IT廉连看——Uniapp——什么是Uniapp
目标:
-
了解什么是Uniapp
-
熟悉创建Uniapp项目的基本流程
一、什么是Uniapp
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。即使不跨端,uni-app 同时也是更好的小程序开发框架。具有 vue 和微信小程序的开发经验,可快速上手 uni-app
二、创建Uniapp的基本流程
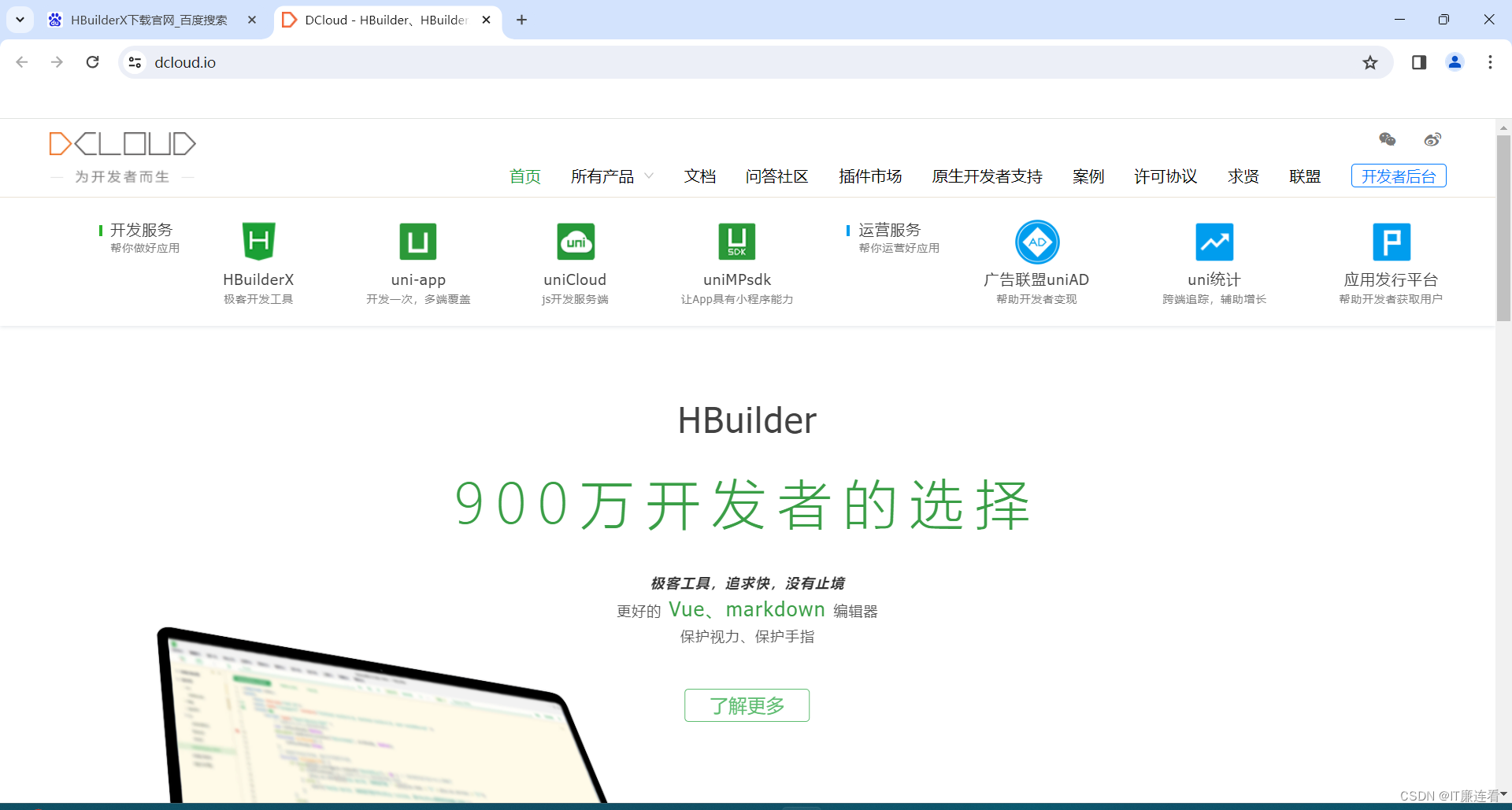
1、打开dcloud官网;
DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架


