回低于 3.8 的版本,则安装 Python 3。
1.1 创建并激活虚拟环境
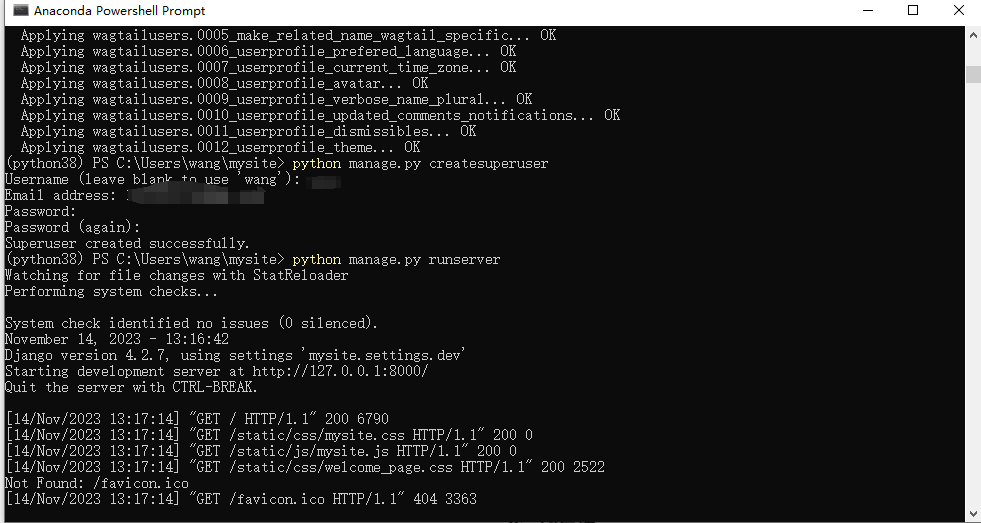
按照顺序进行安装
pip install wagtail
wagtail start mysite
cd mysite
pip install -r requirements.txt
python manage.py migrate
python manage.py createsuperuser
python manage.py runserver

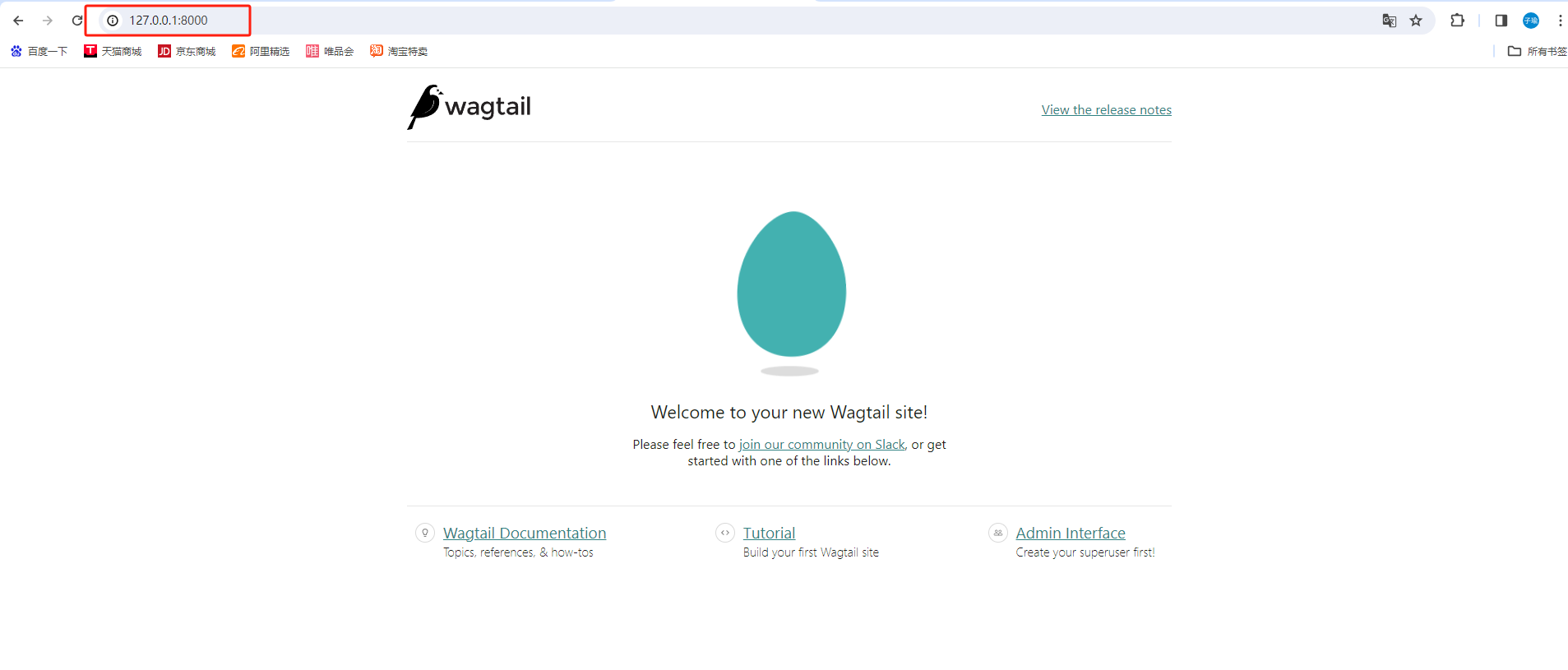
安装完成服务器启动后,访问http://127.0.0.1:8000/即可看到Wagtail的欢迎页面

