使用vite 创建vue3项目
node 安装请移步 node官网: https://nodejs.p2hp.com/
node 版本控制 请移步 nvm官网:https://nvm.uihtm.com/
vite 生成vue项目完整版 请移步 vite官网:https://cn.vitejs.dev/
1、使用 npm 或者 yarn 创建vue3 项目
1.1、使用 npm时:执行命令: npm create vite@latest vue20220227
或者 使用yarn时:执行命令:yarn create vite vue20220227 ,注意使用yarn vite创建vue3项目时,node 版本需要 ^18.0.0 或者大于等于20.0.0;可以使用nvm 切换node版本;
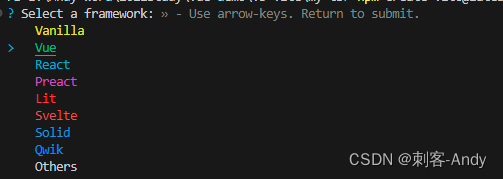
1.2、选择自己要创建的模板项目 vue

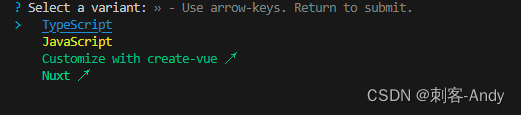
1.3、选择自己所要使用的js 类型

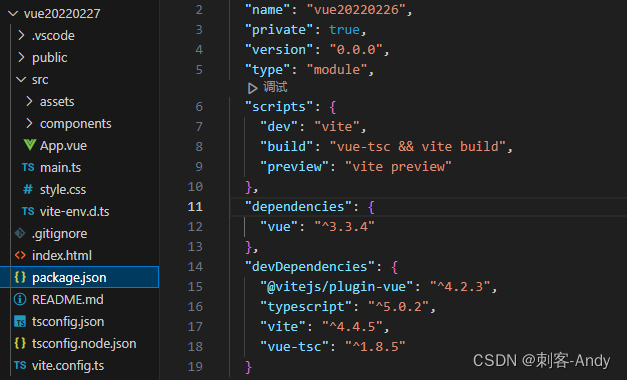
1.4、切换到 vue项目,执行 yarn dev 即可运行当前项目;目录如下

文件目录说明:
--public 存放的 静态资源,不会被编译,原样引用输出;
--src
----assets 存放的静态资源,可以被编译
----components 存放自定义组件
----App.vue 全局组件
----main.ts 全局ts文件 入口
--index.html 入口文件:Vite 的入口文件是一个html文件,他刚开始不会编译这些js文件 只有当你用到的时候 如script src="xxxxx.js" 会发起一个请求被vite拦截这时候才会解析js文件;而webpack,rollup 他们的入口文件都是enrty input 是一个js文件
--vite.config.ts 这是vite的配置文件具体配置项
1.5、单页面应用页面结构语法介绍
SFC 语法规范
vue 项目中的 .vue 件都由三种类型的顶层语法块所组成:<template></template>、 <script></script>、<style></style>1、<template></template>每个 *.vue 文件最多可同时包含一个顶层 <template> 块。其中的内容会被提取出来并传递给 @vue/compiler-dom,预编译为 JavaScript 的渲染函数,并附属到导出的组件上作为其 render 选项。2、<script></script>每一个 *.vue 文件可以有多个 <script></script> 块 (不包括<script setup></script>)。该脚本将作为 ES Module 来执行。其默认导出的内容应该是 Vue 组件选项对象,它要么是一个普通的对象,要么是 defineComponent 的返回值。<script setup>每个 *.vue 文件最多只能有一个 <script setup> 块 (不包括常规的 <script>)该脚本会被预处理并作为组件的 setup() 函数使用,也就是说它会在每个组件实例中执行。<script setup> 的顶层绑定会自动暴露给模板。更多详情请查看 <script setup> 文档。3、<style></style>一个 *.vue 文件可以包含多个 <style> 标签。<style> 标签可以通过 scoped 或 module attribute (更多详情请查看 SFC 样式特性) 将样式封装在当前组件内。多个不同封装模式的 <style> 标签可以在同一个组件中混如有错误地方欢迎批评指正