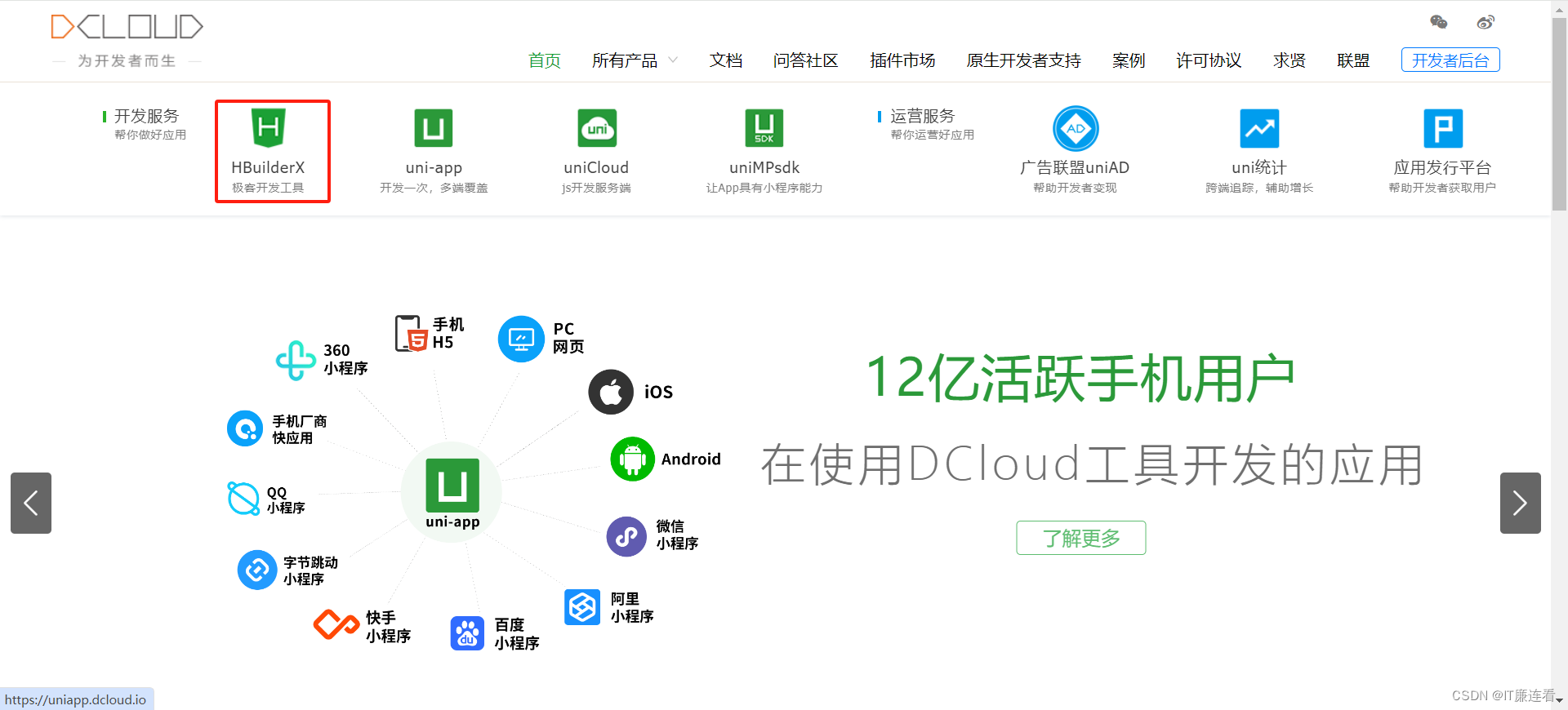
2、点击HBuilderX

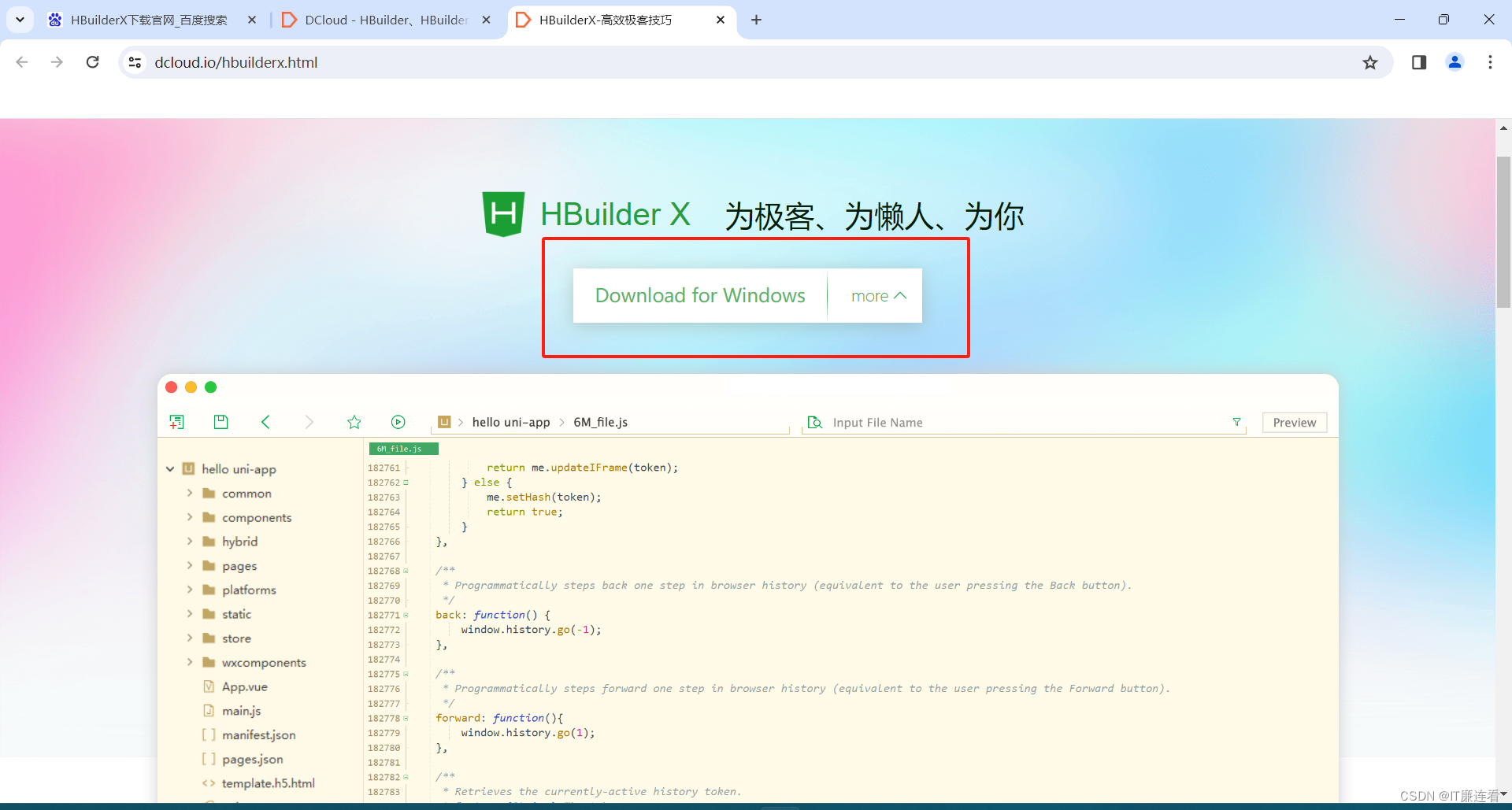
3、点击Download for Windows

4、下载开发版,下载完成后可以在桌面创建一个快捷方式

5、双击打开HBuilderX
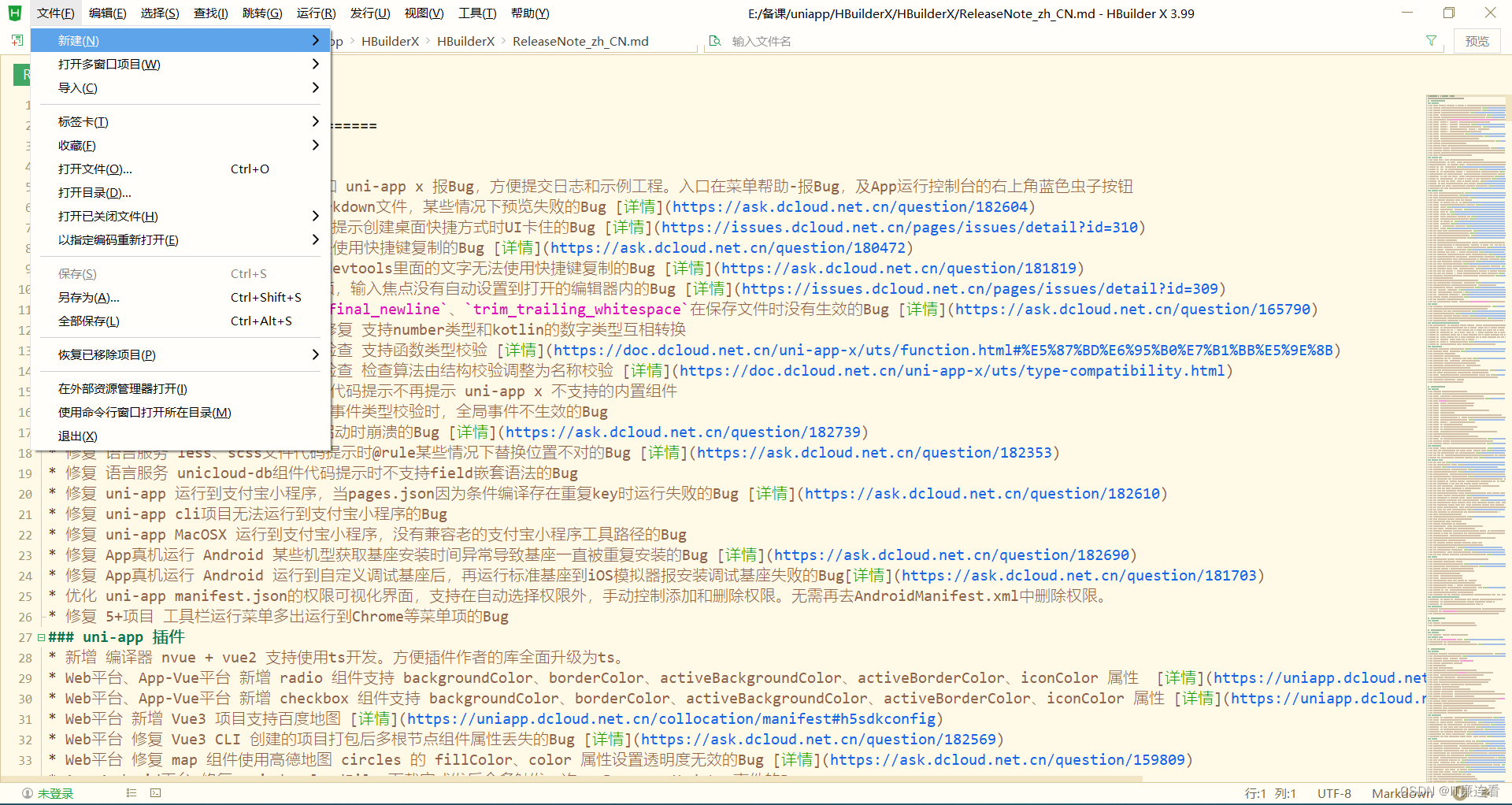