2. 安装cpolar内网穿透工具
上面在本地成功安装了Wagtail,并局域网访问成功,下面我们安装Cpolar内网穿透工具,通过cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口即:【http://局域网ip:9200】,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可

3. 实现Wagtail公网访问
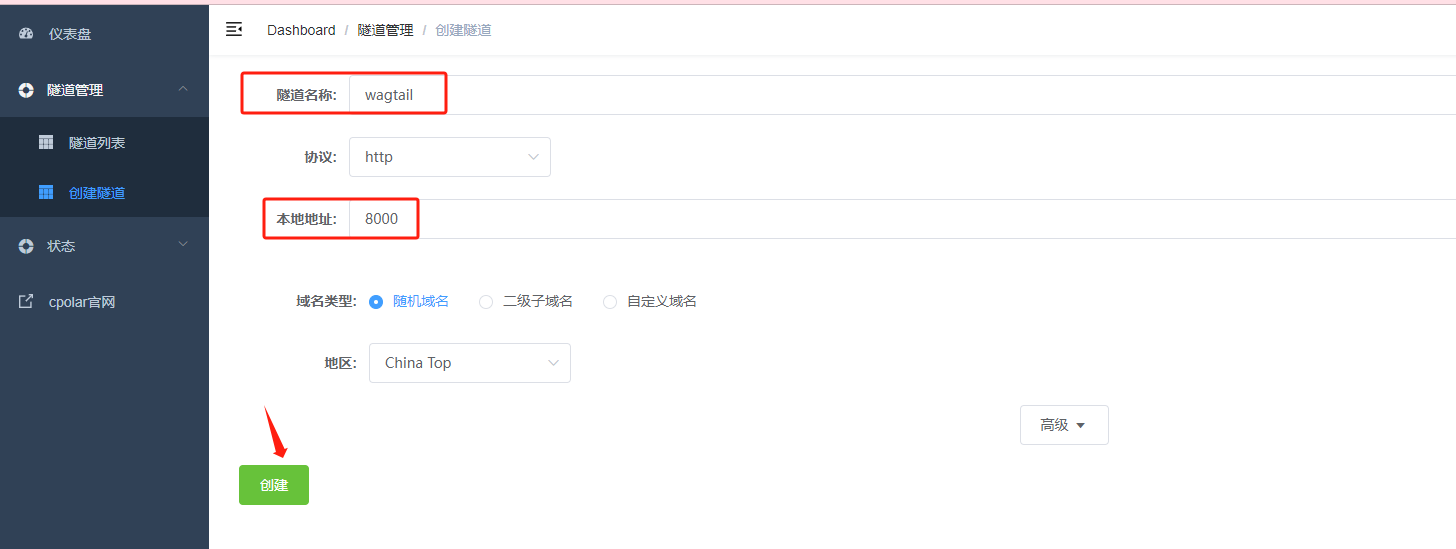
点击左侧仪表盘的隧道管理——创建隧道,创建一个Wagtail的cpolar公网地址隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:8000 (局域网访问的端口)
- 域名类型:免费选择随机域名
- 地区:选择China top
点击创建

