分包加载是优化小程序加载速度的一种手段。
一、为什么进行分包
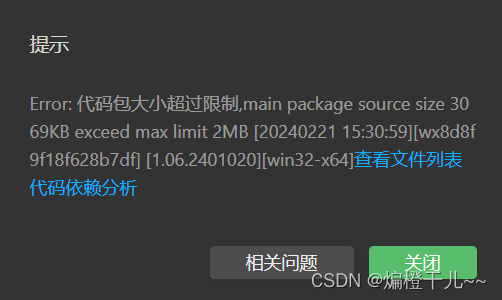
小程序限制单个包体积不超过2M;
分包可以优化小程序页面的加载速度。
二、启用/使用分包语法subPackages
subPackages:下载app.json文件中
root:分包所在的目录
pages:分包包含的页面
"subPackages": [{"root": "pkg_building","pages": ["detail/detail","list/list"]},{"root": "pkg_repair","pages": ["detail/detail","list/list"]}],注意:tabBar页面不允许分包;
整体包体积不得超过20M。
左侧为未分包时,真机调试报错信息;右侧显示二维码则表示可成功调试。


三、分包预加载 preloadRule
在实际使用分包的过程中,纯粹的按需加载也不是最优的方案,可以将即将访问的页面的包预先下载下来,这样能进一步提升小程序加载的速度,通过 preloadRule 来配置预加载的包:
页面路径作为key属性;
network预加载的网络环境;
packages需要预加载的包。
"preloadRule": {"pages/framework/index": {"network": "all","packages": ["pkg_building"]}},