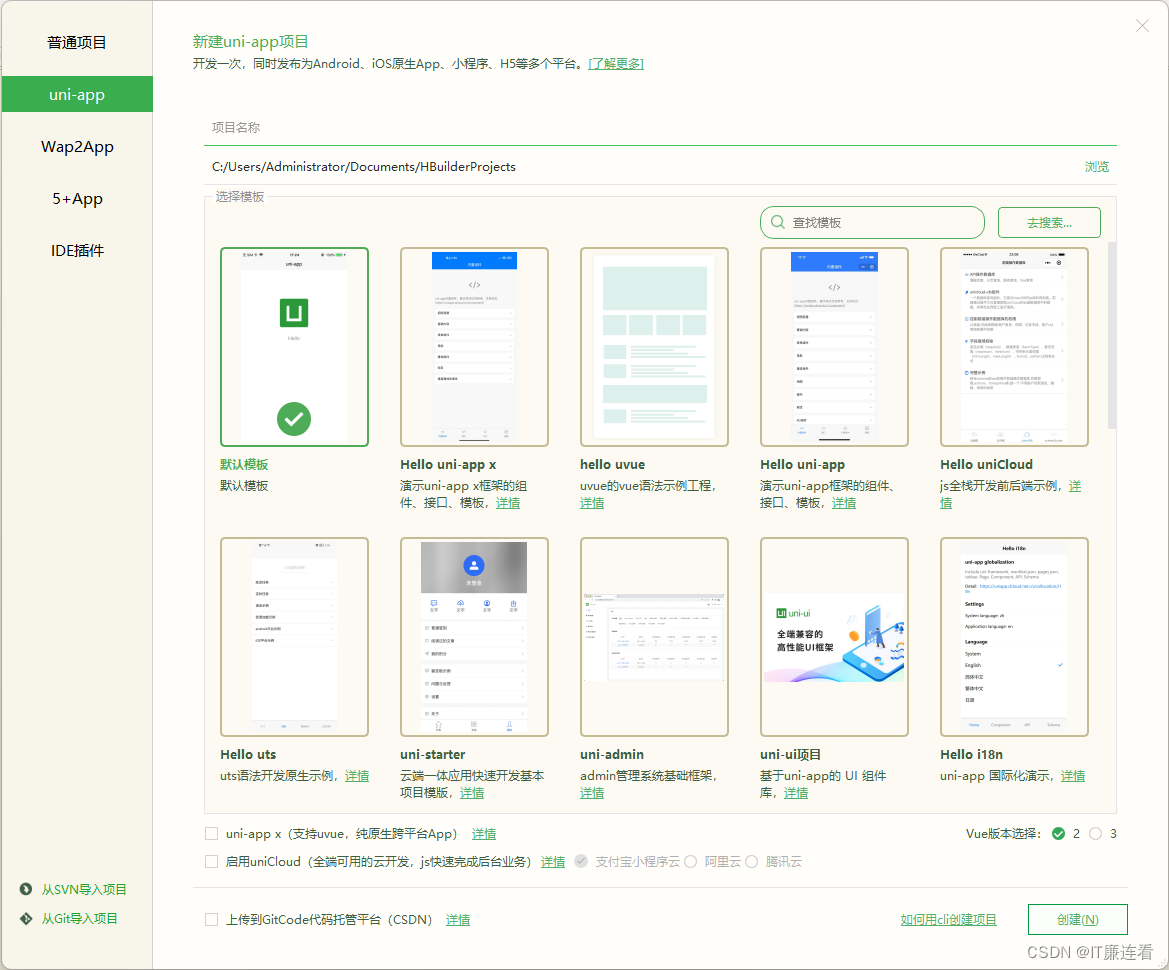
点击左上角文件——新建——项目


6、项目成功创建

三、以安卓机和开发者工具为例
UniApp可以运行到我们的安卓系统、ios系统,小程序可以运行到微信、支付宝、今日头条、百度。稍后步骤以安卓机和微信开发者工具为例可查看效果。
1、首先下载微信开发者工具
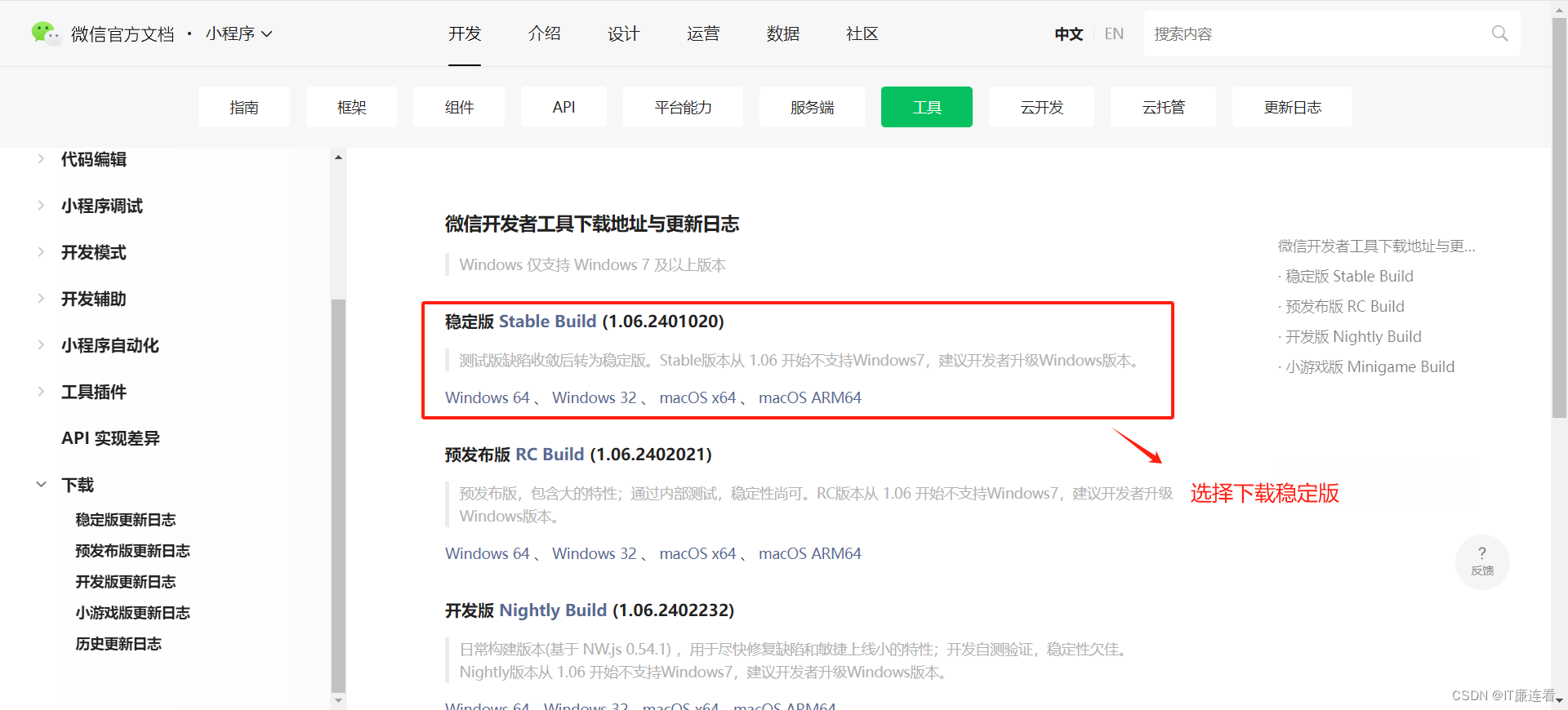
微信开发者工具下载地址与更新日志 | 微信开放文档