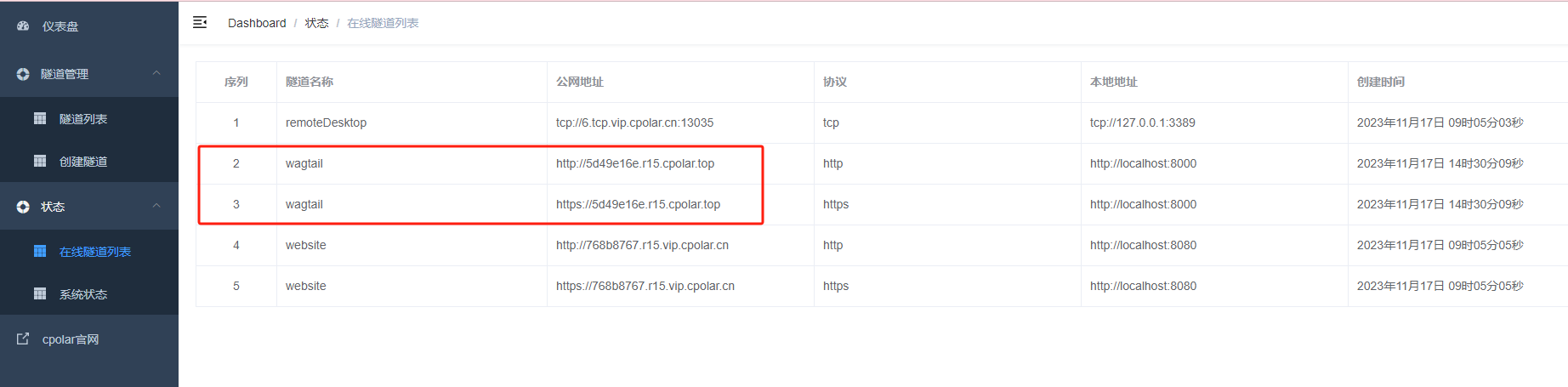
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

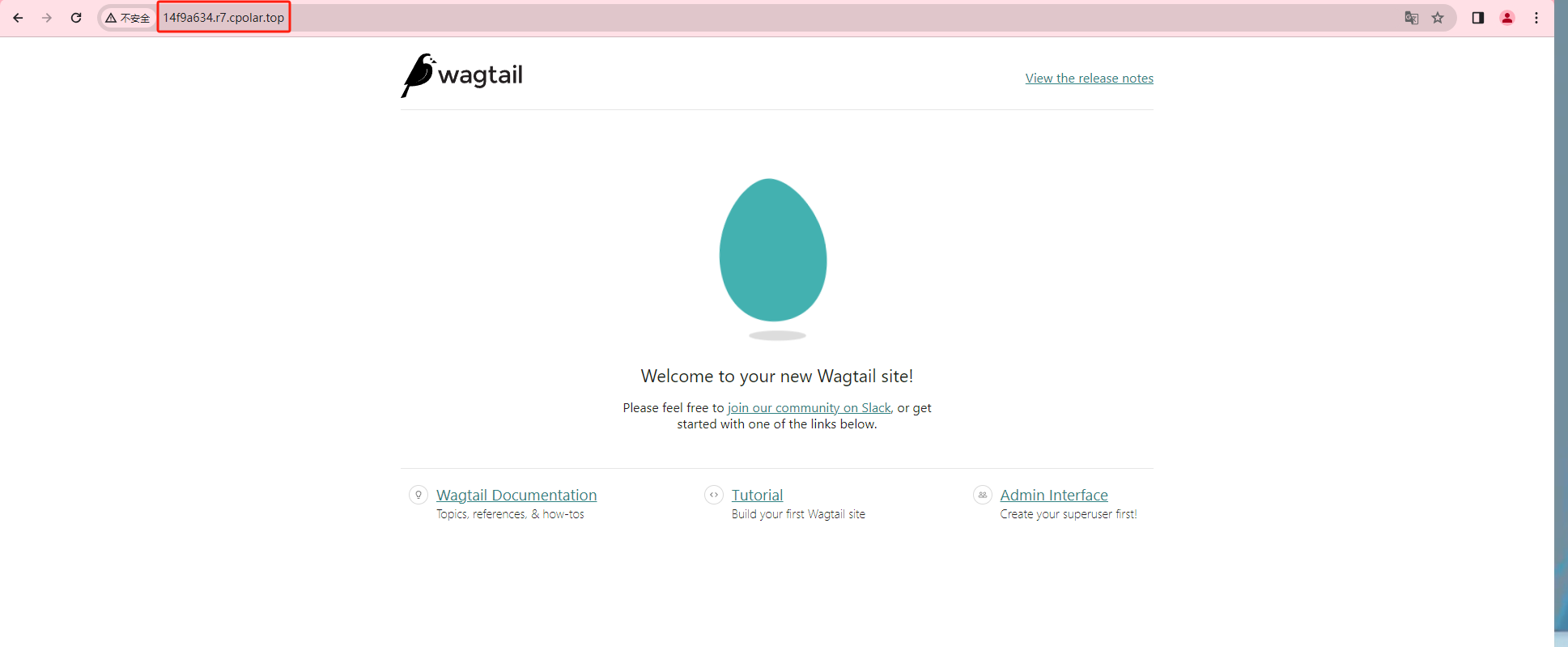
使用上面的cpolar https公网地址在任意设备的浏览器访问,即可成功看到Wagtail的欢迎界面,这样一个公网地址且可以远程访问就创建好了,无需自己购买云服务器,即可发布到公网访问。