选择合适的系统,Windows64、Windows32、macOS x64、macOS ARM64




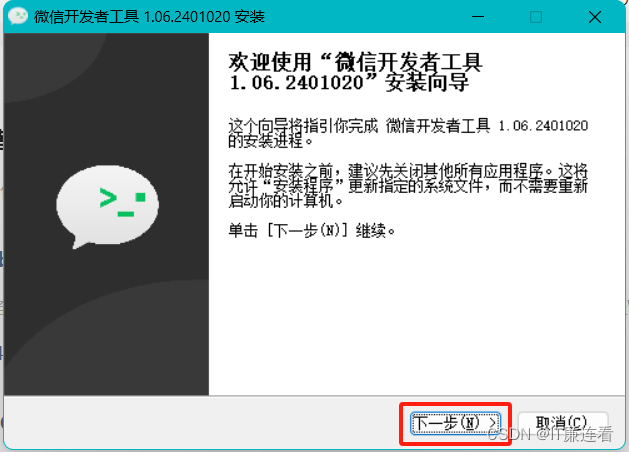
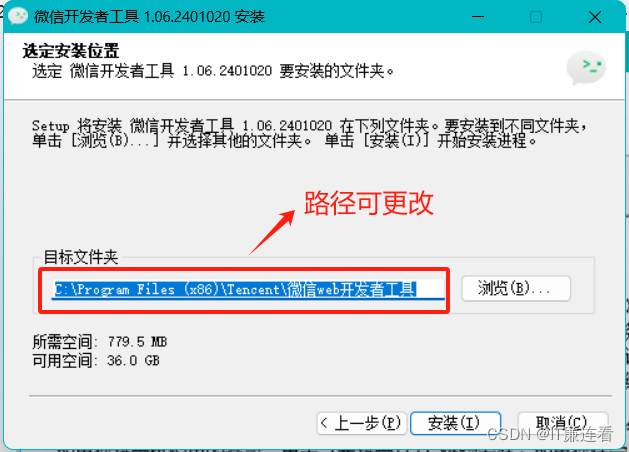
下载完成