4. 固定的Wagtail公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。
我一般会使用固定二级子域名,原因是希望将网址发送公网,其他人可以长期访问这个固定网址,而不需要每次重新创建隧道,它是一个固定、易记的公网地址(例如:wagtail.cpolar.cn),这样更显正式,便于交流协作。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

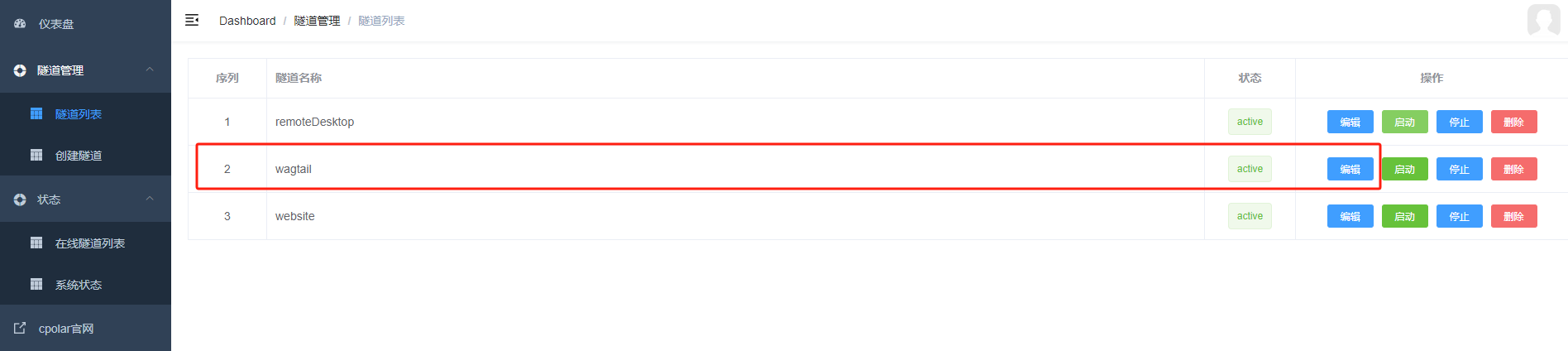
返回登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