完成后打开是这个页面

四、将UniApp项目运行在微信开发者工具上
1、打开已经建好的uniapp项目

2、第一次运行需要配置
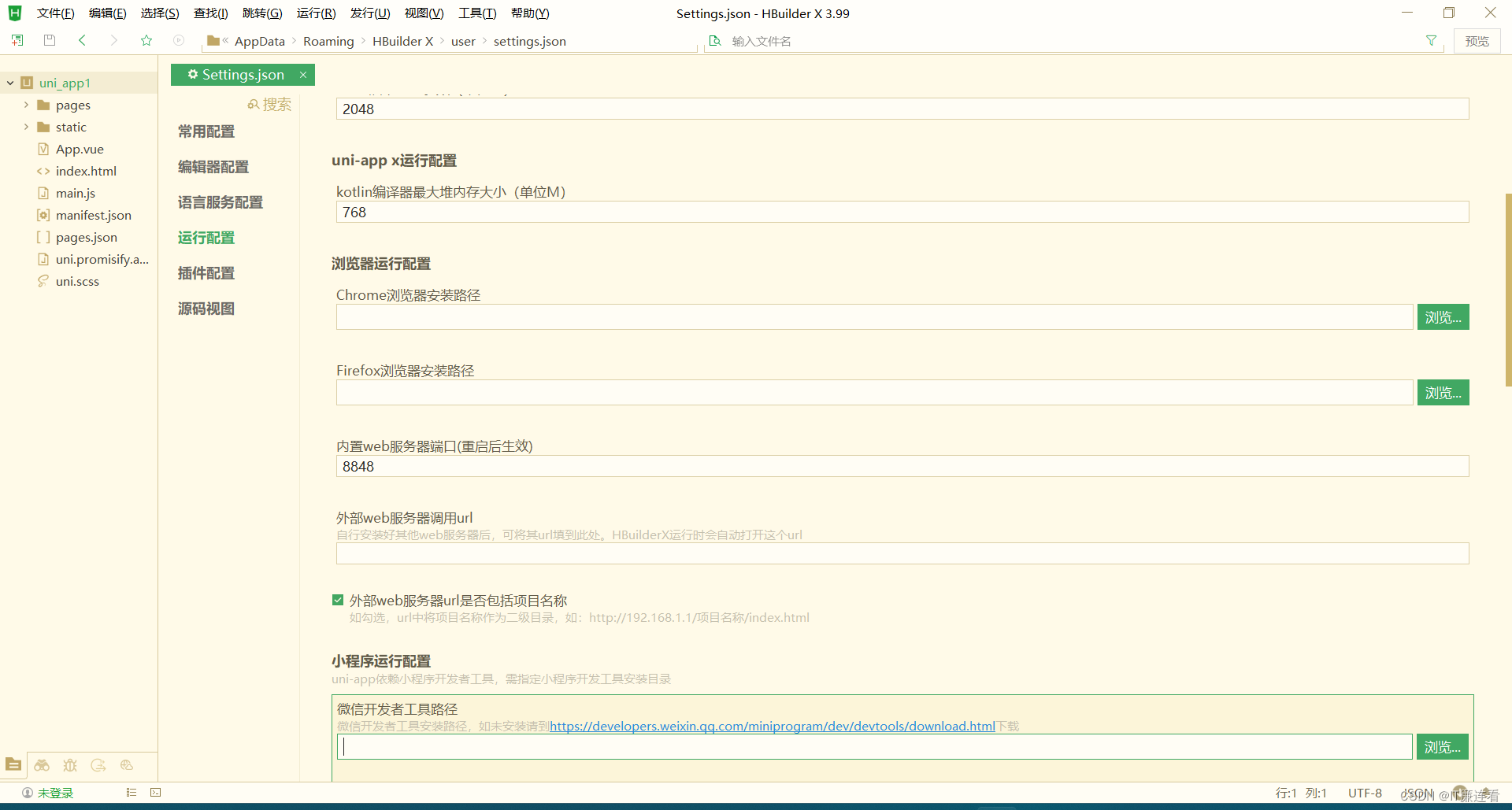
点击运行设置

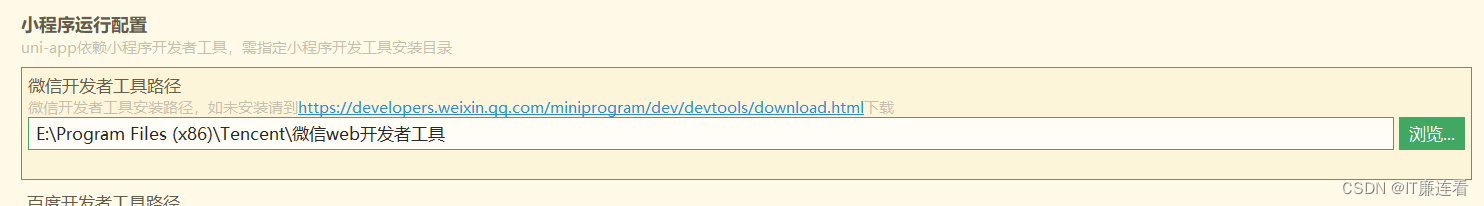
写入微信开发者工具路径

这个路径就是大家安装的时候修改的那个路径。
设置完成后关闭此页面
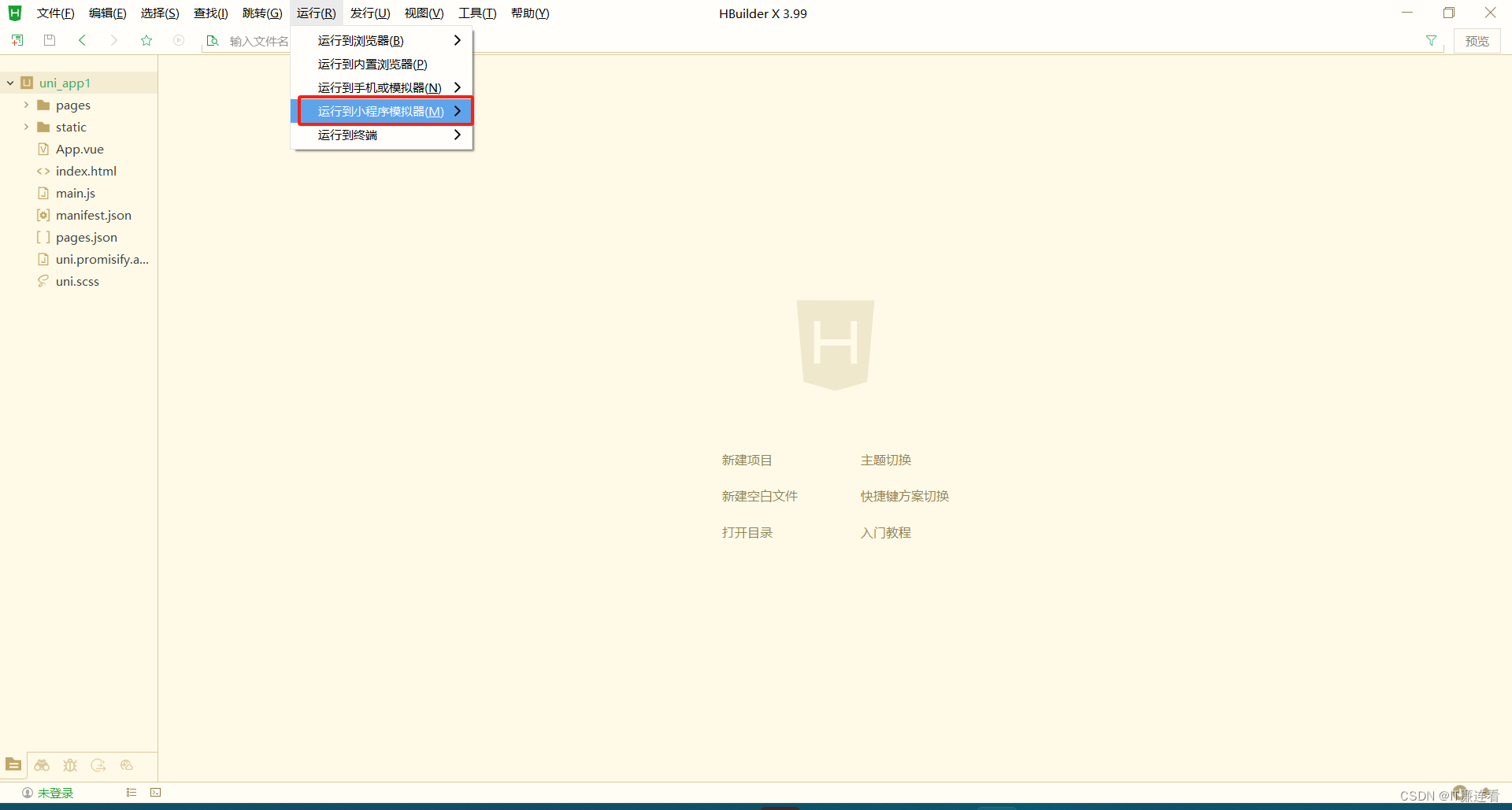
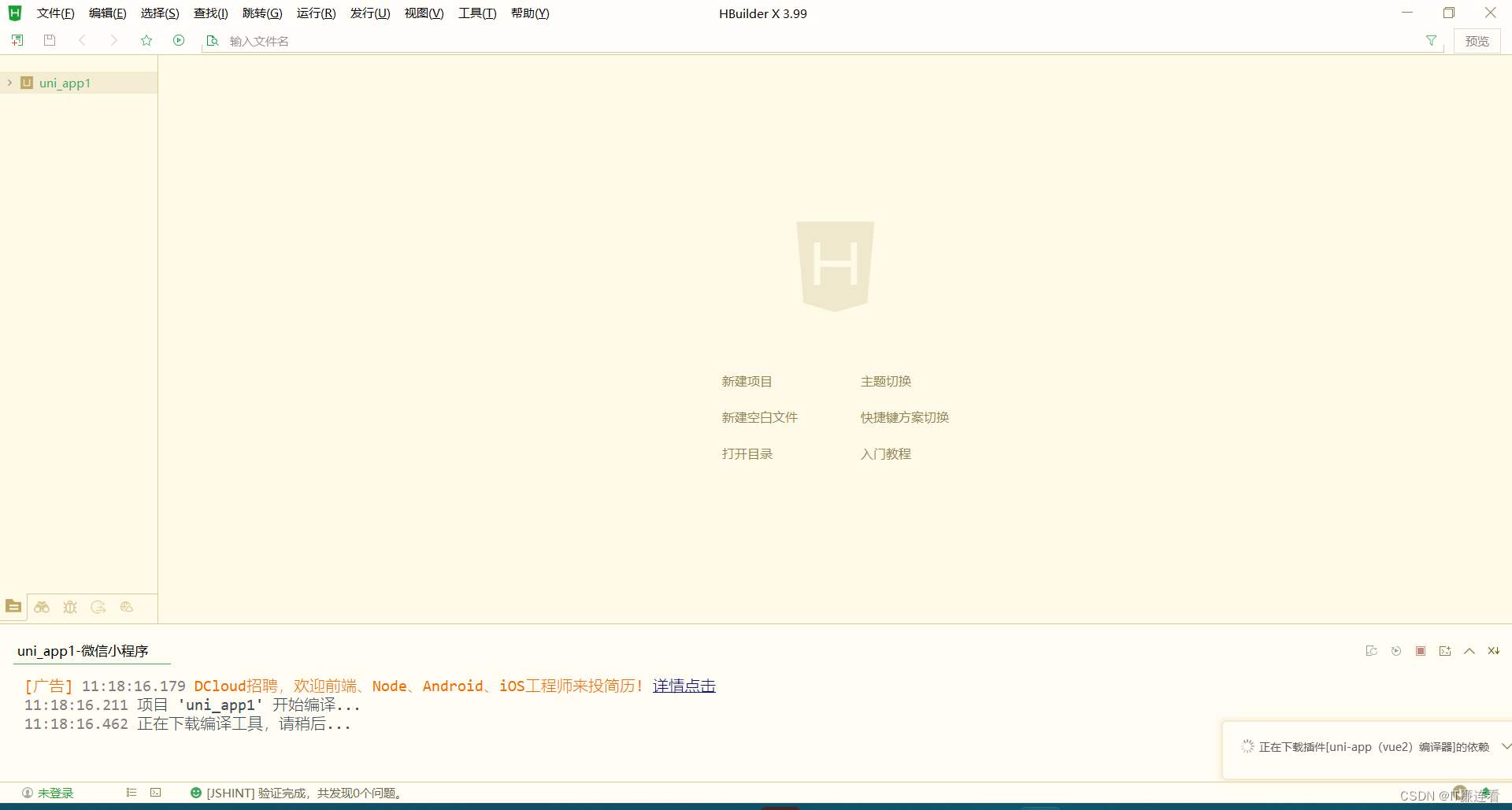
再次点击运行

点击运行后会先下载一些插件,然后在开始运行
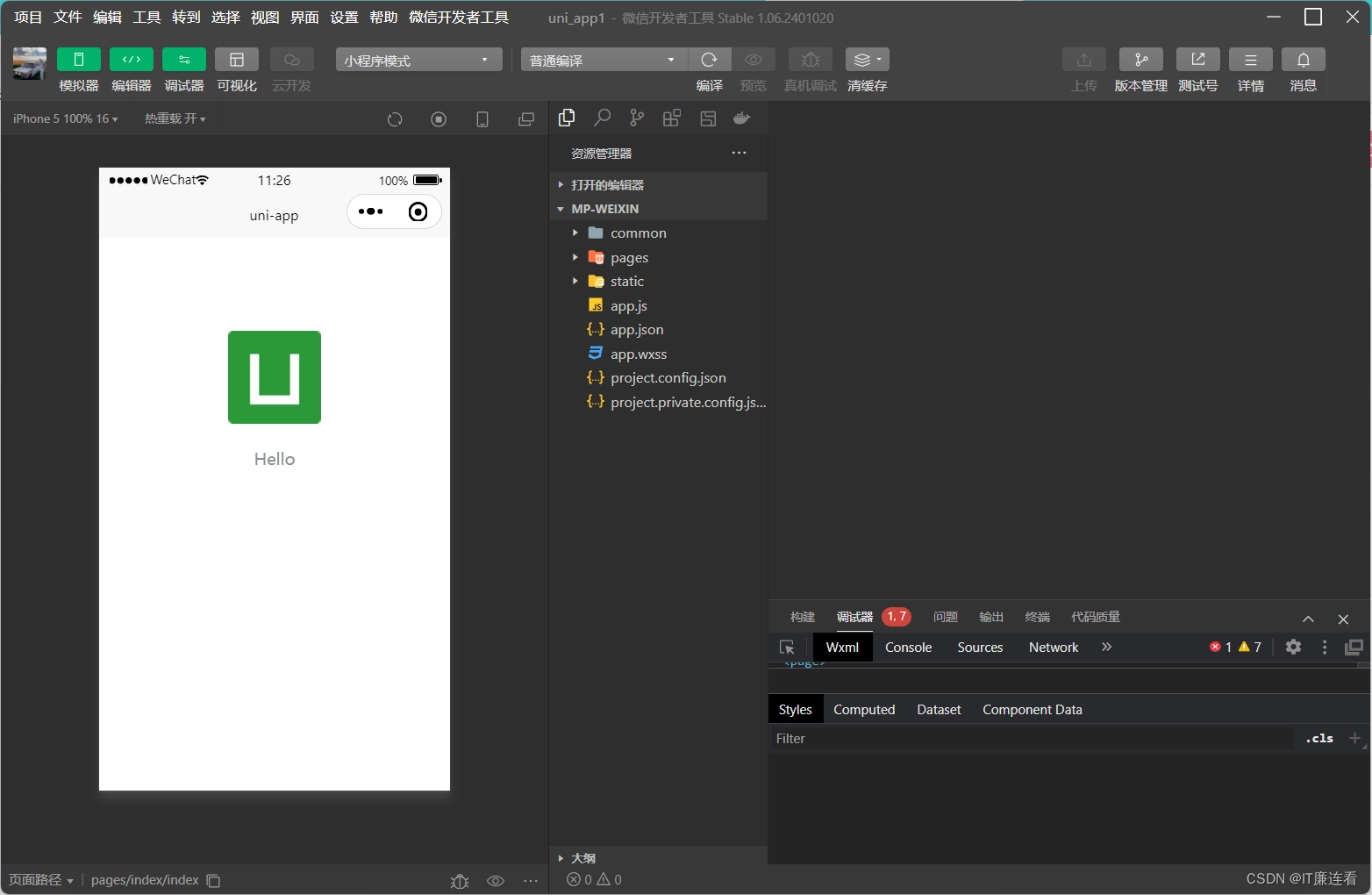
运行成功后:

[IT廉连看]
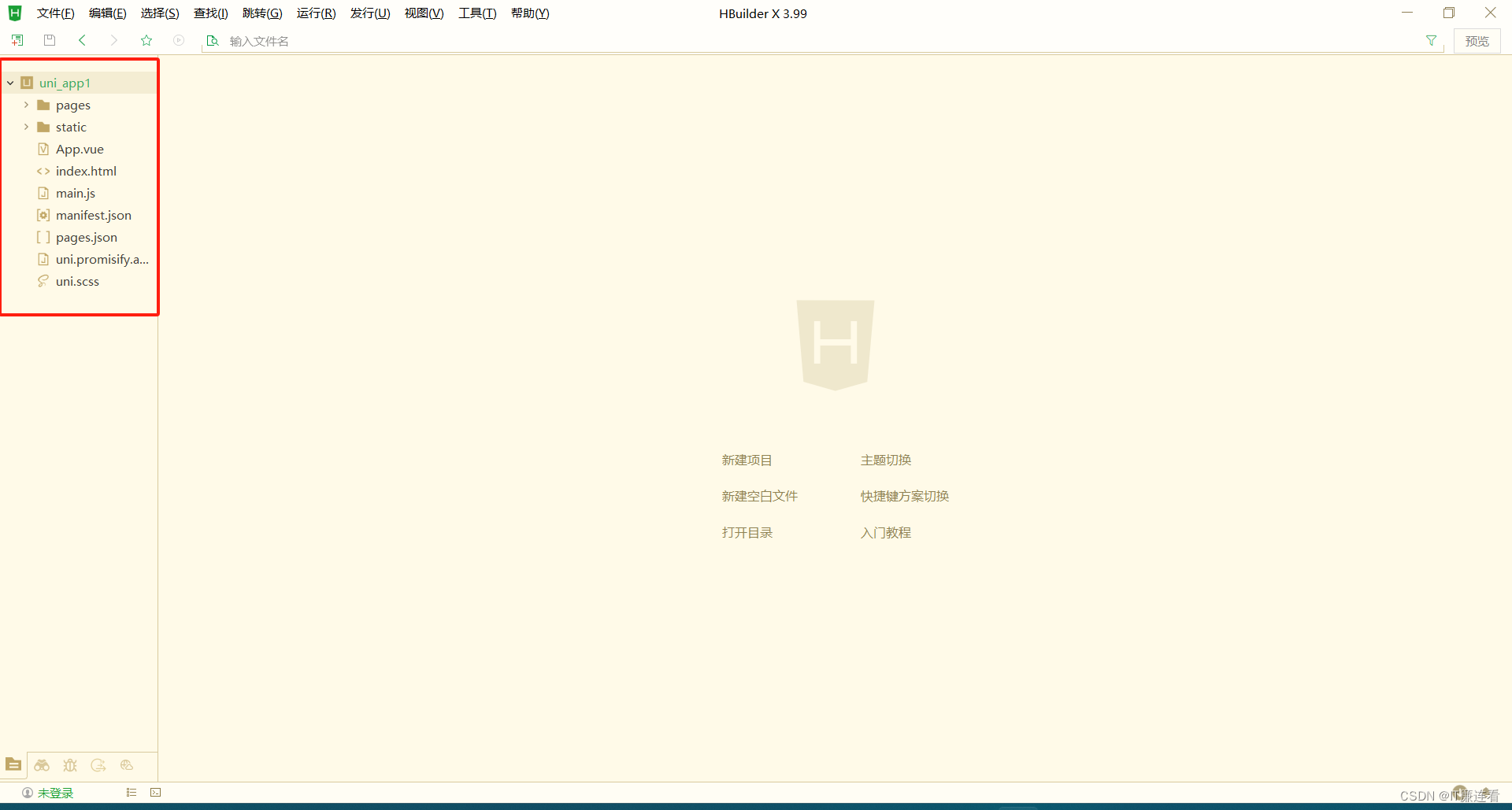
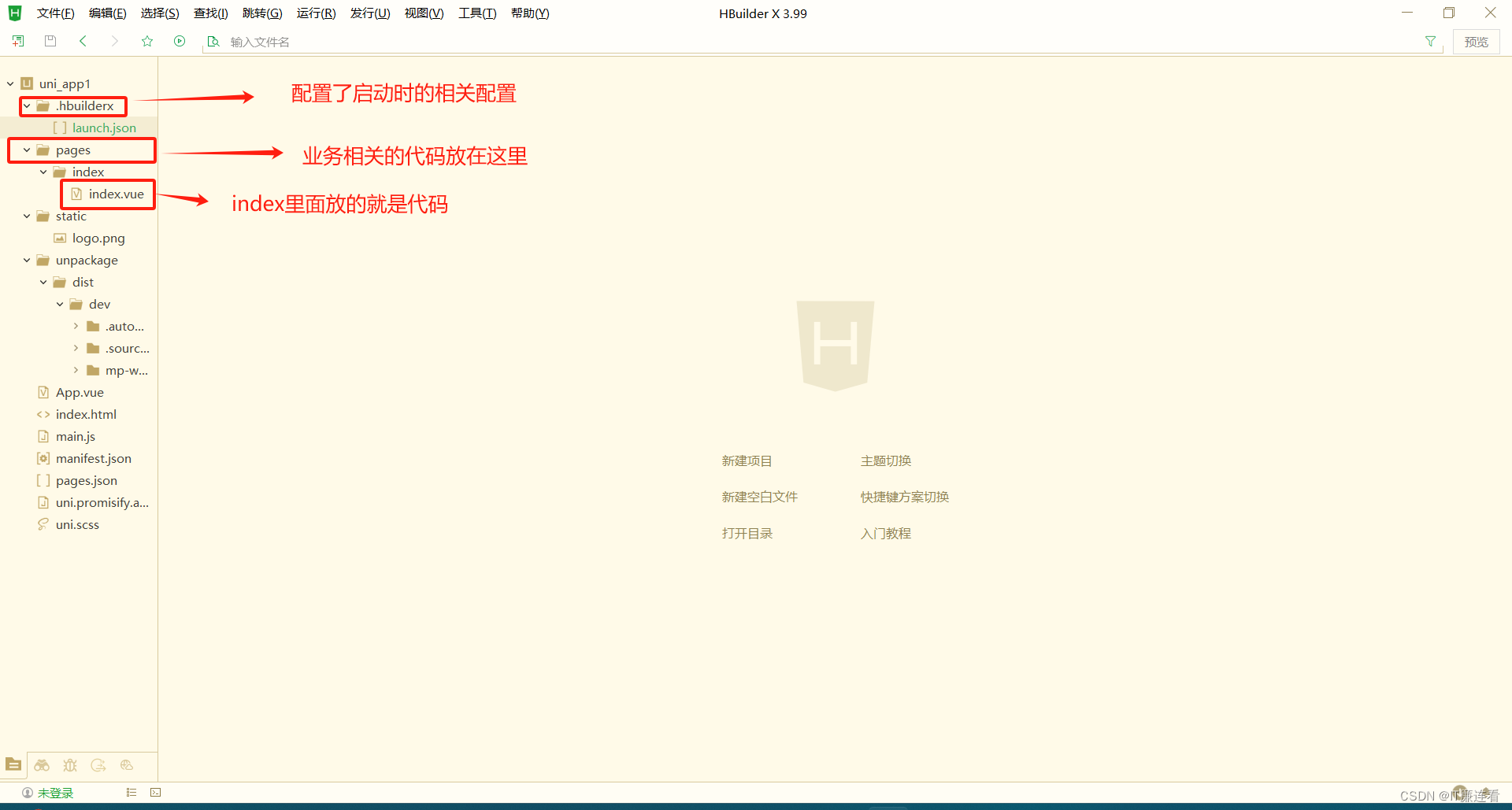
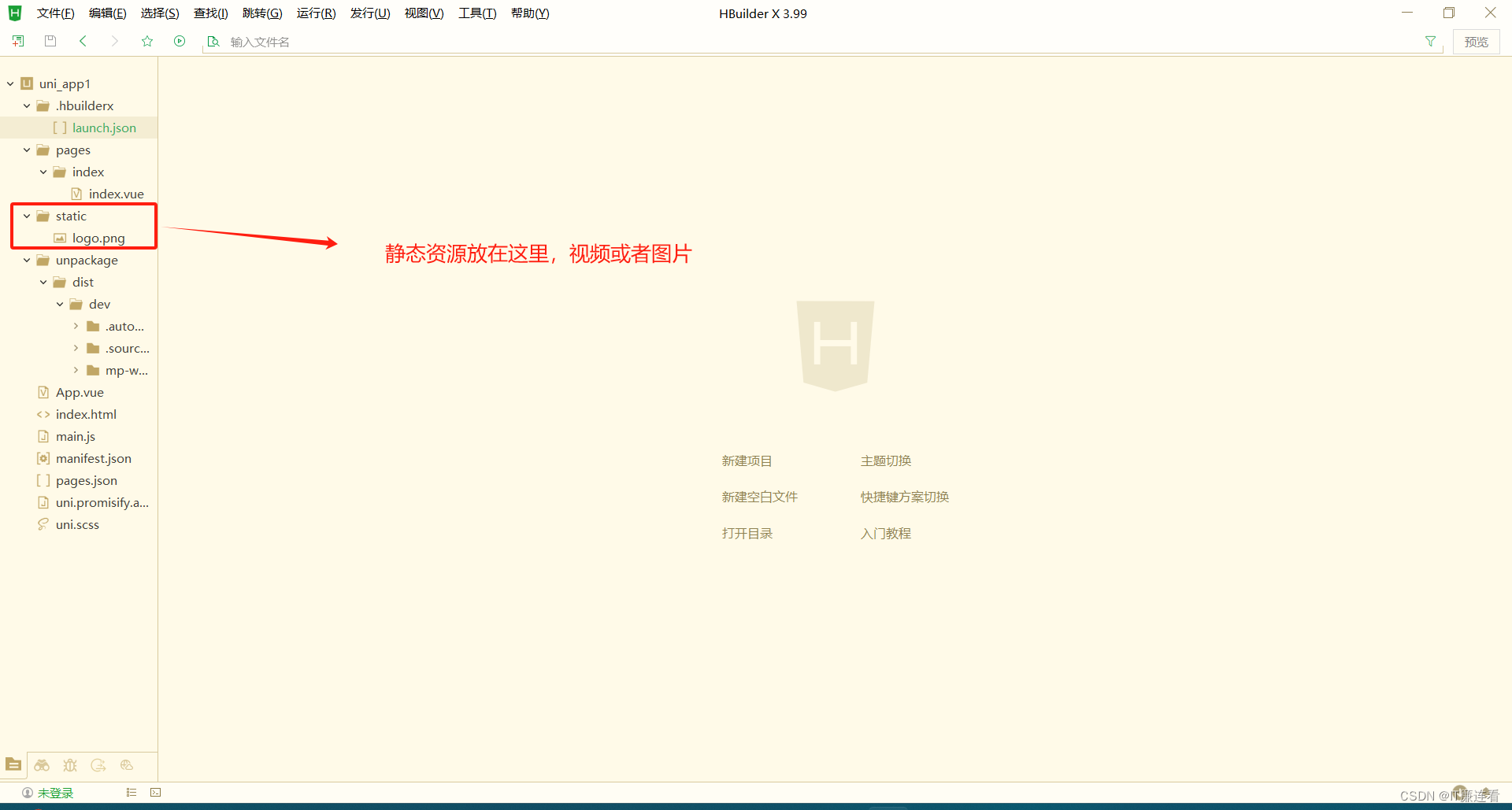