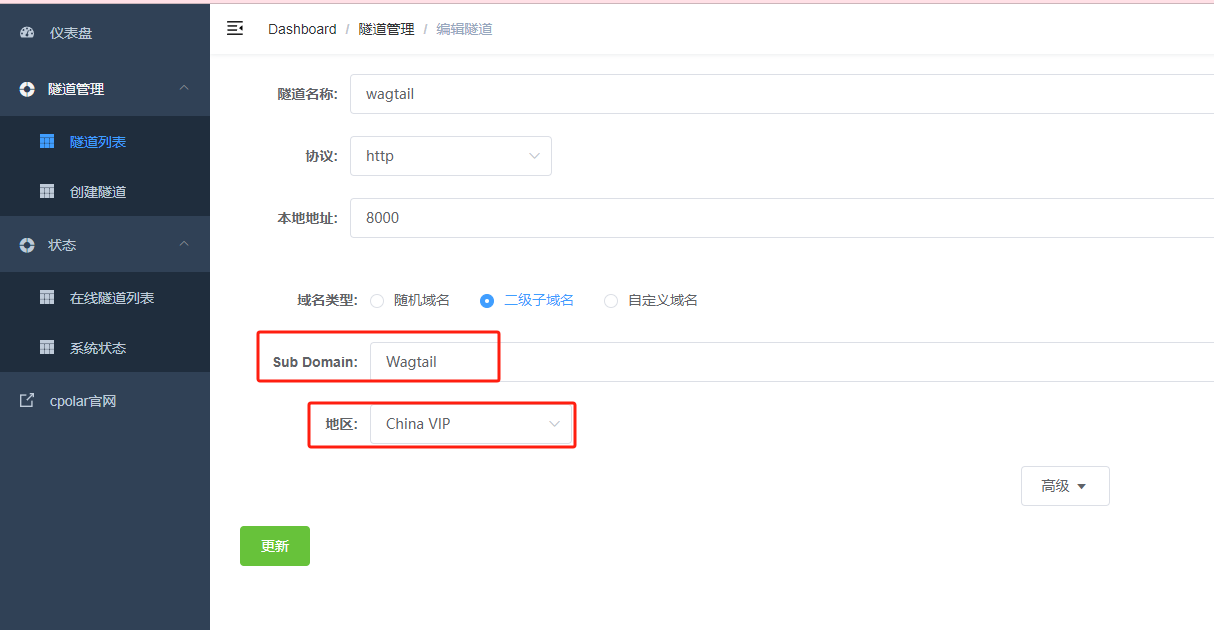
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

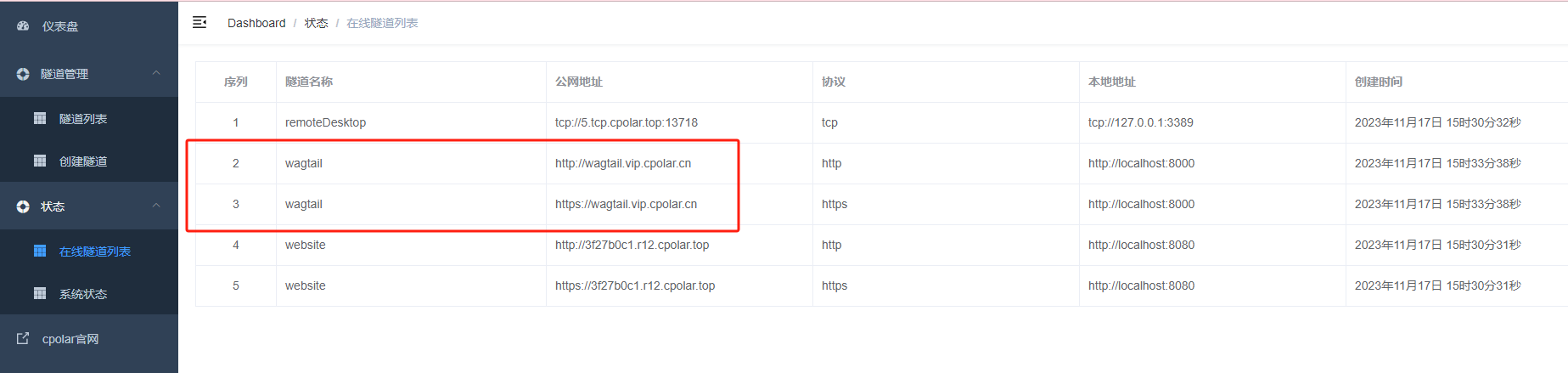
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了