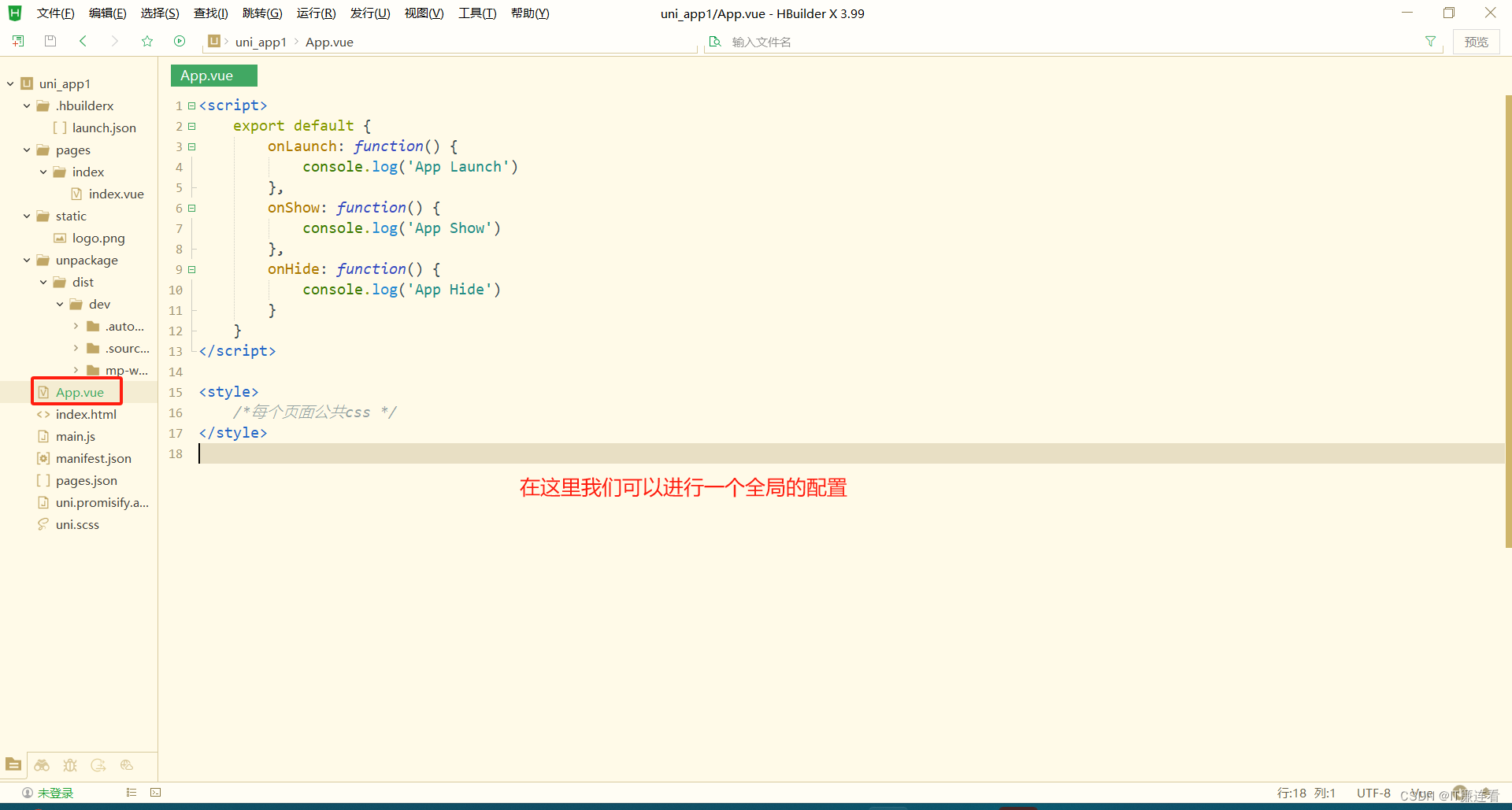
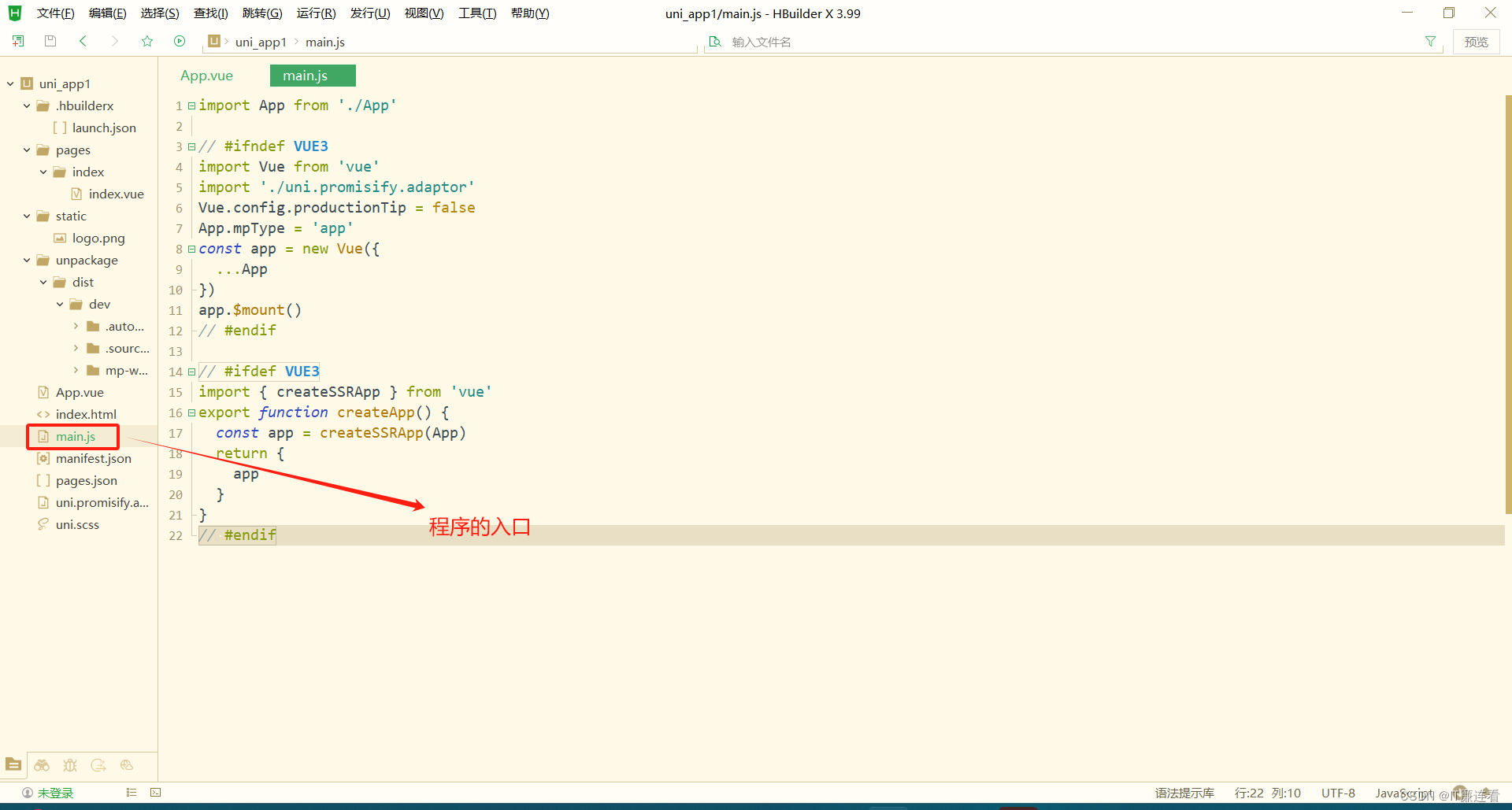
五、初始项目目录结构





[IT廉连看]